배열과 객체(object)의 차이
배열은
const fruit = ['apple', 'orange', 'strawberry'];이렇게 하나에 묶을 수 있지만 apple, orange, strawberry를
0, 1, 2로 인덱스만 있으며 단순하게 여러 값들을 하나로 묶어 놓은 걸 말합니다.
객체는
const fruit = {
name : '사과',
color : red,
taste : sweet,
date : autumn,
// 속성이름 : 속성값,
}이렇게 이름까지 속성을 넣으면서 내용까지 넣는 걸 객체 리터럴(object literal)이라 합니다.
단순하게 묶어놓기만 하려면 배열을 쓰면 되고
속성과 함께 묶어놓으려면 객체(object)를 쓰면 됩니다.
쉼표
속성에
const obj = {
name : 사과,
color : red,
};처럼 끝에 쉼표를 넣는데요. 마지막 속성에 쉼표를 넣는 게 좋습니다.
값을 추가할 일이 생길 때 쉼표가 미리 있으면 추가하고 쉼표로 마무리하면 쉽게 추가됩니다.
따옴표
속성에 특수문자, 띄어쓰기, 숫자가 들어가 있으면 ' '가 들어가야 합니다.
const obj = {
name : '자바스크립트',
'2sec' : '2초', // 숫자가 들어갈 경우
'd a y' : '목요일', // 띄어쓰기
'to-day' : '월요일', // 특수문자 -가 들어갈 경우
};속성 접근하기
const cloth = {
name : 'shirts',
color : 'paleblue',
month : '6, 7, 8, 9',
length : 'short',
};
console.log(cloth.name);
console.log(cloth['color']); // 대괄호 쓸때 '문자열' 그니까 '' 따옴표 넣어줘야 합니다
console.log(cloth.month);
console.log(cloth['length']);속성 접근하기 (따옴표 없을 경우)
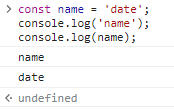
const name = 'date';
console.log('name');
console.log(name);
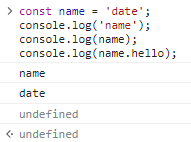
console.log(name.hello);
- 문자열에 ' '가 없으면 date가 들어가 버립니다.
- 없는 속성에 접근하면 undefined가 나옵니다. (hello가 없는 속성)
객체 속성 추가, 수정, 제거하기
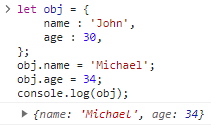
- .(쩜)으로 수정하기
let obj = {
name : 'John',
age : 30,
};
obj.name = 'Michael';
obj.age = 34;
console.log(obj);
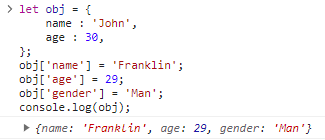
- [](대괄호)로 수정하기, 없는 속성 추가하기
let obj = {
name : 'John',
age : 30,
};
obj['name'] = 'Franklin';
obj['age'] = 29;
obj['gender'] = 'Man';
console.log(obj);
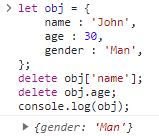
- 제거하기
let obj = {
name : 'John',
age : 30,
gender : 'Man',
};
delete obj['name'];
delete obj.age;
console.log(obj);
- delete 속성에 '.' 쩜을 넣어 age를 지우는 방법이 있고
- delete 속성에 ['속성명']을 넣어서 지우는 방법이 있습니다.
배열과 함수가 객체인 이유
배열과 함수가 객체인 이유는 객체의 성질을 모두 다 사용할 수 있기 때문입니다.
배열과 함수에도 속성들을 추가할 수도 있고 수정 및 제거할 수도 있습니다. 객체는 함수의 배열을 포함하는 개념이라서 {}를 사용해 만든 객체를 객체 리터럴이라고 따로 부르는 것입니다.
function hello(){
hello.a = 'really?';
const array = [];
array.b = 'wow';
console.log(hello.a);
console.log(array.b);
};결론은 배열, 함수, 객체 모두 목적대로 사용하면 됩니다.
메서드 이해하기
속성 값으로 자바스크립트의 모든 값을 넣을 수 있습니다. 문자, 숫자, 불리언, undefined, 함수, 배열, 객체도 넣을 수 있습니다.
객체 안에 들어있는 속성을 메서드(method)라 합니다.
함수라고 해도 되지만 특별히 메서드라 합니다.
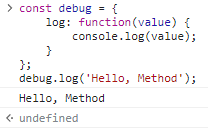
const debug = {
log: function(value) {
console.log(value);
},
};
debug.log('Hello, Method');
console.log랑 비슷합니다. console이라는 함수도 이렇게 구동하는 방법을 표현한 건데요.
위의 표현은 debug 객체 안에 log 메서드입니다.
console 객체안에 log 메서드는 브라우저가 기본적 제공이 된 객체여서 따로 선언하지 않아도 됩니다.