addEventListener
document.querySelect('input').addEventListener('input', function() {
console.log('글자 입력');
});
document.querySelect('button').addEventListener('click', function() {
console.log('버튼 클릭');
});첫번째로 querySelect로 input에 입력하겠다고 선택, addEventListener를 만들어 function 함수를 생성하고 console.log로 '글자 입력'을 만들면 어떤 숫자, 텍스트를 치든 입력한 값의 갯수, 기록을 받아올 수 있습니다.
두번째로 querySelect를 button에 입력하겠다고 선택, addEventListener를 만들어 function 함수를 생성하고 console.log로 '버튼 클릭'을 만들면 버튼을 누를 때마다 카운트하고 기록을 받아올 수 있습니다.
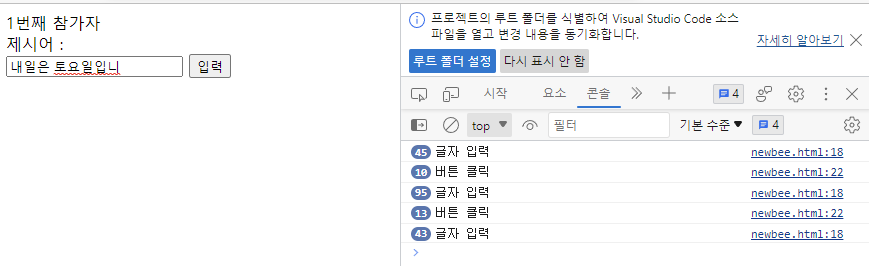
그래서 위와 같은 걸 적용하면

글자 입력 하나하나 할때마다 수치가 올라가고
입력 버튼 누를 때마다 버튼 클릭 수치가 올라갑니다.
이렇게 사용자가 내용을 입력하고 지우는 걸 알아차릴 수 있습니다.
Listener 함수 (콜백함수, 혹은 익명함수)
이번엔 리스너함수(콜백함수) 입니다.
태그.addEventListener('이벤트 이름', 리스너함수);
예시는 이렇게 쓰이고
const $button = document.querySelector('button');
$button.addEventListener('click', onClickButton);코드는 이렇게 사용됩니다.
왜 콜백이냐면 콜백이라는 말 자체가 전화를 다시 걸어주다입니다.
어떤 동작이 실행되고 난 뒤에 button이면 클릭을 하고 난 뒤에 연이어서 실행되는 함수를 말합니다.
위에 적었던 addEventListener 다음의 함수를 바깥으로 뺄 수도 있습니다.
const onClick = function() {
console.log('버튼 클릭');
return undefined;
}이걸 바깥으로 빼고
얘를 'click' 옆에 넣어주면
document.querySelector('button').addEventListener('click', onClick);이렇게도 가능합니다.
onClick 조심할 점
위와 같이 onClick을 넣을 때 onClick()으로 넣는 사람이 많은데 이렇게 해주면 안됩니다.
onClick 들어가는 곳은 함수자리인데 onClick()으로 넣으면 undefined를 넣는거랑 똑같습니다.
그럼
console.log('버튼 클릭');
return undefined;이렇게 된 거랑 똑같습니다.
위처럼 onClick을 변수로 빼는 이유는 변수로 빼는 이유가 기억하는 것, 여러번 재사용 하는 것도 있기 때문입니다.
여러번 재사용 안되면 그냥 변수 안빼서 넣어도 되고, 여러번 재사용 되면 변수를 빼서 넣어주면 되겠죠.
그리고 function()은 => ()로 변경해도 됩니다.
document.querySelector('input').addEventListener('input', function(){
console.log('글자 입력');
});
document.querySelector('input').addEventListener('input', () => {
console.log('글자 입력');
});이렇게 줄일 수도 있습니다.
사실 () => {}이랑 function(){};이랑 동작이 조금 다릅니다.
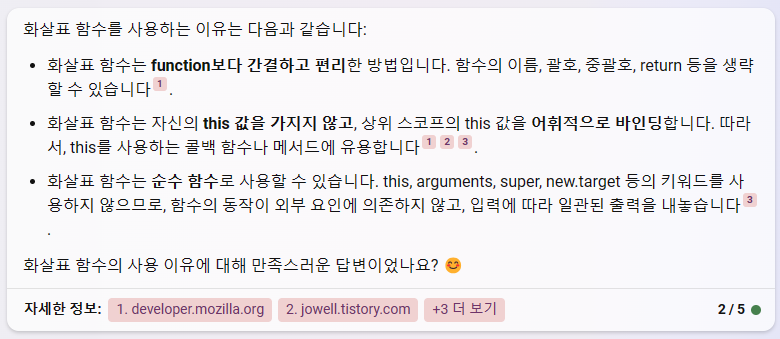
자세히 알기 위해 bing에 질문 했더니

이런 답이 나옵니다. 아직 구체적 구분법을 몰라 AI의 도움을 받았습니다.
사용자가 어떤 글자를 넣었는지 확인법
글자 넣은건 알겠는데 뭐를 넣었는지 궁금한 경우입니다.
document.querySelector('input').addEventListener('input', () => {
console.log('글자 입력');
document.querySelector('input').addEventListener('input', (event) => {
console.log('글자 입력', event.target.value);
};이렇게 바꿔주면 됩니다. 그러면

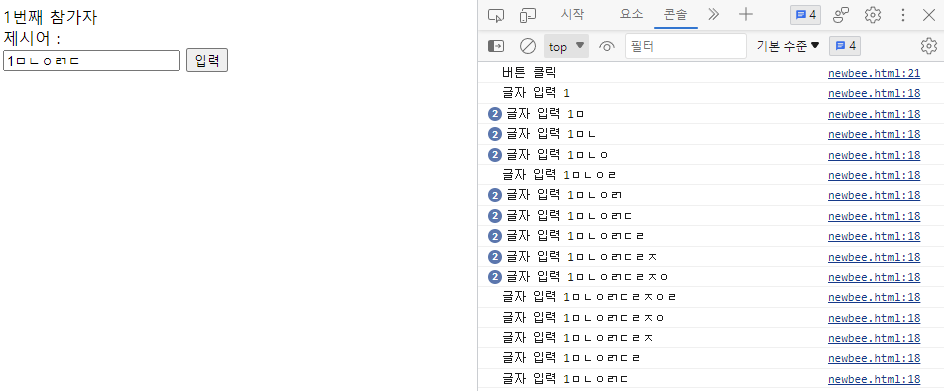
넣을때, 지울때의 상황이 모두 다 나타납니다. 여기서 마지막에는 사용자가 입력을 누르겠죠.
그러면 개발자인 저희들은 입력값을 입력했다고 생각하면 됩니다.