순서도 코드 최적화하기
중복된 부분이 좀 많습니다. 그래서 코드를 줄이도록 최적화해야 합니다.
순서도상에서는 중복이 아닌데 중복인 이유
순서도 상에서는 중복이 아니지만 순서도 흐르는 방향 중에
입력된 단어가 제시어가 된다, 다음 사람에게 순서를 넘긴다, 입력창을 비우고 커서를 돈다
이 세가지 경우가 예일때, 아니오일때, 틀렸을 때 세가지가 거쳐가기 때문에 중복이 생깁니다.
순서도부터 최적화하기
일단 순서도부터 최적화해야 하는데요.
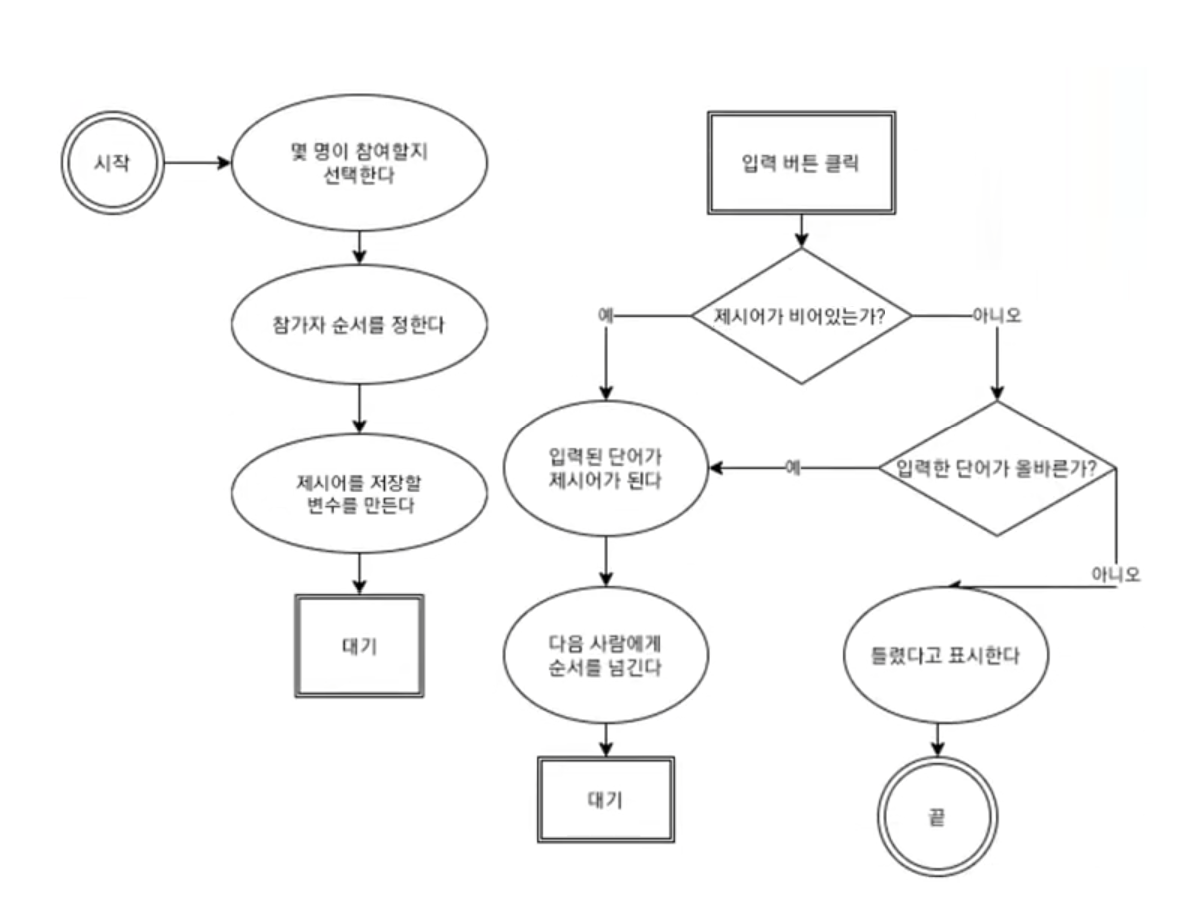
기존의 순서도부터 가져오겠습니다.

