중요하지만 넘겨왔지..🤫
당연히 중요하다고 생각했지만 그냥 넘겨왔던 질문이다.
웹 프론트엔드 개발자로써 도메인에 접속했을때 화면이 보여지기 까지의 과정은
툭 치면 나올정도로 당연히 알고 있어야 된다고 생각되어 글을 쓰게되었다.
📑 데이터를 받아오는 과정
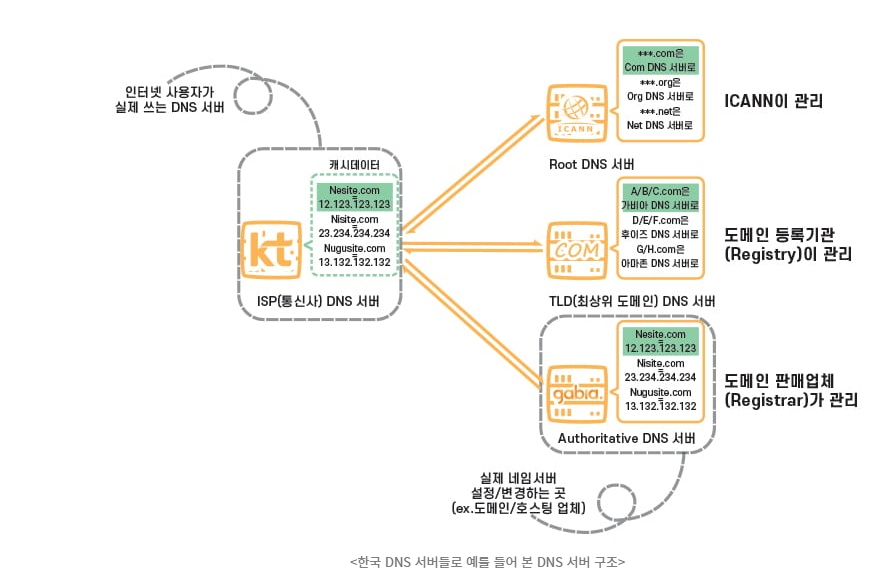
1. 도메인 이름을 DNS 서버에서 검색을 한다.
💡 DNS는 Domain Name System으로 도메인 이름과 매칭되는 IP주소를 이어주는 시스템을 의미한다.
웹 브라우저는 DNS 서버에 검색하기전 캐싱된 DNS기록을 확인하고,
있다면 도메인과 매칭되는 IP주소가 있다면 즉시 캐싱된 IP주소를 반환한다.
매칭되는 IP주소가 없다면, DNS서버 요청을 하게된다.
2. 클라이언트와 가장 가까운 DNS서버에서 IP를 찾고, 클라이언트가 입력한 URL정보와 함께 브라우저로 전달한다.
ISP(LG유플러스, KT등 인터넷 서비스 제공자)를 통하여
IP주소를 찾기 위해 DNS query를 전달한다.
DNS query는 현재 DNS서버에 찾는 IP가 없다면
다른 DNS서버를 방문하는 과정을 찾을 때까지 반복한다.
도메인을 IP주소로 변환하는 과정은 점(.)을 기준으로 구분하여 탐색하는데
Root DNS서버(.) => TLD DNS서버(com,net) => Authoritative DNS서버
순으로 거꾸로 탐색하고 이러한 과정을 Recursive query라고 부른다.

