CloudFront 생성
지난 포스팅에 이어 이번에는 CloudFront 서비스를 사용하는 방법에 대해 알아보겠습니다. CloudFront의 필요성은 지난 포스팅에서 설명했으니 생략하도록 하겠습니다.

콘솔에 로그인 클릭 후 CloudFront를 검색하여 페이지에 들어갑니다.

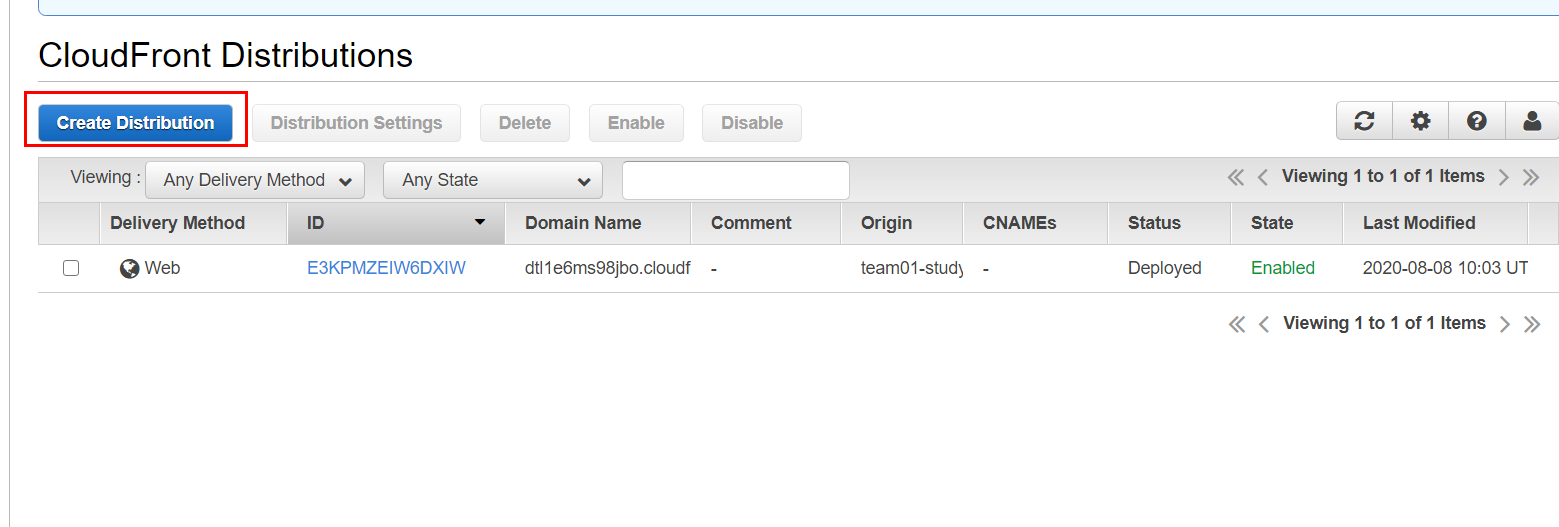
Create Distribution 버튼을 클릭합니다.