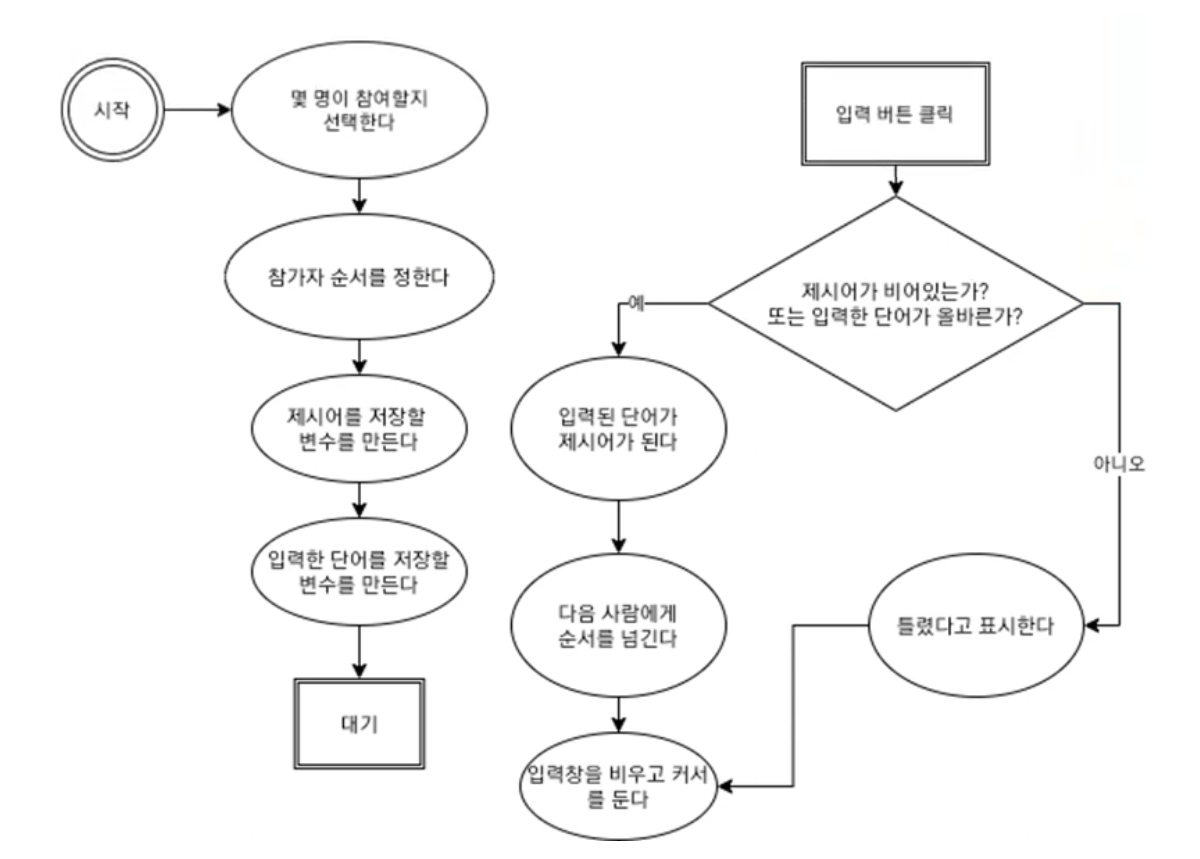
여기서 제시어가 비어있는가, 입력한 단어가 올바른가는 예일 경우 입력된 단어가 제시어가 된다라는 같은 결과가 나옵니다. 이걸 AND라고 생각하고 두가지 질문을 한꺼번에 정리하면

이렇게 두가지 질문이 조건에 맞을 경우 입력 제시어가 되고 순서를 넘기고 진행이 되는 걸 볼 수 있습니다.
이거는 어려운 기술이라 한꺼번에 코딩하기 어렵습니다. 숙련도를 쌓으면서 연습하다 보면 조금씩 할 수 있습니다.
합칠 수 있는 절차인가?

