오늘도 책공부 시작입니다.
31p - 60p
변수가 필요한 이유
- 10 + 20 = 30이라는 식이 있을 때 10, 20, 30, +, =이 필요하며 10 + 20의 표현식도 알아야 합니다.
- 컴퓨터는 메모리를 사용해 기억하는데 1byte를 단위로 저장하거나 읽습니다.
- 컴퓨터는 모두 2진수로 저장하거나 읽습니다. 메모리에 저장하기 쉽게 하기 위해 변수를 사용합니다.
- 변수는 하나의 값을 저장하기 위해 확보한 메모리 공간이며 구분을 위해 이름을 짓습니다.
변수 여러개 저장하기
var userId = 1;
var userName = "Lee";
이렇게도 가능하지만
var user = { id: 1, name: "Lee"};
이렇게 한번에도 가능합니다
var users = [
{ id: 1, name: "Lee" },
{ id: 2, name: "Kim" }
];
여러개도 가능합니다. 대괄호를 넣고 중괄호 넣어서 표현합니다.- 그래서 변수를 저장해 10 + 20을 표현하려면
var result = 10 + 20;로 표현하면 됩니다. - 위와 같이
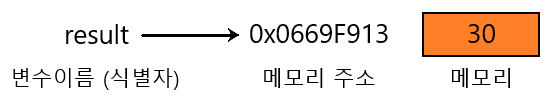
var result에서 result는 변수 이름, 변수에 저장된 결과 값(30)은 변수 값이라 합니다.
식별자
-
변수의 이름을 식별자라 합니다. 식별자는 메모리 주소를 기억하는 역할입니다.
-
식별자를 통해 메모리 주소가 기억되며 그 안에 있는 메모리(30)에 접근할 수 있습니다.

-
식별자는 네이밍 규칙을 준수해야 하며 var, let, const라는 키워드로 선언합니다.
-
변수를 사용하려면 선언이 꼭 필요하며 위의 키워드를 사용합니다. var은 거의 사용하지 않습니다.
-
키워드는 자바스크립트에서 수행할 동작을 정한 명령어입니다. var로 키워드 -> 변수이름으로 식별자 -> 메모리 주소 -> 메모리에 도달합니다.
undefined와 저장하는 곳
- 변수를 선언해도 값을 할당하지 않으면 비어있는 곳은 할당되어 초기화되는데 이걸 undefined입니다.
- 변수 이름(식별자)는 실행 컨텍스트에 등록되는데 자바스크립트 엔진이 식별자와 스코프를 관리합니다.
undefined 선언 단계, 초기화 단계
- var키워드를 사용한 변수선언은 선언과 초기화가 동시에 진행된다.
var score;는 선언해서 변수 이름을score로 등록하고 - 같이 진행하는 초기화를 통해
score변수에 undefined를 할당해 초기화합니다. - 초기화는 변수 선언 후 초기화는 최초로 값을 할당하는 걸 말합니다.
- 초기화를 안하면 메모리 공간에 남아 쓰레기 값이 됩니다. var 키워드는 자동적으로 초기화를 하기 때문에 이와 같은 위험은 없습니다.
- 변수 선언은 꼭 해야 하며 선언하지 않은 식별자에게 접근하면 Reference Error가 발생합니다. 식별자를 못 찾는다는 에러입니다.
Uncaught ReferenceError: average is not defined at <anonymous>:1:1
변수 선언, 변수 호이스팅
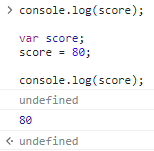
console.log(score);
var score;- 위의 코드는 인터프리터로 인해 위에서 부터 실행되어 에러가 발생할 것 같지만 undefined가 발생됩니다.
- 자바스크립트는 평가부터 먼저 합니다. 엔진이 선언문부터 먼저 찾아서 실행하고 그 다음으로 소스코드를 순서대로 실행합니다.
- 변수 선언문이 코드의 선두로 끌어 올린 것처럼 동작하는 특징을 변수 호이스팅이라 합니다.
- var, let, const, function, function*, class 키워드를 사용한 모든 식별자는 호이스팅이 됩니다.
- 모든 선언문은 코드실행을 하기 전에 먼저 실행하기 때문에 호이스팅이 되는 겁니다.
값의 할당
- 변수 값을 할당(대입, 저장)하려면 =을 사용합니다. 우측 값을 좌측 변수에 할당합니다.
var score;
score = 80; // 이것과
var score = 80;
score; // 이것은 같습니다.- 변수 선언과 값의 할당을 하나로 줄인 코드를 정확하게 똑같이 동작합니다.
- 변수 선언과 값의 할당을 하나의 문으로 단축 표현해도 변수 선언과 값의 할당을 2개로 나누어 각각 실행합니다.
- 이 때 변수 선언과 값의 할당의 실행 시점이 다릅니다.
- 변수 선언은 소스코드가 순차적으로 실행되는 런타임 시점 이전에 실행되지만
- 값의 할당은 소스코드가 순차적으로 실행되는 시점인 런타임에 실행됩니다.
변수 호이스팅, 값의 할당
말로는 뭔소린지 몰라서 그냥 해봤습니다.

- 여기서는 첫 console.log(score)는 undefined로 초기화 되어 있습니다.
호이스팅으로 실행은 되지만 빈값을 나타내는 데 런타임 이전에 실행되기 때문인 것 같습니다. - var score를 80으로 선언하고 console.log(score)를 하면
- 할당된 숫자 80으로 변경이 되어 80이 나타납니다.

