Q&A
1. 양방향 바인딩이 무엇인가요?
1-1. 기본적인 의미
- 사용자의 입력값에 따라 JS의 데이터가 변경되고, JS의 데이터가 변경되면 사용자의 화면도 변경시키는 것이다. (React는 단방향 이기 때문에 Event가 필요하다)
=> 즉, 입력값의 변화를 감시하고 + 입력값으로 들어오는 새로운 값으로 업데이트 해준다. - 리액트에서는 기본적으로 양방향 바인딩을 지원하지 않고, 단방향을 양쪽으로 하는것으로 흉내내는 것이다.
💡 참고: Angular등에서는 Event자체를 안쓰고 컨트롤러, 뷰의 데이터가 일치하는것을 양방향 바인딩이라고 부른다.
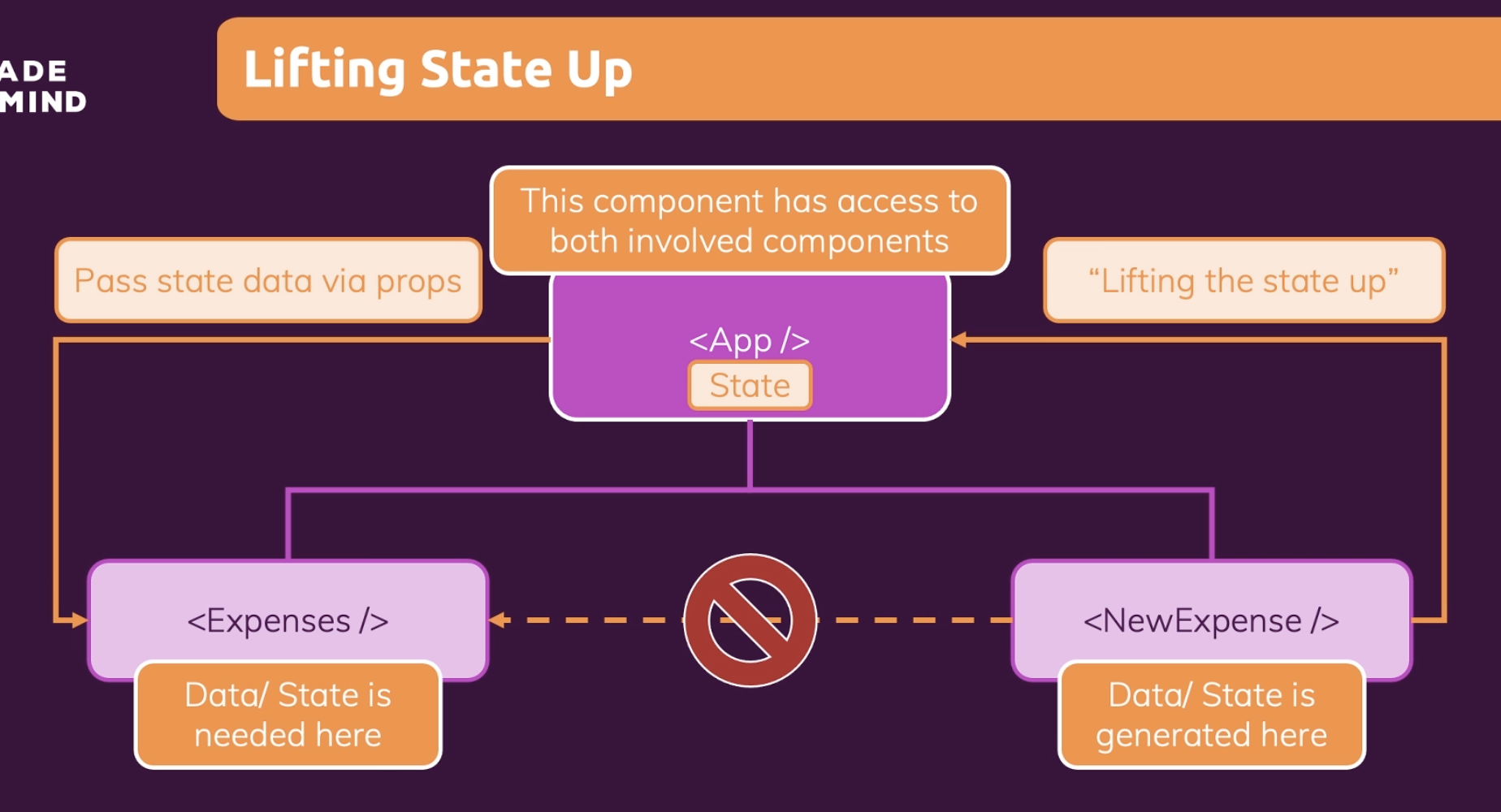
1-2. Lifting State up
- 자식 컴포넌트의 데이터를 부모 컴포넌트로 올려보내는 방법이다.
