글 작성한거 날라갔네요 왜 날라갔지... 의욕 상실...
다시 써봅니다. 간략하게 쓰고 넘어갈 거 같네요.
쓰다가 졸다 잘 것 같습니다...
데이터 타입
- 원시 타입이 있고 객체 타입이 있습니다.
- 원시 타입은 숫자, 문자, 불리언, undefined, null, symbol이 있습니다.
- 객체 타입은 객체, 함수, 배열이 있습니다.
숫자 타입
var integer = 10;
var double = 10.12;
var negative = -20;
var binary = 0b01000001; // 2진수
var octal = 0ㅐ101; // 8진수
var hex = 0x41; // 16진수- 숫자 타입은 모두 실수로 처리됩니다.
console.log(4 / 2);
console.log(1 === 1.0);
console.log(3 / 2);- 숫자 타입에도 특별한 값이 있습니다.
console.log(10 / 0); // Infinity
console.log(10 / -0); // Infinity
console.log(1 = 'String'); // NaN (NaN도 숫자 타입입니다, nan, NAN으로 쓰면 에러납니다.)
문자열 타입
- 문자열은 작은 따옴표(''), 큰따옴표(""), 백틱(``)으로 텍스트를 감쌀 수 있습니다.
- 백틱은 줄바꿈까지 표현할 수 있습니다.
var string;
string = '문자열';
string = "문자열";
string = `문자열`;템플릿 리터럴
- 백틱으로 쓰는 문자열이라 보면 됩니다.
- 일반 문자열에서는 줄바꿈이 허용되지 않지만 백틱은 허용되는데 이 부분을 사용하는 걸 말합니다.
var template = `Template literal`;
console.log(template);undefined 타입
- undefined 타입의 값은 undefined가 유일합니다.
- undefined는 '정의되지 않았다'는 의미입니다.
- 변수는 선언한다고 하고, 함수는 정의한다고 합니다.
null 타입
- null 타입의 값은 null이 유일합니다. (Null, NULL은 다릅니다, 대소문자 구분합니다)
- 변수에 값이 없다는 걸 의도적으로 부재하려 할 때 사용합니다. (변수를 더이상 사용 안하겠단 의미)
- 유효 값을 반환하기 힘들 때 null로 반환하기도 합니다.
var foo = 'Lee';
foo = null;심볼 타입
- 심볼은 다른 값과 중복되지 않는 유일무이한 값입니다.
- 충돌 위험이 없을 때, 유일하게 만들려 할 때, 중복되지 않으려 하는 상황에서 사용합니다.
Symbol('abc') === Symbol('abc);
var a = Symbol('abc');
var b = Symbol('abc');
a === b;
var a = Symbol();
var b = Symbol();데이터 타입의 필요성
var score = 100;을 넣는다 치면 메모리 공간을 확보하고 2진수로 저장합니다.- 자바스크립트는 모든 데이터 타입을 갖는데 이는 정적, 동적인 타입으로 구분됩니다.
- 정적 타입 언어는 변수 선언에서 데이터 타입을 사전에 선언하는데 이를 명시적 타입선언이라 합니다.
- 타입 체크를 통해 통과하지 못하면 에러를 발생시키고 실행을 막습니다.
- 자바스크립트는 변수 선언이 아닌 할당에 의해 타입이 결정되며 재할당으로 동적 타입으로 변할 수 있습니다.
- 사람이 이해할 수 있는 가독성 좋은 코드가 좋은 코드입니다.
동적 타입
var foo; // 선언, 미정의
console.log(typeof foo); // undefined
foo = 3; // 숫자
console.log(typeof foo); // number
foo = 'Hello'; // 문자열
console.log(typeof foo); // string
foo = true; // boolean true
console.log(typeof foo); // boolean
foo = null; // null
console.log(typeof foo); // object
foo = Symbol(); // 심볼
console.log(typeof foo); // symbol
foo = {}; // 객체
console.log(typeof foo); // object
foo = []; // 배열
console.log(typeof foo); // object
foo == function() {}; // 함수
console.log(typeof foo); // function
- typeof 연산자로 변수 연산하면 변수의 할당된 값의 데이터 타입을 반환합니다.
- 자바스크립트의 변수는 할당에 의해 타입 추론이 되며 재할당으로 인해 타입은 언제든 동적으로 변할 수도 있습니다.
산술 연산자
5 + 2; // 7
5 - 2; // 3
5 * 2; // 10
5 / 2; // 2.5
5 % 2; // 1- 이항 산술 연산은 사칙연산과 나머지를 사용합니다.
단항 산술 연산자
- 증가적으로 / 감소적으로 값을 변경하는 효과가 있습니다.
