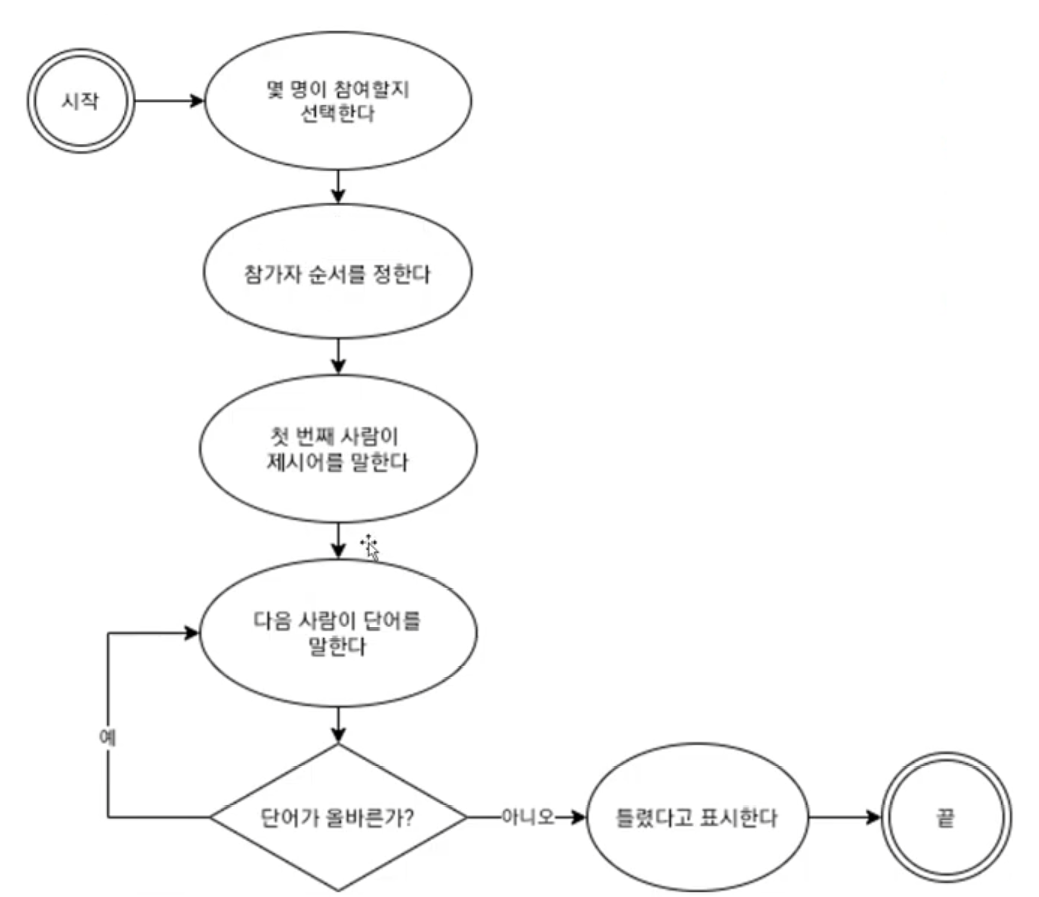
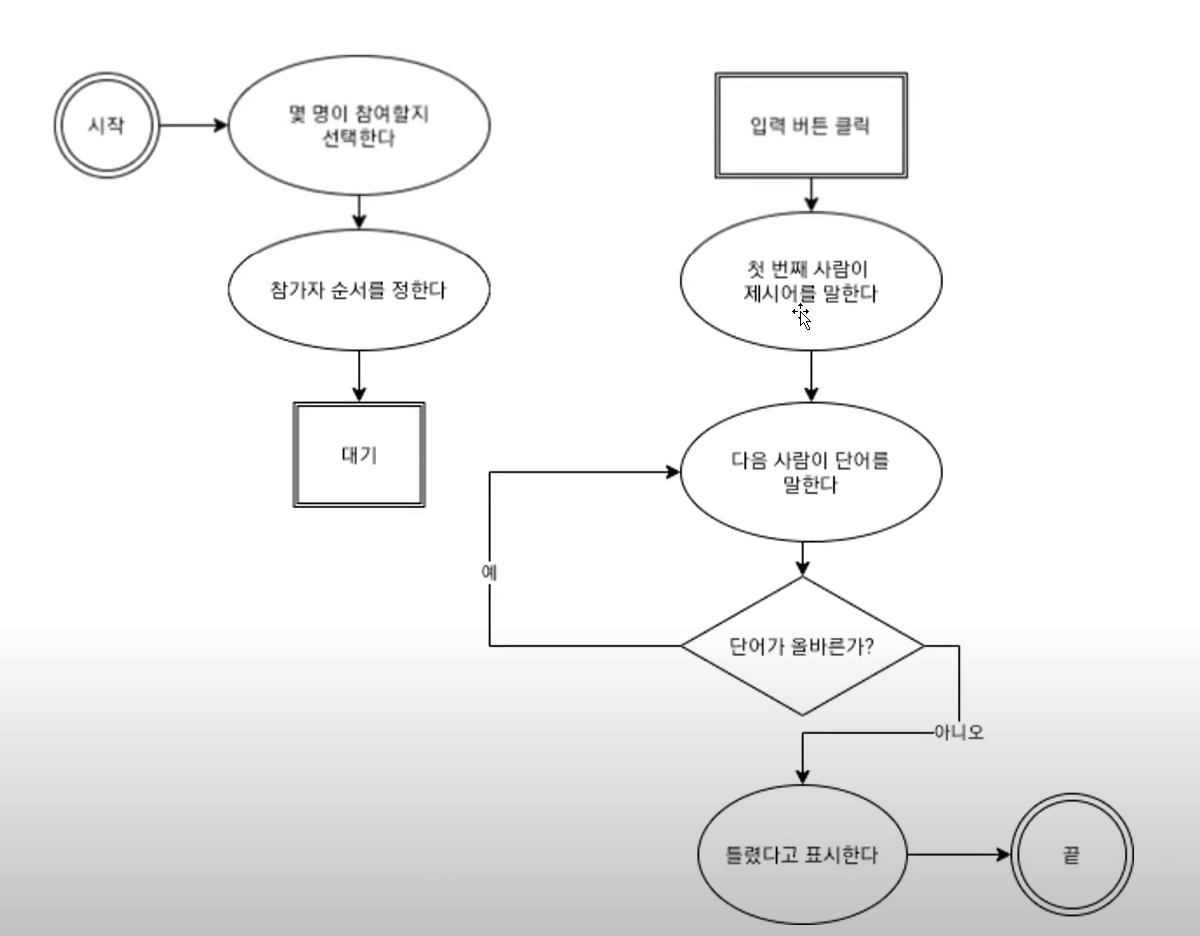
순서도

첫번째 사람이 제시어를 말한다에서 이 사람이 첫번째 사람인지?, 그리고 어떤 제시어를 말했는지? 를 파악해야 합니다.
절차는 최대한 잘개 쪼갤수록 좋습니다.
그래서 첫번째 사항에서 수정사항이 발견 되었으면 수정을 해야합니다.