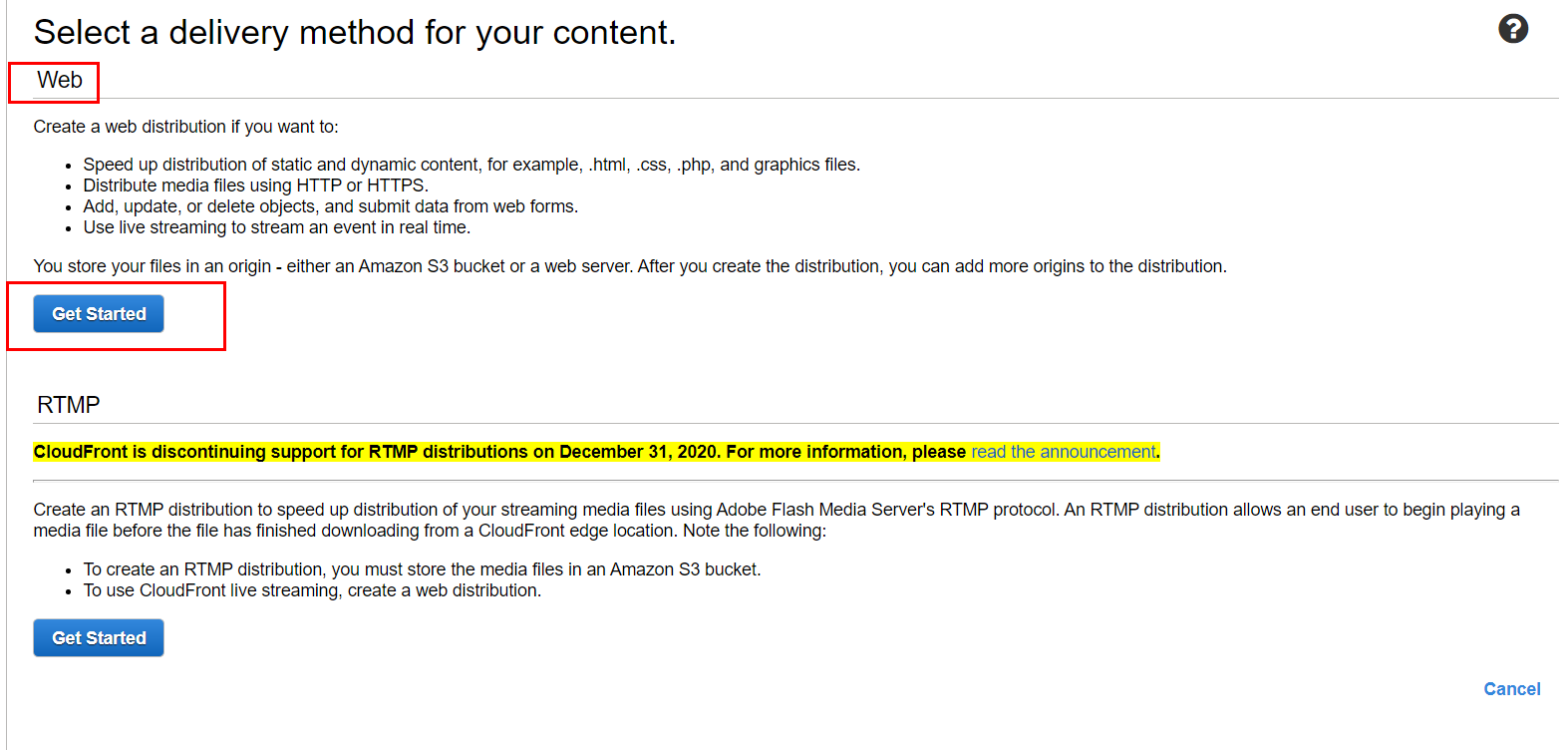
우리는 Web이기 때문에 Web에서 Get Started버튼을 클릭합니다.
여기서 우선 용어에 대한 사전 지식을 알면 설정하는데 이해하기가 수월해집니다.
CloudFront를 이용하게 되면 브라우저는 더 이상 서버와 직접 통신하지 않고 CloudFront를 통해서 통신하게 됩니다. 즉, 브라우저 - CloudFront - 웹서버 구조로 웹서버 앞에 CloudFront가 있는 구조인 것입니다.
처음 사용자가 정보를 요청하면 CloudFront는 웹서버에게 정보를 요청합니다. 웹서버는 정보를 CloudFront에게 보내준 뒤 CloudFront는 그 정보를 사용자에게 응답하게 됩니다.
그 뒤로 사용자가 정보를 요청하게 되면 CloudFront는 더 이상 서버에게 요청하지 않고 자신이 가지고 있던 정보를 가지고 사용자에게 응답하게 되는 것입니다.
용어정리를 하자면
- Origin : CloudFront에게 정보를 제공하는 원천이라는 뜻에서 우리의 서버는 Origin으로 불립니다.
- Distribution : 전 세계에 있는 CloudFront의 캐시서버로 분배된다는 뜻에서 CloudFront는 Distribution으로 불립니다.
이제 다시 CloudFront을 생성해봅시다.

