8장 제어문부터 시작합니다.
if else
- 주어진 조건으로 결과에 따라 실행을 결정합니다.
if (조건식) {
조건1 // 조건식이 참이면 조건1이 실행됩니다.
} else {
조건2 // 조건식이 거짓이면 조건2가 실행됩니다.
};- 조건을 더 늘리려면 else if를 쓰면 됩니다.
- if, else는 딱 한번만 쓸 수 있으며, else if는 여러번 사용이 가능합니다.
if (조건식) {
조건1 // 조건식이 참이면 조건1이 실행됩니다.
} else if (조건식2) {
조건2 // 조건식2가 참이면 조건2가 실행됩니다.
} else {
조건3 // 조건1, 조건2가 거짓인 경우 조건3이 실행됩니다.
}- if else는 삼항연산자로 바꿔 쓸 수도 있습니다.
var x = 2;
var result = x % 2 ? '홀수' : 짝수';
console.log(result);
// 이걸 if else로 작성하면
var x = 2;
var result;
if (x % 2) {
console.log('홀수');
} else {
console.log('짝수');
}
console.log(x);switch
- 주어진 표현식으로 일치 불일치를 판단하여 실행하는 걸 말합니다.
- 일치하는 실행문이 없다면 순서는 default로 향합니다. else랑 비슷합니다.
let value = 'B';
switch (value) {
case 'A' :
console.log('A'); // 표현식과 표현식1이 일치하면 실행
case 'B' :
console.log('B'); // 표현식과 표현식2가 일치하면 실행
default :
console.log('C'); // switch 일치되는 case가 없을 때 실행
};- 이렇게 break 없이 작성하면 'B'와 'C'까지 잡힙니다. break를 걸어줘야 'B'만 잡힙니다.
let number = '4';
switch(number) {
case '1' :
console.log('1');
break;
case '2' :
console.log('2');
break;
case '3' :
console.log('3');
break;
case '4' :
console.log('4');
break;
default :
console.log('5');
break;
};- 이것도 마찬가지로 break를 걸어야 '4'만 나타납니다. 안걸면 '4', '5'가 나타납니다.
- 자세히 보기
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/switch (번역해서 보기)
for
- 반복문입니다. 반복 작업을 할 때 실행되는데 조건이 참인 경우 실행합니다. 조건이 거짓일 때 까지 실행합니다.
- for의 보안된 문으로 forEach, for...in, for...of 메서드가 있습니다.
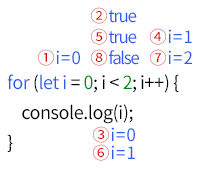
for (var i = 0; i < 2; i++) {
console.log(i);
}
- 실행되는 순서
-- 1. for문을 실행하면 맨 먼저 let i = 0;이 실행됩니다. 변수 선언문은 한번만 실행됩니다.
-- 2. 변수 선언문 실행이 끝나면 조건식이 실행됩니다.let i = 0이므로i(0) < 2비교이니 실행 가능합니다.
-- 3. console.log에 (i)가 0이니 0으로 실행됩니다.
-- 4. i++ 증가연산이 실행되어 0에서 1이 됩니다.
-- 5.i < 2인데 현재1 < 2이므로 실행 가능합니다.
-- 6. console.log에 (i)가 1이니 1로 실행됩니다.
-- 7. i++ 증가연산이 실행되어 1에서 2가 됩니다.
-- 8. 조건식이 실행됩니다. 2 < 2는 성립되지 않으니 false가 되어 식이 종료됩니다.
- 감소연산하는 for문
for (let i = 2; i >= 0; i--) { // 감소연산
console.log(i);
}- 중첩되는 for문
for (let i = 0; i < 6; i++) {
for (let j = 0; j < 6; j++) {
if (i + j === 6) {
console.log(`${i}, ${j}`);
}
}
}- 주사위를 던져 두 눈의 합이 6이 되는 모든 경우를 출력하는 방법입니다.
- 주사위인 경우 1부터 시작이니 1,5 / 2,4 / 3,3 / 4,2 / 5,1로 끝이 납니다.
