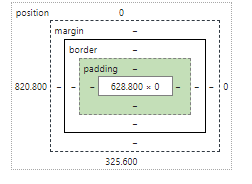
margin
요소 외부에 간격을 만드는 속성
단축속성
margin : 4px 5px 6px 7px;
margin : 4px;위 처럼 쓰면 각각의 위 우 아래 좌에 차례대로 값을 주게 된다. 아래처럼 쓰면 모든 방향에 4px씩 여백을 줌.
margin collapse
마진의 특정값들이 중복되어 합쳐지는 현상
-
형제 요소들의 margin-top과 margin-bottom 이 만났을 때 (가로의 경우는 더해짐)
-
부모 요소의 margin-top과 자식요소의 margin-top이 만났을 때
-
부모 요소의 margin-bottom 과 자식요소의 margin-bottom 이 만났 을 때
버그가 아님. 현상을 우회하거나 응용할 수 있음.
padding
요소 내부에 간격을 만드는 속성 - 단축속성
요소 증가
padding이 안쪽으로 여백을 만드는 속성이므로, 요소가 커지는 경우가 생김
- 크기가 커지지 않도록 직접 계산해서 해결
- box-sizing : border-box 속성을 사용해서 해결
box-sizing defalut
기본값이 content-box임
border
요소의 테두리 선을 지정하는 속성 - 단축속성
- border-width : 선의 두께(medium) - 단축속성
- border-style : 선의 종류(none)
- border-color : 선의 색상(black)
- transparent 가 가능
위 세 가지가 합쳐져서 만들어지게 됨.
선의 종류
none, hidden, solid, dotted, dashed, double, groove, ridge, inset, outset 등
box-sizing
요소의 크기 계산 기준을 지정

개발자도구를 열게 되면 볼 수 있는 박스이다.
어떤 박스를 박스의 width나 height 로 삼을 것인지 결정할 속성
content-box
기본 값. 내부 내용물이 들어있는 공간만 box로 삼음
padding-box
브라우져 호환성이 아주 안 좋음. 실질적으로 못 쓴다 보면 됨.
border-box
테두리까지를 요소의 사이즈에 포함시킴
display
요소의 속성을 결정해주는 속성
block
div 등
inline
span 등
inline-block
input 등
기본은 인라인인데, 가로세로 값을 지정할 수 있음.
table
표를 만드는 속성
flex
none
요소의 박스 타입이 없음. 요소가 사라짐
overflow
요소의 크기 이상으로 내용(자식요소)가 넘쳤을 때, 내용의 보여짐을 제어
scroll
overflow가 되던 말던 스크롤바를 y, x 축 모두 생성함
auto
를 사용하면 넘칠 경우에만 스크롤바가 생성됨
opacity
투명도를 지정하는 것
0부터 1까지의 소수점 숫자를 지정하면됨
0에 가까울 수록 투명
단축속성으로도 사용 가능
- 단축속성을 사용하기 위해서는 반드시 글자 크기와 글꼴을 입력해야 함.
font
글자 관련된 속성 지정해주는 속성
font-size
글자 크기 지정
font-style
글자 기울기 지정
- normal
- italic
- oblique
font-weight
글자 두께 지정
bolder lighter은 더 두껍게가 아니라 부모(상위) 요소에 비해 두꺼운 혹은 얇은 값을 넣으라는 것.
line-height
줄 높이 지정 (Reset.css) 적용 시 1
font-family
글꼴 지정 - 운영체제에 따라 달라짐
브라우저에서 가지고 있기에 글꼴은 너무 용량이 큼. 그래서 운영체제에 저장되어있는 글꼴을 가져다 쓰게 됨.
- serif : 바탕체 계열
- sans-serif : 고딕체 계열
- monospace : 고정 너비 글꼴 계열
- cursive : 필기체 계열
color
문자의 색상을 지정
- 색상이름
- Hex 색상코드
- RGB
- RGBA (투명도가 포함)
- HSL 색상, 채도, 명도
- HSLA 색상, 채도, 명도, 투명도
