SPA,MPA,CSR,SSR은 현대 웹 개발에서 프론트엔드 개발자가 아니어도 웹 개발 분야에 있다면 알아야할 개념들이다.
먼저 SPA와 MPA를 알아보기 전에 선행 학습으로 방법론을 짚고 넘어가고자 한다.
2계층 구조(2 Tier Architecture Structure)

설명전에 간단하게 용어에 대해서 정리하자면,
- 계층(Tier) : 컴포넌트들의 물리적인 분리를 뜻 함.
- 층(Layer) : 컴포넌트들의 논리적인 분리를 뜻 함.
과거 대부분의 웹사이트는 2계층 구조로 개발되었다.
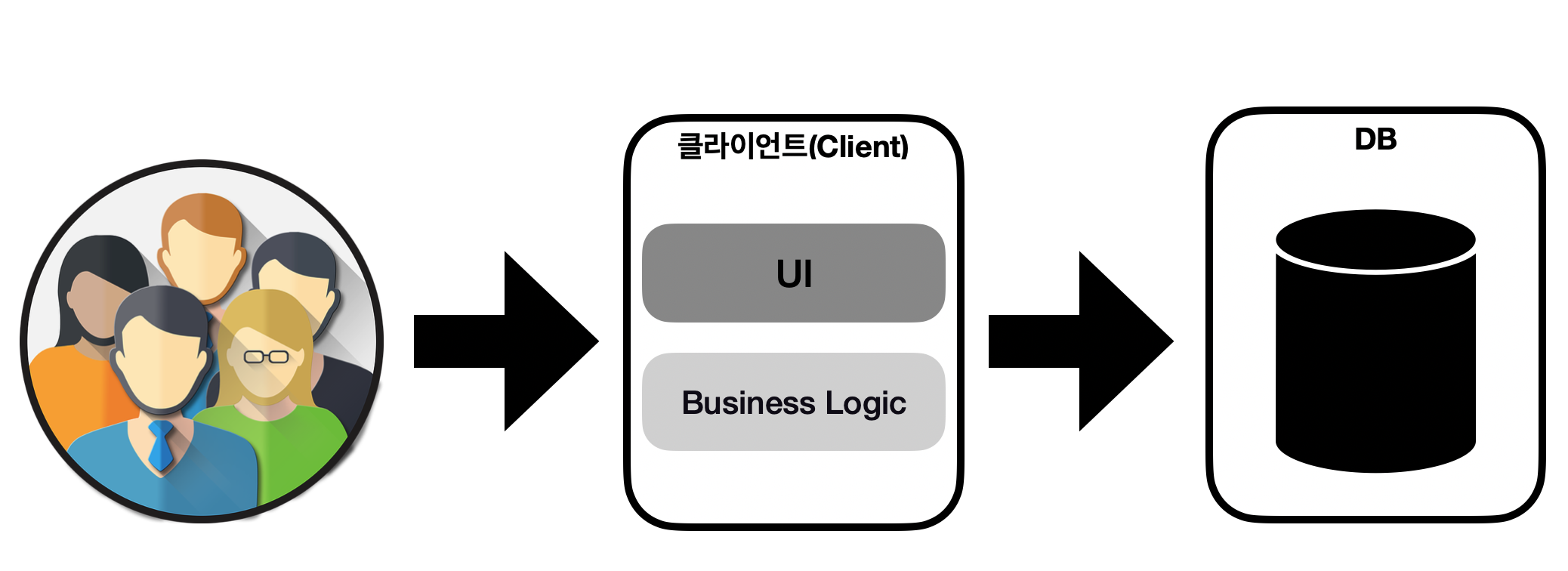
2계층 구조란, 화면이 보여지는 클라이언트(Client)부분과 데이터베이스(DB)가 물리적으로 분리되어 있고, 클라이언트에 사용자 인터페이스(User Interface)와 비즈니스 로직(Business Logic)이 함께 있는 구조이다.
2계층 구조의 특징은 아래와 같다.
- 쉽고 빠르게 개발할 수 있다.
- 애플리케이션 구조가 단순하여 초기 서비스나 웹사이트들이 많이 사용하는 구조이다.
- 비즈니스가 복잡해지거나 규모가 커지면 관리하기가 어려워져서 클라이언트 속도 문제가 발생하여, 3계층, 혹은 N계층 구조로 재설계하여 리뉴얼하기도 한다.