- 만약 0부터 시작하는 경우 모두 let을 0으로 넣고, 6까지 포함한 <= 구문으로 시작하면 됩니다.
while
- for문과 비슷합니다. 코드를 반복해 실행해주는 반복문입니다.
- for문은 반복 횟수가 명확할 때 사용하고 while문은 반복 횟수가 불확실할 때 사용합니다.
- while문은 조건문이 거짓이 되면 바로 종료됩니다.
- 조건식의 결과가 불리언이 아니면 불리언으로 강제 변환하여 true, false를 구별합니다.
let count = 0;
while (true) {
console.log(count);
count++; // count를 증가해줍니다
if (count === 3) break; // count가 3과 같으면 멈춥니다
};do...while
- 코드를 먼저 실행하고 조건식을 봅니다.
let count = 0;
do {
console.log(count);
count++;
} while (count < 3);
초기화식
do {
실행할 코드
증감식
} while (종료 조건)break
- 현재의 반복문을 멈추고 다음 문으로 넘어가는 걸 말합니다.
- {} 안에 들어간 break는 그 문을 정지하고 싶을 때 사용할 수 있습니다.
let box = 0;
while (true) {
box++;
if (box === 4) break;
console.log(box);
};- 레이블로 break하기 (많이 사용하진 않습니다)
// foo 레이블 식별자가 붙은 경우
foo : {
console.log(1);
break foo; // 여기에 걸면 2가 안나오고 멈춥니다
console.log(2); // 얘는 동작 못합니다
}
console.log('Done!'); // 얘는 바깥에 있으니 foo 안에 해당되지 않아서 동작합니다outer: for (let i = 0; i < 5; i++) {
for (let j = 0; j < 5; j++) {
if (i + j === 3) break outer;
console.log(`{i}, {j}`);
}
}
console.log('Done!');- 문자 인덱스(위치)로 반복문을 하는 예시입니다.
let string = 'Hello World';
let search = 'l';
let index;
for (let i = 0; i < string.length; i++) {
if (string[i] === search) {
index = i;
break;
};
};
console.log(index); //2
console.log(string.indexOf(search)); // 2
// string.prototype indexOf 메서드를 사용해도 같은 동작을 합니다.continue
- 반복문의 실행을 중단하고 다음으로 흐름을 넘기는 방식입니다.
- break처럼 반복문을 탈출하지는 않습니다.
- break는 완전 중단해 버리지만 continue는 멈추고자 하는 부분은 생략하고 진행됩니다.
let text = ''; // 빈값으로 text를 받습니다
for (let i = 0; i < 10; i++) { // i 반복문을 만듭니다
if (i === 3) continue; // i가 3과 같으면 다음으로 넘어갑니다
text = text + i; // 빈값 + i를 하면 0+1, 1+1, 2+1, 3+1 이런식으로 연산합니다
}
console.log(text); // text를 출력합니다타입 변환 (자동적 typeof 변환)
-
하나의 데이터 타입에서 다른 타입으로 변환하는 걸 타입 변환이라 합니다.
-
'foo' + 1을 하면 문자열foo와 숫자1중 숫자가 변환되어foo1이 됩니다. -
타입으로 변환된 값은 기존 값을 할당해서 사용하지 않고 한번 사용된 후 버립니다.
-
자세히 보기
https://developer.mozilla.org/ko/docs/Glossary/Type_Conversion
불리언 타입 변환
if ('') console.log(x);if문이나 for문 같은 삼항 연산자를 true/false로 평가되는 표현식입니다.
if ('') console.log('1');
if (true) console.log('2');
if (0) console.log('3');
if ('str') console.log('4');
if ('null') console.log('5');
// 실행되는 건 2, 4, 5- 자바스크립트 엔진은 불리언 타입이 아닌 걸
Truthy(참으로 평가되는 값)과Falsy(거짓으로 평가되는 값)으로 구분합니다. - Falsy는 주로 6가지가 있습니다.
false,undefined,null,0,-0,NaN,''이렇게 있고 나머지는 Truthy 값입니다.