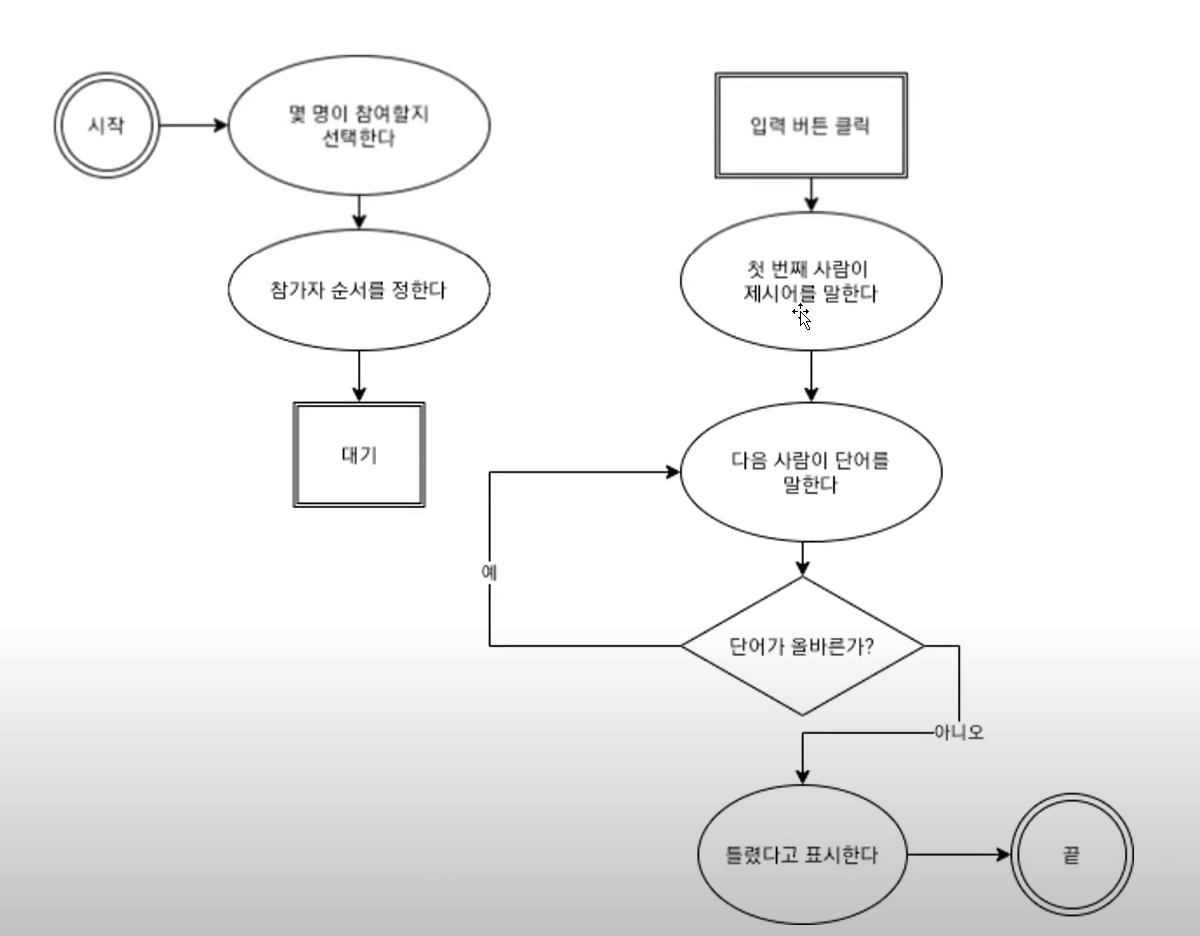
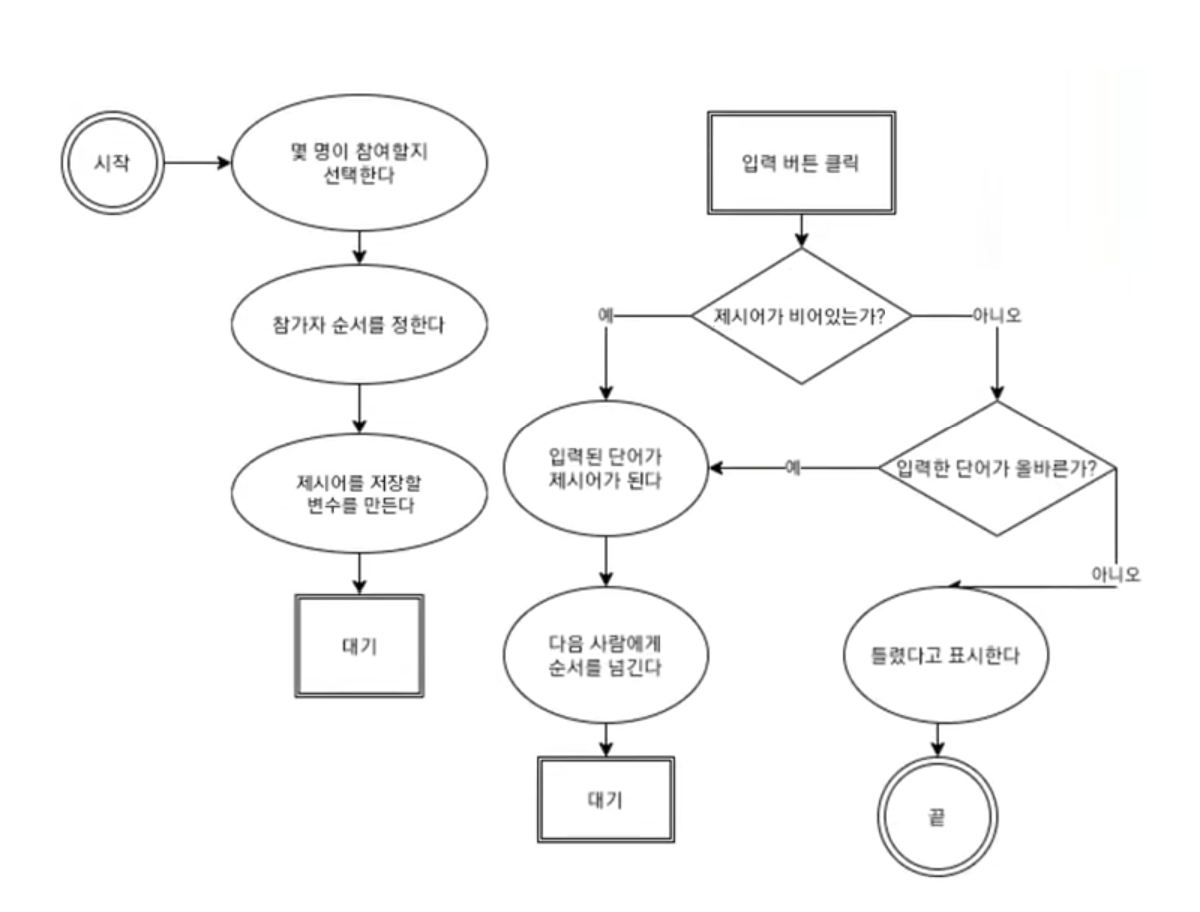
순서도 수정 1

네모 버튼이 추가됩니다.
네모 버튼은 이벤트나 대기를 뜻하는 특수한 기호입니다.
이런 대기나 입력을 따로이 표기하는게 왜 필요하냐면

현재 프로그램이 멈춰있는 상태입니다.
다음 참가자가 글자를 입력하지 않으면

그 전까지는 프로그램이 계속 멈춰있습니다. 이 상태가 대기상태입니다.
사용자가 글자를 입력할 때 프로그램이 다시 재개가 되어야 하죠.
이렇게 대기상태가 있기 때문에 순서도를 끊어줍니다.

이벤트가 발생할 땐 끊어주는 순서도를 그려야 하고,
이거는 프로그램으로 그대로 옮기기가 편합니다.
그런데 아직 첫번째 사람이 제시어를 말한다는 해결 못한 상태입니다.
첫번째 사람인지 아닌지 판단해야 되고, 어떤 제시어를 할지 판단해야 합니다.
그래서 이 절차를 순서도로 한번 더 나눠줍니다.