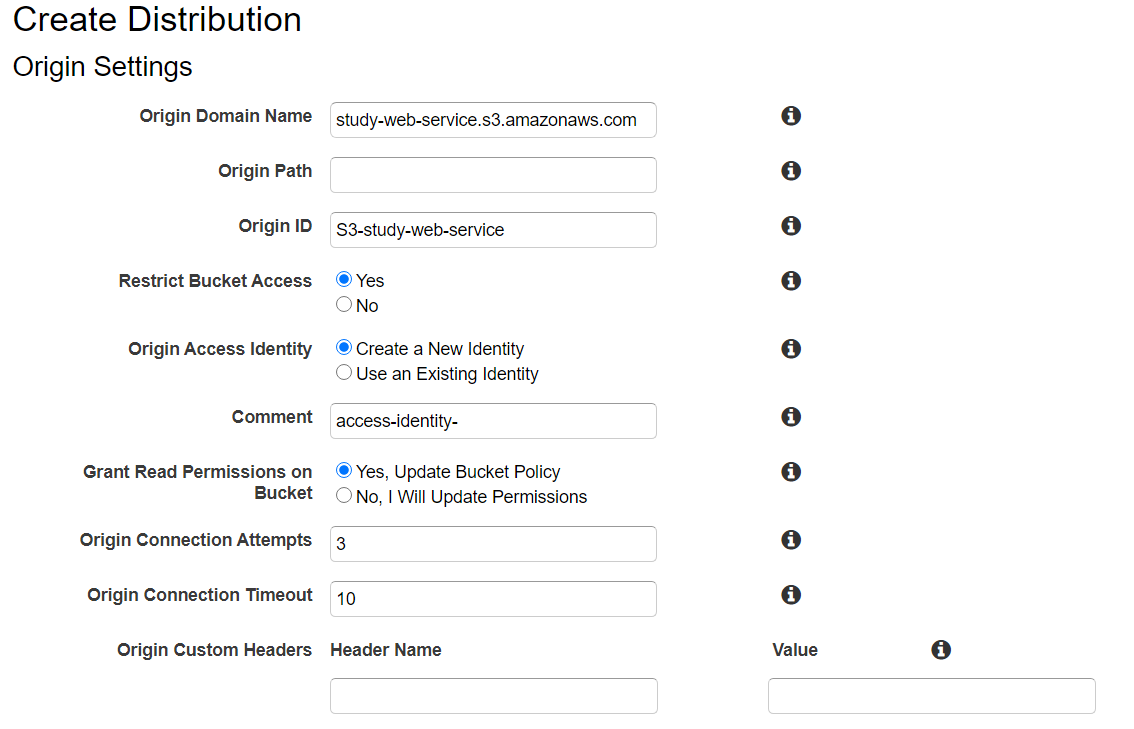
우선 배포정보를 입력합니다.
- Origin Domain Name : 웹서버(Origin)의 주소를 적는 곳 입니다. 서버의 성격을 가지고 있는 aws의 서비스를 이용하고 있다면 항목에서 선택할 수 있습니다. 직접 서버를 운영하고 있다면 주소를 붙여넣으면 됩니다. (이곳에는 도메인만 적어주어야 합니다.) 저는 S3를 이용하고 있어서 선택해 주었습니다.
- Origin ID :고유값인데 자동 생성됩니다.
- Restrict Bucket Access (버킷 액세스 제한) :
Yes로 체크합니다. - Origin Access Identity :
Create a New Identity를 선택하면 됩니다. 기존에 만들었던 게 있다면 Uee an Existing Identity 를 선택합니다. - Grant Read Permission on Bucket (버킷에 대한 읽기 권한 부여) :
Yes, Update Bucket Policy를 선택합니다. - 나머지 항목은 기본값으로 설정했습니다.
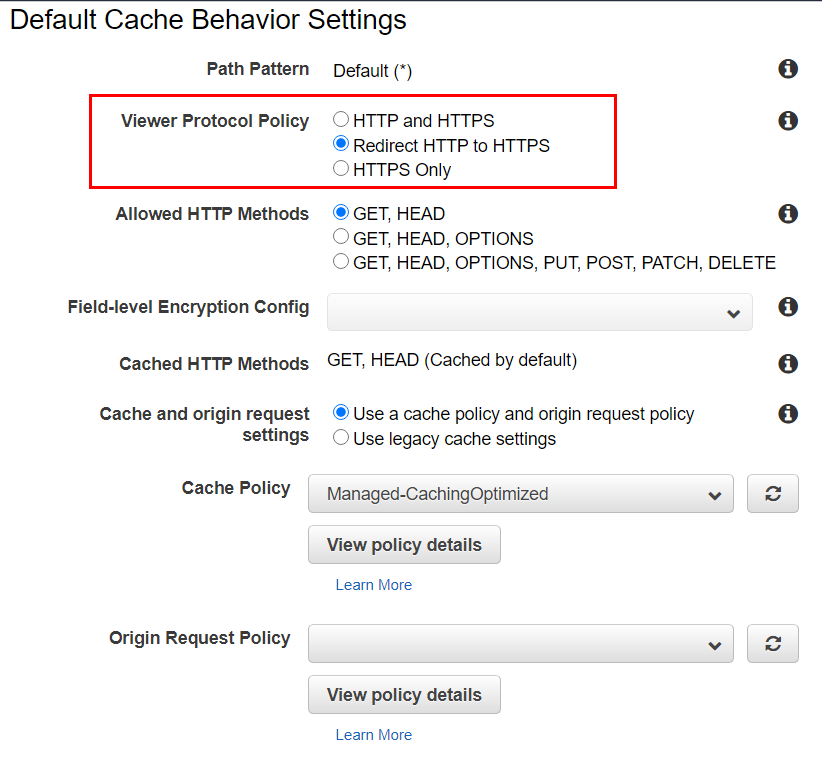
다음 항목인 Default Cache Behavior Settings 은 캐시정책과 관련된 설정입니다.

