객체끼리 비교
{} === {}객체끼리 서로 비교하면 false
객체끼리 서로 비교하려면 변수안에 변수안에 저장을 하고 비교해야 합니다.
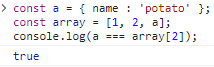
const a = { name : 'potato' };
const array = [1, 2, a];
console.log(a === array[2]);이런 식으로 const에 저장을 하고 console.log로 a === array[2] 비교를 합니다.
그러면 true가 나옵니다.

그 이유는 a = 'potato'입니다. a는 array에 들어가도 [1, 2, 'potato']입니다.
console.log('potato === 'potato'); 이렇게 되는거죠. 결국 'potato'를 돌려 쓴 겁니다.
중괄호 {} 객체 리터럴, 대괄호 [] 배열 리터럴
또한 중괄호 {}는 객체 리터럴, 대괄호 []는 배열 리터럴이라 합니다.
이거 대괄호 []는 사용할 때 마다 배열이 새로 만들어집니다.
const a = { name : 'potato' };
const array = [1, 2, a];
array === [1, 2, a];이렇게 하면 false가 나옵니다.
왜냐면 const로 array []가 한번 만들어졌고 array === [1, 2, a];로 한번 더 만들어졌기 때문에 기존에 만든 배열과 새로 만든 배열은 새롭게 취급합니다.
메모리 내에서 새로 만든 걸로 취급하기 때문입니다.
객체 외의 비교
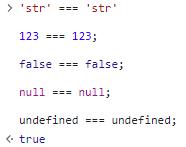
'str' === 'str'
123 === 123;
false === false;
null === null;
undefined === undefined;객체가 아닌 숫자, 문자, boolean, null, undefined은 모두 true입니다.

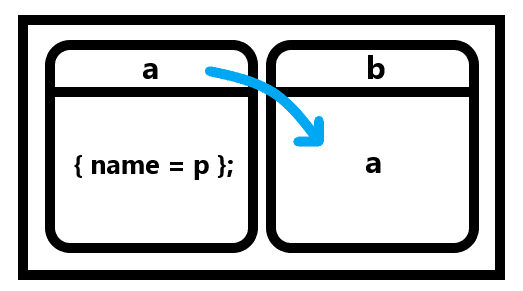
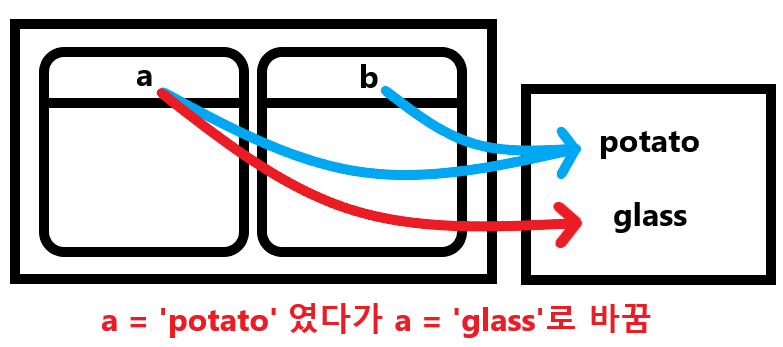
참조(reference)
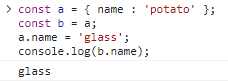
const a = { name : 'potato' }; // a는 'potato'
const b = a; // b = a이니까 a, b 둘 다 'potato'
a.name = 'glass'; //'a의 'potato' 이름을 'glass'로 바꿈
console.log(b.name); // b.name을 호출해도 b = a여서 a가 glass이면 b도 glassa의 name 속성값을 변경했는데 b도 같이 변경되었습니다. b = a를 대입해서 같이 바뀐 겁니다.
a, b 둘다 똑같은 'potato'를 가르키기 때문에 둘다 바뀌는 겁니다.

a와 b가 같은 객체를 참조한다고 합니다.

그래서 결과는 glass입니다.
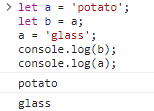
객체 {}가 아닌 경우
let a = 'potato';
let b = a;
a = 'glass';
console.log(b);
a를 glass로 바꿨으니 a = 'glass';를 가리키고
b는 'potato'로 여전히 가리킵니다.
그래서 b = 'potato';
a = 'glass'; 가 됩니다.

객체 안에 객체 접근하기
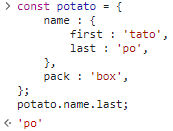
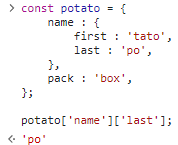
const potato = {
name : {
first : 'tato',
last : 'po',
},
pack : 'box',
};'po'를 객체로 접근하려면 어떻게 접근 할까요?
potato['name']['last'];
potato.name.last;두가지 방법으로 접근이 가능합니다.