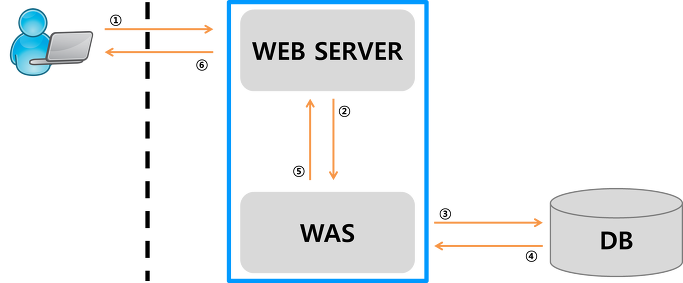
3. 브라우저는 전달받은 IP주소를 이용해 서버로 해당 웹 사이트에 맞는 HTML문서를 요청한다.
해당 HTTP요청은 TCP/IP 프로토콜을 사용하여 서버로 전송된다.
IP의 특징으로 비신뢰성과 비연결성이 있기 때문에
신뢰성과 연결성을 책임지는 TCP를 활용하여 통신하는 것이다.
TCP는 3way handshake과정을 통해 연결 및 데이터를 수신받고,
4way handshake과정을 통해 연결을 종료한다.
4. WAS와 DB에서 웹페이지 작업을 처리한다.
WAS는 사용자의 컴퓨터나 장치에 웹 어플리케이션을 수행해주는 미들웨어로, 서버의 일을 돕는다.
웹서버는 정적인 파일 HTML, CSS, Image 등을 처리하고,
WAS는 동적인 파일 JS, TS등을 처리한다.

5. WAS에서 작업 처리 결과를 웹서버로 전송하고, 서버에서 브라우저로 HTML문서 결과를 status code와 함께 전달한다.

💻 브라우저 렌더링 과정
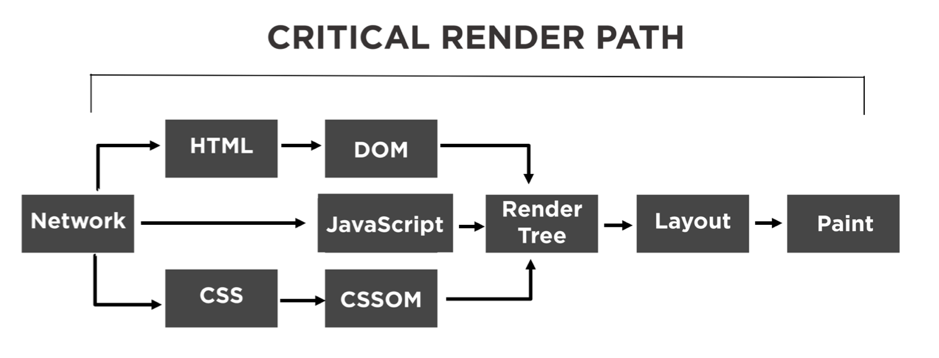
6. CRP를 통하여 웹브라우저에 화면을 출력한다. (7 ~ 끝까지)
CRP는 Critical Rendering Path으로, 브라우저가 웹 페이지의 초기 출력을 위해 실행해야하는 순서를 의미한다.
- HTML, CSS파일을 각 각 파싱하여 Tree(DOM, CSSOM)를 만든다. (Parsing)
- 두 Tree를 결합하여 Render Tree를 만든다.
- Render Tree에서 노드들의 위치와 크기를 계산한다. (Layout)
- 계산된 값을 이용하여 각 노드를 화면상의 실제 픽셀로 변환하여 레이어를 만든다. (Paint)
- 레이어를 합성하여 실제 화면을 나타낸다. (Composition)