- Viewer Protocol Policy :
Redirect Http to Https를 선택하면 모든 트래픽이 https 로 서빙 됩니다. - 나머지 항목은 기본 설정값으로 해주시면 됩니다.
다음항목인 Distribution Settings은 CDN과 관련된 설정입니다.
여기서는 도메인을 연결해 주어야 하는데 지금은 도메인이 없는 상태이므로 나중에 도메인이 생겼을때 다시 설정해주도록 합니다. 아래로 쭉 내려서 Create Distribution 을 누릅니다.

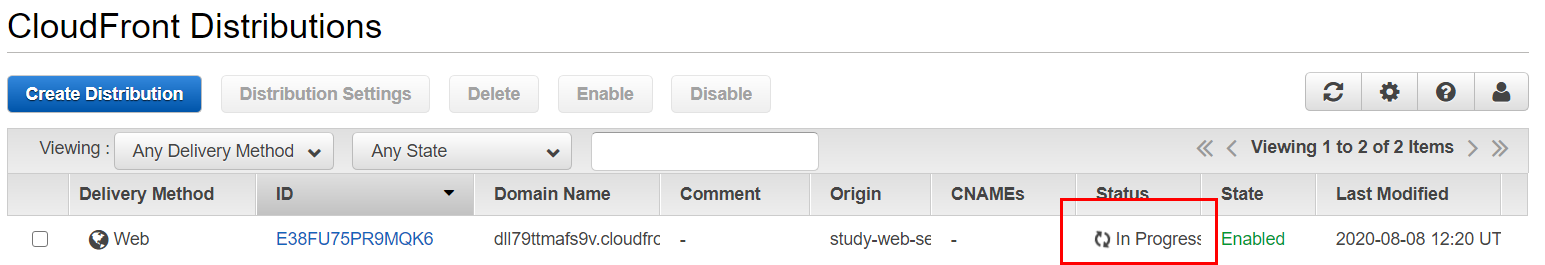
위처럼 In Progress 라고 뜨는 항목이 보일 것입니다. 약 15분 ~ 30분 걸려야 CloudFront 생성이 완료 됩니다. 저기에 보이는 Domain Name의 주소가 CDN 이 적용된 주소입니다. ID를 선택해 들어가서 General 탭에서도 확인할 수 있습니다.
저 주소로 들어가보면 우리의 서버와 같은 모습을 한 CloudFront를 볼 수 있습니다.
주소 뒤에 /index.html을 넣어주면 우리의 웹페이지를 확인할 수 있습니다.
CloudFront 삭제
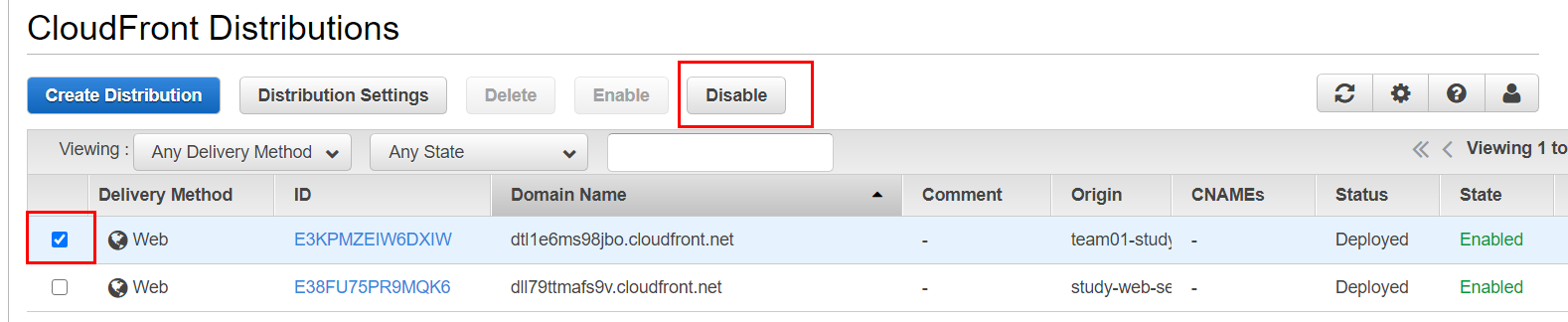
처음에는 Delete 버튼이 비활성화되어 있어 바로 삭제가 불가능하기 때문에 우선 Disable을 해준 뒤 삭제해야 합니다.

