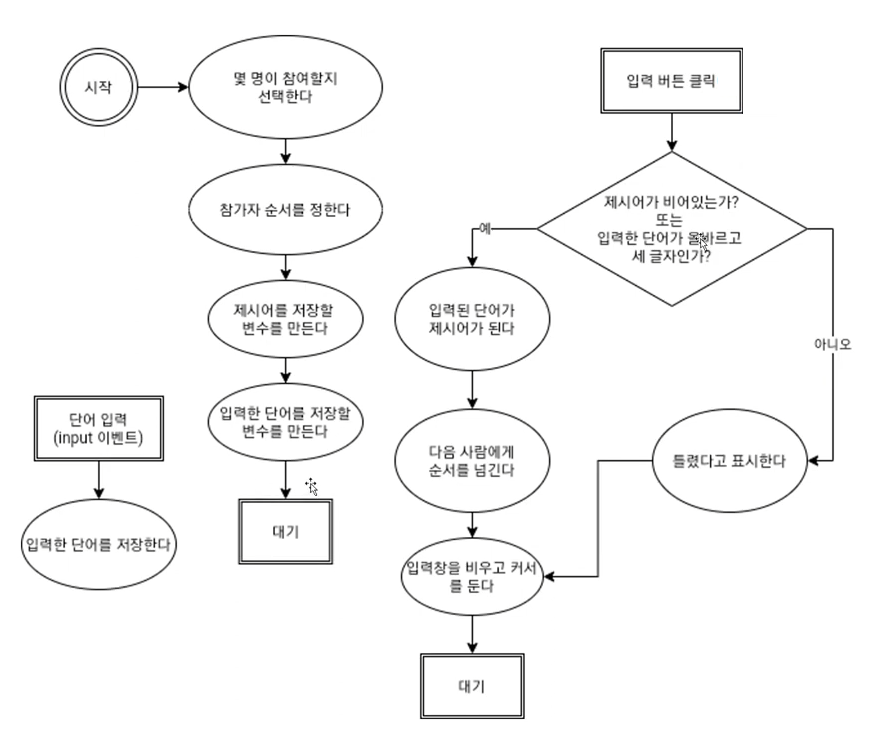
순서도

쿵쿵따 만들기
입력글자 3글자 고정하기, 세글자가 아니면 다시 입력하라고 표시하기.
초반에 prompt를 사용해 몇명 참가할 지 선택할 때 취소를 누르면 다음코드가 실행되지 않도록 하기.
힌트 : 사용자가 input 이벤트를 발생시킬 때 입력한 글자가 세글자인지 확인합니다.
코드
const로 프롬포트를 만든다. const로 선택 변수도 만든다.
let으로 word (처음 넣는 문자)
let으로 newWord (두번째 넣는 문자) 만든다.
const howMany = parseInt(prompt("몇명 참가하나요?"));
const $word = document.querySelector('#word');
const $order = document.querySelector('#order');
const $input = document.querySelector('input');
const $button = document.querySelector('button');
let word;
let newWord;
// 여기서부터 막힘
if (!word) {
}; // 제시어가 비어있는가? || 입력한 단어가 올바르고 && 세글자인가?
// 입력 단어가 제시가 된다
// 다음 사람에게 순서를 넘긴다
// 입력창을 비우고 커서를 둔다
else
// 틀렸다고 표시한다