3계층 구조(3 Tier Architecture Structure)

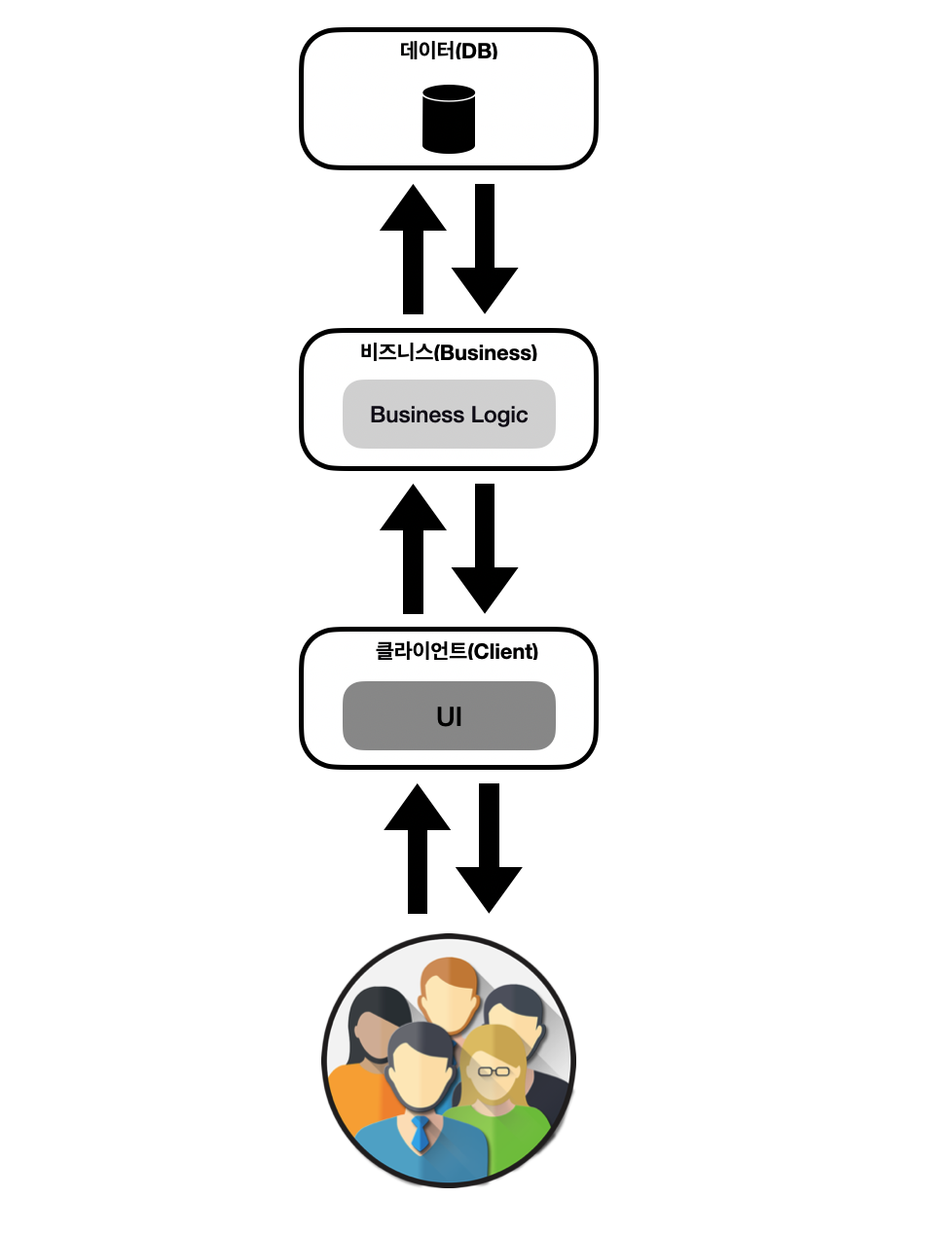
3계층 구조(3 Tier Architecture Structure)란 프레젠 테이션 로직(클라이언트,사용자 인터페이스(UI), 비즈니스 로직, 데이터베이스 로직을 각각 다른 플랫폼 상에서 구현한 것이다.
흔히 3세대 웹이라고 불리기도 하며, 2계층 구조와 3계층 구조의 가장 큰 차이점은 클라이언트 안에 있는 비즈니스 로직이 분리된다는 점이다.
클라이언트는 프레젠테이션, 비즈니스는 애플리케이션이라고 부르기도 한다.
1. 프레젠테이션(클라이언트) 계층
프로그램의 프레젠테이션(클라이언트) 계층이 위치하고 있고, 서로 다른 층에 있는 데이터와 커뮤니케이션을 한다.
다른 말로 Front-End라고 한다.
- 사용자 인터페이스를 지원한다. (인터넷 브라우저의 정적인 데이터를 제공)
- 비즈니스 로직이나 데이터 관리코드를 포함해서는 안된다.