삭제하고 싶은 CloudFront 를 선택 후 Disable을 선택해줍니다.

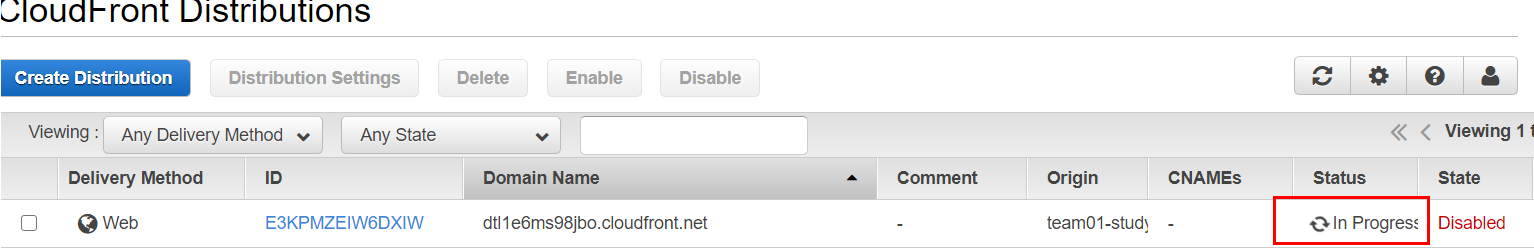
위처럼 In Progress 라고 뜨는 항목이 보일 것입니다. 약 15분 ~ 30분 뒤 CloudFront가 Disable 됩니다.
이 과정이 끝나면 Delete 버튼을 눌러 삭제해 주시면 됩니다.
캐시 Purge 하기
CDN 을 사용한다면, 프로젝트에 업데이트가 발생했을 때 기존에 CDN 에 퍼져있는 파일들을 새로고침 해주어야 합니다. 해당 작업을 처리하기 위해선 Purge, 혹은 Invaldiation 이라는 작업을 해주어야 합니다. CDN 에 퍼져있는 파일을 제거처리함으로서 새로 받아오게끔 하는것이죠.
이를 하려면 우선 우리가 이전에 만들었던 계정에 CloudFrontFullAccess 라는 권한도 추가해주어야 합니다.

다시 console페이지로 돌아와서 IAM을 검색해서 페이지로 들어갑니다.