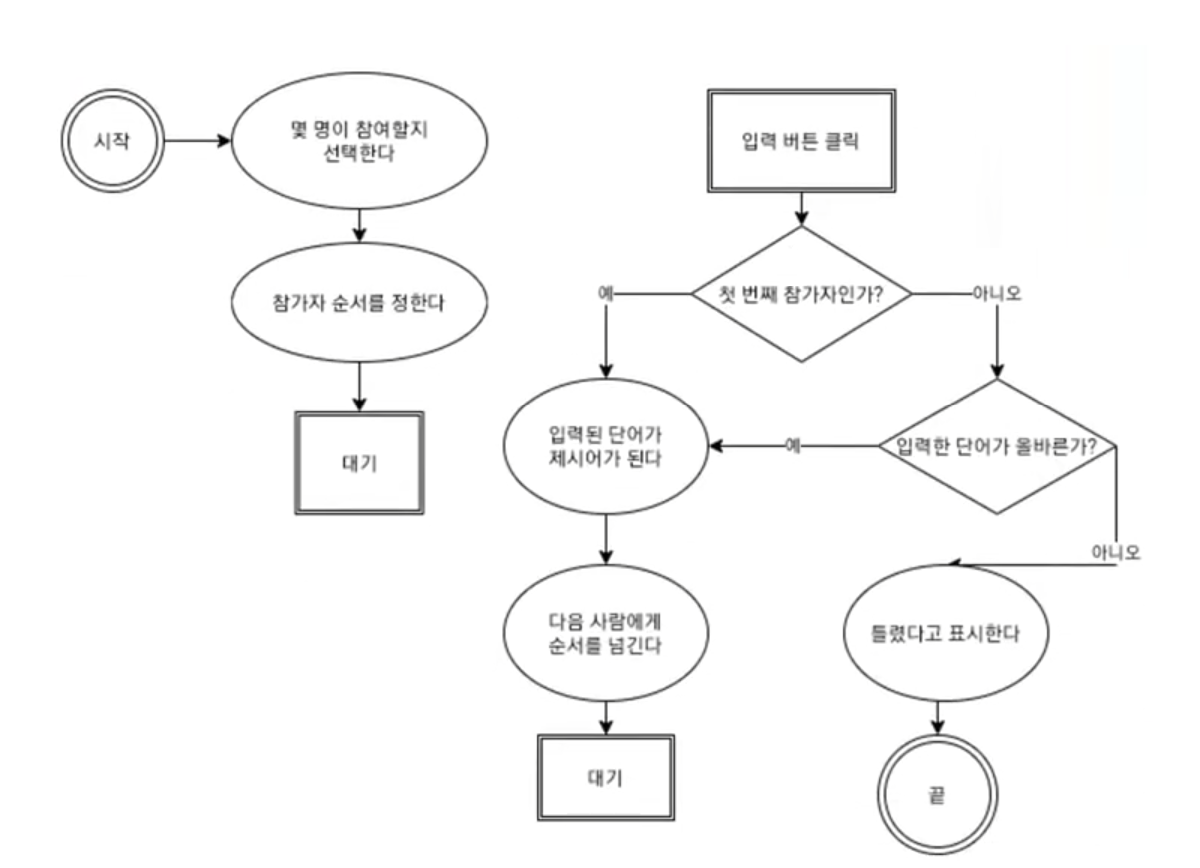
순서도 수정 2

이거를 나중에 스스로 할 수 있어야 하는데 일단은 이렇게 진행된다는 걸 알아야 합니다.
앞으로는 이렇게 순서도를 절차적으로 쪼개는 방법을 해 나가야 합니다.
그래서 첫번째 참가자인지?부터 판단합니다. 예/아니오로 판단하고
예일 결우 입력된 단어가 제시어가 됩니다.
첫번째 참가자가 아닌 경우 (순서도 해석)
첫번째 참가자가 아닌 경우 제시어가 이미 있는 상태에서 이어서 답변을 한거겠죠.
예를 들어 자바스크립트에 트집이란 단어가 있는데 이 둘이 올바른지 아닌지를 판단해야 합니다.