- 주로 웹서버를 뜻한다(FE서버)
ex) HTML, javascript, CSS, image
2. 애플리케이션 계층
이 계층은 비즈니스 로직 계층 또는 트랜잭션 계층이라고도 하는데, 비즈니스 로직은 워크스테이션으로부터의 클라이언트 요청에 대해 마치 서버처럼 행동한다. 차례로 어떤 데이터가 필요한지를 결정하고, 메인프레임 컴퓨터 상에 위치하고 있을 세 번째 계층의 프로그램에 대해서는 마치 클라이언트처럼 행동한다.
또 다른 말로 Back-End라고 불린다.
- 정보처리의 규칙을 가지고 있다.(동적인 데이터를 제공)
- 프레젠테이션코드나 데이터관리 코드를 포함해서는 안된다.
- 주로 어플리케이션 서버를 뜻한다(물리적 : WAS서버)
ex) Java EE, ASP.NET, PHP
3. 데이터 계층
데이터베이스와 액세스하여 데이터를 읽거나 쓰는 것을 관리하는 프로그램을 포함한다. 애플리케이션의 조직은 이것보다 더욱 복잡해질 수 있지만, 3계층 관점은 대규모 프로그램에서 일부분에 관해 생각하기에 편리한 방법이다. 이 부분도 Back-End라고 불린다.
-주로 데이터베이스를 뜻한다.
-DB 또는 File System를 접근 및 관리한다.
-주로 DB서버를 뜻한다(물리적 : DB서버)
ex) MySQL DB, Oracle DB
3계층구조를 사용하면 각 계층별로 웹디자이너, 소프트웨어엔지니어, DB관리자가 역할분담을 하여 일을 효율적으로 할 수 있고, 위 구조에 대한 이해를 하고 있어야 SPA와 MPA에 대한 이해가 쉽다.
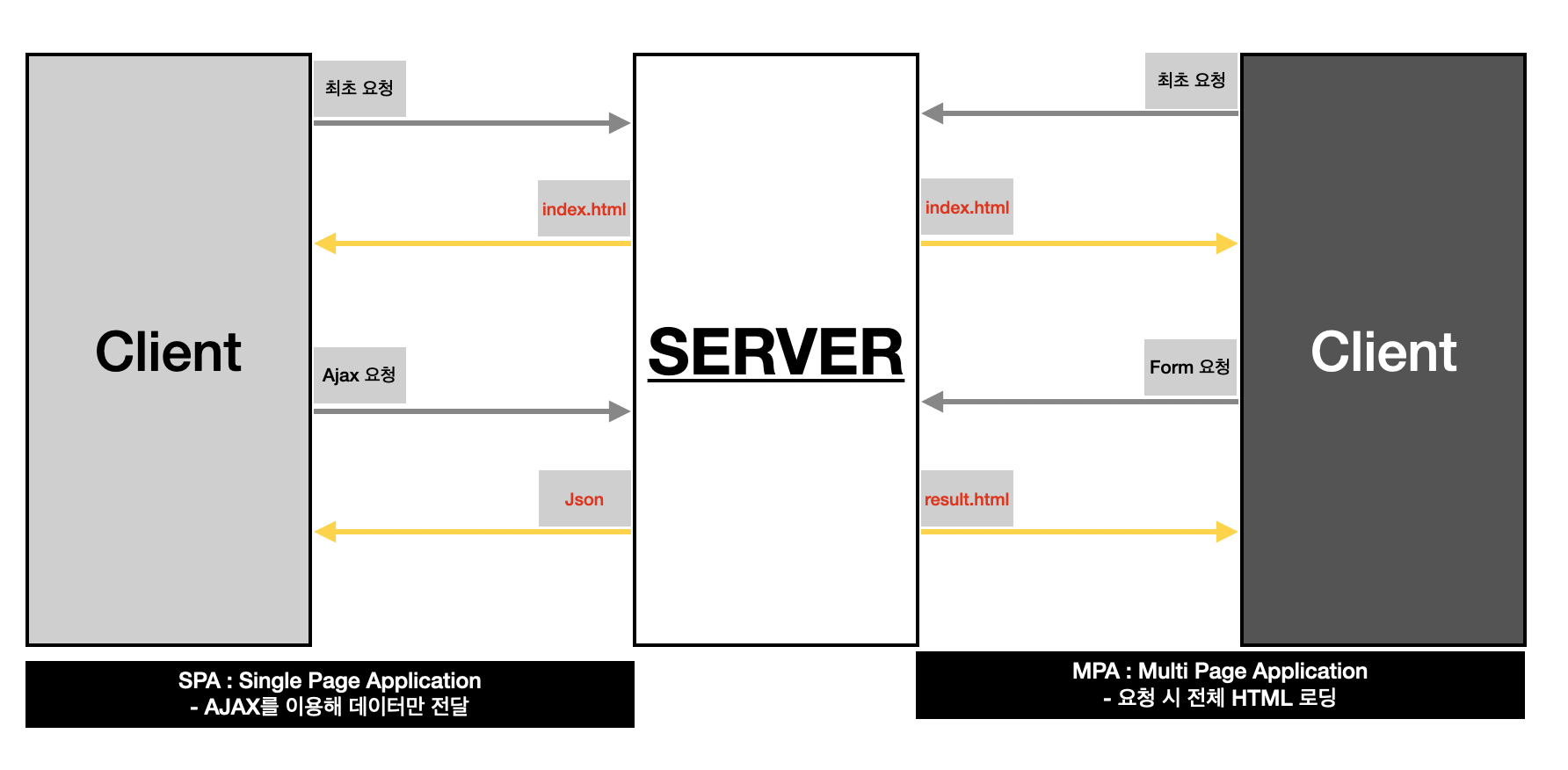
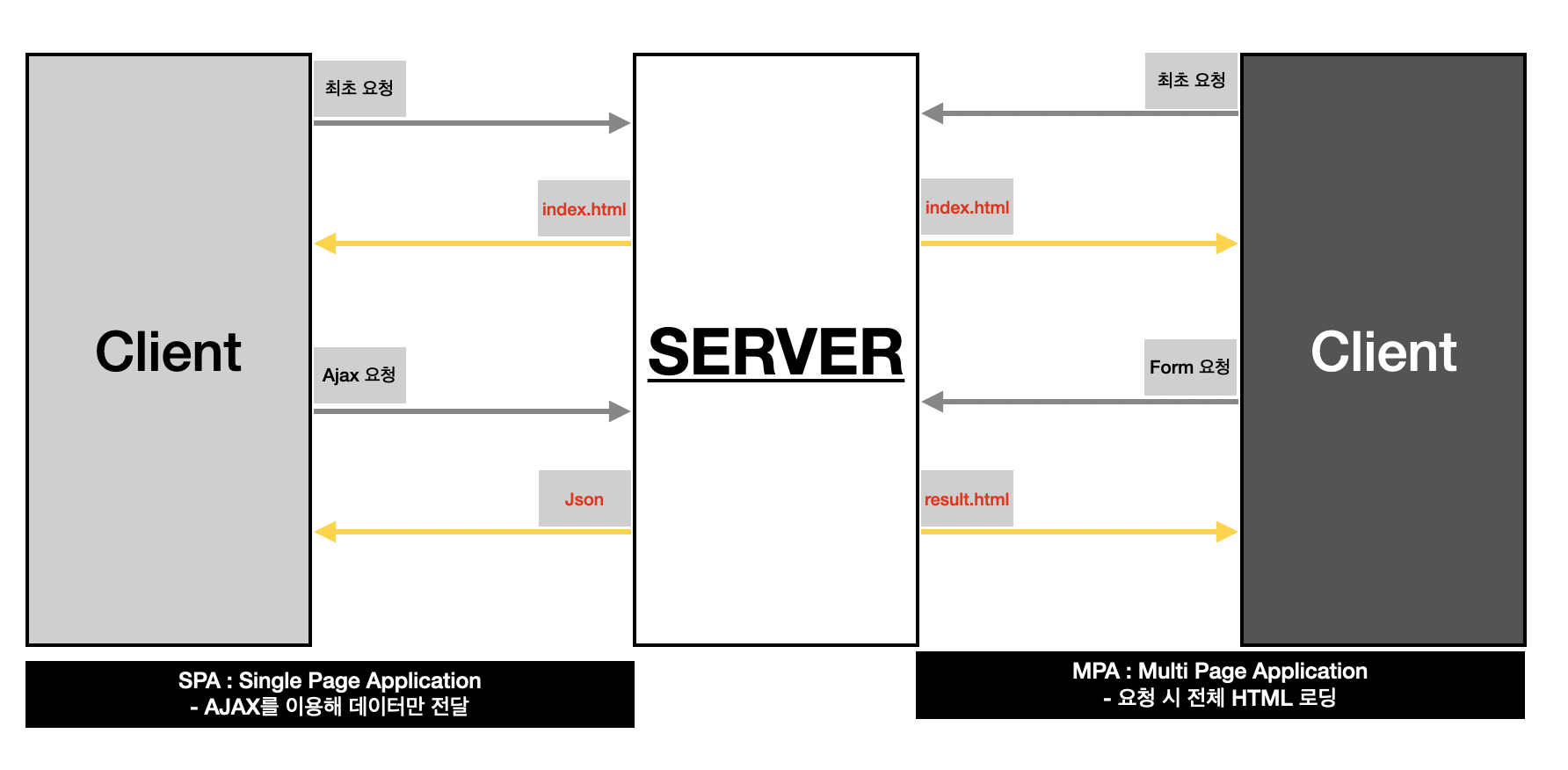
아래 사진은 이어서 소개할 SPA와 MPA의 요청방식의 차이를 나타낸 이미지이다.