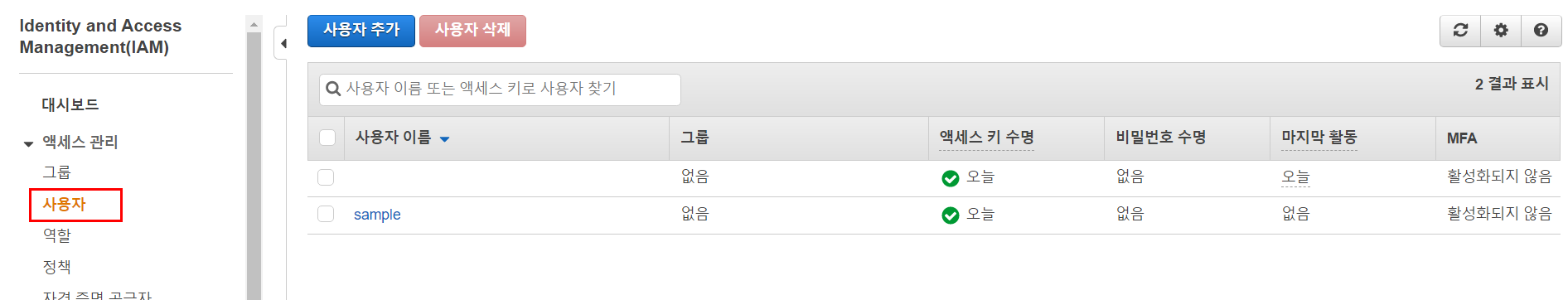
왼쪽 사용자 탭 클릭 후 이전 포스팅인 S3에서 권한을 추가해 준 사용자를 다시 선택합니다.

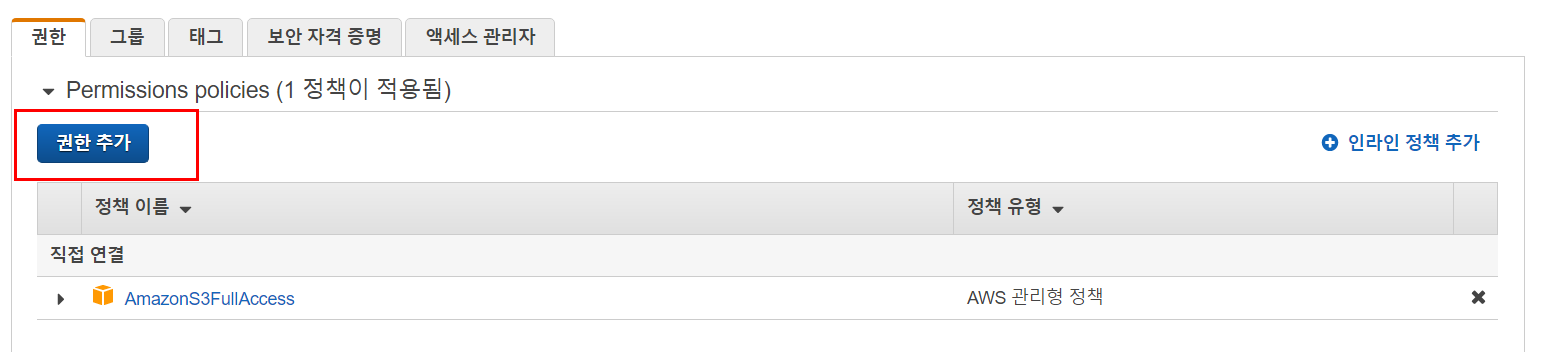
권한추가를 선택합니다.