그래서 입력한 단어가 맞는지 확인 판단을 합니다.
자바스크립트에 트집이 올바른 단어로 나왔으면 트집이 제시어가 되는 거고 배고파가 나온 거면 틀린 단어를 제시했으니 틀렸다고 표시하고 끝냅니다.
첫번째 참가자가 맞는 경우 (순서도 해석)
첫번째 참가자가 맞고 트집이 제시어가 올바른 단어이면 다음 사람에게 순서를 넘깁니다.
이런식으로 잘개잘개 나눠야 하는데 이거를 직접 그릴 줄 알아야 합니다.
영상만 보지 마시고 손수 그리고 직접 터득해야 합니다. 안 그러면 실력이 늘지 않습니다.
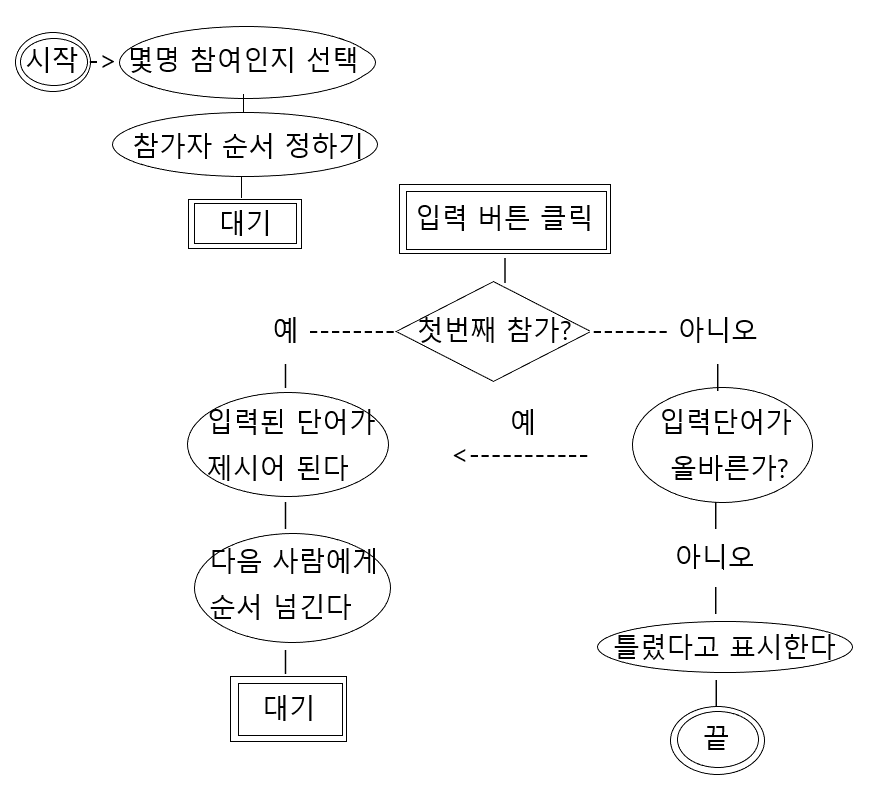
그래서 직접 그려보면

모양이 좀 엉망인데 보고 따라 만들었습니다.
첫번째 참가자인지 확인하기
첫번째 참가자인지 어떻게 알 수 있을까? 절차를 만들면 어떻게 절차를 코드로 구현할까?
많이 고민해봐야 합니다. 첫번째가 자바스크립트 두번째가 트집 세번째가 집합 이라는 제시어를 찾아야 합니다.
즉 처음 제시어를 말하는 사람을 찾아야 합니다. 제시어가 처음에는 없죠.
두번째, 세번째부터는 제시어가 있는데 첫번째 참가자는 제시어가 없는거죠.
무슨 말이냐면 맨 처음 시작할때 제시어가 아무것도 없지 않습니까?
그러면 첫번째에 시작자는 빈상태로 시작해야 되는거니 제시어가 없는 상태에서 시작인 겁니다.