1. MPA(Multi Page Application)

MPA(Multi Page Application) 다중 페이지 응용프로그램이라고 불리기도 하며, 전통적인 웹 애플리케이션 개발 방식이다.
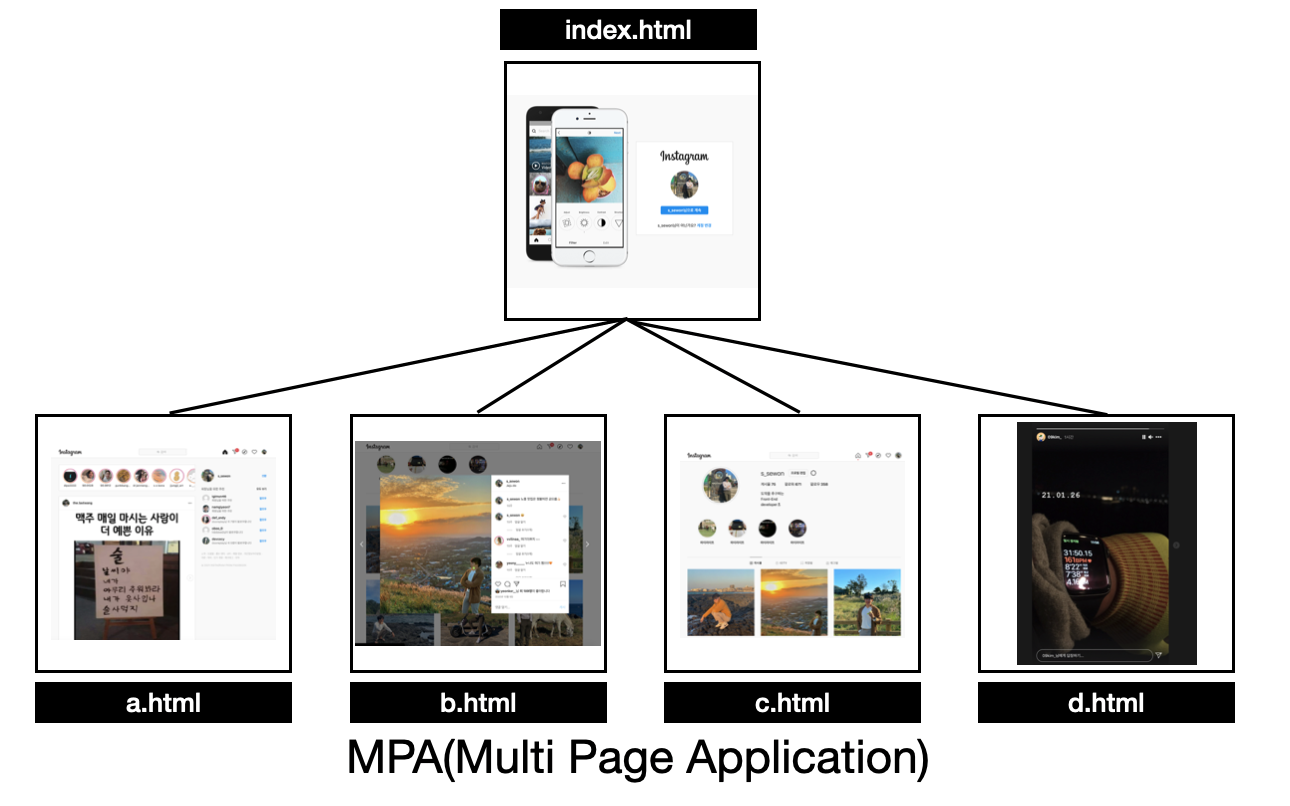
서버로 부터 완전한 페이지를 받아오고, 위에 이미지처럼 이후에 데이터를 수정하거나 조회할 때, 완전한 다른 페이지로 이동한다.
jsp,php,Django 등과 같은 웹 서버 언어로 구축된 웹사이트에서 주로 많이 보인다.
웹 브라우저에서 특정 페이지에 대한 요청을 서버에 보내면, 서버는 데이터를 HTML 문서로 데이터까지 전부 삽입하여 완성된 HTML을 웹 브라우저에 응답한다. 이 방식을 SSR(Server Side Rendering)방식 이라고 한다.(밑에서 자세하게 설명할 예정!)
