프론트엔드
1.브라우저의 동작 흐름

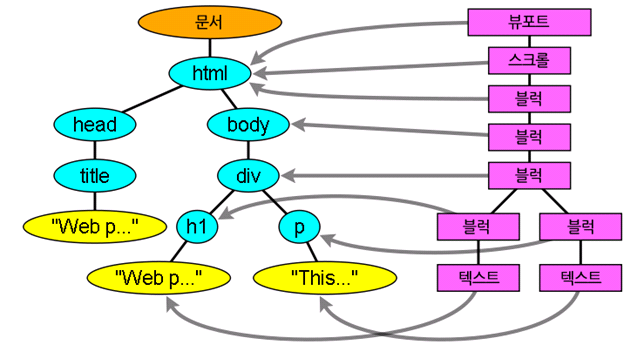
브라우저 동작 흐름 - 도메인주소 입력부터 렌더링까지 웹 브라우저는 사람들이 가장 많이 사용하는 프로그램 중에 하나이다. 브라우저의 주요 기능은 사용자가 요청한 자원을 해당 서버에 요청하고 그 데이터를 받아와 사용자에게 보여주는 것이다. 아래부터는 눈에 보이지 않
2.head(메타 데이터)

위와 같이 빈 태그로만 사용한다. 위와 같이 인코딩 방식을 지정해줄 수 있음.인코딩 방식을 가장 위에 지정해주어서, 이 아래부터 언어들을 어떻게 인코딩할지 지정해주는 것이 좋음.EUC-KR 인코딩방식도 사용할 수 있음EUC-KR : 완성형완성된 조합이 없는 경우 한글이
3.body 태그 1

앞에서는 head 에 들어가는 태그에 대해서 글을 썼고, 이제는 body에 들어가는 태그에 대해 정리해야 한다. body에 들어가는 태그는 head와 다르게 실제로 화면을 구성하는 요소가 주가 된다. head에 들어가는 태그는 대부분 문서의 전체적인 정보를 알려주는 요
4.body 태그 2

다른 페이지로 링크를 내보내는 하이퍼링크를 설정하는 태그a 태그는 기본적으로 inline 속성이기 때문에, 버튼 같은 걸 만드는데에는 적합하지 않음. block 속성으로 만들어주어야 함.hypertext reference 를 의미하며, 실제로 URL 을 입력받아서 해당
5.body 태그3

이미지 삽입을 위한 필수 태그이미지 url 을 삽입 하기 위한 필수 태그이미지를 대체하기 위한 텍스트(필수)가로 사이즈를 변경하기 위한 속성만약 이미지의 크기를 변경하기 위한 목적이라면 width 와 height 중 하나만 지정할 것. 만약 둘 다 설정하면 이미지 비율
6.html 요소(테이블, form, label 등)

블록 요소 처럼 동작하는 표를 만드는 태그열을 생성하는 태그행을 구성하게 되는 태그th의 경우 첫번째 열에서 헤드부분을 보여주는 태그병합에 대한 내용. 현재의 위치에서 rowspan의 경우 수직으로 몇번째 열까지 병합할지colspan의 경우 수평으로 몇 번째 행까지 병
7.html 전역 속성

공백으로 구분된 요소의 별칭을 지정문서에서 고유하게 식별자를 정의함요소의 정보를 지정요소의 언어를 지정탭 키를 이용해 포커스 탐색의 순서를 지정함.대화형 콘텐츠는 코드 순서대로 탭 순서가 지정됨.인위적으로 tabindex를 지정할 수 있음. 마우스를 사용할 수 없거나
8.css 단위

가장 기본되는 단위부모요소가 기준이 되어 자식의 사이즈를 결정하게 됨자신의 폰트 사이즈(font-size) 를 기준으로 곱하기 한 값.자신의 폰트사이즈가 px로 지정이 되지 않으면 상위 폰트사이즈를 상속받게 됨. 1em = 상위 지정된 font-size의 px값root
9.css 속성

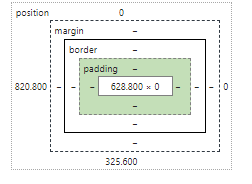
margin margin collapse 마진의 특정값들이 중복되어 합쳐지는 현상 형제 요소들의 margin-top과 margin-bottom 이 만났을 때 (가로의 경우는 더해짐) 부모 요소의 margin-top과 자식요소의 margin-top이 만났을 때 부모
10.css 배치 속성