++ // 증가, 증가 부수 효과
-- // 감소, 감소 부수 효과var x = 5, result;
result = x++; // 선 할당, 후 증가
console.log(result, x); // 5 6
result = ++x; // 선 증가, 후 할당
console.log(result, x); // 7 7
result = x--; // 선 할당, 후 감소
console.log(result, x); // 7 6
result = --x; // 선 감소, 후 할당
console.log(result, x); // 5 5var x = '1';
// 문자열을 숫자로 타입 변환합니다
console.log(+x); // 1
console.log(x); // '1'
// 불리언을 숫자로 타입 변환합니다
x = true;
console.log(+x); // 1
console.log(x); // true
// 불리언을 숫자로 타입 변환합니다
x = false;
console.log(+x); // 0
console.log(x); // false
// 문자열을 숫자로 타입 변환을 못하므로 NaN 변환합니다
x = 'Hello;
console.log(+x); // NaN
console.log(x); // 'Hello'문자열 연결 연산자
- 연산할 때 하나 이상이 문자열인 경우 문자열 연결 연산자로 동작합니다.
- 1 + true는 2로 변환이 되는데 이를 강제 타입 변환이라 합니다.
'1' + 2; // '12'
1 + '2'; // '12'
1 + 2; // 3
1 + true; // 2 (true는 1로 타입 변환이 됩니다)
1 + false // 1 (false는 0으로 타입 변환이 됩니다)
1 + null // 1 (null은 0으로 타입 변환이 됩니다)
+undefined; // NaN (undefined는 숫자로 타입 변환되지 않습니다)
1 + undefined; // NaNvar str = 'My name is ';
str += 'Lee'; // str = str + 'Lee'
console.log(str); // 'My name is' + 'Lee'할당 연산자
- 우항에 있는 피 연산자의 평가 결과를 좌측에 할당합니다.
- 좌측으로 할당할 때 변수 값이 변하는 부수 효과가 있습니다.
var x;
x = 10;
console.log(x); // 10
x += 5;
console.log(x); // 10 + 5 = 15
x -= 5;
console.log(x); // 15 - 5 = 10
x *= 5;
console.log(x); // 10 * 5 = 50
x /= 5;
console.log(x); // 50 / 5 = 10
x %= 5;
console.log(x); // 10 % 5 = 0비교 연산자
- if, for문과 같은 제어문 조건식에서 주로 사용됩니다.
- ==은 타입이 같을 때, ===는 타입과 수치가 같을 때 true값을 나타냅니다.
5 == '5'; // true
5 == 5; // true
5 === 5; // true
5 === '5'; // false
'0' == ''; // false
0 == ''; // true
0 == '0'; // true
false == 'false'; // false
false == 0; // true
false == '0'; // true
false == null; // false
false == undefined; // false- NaN, 0은 주의해야 할 값입니다. NaN은 Number.isNaN을 사용해야 하며, 0은 음수, 양수 비교에서 true가 나타납니다.
Number.isNaN(NaN); // true
Number.isNaN(10); // false
Number.isNaN(1 + undefined); // true
0 === -0; // true
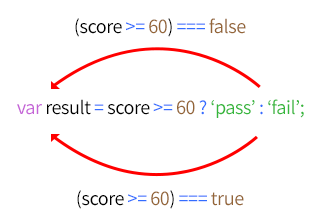
0 === 0; // true삼항 연산자

- 첫번째 연산이 true이면 두번째 연산을 반환합니다.
- 첫번째 연산이 false이면 세번째 연산자를 반환합니다.
- 즉 삼항 조건연산자는 두번째 혹은 세번째 연산자로 평가되는 표현식입니다.
- 조건이 하나가 아니라 여러개면 if else문이 더 가독성이 좋습니다.
var x = 2;
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 결과는 0이니 '짝수'입니다.
var x = 2, result;
if (x % 2) result = '홀수';
else result = '짝수';
console.log(result); // 짝수var x = 10;
var result = if(x % 2) { result = '홀수'} else { result = '짝수'}; // 오류
var result;
if (x % 2) {
result = '홀수'
} else {
result = '짝수'
};
}; // 문법 수정 (if else 방식)
var result = x % 2 ? '홀수' : '짝수';
console.log(result); // 문법 수정 (삼항연산자 방식)
논리 연산자
- or(또는, ||), and(그리고, &&), not(아니다, !)입니다.
쉼표 연산자
- 왼쪽 연산자부터 확인해 마지막 연산자의 결과를 반환합니다.
x = 1, y = 2, z = 3; // 3
그룹 연산자
- () 괄호부터 친 그룹부터 연산을 합니다.
10 * (2 + 3); // 50
10 * 2 + 3; // 23