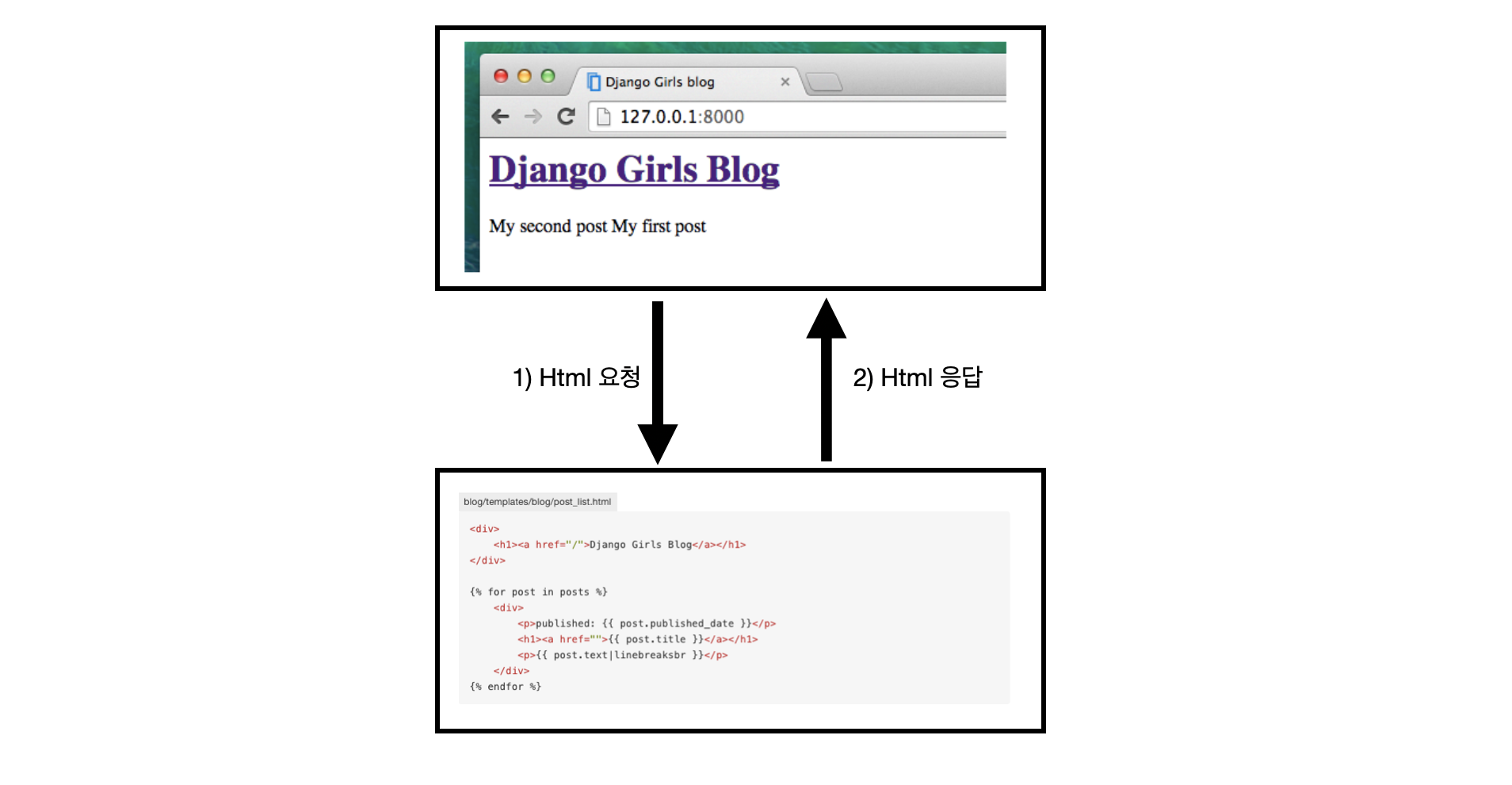
아래 그림은 장고 템플릿 파일에 대한 html,데이터 응답 요청관련 이미지이다.

MPA를 사용하게 되면 페이지 이동시 깜빡이는 전체 페이지가 다시 불러와지면서 화면이 잠깐 깜빡이게 되고, 데이터의 양이 많게 되면 로딩되는 시간도 오려걸려 사용하는 사람들에게 좋은 경험을 제공할 수 없다.
그리고 서버의 부하가 많이 걸려 사용하는 사람들이 많아질수록 더욱 느려지는 현상을 겪을수 있다.
그렇기에 MPA의 가장 큰 단점은 프론트엔드와 백엔드가 결합되어 있어, 2계층 구조에서 비즈니스가 복잡해지거나 비대해지면 관리하기가 어려워진다라는 말과 동일하다는 것을 알 수 있다.
그러나 단점만 있는게 아닌 장점도 있는데, MPA의 가장 큰 장점은 SEO 친화적이다.
SEO라는 말은 검색엔진 최적화로, 네이버,구글,다음 등등 여러 검색 사이트에 쉽게 노출되는 것이다.
새로 시작하는 스타트업이나, 홍보를 많이 해야하는 일이라면, MPA 구조로 개발하여 노출되게 하는 방식이 좋다.