- 부모 컴포넌트에서 state를 매개변수로 받는 함수를 만들어서 자식 컴포넌트의 props로 넣고 자식 컴포넌트에서 함수를 사용하는데 변화한 값을 인자로 넣어주면 부모 컴포넌트에서 이용이 가능하다.

- 부모 컴포넌트에서 state를 매개변수로 받는 함수를 만들어서 자식 컴포넌트의 props로 넣고 자식 컴포넌트에서 함수를 사용하는데 변화한 값을 인자로 넣어주면 부모 컴포넌트에서 이용이 가능하다.
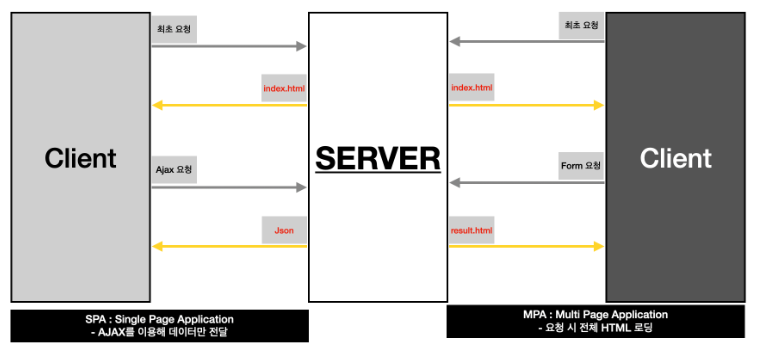
2. SPA와 MPA란 무엇인가요?
2-1. SPA(Single Page Application)
- 이름 그대로 단일 페이지로 구성된 앱으로, 일반적으로 CSR (Client Side Rendering)방식으로 렌더링한다.
- next.js를 이용한다면 SSR, SSG로도 렌더링할 수 있다.
- 첫 요청시 모든 정적 리소스를 한번에 불러오고 이후에는 페이지 이동시 변화되는 부분만 화면을 갱신한다.
2-2. MPA(Multi Page Application)
- 여러 개의 페이지로 구성된 앱으로, SSR(Server Side Rendering)방식으로 렌더링한다.
- 새로운 페이지를 요청할 때마다 리소스가 다운되고 전체 페이지를 다시 렌더링한다.
- 페이지마다 meta tag를 붙여서 SEO(Serach Engine Optimization)를 관리하기 용이하다.

3. <form>을 사용할 때, submit이벤트를 사용하면 리덕스 데이터가 초기화되는 이유가 무엇인가요?
- submit이벤트의 기본 이벤트가 양식에 입력된 값을 서버로 전송하는데 액션 속성으로 인하여 바로 타켓페이지로 이동하게 되기때문에 초기화가 된다.
- 이벤트의 매개변수로 이벤트 객체를 받아서 preventDefault()메서드를 이용해서 브라우저 기본 동작을 방지할 수 있다.
Reference
https://www.udemy.com/course/best-react/
https://velog.io/@shin6403/SPA-MPA-CSR-SSR