그럼 순서도를 바꿔줘야 합니다. 첫번째 참가자인가? 에서 제시어가 비어있는지?로 바꿔야 합니다.

코드 짜는 걸 진행하면서 직접 하다보니 순서도가 안맞는 경우도 있고 코드를 바꿔야 할 경우도 있습니다.
그래서 왔다갔다 하면서 순서도도 바꾸고 코드도 바꾸고 연습을 해야 합니다.
그래서 순서도에서는 제시어가 비어있는가?랑 제시어를 저장할 변수를 만든다를 추가했습니다.
제시어는 앞으로 이어져 내려가는 거니까 저장할 곳이 필요합니다. 그래서 변수로 저장하는 걸 추가했습니다.
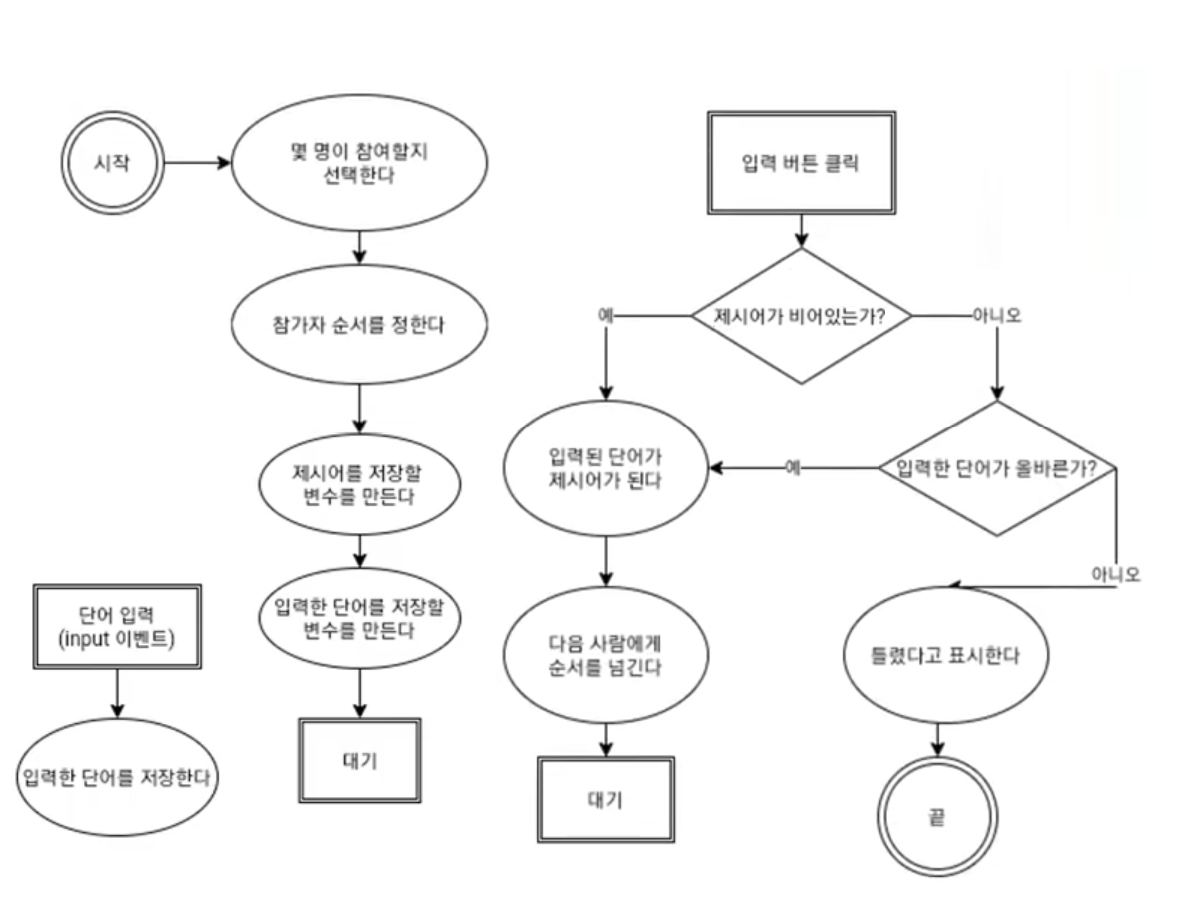
순서도 수정 3

제시어를 저장할 변수를 만든다 다음으로 입력한 단어를 저장할 변수를 만든다
그리고 단어 입력(input 이벤트) -> 입력한 단어를 저장한다가 추가되었습니다.
