배열에서 중간꺼를 빼는 방법은 splice를 사용하면 됩니다.
splice 사용해보기
const target = ['가', '나', '다', '라', '마'];
target.splice(2, 2);
// target 이름의 splice (세번째, 두개 빼기)
// 세번째인 이유는 0, 1, 2 컴퓨터가 읽기 때문에 2는 세번째
console.log(target);
그러면 이렇게 3개가 남습니다.
splice 사용해보기 2
다른문자도 넣어보는 코드를 적어볼게요.
const target = ['가', '나', '다', '라', '마'];
target.splice(1, 3, '타', '파');
// '나'부터 '라'까지 지우고 '타'와 '파'를 넣어주기
console.log(target);
그러면 '나', '다', '라'가 지워지고 '타', '파'가 추가됩니다.
추가, 삭제가 splice에서는 한번에 가능한 것 같습니다.
splice 중간에 안지우고 넣어보기
그럼 '사', '자'를 중간에 넣고싶다. 아무것도 안지우고 싶다면 이렇게 하면 됩니다.
const target = ['가', '나', '다', '라', '마'];
target.splice(1, 0, '사', '자');
console.log(target);이렇게 작성하면

'사', '자'가 추가가 됩니다.
배열에서 요소 찾기
이번엔 배열에서 요소(문자열)을 찾아보도록 하겠습니다.
찾을때는 includes를 사용합니다.
const target = ['가', '나', '다', '라', '마'];
const result = target.includes('다');
const result2 = target.includes('파');
console.log(result, result2);여기서 result, result2를 확인하면

true, false가 나타나게 됩니다.
'다'는 target 안에 들어있지만 '파'는 target 안에 없으므로 true, false가 맞습니다.
indexOf, lastIndexOf
const target = ['라', '나', '다', '라', '다'];
const result = target.indexOf('다');
// 컴퓨터처럼 읽으면 0, 1, 2기 때문에 2
const result2 = target.lastIndexOf('라');
// 끝에서부터 읽어줌, ←으로 읽기 때문에 3
(3인 이유는 서칭은 끝에서만 하고 0, 1, 2처럼 읽는 건 똑같습니다.
const result3 = target.indexOf('가');
// target에 '가'가 없기 때문에 없으면 -1입니다
console.log(result, result2, result3);그래서 실행을 해보면

그래서 indexOf는 앞에서 찾고
lastIndexOf는 뒤에서부터 찾을 수 있습니다.
배열 반복하기
const target = ['가', '나', '다', '라', '마'];
let i = 0;
// i는 0부터 시작, '가'부터 시작
while (i < target.length) {
console.log(target[i]); // i(0)이 < length(5)보다 작으면
target[i] 처음부터 마지막까지 console.log로 찍어주기
i++; // i를 증가시켜 줍니다
};해석해보면
-
let i는 0으로 설정합니다.
-
배열의 마지막 자리는 target.length -1입니다. 그래서 <(작다)입니다.
-
컴퓨터 리딩이 -1 빼기 때문에 -1을 뺍니다.
-
이 n범위(length같은)로 하는 경우는 유효한 인덱스가 0부터 n-1까지입니다.
-
그래서 target 배열의 모든 요소를 반복하게 합니다.
-
배열 인덱스는 0부터 시작하므로 배열의 마지막 인덱스는 target.length -1의 루프 조건으로 사용합니다.
-
그리고 i가 length 루프에 도달할 때까지 i를 ++(증가연산) 해줍니다.

결과값은 이렇게 나옵니다.
위에는 배열로 만들었는데 이건 문자열도 찾아낼 수가 있습니다.
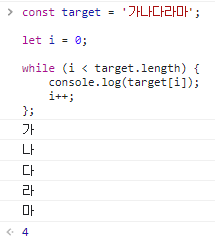
const target = '가나다라마';
let i = 0;
// i는 0부터 시작, '가'부터 시작
while (i < target.length) {
console.log(target[i]); // i(0)이 < length(5)보다 작으면
target[i] 처음부터 마지막까지 console.log로 찍어주기
i++; // i를 증가시켜 줍니다
};
결과적으로 문자열도 0, 1, 2, 3, 4 인덱스가 있기 때문에 배열처럼 찾을 수 있습니다.
이걸 for문으로 작성하면
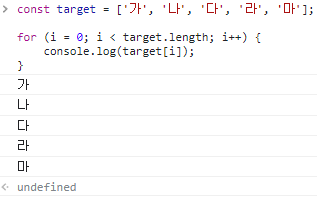
const target = ['가', '나', '다', '라', '마'];
for (i = 0; i < target.length; i++) {
console.log(target[i]);
}
이런 결과가 나옵니다.
for문으로 작성 해봤으면 while문으로도 작성을 해보고 번갈아 해보는 걸 추천합니다.