함수의 기본
함수는 function입니다. 예약어로 사용하려는 건 arrow function입니다.
=> 로 사용되기도 합니다.
function() {}
() => {}이렇게 두가지 방법을 사용합니다.
함수에 이름이 없기 때문에 이름을 붙여주고 사용해야 합니다.
함수 선언문
function a() {} // 함수 선언문
const b = function() {}; // 변수 이름을 대신 쓰는 건 함수 표현식
const c = () => {};함수 선언문 : function a() {};
함수 표현식 : const b = function() {}; / const c = () => {};
세가지가 다른 이유는 비슷하면서 다르게 사용하기 때문입니다.
이 차이는 나중에 알아봐야 하는데 this 배울 때 차이를 알아볼 수 있습니다.
세미콜론;
함수 선언'문'에 세미콜론이 없는 건 관습으로 봐야 합니다.
위처럼 '문' 뒤에는 세미콜론이 안붙습니다. 변수 선언 (let) 이런거에만 붙이고 안붙입니다.
사실 세미콜론은 if, for, while, 함수 선언문에 안붙여도 되고 붙여도 됩니다. 상관 없습니다.
세미콜론이 붙여서 에러나는 경우는 거의 없고 안붙여서 에러나는 경우는 있습니다.
함수 저장하기
function a() {
console.log('Hello');
console.log('function');
}
a();
a();
a();이렇게 console.log에 저장하고 a();를 여러번 실행하면

이 실행됩니다.
** 함수를 저장하는 이유는 코드의 양을 줄일 수 있습니다.
익명함수
함수에 이름을 안붙이는 걸 익명함수라 합니다.
function() {}이걸 뜻하는데 1회만 사용이 가능합니다. 여러번 반복해서 사용하려면 이름을 붙여서 써야합니다.
함수의 반환값
console.log('hello');console.log를 치면 hello와 함께 undefined가 따라오는데 이걸 반환값 혹은 리턴값이라 합니다.

그래서 return에 undefined가 따라옵니다.
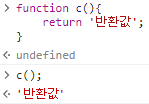
function c(){
return '반환값';
}이렇게 작성하면 반환값이 undefined만 반환하게 됩니다.
여기서 c();로 선언하면 반환값이 나타나게 되죠.

function c(){
return undefined;
}return도 알고보면 기본적으로 undefined가 있는데 undefined가 생략될 뿐입니다.
return은 반환도 하지만 함수를 종료시킬 수 있습니다.
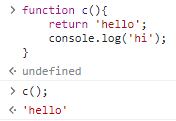
function c(){
return 'hello';
console.log('hi');
}
c();이렇게 return으로 hello를 하고 console.log에 hi를 하면
반환하면서 console.log를 하는건가? 싶겠지만
c();를 해보면

hello가 실행이 되고 console.log는 실행이 안됩니다.
hello에서 함수가 끝나는 겁니다.
그리고 undefined도 생략이 가능합니다.
function c(){
return;
}이렇게 써줘도 작동됩니다.
조건부 반환값
functon d(){
if (true) {
return;
}
console.log('hello');
}true면 리턴이 실행됩니다. if(false)면 실행이 안됩니다.
반환값 옆에 내용
반환값은 모든 값이 다 됩니다. null, undefined도 됩니다.
function a (){
return 10;
}return 옆에 숫자 써주면 그 값이 반환되고 안써주면 undefined로 나타납니다.
코드 비교
function a(){}
function a(){
return undefined;
}위의 값은 동일한 값입니다.
function a(){
console.log('a');
}
function a(){
console.log('a');
return undefined;
}위의 값도 동일한 값입니다.
function a(){
return 10;
}
console.log(a());console.log(a());로 호출하면 a()가 반환값으로 바뀝니다. 그래서 10이 됩니다.
앞으로 호출하는 a()는 리턴값을 console.log안에 넣어준다고 보면 됩니다.
그래서 대체하면 console.log(10); 이랑 같습니다.
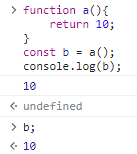
function a(){
return 10;
}
const b = a();
console.log(b);
위와 같이 a() = b를 동일시해서 console.log(b)로 하면 b가 10이 됩니다.
리턴값을 여러개로 하려면
function a(){
return 1, 5;
}이렇게 리턴하면 5만 나옵니다. 1은 안나옵니다.
이렇게 하시면 안되고 배열처럼 작성해야 합니다.
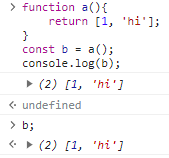
function a(){
return [1, 'hi'];
}
const b = a();
console.log(b);
이렇게 문자열도 가져올 수 있습니다.
또는 나중에 배울 객체 리터럴로도 할 수 있습니다.
따로따로 리턴 할 수는 없습니다.
리턴은 함수의 실행을 중간에 멈추는 역할
function a(){
console.log('hello');
return;
console.log('Return');
}
a();
이렇게 실행하면 hello만 실행됩니다.
그러면 조건을 넣어 실행한다면
function a(){
if(false) {
return;
}
console.log('실행했습니다');
}
a();
이렇게 return은 false이기 때문에 실행이 안되고
true이 '실행했습니다'가 실행이 가능합니다.