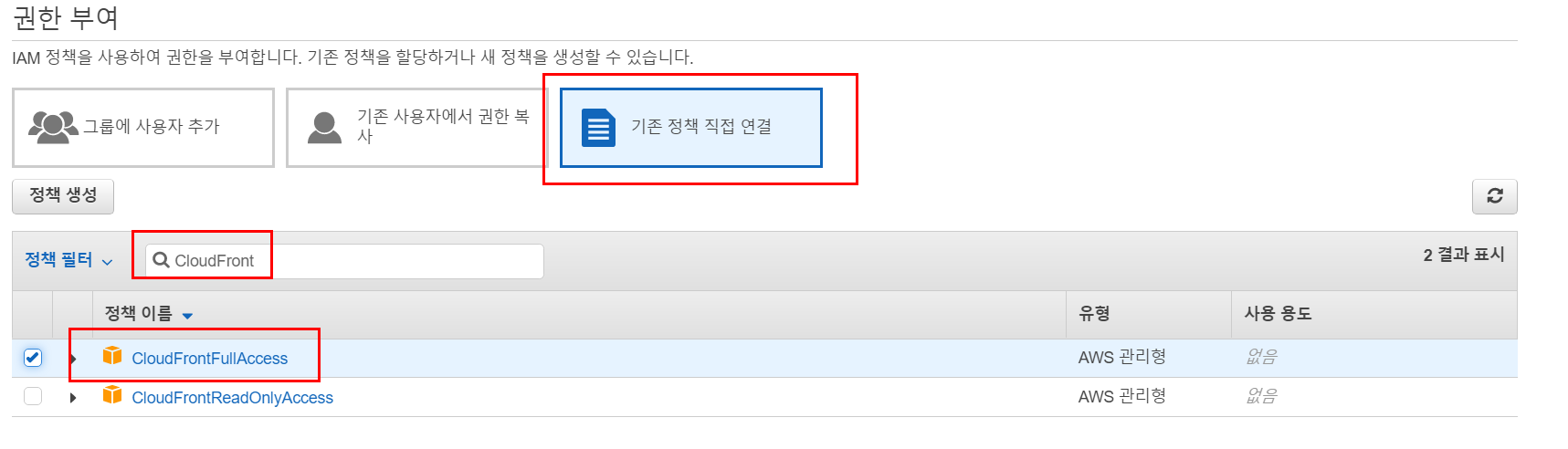
기존 정책 직접 연결을 선택 후 CloudFront를 검색해서 CloudFrontFullAccess 를 선택해줍니다.

위와 같이 두 개의 권한이 추가된 것을 확인할 수 있습니다.(AmazonS3FullAccess 는 이전 포스팅인 S3에서 추가한 권한입니다.)
이제, AWS CLI 로 해당 CloudFront 의 정보를 날려주려면 다음 명령어를 사용하면 됩니다.
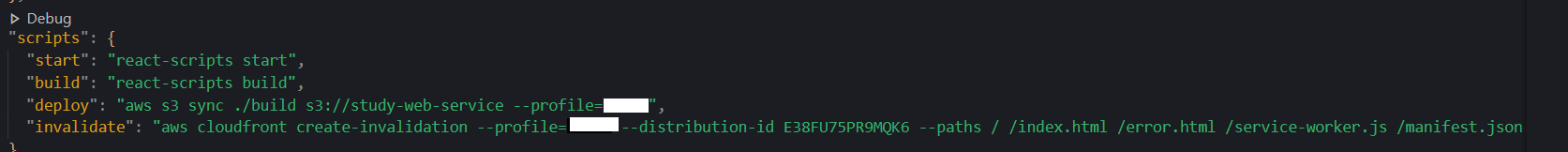
aws cloudfront create-invalidation --profile=`사용자 이름` --distribution-id `CloudFront의 ID` --paths / /index.html /error.html /service-worker.js /manifest.json /favicon.ico사용자 이름은 권한을 설정했던 사용자 이름을 넣어주시고 CloudFront의 ID는 생성했던 CloudFront의 ID를 넣어주시면 됩니다.
이 명령어도 스크립트에 추가해서 사용하면 편하겠죠?

package.json 파일에 추가한 뒤 yarn invalidate 명령어를 통해 실행해 주시면 됩니다. (npm 이라면 npm 명령어를 사용하시면 됩니다.)
결론적으로 yarn build, yarn deploy, yarn invalidate를 순차적으로 실행해야 하는데 명령어를 입력하는 게 귀찮아서 한꺼번에 명령어를 실행할 수 있는 도구인 npm-run-all을 설치해서 사용했습니다.
참고로 저는 이 명령어 또한 package.json 스크립트로 저장해 놓으면 편하더라고요
"all": "npm-run-all -s build deploy invalidate"위와 같이 추가해서 배포 시 yarn all만 입력해주면 됩니다. (-s는 순차실행, -p옵션을 주면 병렬실행 됩니다.)