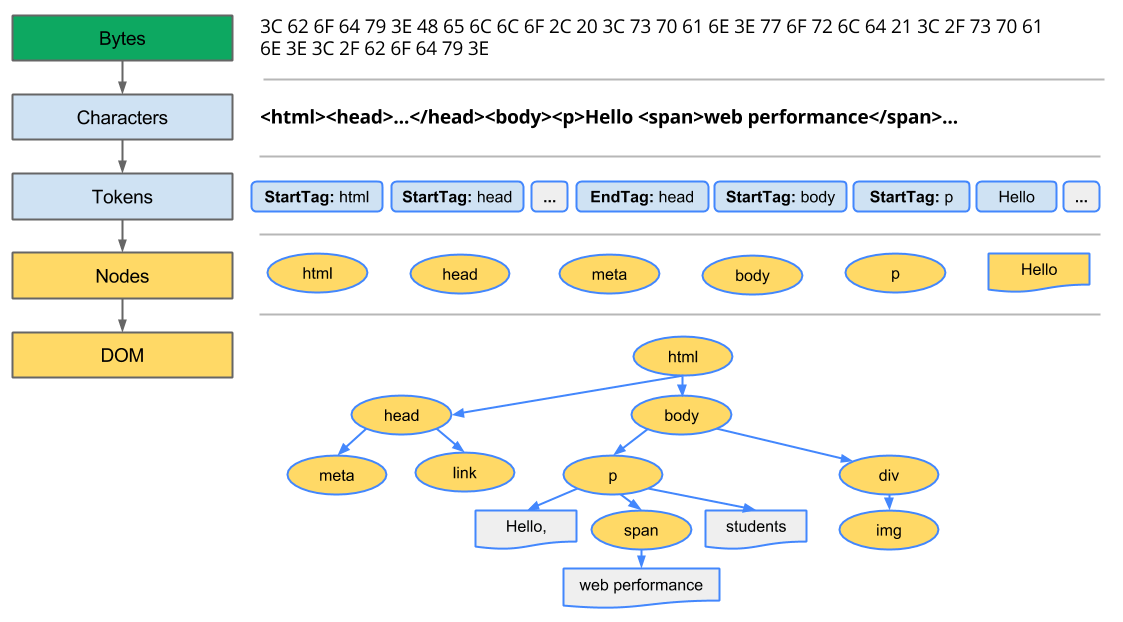
7. DOM Tree build
통신을 통해 받아오는 HTML파일은 바이트 형태로 전달 받는다.
Bytes => Characters => Tokens => Nodes => DOM 으로 변환되는 작업을 거친다.

8. CSSOM Tree build
DOM과 같이 객체 모델로 변환되는 작업이 똑같이 적용되고,
CSS는 Cascade로 상위 노드의 스타일을 하위 노드가 상속받는다.
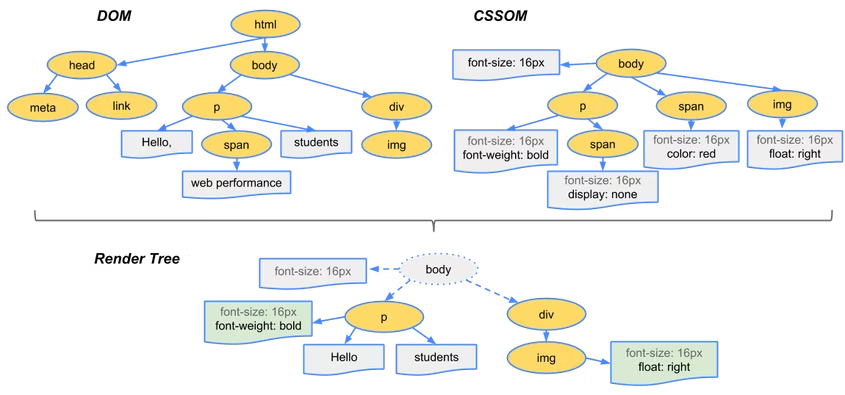
9. Render Tree build
DOM, CSSOM을 결합하여 Render Tree를 만든다.
Render Tree는 렌더링에 필요한 노드만을 선택하여
페이지를 렌더링 하는데 사용한다.

10. Layout
Render Tree의 루트부터 시작하여서
각 노드들의 정확한 위치와 크기를 계산한다.
11. Paint
10번의 Layout단계에서 계산된 값을 이용하여
Render Tree의 각 노드를 화면상의 실제 픽셀로 변환하고,
픽셀로 변환된 결과는 여러개의 레이어로 관리된다.
특정 이벤트에 따라 요소의 크기나 위치의 크기를 변경해야하는 경우
Reflow가 발생하면 Layout부터 다시 계산해야한다.
레이아웃에는 영향을 주지 않는 color등의 스타일은
Repaint만 발생한다.
12. Composition
Paint 단계에서 생성된 레이어를 합성하여
실제 사용자가 볼 화면을 나타낸다.

📌 한 줄 회고
다음에 해야지? 그런거없음 오늘 해야함
Reference
Billy - 주소창에 www.google.com을 입력했을 때 일어나는 과정
Gentlysallim - DNS란?
MDN - Critical Rendering Path
Tecobel - 브라우저 렌더링 과정 이해하기