요소를 좌우 방향을 띄움css3 에서 flex가 도입되면서 잘 안쓰게 되었지만, 크로스 브라우징을 위해 사용될 수 있음noneleftrighthtml 은 수직으로 컨텐츠가 쌓이게 되는데, float를 사용하면, left, right 를 사용하면 내용들이 내 태그의 어느
11.css 백그라운드

단축 속성색상, 이미지 경로, 반복, 위치, 스크롤특성 등을 넣어줄 수 있음배경에 색상 지정요소의 배경에 하나 이상의 이미지를 삽입기본은 이미지가 없음url("") 을 통해 넣어줄 수 있음.배경의 이미지를 반복하게 만들 수 있음default가 repeat이기 때문에 n
12.css 전환 효과

단축속성으로 사용 가능전환 효과를 사용할 속성 이름전환 효과가 있는 가상 선택자가 있는 경우 해당 css가 적용되는속성을 적용시켜줄 수 있음.전환 효과의 지속시간 설정타이밍 함수 지정선형으로 속도 차이 없이 동작뚝뚝뚝뚝 끊겨서 동작전환 효과의 대기 시간 설정요소의 변환
13.flex 박스

css3 에서 처음 등장한 개념이다. 기존에 불편했던 정렬 등에 대한 문제점을 해결했다.inline-block(block) 을 사용할 경우 발생하는 정렬 문제가글자크기만큼 박스가 띄어쓰기 되는 문제font-size 를 0으로 지정해야 됨float 를 사용해서 정렬할 경
14.html DTD, meta 선언

DTD(Document Type Definition) 위와 같이 html 선언된 코드를 흔히 볼 수 있다. 위 코드의 목적은 html 문서의 언어가 정의된 html 버전을 정의한다. 때문에 문서 타입 정의라는 DTD 라는 단어를 쓴다. 브라우저는 정의된 언어로 문
15.WAI-ARIA(Web Accessibility Initiative – Accessible Rich Internet Applications)

어감이 좋다. 웨이 아리아과거에는 웹페이지의 특성은 문서(document) 에 가까웠다. 때문에, html의 구조를 잘 구성하고, 웹 접근성에 대한 개념을 잘 정립해 웹페이지를 만든다면, 접근성 문제가 발생하지 않았다. 하지만 현재의 웹페이지는 문서보다는 응용프로그램에
16.noopener 속성 in Anchor 태그

Tabnabbing 먼저 noopener, noreferrer, nofollow 속성을 알기 전에 해야할 것이 이 속성이 왜 나오게 되었는지를 확인하는 것이다. 특정 anchor 구조를 통해 페이지를 이동 시에 선택지는 "새 창에 열거나", 현재 창을 바꾸어주는 두
17.html table 접근성까지

table 테이블은 대규모의 데이터를 잘 정리해서 보여줄 수 있는 데이터 형식이다. 하지만 접근성이 떨어지는 사람들에게나, 기계는 해당 테이블을 사람이 읽는 만큼 잘 해석할 수 없다. 이를 위해 table을 마크업할 때 접근성을 잘 고려해서 작성해야 될 필요성이 있다
18.virtual DOM, hooks 바닐라로 구현

먼저 과제에 대한 내용은 유출되면 안되기 때문에 과제 자체에 대한 내용은 언급하지 않을 예정이다. 과제 과제는 웹 사이트에서 매우 흔하게 사용되는 기능 일부를 구현하는 것이었다. 쉬운 거였음. 과제 조건 외부 라이브러리는 사용할 수 없었으며 번들링 라이브러리만 사용
19.프론트엔드 테스트가 어려운 이유와 해결방법(storybook, cypress, applitools)

프론트엔드 테스트 흔히들 프론트엔드에서 테스트가 어렵다고 말한다. 이유는 간단하다. 결과값을 데이터로 만들어놓기가 어렵기 때문이다. 프론트엔드 단에서 결과라는 것은 html, css, js 가 결합되어 만들어린 렌더링 트리가 브라우저에 렌더링된 그 그림을 뜻한다.
20.감을 잃지 않기 위한 2022 dev-matching 시험 후기

dev-matching 데브매칭은 프로그래머스에서 주관하는, 이직이나 취업을 위한 프론트엔드 테스트이다. 바닐라 자바스크립트로 주어지는 요구사항을 구현해야 한다.