2. SPA(Single Page Applicaton)

SPA(Single Page Applicaton)는 말 그래도 하나의 파일로 전체 사이트를 구현한다는 뜻이다.
기존의 방식대로 서버가 페이지 구성에 필요한 모든 요소(HTML, JavaScript, Data)를 매번 전송하는 것이 아닌, 파일은 처음 한 번만 송수신하고, 이후 실시간 데이터만 주고 받는다.
HTML 태그 자체를 자바스크립트가 동적으로 생성하여 단일 html페이지에서 전체 웹 사이트/서비스를 구현한다고 할 수 있다. (HTML/JavaScript 부분과 데이터 부분이 구조적으로 분리 되기 시작)
제일 처음 전송된 단일 HTML 페이지에 포함되어 있는 JavaScript 에서 필요한 데이터를 API 서버로부터 호출하여 필요한 화면을 dynamic 하게 새롭게 구성해준다.
SPA가 나온 다음부터 프론트엔드와 백엔드가 나뉘게 되는 기점이 되는데, 이는 앞에서 이야기한 3세대 웹이야기와 이어진다.
- Frontend 개발과 Backend 개발이 독립적으로 분리 (프론트 - UI UX / 백엔드 - Data)
- Frontend 와 Backend가 구조적으로 분리가 되면서, Frontend 서버와 Backend API 서버도 분리가 되며 그에 따라 Frontend 개발과 Backend 개발 업무가 분리가 되는 구조로 발전된다.
명확히 나뉘어진 두 개의 시스템으로 웹이 동작하게되고, 기술 스택도 각자에 맞는 스택을 시용하기 시작하게된다. (ex. React 의 출현!)
프론트엔드의 개발의 혁신이 빠른 이유도 이 분야 자체의 역사가 짧기 때문이다.
하지만 시간이 흘러 조금씩 이상한 점이 드러나기 시작한다.
"우리 사이트가 검색에 너무 노출이안되는걸?🤔"
그 이유는 바로, SPA는 Only CSR(Client Side Render)로 실행되기 때문이다.
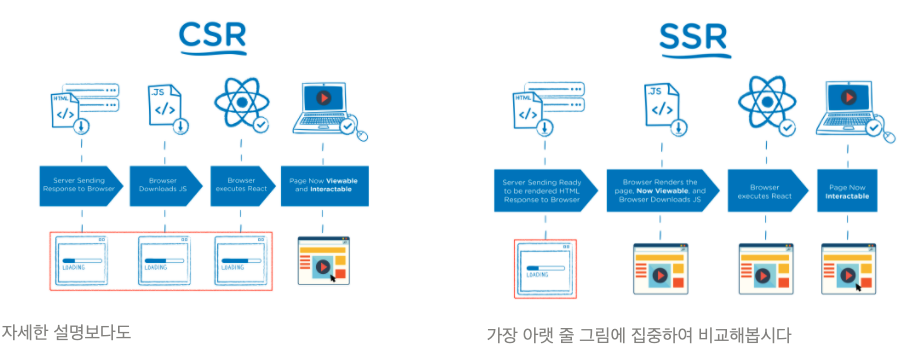
CSR(Client Side Rendering)
- 웹 페이지의 렌더링이 클라이언트(브라우저) 측에서 일어나는 것을 의미.
- 브라우저는 최초 요청에서 HTML, CSS, Javascript 확장자의 파일을 차례로 다운로드.
- 최초로 불러온 HTML의 내용은 비어있음. (HTML, body 태그만 존재)
- JS 파일의 다운로드가 완료된 다음, 해당 JS 파일이 DOM을 빈 HTML 위에 그리기 시작.
- 백엔드 호출을 최소화 할 수 있음
- 최초 호출 때만 HTML, JS, CSS를 요청
- 이후에는 화면에서 변화가 일어나야 하는 만큼의 데이터만 요청 (ex. JSON)
- 라우팅(새로운 페이지로 이동)을 하더라도 HTML 자체가 바뀌는 것이 아니라 JavaScript 차원에서 새로운 화면을 그려내는 것이다.
그렇다면 검색엔진이 검색을 하는 원리는 어떻게 되는것일까? 그 과정은 아래와 같다.
- 구글 봇 검색시작
- 우리의 WEB의 HTML을 살펴봄
- 처음에는 우리 WEB의 데이터가 비어있음
- 구글 봇 퇴장
- 이후 JS데이터가 입혀짐
이를 더 이해하기 쉽게 비유하자면, 구글 봇이라는 얘가 우리가 사는집에 노크하고 들어왔는데, 집에 아무도 없어서 다시 나가고 이후 우리가 집에 들어오는 것이랑 비유할 수 있다.
