document.querySelector (선택자)
html을 자바스크립트로 조작하려면 선택자로 작동시켜야 합니다.
document.querySelector('선택자');브라우저 제공하는 객체인 document에서 querySelector라는 메서드가 있고 ('선택자')를 넣습니다.
querySelector안에 문자열을 넣어줄 수 있습니다.
const $input = document.querySelector('input');콘솔에 작성하면

input type이 나오고 마우스 커서를 올리면 좌측 input 177x21과 함께 활성화가 됩니다.
규칙
변수 앞에 $ 혹은 _ 를 html 태그를 넣으면 앞에 넣습니다.
$ 혹은 _는 다른 기능이 있는 건 아니고 구분법을 위한 특수문자입니다.
변수명 앞에 $, _는 사용이 가능합니다.
변수만 보고도 자바스크립트 값이 아니라 태그를 선택했구나를 파악하기 쉽습니다.
const $button = document.querySelector('button');
console.log($button);태그가 여러개일 경우
태그가 여러개일 경우 $$를 여러개 씁니다.
const $$button = document.querySelector('button');
console.log($$button);즉 $는 태그 하나, $$는 태그 여러개로 보면 됩니다.
button을 위와같이 선택자로 선택하면

선택자 button이 활성화가 됩니다.
querySelectorAll
버튼을 여러개 선택하고 싶다면
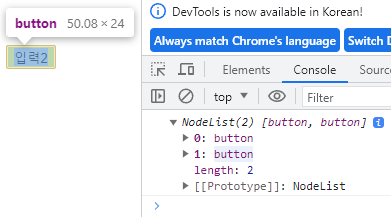
const $$buttons = document.querySelectorAll('button');
console.log($$buttons);이렇게 여러가지 선택이 가능합니다.

실행하면 [button, button] 이 배열처럼 나오는데요.
각각 올려보면 각각 커서에 따라 활성화가 됩니다.
앞에 NodeList(2)라 적혔는데 실제로는 배열이 아니라 객체입니다.
배열도 객체인데 여기서는 배열인 척 하는 유사배열입니다.
여러개 버튼에서 querySelector를 쓰면
const $$buttons = document.querySelector('button');
console.log($$buttons);버튼이 3개 있는데 querySelectorAll을 쓰면 button을 다 가져오지만 다르게 querySelector를 하면 첫번째 button만 선택합니다.
id는 한번만

span이 2개가 있습니다. 위와 아래의 구분이 필요한 상황인데요.
html 상에서는 id(#)은 여러번 써도 되지만 자바스크립트에서는 확실한 구분이 필요합니다.
여기서 span으로 querySelector만 하면 위에꺼만 선택이 되겠죠.
그래서 (#id)으로 접근합니다.
인터넷 아이디가 겹치지 않는 이유도 이런것 중에 하나입니다.
document.querySelector('#order');
document.querySelector('#word');이런식으로 접근하면 조금 더 에러가 줄겠죠.
button 3개 중 2,3번째 선택하는 법 (.클래스)
하나가 아니라 두개 이상 선택하려면 document.querySelectorAll을 써야 합니다.

위와 같은 button이 3개 있는 상황에서는 .btn이 공통 클래스이니 .btn으로 연결합니다.
document.querySelectorAll('.btn');으로 접근할 수 있습니다.
button 3개 중 1,3번째 선택하는 법 (.클래스)

만약 1,3번째로 변경하고 싶다면 .target으로 하는 방법이 있습니다.
(.클래스)에 따로 내용을 더 넣는 건데요. 클래스 명칭으로 바꿔 선택하는 방법이 가장 간편합니다.
선택자 자식, 자손 태그
const $span = document.querySelector('div span');위의 div span처럼 한칸만 띄는 건 자손 태그입니다.
div > span처럼 꺽쇄를 넣어 선택하면 자식 태그입니다.

간편한 건 아이디나 클래스를 넣어서 찾아 넣는게 가장 간편하고 코드도 짧습니다.