제시어가 비어 있는 경우 단어가 올바른지, 아닌지 볼 필요가 없으므로 삭제선을 그었습니다.
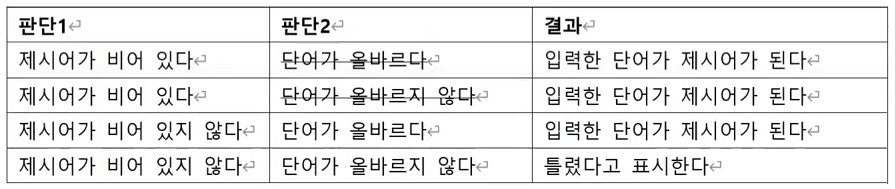
이때는 OR (자바스크립트에서는 ||) 관계인 걸 파악할 수 있습니다.
OR 관계표

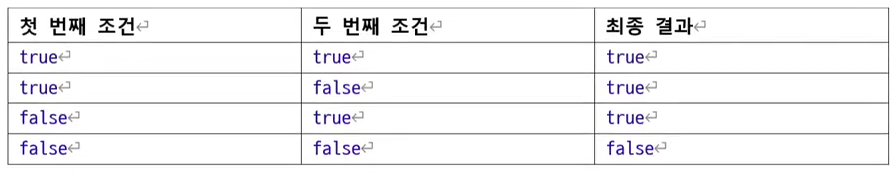
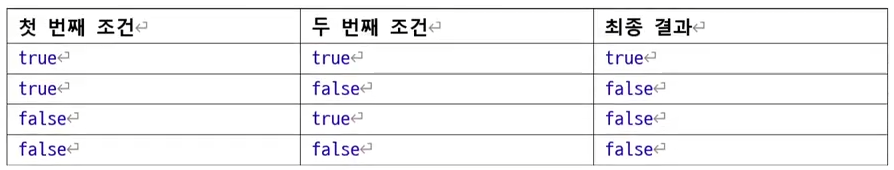
AND 관계표

반대로 표의 분석 결과가 다음과 같이 나온 거면 AND (자바스크립트에서는 &&) 관계 판단문입니다.
순서도 절차가 적을수록 효율적인 프로그램이 됩니다. 틈틈히 순서도의 길이를 짧게 고민하는 게 개발자입니다! 최적화한 순서도를 코드에 반영하려면 onClick 함수에서 if문의 순서를 잘 조정하면 됩니다.
if (!word || word[word.length - 1] === newWord[0]) {};
// 제시어 비었거나 || 올바른 단어가 맞는가? === 아닌가?위의 내용을 onClickButton 아래에 넣고 하단에 있는
(word[word.length - 1] === newWord[0])부터 else까지 지워줍니다.그래서 전체 코드는
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<span id="order">1</span>번쩨 참가자</div>
<div>제시어: <span id="word"></span></div>
<input type="text" placeholder="내용을 입력하세요.">
<button>입력</button>
<script>
const number = parseInt(prompt('몇명이 참가하나요?'), 10);
const $button = document.querySelector('button');
const $input = document.querySelector('input');
const $word = document.querySelector('#word');
const $order = document.querySelector('#order');
let word; // 제시어 변수 저장하는 곳 (당장 안써도 미리 만들어 놓습니다.)
let newWord; // 새로 입력한 단어 저장하는 곳
$input.focus(); // 입력창 포커스입니다. input창 커서를 자동으로 깜빡거리는 기능입니다. (인원 입력 후 아주 처음부터 포커스on 가능)
const onClickButton = () => { // 버튼을 클릭했을 때 제시어가 없다(if(!word)) 없다는 앞에 !붙이면 됩니다.
if (!word || word[word.length - 1] === newWord[0]) { // 첫 제시어의 마지막 단어 === newWord[0]첫번째 단어가 같은가?를 ===으로 비교.
word = newWord; // 입력한 단어가 제시어가 됩니다. 데이터를 바꿨으니 화면도 바꿔줘야 합니다.
$word.textContent = word; // $word를 textContent(텍스트 불러오기 명령어)해줍니다. 제시어를 연결해야 되니 word를 연결합니다.
const order = Number($order.textContent); // 현재 순서는 order 1입니다. 일부러 1로 해놓고 #order 1을 span으로 감쌌습니다.
// 문자열을 숫자로 돌릴려면 parseInt를 씁니다.
// 앞으로 parseInt랑 Number 지겹게 보실겁니다. 여기서는 order = Number(); 입력합니다.
// 그래서 parseInt($order.textContent); 인데 잠깐 const로 order를 잠깐 저장합니다.
// 저장해야겠다고 생각하면 변수를 떠올려서 저장하면 됩니다.
if (order + 1 > number) { // 현재순서 + 1이 Number보다 크면 혹은 order + 1이 Number와 ===일 경우, 일단은 order + 1 > Number로 하겠습니다.
$order.textContent = 1; // << 여기 있는 문자열 1은 굳이 꼭 안넣어줘도 됩니다. textContent에 어떤 값 넣으면 1이 자동으로 형변환 되서 문자열로 들어갑니다.
} else {
$order.textContent = order + 1; // 해석하면 28번줄의 현재 순서를 가져와서 -> 34번줄에서 판단하고 -> 35번은 1번으로 돌리는 결과 -> 37번은 다음 순서로 넘기는 결과입니다. 순서도를 정확히 그릴 줄 알아야 코드에 그대로 나옵니다.
};
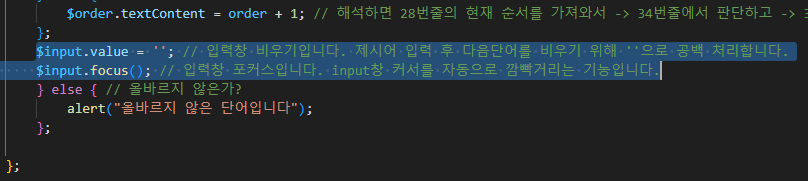
} else { // 올바르지 않은가?
alert("올바르지 않은 단어입니다");
};
$input.value = ''; // 입력창 비우기입니다. 제시어 입력 후 다음단어를 비우기 위해 ''으로 공백 처리합니다.
$input.focus(); // 입력창 포커스입니다. input창 커서를 자동으로 깜빡거리는 기능입니다.
};
const onInput = (event) => {
newWord = event.target.value;
};
$button.addEventListener('click', onClickButton);
$input.addEventListener('input', onInput);
</script>
</body>
</html>입니다.
또다른 팁