왜 추가되었냐면 입력된 단어가 제시어가 된다에서 단어를 입력해야 제시어랑 비교가 되기 때문입니다.
그래서 입력단어 저장할 변수를 만든다를 let으로 저장합니다. (let newWord;)
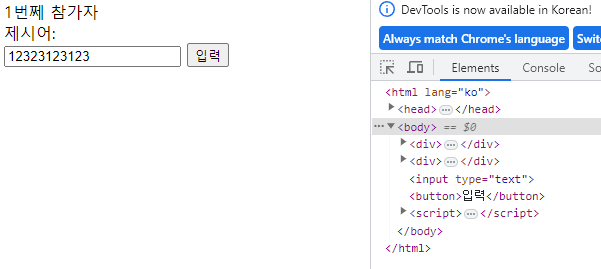
그래서 코드 입력하면은
const number = parseInt(prompt('몇명이 참가하나요?'), 10);
const $button = document.querySelector('button');
const $input = document.querySelector('input');
const $word = document.querySelector('#word');
let word; // 제시어 변수 저장하는 곳 (당장 안써도 미리 만들어 놓습니다.)
let newWord; // 새로 입력한 단어 저장하는 곳
const onClickButton = () => { // 버튼을 클릭했을 때 제시어가 없다(if(!word)) 없다는 앞에 !붙이면 됩니다.
if (!word) { // 제시어가 비어 있는가?
// 비어있다 (비어있는 경우는 `입력된 단어가 제시어가 된다`, `다음 사람에게 순서 넘긴다`를 코딩합니다.)
// 코드 적기 전에 생각, 설명합니다. 제시어가 비어있으면 입력된 단어가 제시어가 되어야겠죠? 그럼 newWord를 가져와야 합니다.
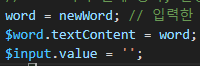
word = newWord; // 입력한 단어가 제시어가 됩니다. 데이터를 바꿨으니 화면도 바꿔줘야 합니다.
$word.textContent = word; // $word를 textContent(텍스트 불러오기 명령어)해줍니다. 제시어를 연결해야 되니 word를 연결합니다.
} else {
// 비어있지 않다 (안 비어있는 경우 `입력 단어가 올바른지`, `틀렸다고 표시`를 코딩합니다.)
// 입력한 단어가 올바른지 아닌지 판단을 어떻게 할까요?
};
};
const onInput = (event) => {
newWord = event.target.value;
};
$button.addEventListener('click', onClickButton);
$input.addEventListener('input', onInput);를 넣어서 입력하면

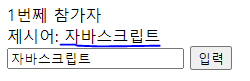
제시어가 반영이 됩니다.
근데 입력 넣고 다음 단어를 넣고 싶은데 일일이 단어를 지우고 넣는 번거로움이 있습니다.
이걸 초기화하는 방법을 생각해야겠죠.
$input.value = '';
를 추가해줍니다. 비어있다 영역에 넣어줍니다.

이렇게 넣어주고 새로 제시어 넣어서 입력 만들면

제시어가 넣어진 후에 안에 내용을 비워줍니다. (내용을 입력하세요는 placeholder로 넣은 겁니다.)
이제 2번째 제시어를 받고 올바른지 아닌지를 코딩하려면 비어있지 않다 영역에 코딩해야 합니다.

이곳에 해야 되겠죠.