- 마찬가지로 첫 console.log(score)는 undefined로 초기화 되어 있습니다.
- 그리고
var score = 80;으로 선언하고 console.log(score);를 하면 80 할당받아 같은 값을 받습니다.- 위, 아래 모두 나누어 작성해도 변수 선언, 값의 할당은 나누어 각각 실행합니다. 그래서 undefined에 할당되어 초기화되는 건 변화가 없습니다.
값의 재할당
var score = 80;
score = 90;-
var로 선언한 변수는 재할당이 가능합니다. (let도 가능합니다)
-
재할당은 현재 저장 된 값을 버리고 새로 저장하는 것을 말합니다.
-
재할당 할 수 없어서 변수에 저장된 값이 변경이 불가능하다면 그건 변수가 아니라 상수입니다.
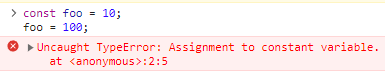
const

-
const는 재할당이 불가능합니다, const는 한번만 사용할 수 있는 선언입니다.
-
가비지 콜렉터는 할당된 메모리 중에서 사용하지 않는 메모리 공간을 해제하는 걸 말합니다.
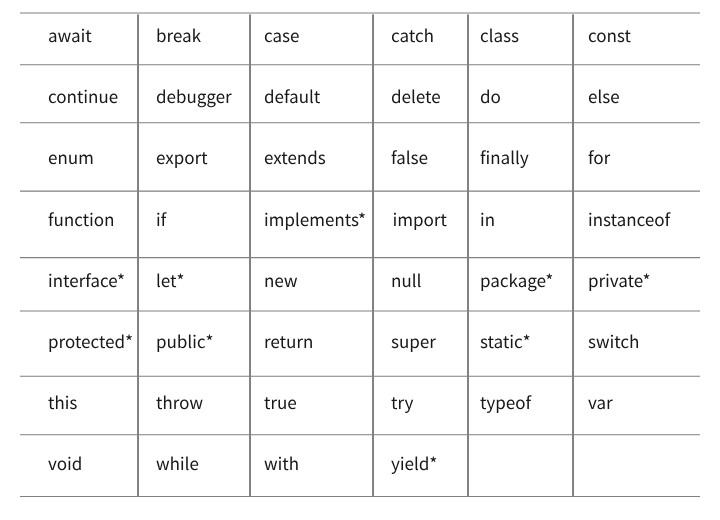
예약어

위의 그래프는 예약어입니다.
- 식별자는 식별하기 좋은 고유 이름을 말합니다.
- 식별자는 특수문자를 제외한 문자, 숫자, 언더스코어(_), 달러 기호($)를 포함할 수 있습니다.
- 숫자로 허용하는 건 허용하지 않으면 _ , $를 주로 씁니다.
- 예약어는 사용이 불가능합니다.
되는 예약어, 안되는 예약어
var first-name;,var 1st;,var this;Syntax Error가 발생합니다.varfirstname;varfirstName;,var FIRSTNAME;각각 별개의 변수입니다. 대소문자 구분이 확실해야 합니다.var person,$elem,_name,frist_name,val2권장하지 않습니다.
var first_name;- 스네이크 케이스
-var firstName;- 카멜 케이스
-var FirstName;- 파스칼 케이스
- 일반적으로 자바스크립트는 변수나 함수에는 카멜 케이스를 사용합니다.
- 생성자 함수, 클래스 이름에는 파스칼 케이스를 사용합니다.
- 카멜 케이스, 파스칼 케이스를 주로 사용합니다.
var strFirstName;- type + identifiervar $elem = document.getElementById('myId);- DOM 노드var observable$ = fromEvent(document, 'click');- RxJs 옵저버블
값
- 값은 전반적으로 컴퓨터 공학에서 값을 받기 위해 사용하는 용어입니다. 결과를 뜻합니다.
- 값은 일반적으로 리터럴을 사용해 값을 나타내게 합니다.
리터럴
- 리터럴은 사람이 이해할 수 있는 문자, 기호를 사용해 값을 나타내는 표기법입니다.
- 문자열은
'Hello', 불리언은true/false, null은null, 배열은[1, 2, 3], 함수는function() {};처럼 이런 약속된 기호 코드를 말합니다.
표현식
- 값으로 보여지는 모든게 표현식입니다. 예제로 보는게 가장 좋을 것 같습니다.
// 리터럴 표현식 (정수 리터럴, 문자열 리터럴)
10
'Hello'
// 식별자 표현식 (이미 선언했다고 가정)
sum
person.name
arr[1]
// 연산자 표현식
10 + 20
sum = 10
sum !== 10
// 함수/메서드 호출 표현식 (이미 선언했다고 가정)
square()
person.getName()문 (문장 혹은 서술)
- 문은 문장 혹은 서술이라고 보면 됩니다.
- 위와 같은 내용이면 프로그램이 실행하는 최소 단위를 문이라 하는데 저는 문장이라 할 것 같네요.
- 선언문, 조건문, 반복문 등 다양한 문이 있습니다. 예제를 가져오자면 아래와 같습니다.
// 변수 선언문
var x;
// 할당문
x = 5;
// 함수 선언문
function foo () {};
// 조건문
if (x > 1) { console.log(x); }
// 반복문
for (let i = 0; i < 5; i++) {
console.log(i);
};세미콜론과 세미콜론 자동 삽입 기능
- 세미콜론은 문장의 종료를 말합니다.
- 0개 이상의 문을 중괄호로 묶은 ({ }) 뒤에는 세미콜론을 붙이지 않습니다.
- 세미콜론을 자동으로 붙여주는 ASI 기능이 자동적으로 수행 됩니다.
- 가급적 붙이는 습관을 권장합니다.
function foo () {
return {
} // ASI 동작은 return; {};로 수행
} // 개발자는 return {};로 예상
console.log(foo()); // undefined
var bar = function () {}