얘네들을

더 바깥으로 뺄 수 있습니다.
바깥으로 빼서 내부에 같은 코드를 바깥의 하나로 한꺼번에 실행시키는 방법입니다.
절차에 따른 설계, 순서도
- 프로그램 절차의 개수는 정해져 있어야 한다.
- 각 절차는 항상 같은 내용이어야 한다.
- 모든 가능성을 고려해야 한다.
- 예시는 절차를 검증하는 데 사용한다.
한번에 완벽하게 설계할 수는 없습니다. 코드짜고 설계하고 왔다갔다 하면서 보완해 나가는 게 방법입니다.
순서도를 만들 때 사용자의 이벤트(버튼 클릭, 입력창 글자 입력)이 필요한 곳에서 순서도를 끊는 걸 잊지 마세요.
마무리 및 정리
대화상자 띄우기
- prompt : 대화 상자에 입력한 메시지가 문자열 형태로 전달되며, 입력하지 않고 취소 누르면 null이 전달됩니다.
- alert : 단순 알림창으로 호출 시 확인 누르기 전까지 다음 스크립트 실행이 중단됩니다. 디버깅 용도로는 console.log를 사용하세요.
- confirm : 사용자에게 확인 받을 때 사용합니다. 사용자가 확인을 누르면 true, 취소를 누르면 false가 전달됩니다.
대화상자 사용법
- prompt('사용자에게 표시할 메시지');
- alert('사용자에게 표시할 메시지');
- confirm('사용자에게 표시할 메시지');
HTML 태그 선택하기
- document.querySelector는 하나의 태그
- document.querySelectorAll은 여러개의 태그를 선택할 수 있습니다.
HTML 태그 선택 사용법
- document.querySelector('#아이디');
- document.querySelector('#아이디 .클래스');
- document.querySelectorAll('.클래스');
태그 이벤트 달기
태그 선택 후 addEventListener를 통해 이벤트 연결합니다. 이벤트 이름을 넣고 두번째에는 리스너 함수를 넣습니다. 리스너 함수는 이벤트 발생할 때 실행하는 함수입니다.
리스너 함수는 콜백함수라고도 합니다.
- 태그.addEventListener('이벤트 이름', 리스너함수);
const ListenFunc = (event) => {
console.log(event.target.value);
};태그 이벤트 사용법
- 입력창.value; // 입력창 값을 가져옴
- 입력창.value = 값; // 입력창 값을 넣음
태그 문자 사용법
- 태그.textContent; // 태그 내부 문자를 가져옴
- 태그.textContent = 값; // 태그 내부 문자를 해당 값으로 설정함
포커스 이벤트 사용법
- 입력창.focus(); // 입력창의 커서를 가져오게 할 수 있음, 입력창 하이라이트