우리는 집에 들어왔는데 구글 봇은 우리가 집에 없다고 판단하여 비어있는 집이라고 인식을 해버리는 것이다.
이러한 문제를 해결하기 위해 SPA는 위에서 언급한 SSR(Server Side Rendering)방식을 접목시키게 된다.
SSR(Server Side Rendering)
- SSR은 서버에서 첫 페이지의 렌더링을 클라이언트 측이 아닌 서버 측에서 처리해주는 방식.
- CSR과 비교하면,
- 1) SEO 측면에서 유리
- 서버에서 사용자에게 보여줄 페이지를 모두 구성하여 사용자에게 보여주는 방식이기 때문에 CSR의 단점인 "첫 페이지 깡통" 상태를 극복할 수 있음.
- 2) UX 측면에서 유리
- CSR에 비해 페이지를 구성하는 속도는 늦어지지만, 전체적으로 사용자에게 보여주는 콘텐츠 구성이 완료되는 시점은 빨라진다.
- 주의) 페이지를 잘못 구성할 경우 CSR에 비해 서버 부하가 커지거나 / 첫 로딩이 매우 느려질 수 있음
3. SSR for MPA, SSR for SPA...?
이게 무슨소리야... 그래서 SSR은 MPA라는 거야 SPA라는거야...
이 쯤에서 고개가 갸우뚱 해진다.
- "2세대 웹의 JSP, PHP, Django Template 같은 것들 역시 SSR이 아니었나요?" ⇒ 🙆🏻♂️ ✅
- "그러면 CSR의 한계를 극복하기 위해 웹이 2세대 기술로 돌아가고 말았나요?" ⇒ 🙅🏻♂️ 🚫
- "SPA랑 CSR이랑 같은 의미 아니었나요?" ⇒🙅🏻♂️ 🚫
"SPA랑 CSR이랑 같은 의미 아니었나요?"
일단 대답은 “No” 이다.
SPA는 서버로부터 처음에만 페이지를 받아오고 이후에는 동적으로 DOM을 구성하여 렌더링 되는 화면이 바뀌게 한다. 바로 여기서 “동적으로 DOM을 구성하여 렌더링 되는 화면이 바뀌게 한다.” 부분이 CSR이다.
더 쉽게 SPA는 처음에만 페이지를 받아오고 이후에는 받아오지 않는데 이럼에도 데이터가 수정되고 조회되게 하고 싶어서 CSR이란 “방식”을 채택한 것이다.
반대로 MPA는 동적이지 않은 페이지를 상황에 맞게 클라이언트에 뿌려주기 때문에 SSR "방식"을 채택한 것이다.
'SPA vs MPA', 'CSR vs SSR' 이들은 각자 비교 대상이 아니다.
- SPA와 MPA는 페이지를 여러 개 쓰는지, 한 개만 쓰는지의 차이
- CSR과 SSR은 렌더링을 서버에서 하는지, 어디서 하는지의 차이
그럼 SPA에는 SSR을 하지 못하고 MPA에는 CSR을 못 할까?
대답은 “Yes” 이다.
구현하려는 페이지가 여러 개라고 가정했을때, SPA와 MPA에서는 각각 SSR과 CSR을 하지 못한다.
- SSR만으로는 SPA의 구현? 불가❌
- CSR만으론 MPA의 구현? 불가❌
SPA에서 데이터 부분을 전부 SSR을 해버린다면 사실상 그건 더는 SPA가 아니라 MPA가 되어버린다.
반대의 경우도 마찬가지이다.
하나의 데이터에 대해서 SSR을 하면, 해당 부분마다 새로이 갱신될 때, 새롭게 갱신된 값이 담겨있는 페이지를 서버에 요청하여 가져와야 하기 때문이다.
다만, SPA에서 처음 로드하는 페이지만 SSR을 하고 그 이후는 CSR을 하면 SPA가 여전히 유지가 된다.
이 경우에는 “SPA에서 SSR이 가능하다” 라고 할 수 있다.
SPA에서 SSR을 할 경우 장점
SSR의 장점은 CSR보다 SEO가 뛰어나다는 점이다.
SEO(Search Engine Optimization)는 네이버, 다음, 구글과 같은 검색엔진이 퍼블리싱한 웹사이트를 잘 읽도록 검색엔진에 최적화하는 기술이다.
웹사이트를 열심히 만들어서 배포했는데 정작 네이버에 쳤더니 안 나오고, 카톡으로 친구한테 주소를 보냈는데 미리 보기로 아무것도 안 뜨면 슬프고 회사입장에서, 사업하는 입장에서 엄청난 손실로 이어질수가 있다.



오이~~ 세원님 정리 너무 잘하셨네요! 북마크해두고 헷갈릴때마다 보러 오겠습니다 >_<