학원에서 작은 프로젝트들을 할 때에는 빌드 한 파일들을 github에 올리면 백엔드 개발자가 파일을 가져다가 배포하는 방식으로 배포가 진행되었습니다. 작은 프로젝트라면 이렇게 해도 되지만 이번에는 좀 더 규모 있는 프로젝트를 진행하기 때문에 프론트엔드와 백엔드를 각각 배포 하는 방식으로 진행하게 되었습니다.
즉, 서버와는 API로 통신하고 프론트엔드 스택으로만 구성된 정적 애플리케이션을 따로 배포하는 방식인 것입니다.
이를 통해 콘텐츠를 보안성이 높고 확장 가능한 방법으로 저장할 수도 있고 리소스들을 자동으로 CDN에 올려 어느 나라에서 서비스를 이용하든 빠른 속도로 이용할 수 있는 이점이 있습니다. (이전포스팅 AWS-S3 참고)
흐름
우선 전체적인 흐름은 아래와 같습니다.
로컬에서 파일들을 build하기 (npm build / yarn build) ->
생성된 build 폴더 안의 파일들을 S3에 업로드 -> cloudfront와 연동하기 -> User
cloudfront 를 사용하는 이유
cloudfront 를 사용하지 않고 S3 를 퍼블릭 액세스로 사용해서 배포하는 방법도 있습니다. 하지만 그렇게 하면 그 S3 저장소는 모두에게 GET, POST, PUT, DELETE 등의 방식들이 열려있어 위험합니다.
GET 방식으로만 정적 웹사이트(index.html) 전송하기 위해서 cloudfront를 사용합니다. 하지만 퍼블릭 액세스를 허용하지 않고 cloudfront 설정을 통해 배포하는 작업은 까다롭기 때문에 우선은 퍼블릭 액세스를 허용해서 작업을 하기로 했습니다.
또한 https 를 적용하기 위해서도 cloudfront 가 필요합니다.
S3 사용하기
우선 아마존서비스를 방문하여 회원가입을 진행한 뒤 우측 상단에 주황색으로 된 콘솔에 로그인버튼을 클릭하여 AWS Management Console 페이지로 이동합니다.
그리고 서비스 찾기에서 S3를 검색하여 이동하면 아래와 같은 화면이 보일 것입니다.
버킷 만들기를 클릭합니다.
버킷 이름을 넣어주고 리전은 서울로 설정해줍니다. (사용 지역 설정)
참고로 버킷 이름은 고유한 이름이어야 합니다.
기존 버킷에서 설정 복사는 기존 버킷이 있을 경우 설정을 복사할 수 있습니다.
다음은 옵션을 설정할 수 있는데 버전 관리 같은 경우에는 업로드한 파일들의 버전들을 전부 보관하고 있는 것입니다. 서버 액세스 로킹은 서버에 액세스 한 기록을 보관하는 것입니다. 잘 읽어보시고 옵션들을 설정해 주시면 됩니다. 저는 전부 사용하지 않았습니다.
모든 퍼블릭 액세스 차단은 해제해 주시고 현재 설정으로 인해 이 버킷과 그 안에 포함된 객체가 퍼블릭 상태가 될 수 있음을 알고 있습니다.에 체크해줍니다.
이렇게 설정하는 이유는 Static hosting 즉, 웹페이지를 호스팅하기 때문에 불특정 다수가 버킷에 접근할 수 있어야 합니다.
하지만 위에서 설명한 것처럼 이 방법은 위험합니다. 때문에 cloudfront를 사용해 해결해 주어야 하지만 우선 퍼블릭으로 진행하겠습니다.
시스템 권한 관리는 위와 같이 해주시고 다음을 계속 눌러 버킷을 만들어주면 아래와 같이 버킷이 생성됩니다.
그렇다면 이제 할 일은 버킷에 퍼블릭 권한을 활성화 해주는 일입니다. 모든 버킷은 처음 생성 시 프라이빗으로 접근이 불가능하게 되어있습니다. 위에서 버킷 생성 시 한 설정은 퍼블릭 액세스 차단을 비활성화 했을뿐이지 실제로 이 버킷은 퍼블릭이 아니기 때문에 따로 퍼블릭 권한을 활성화 해주어야 합니다.
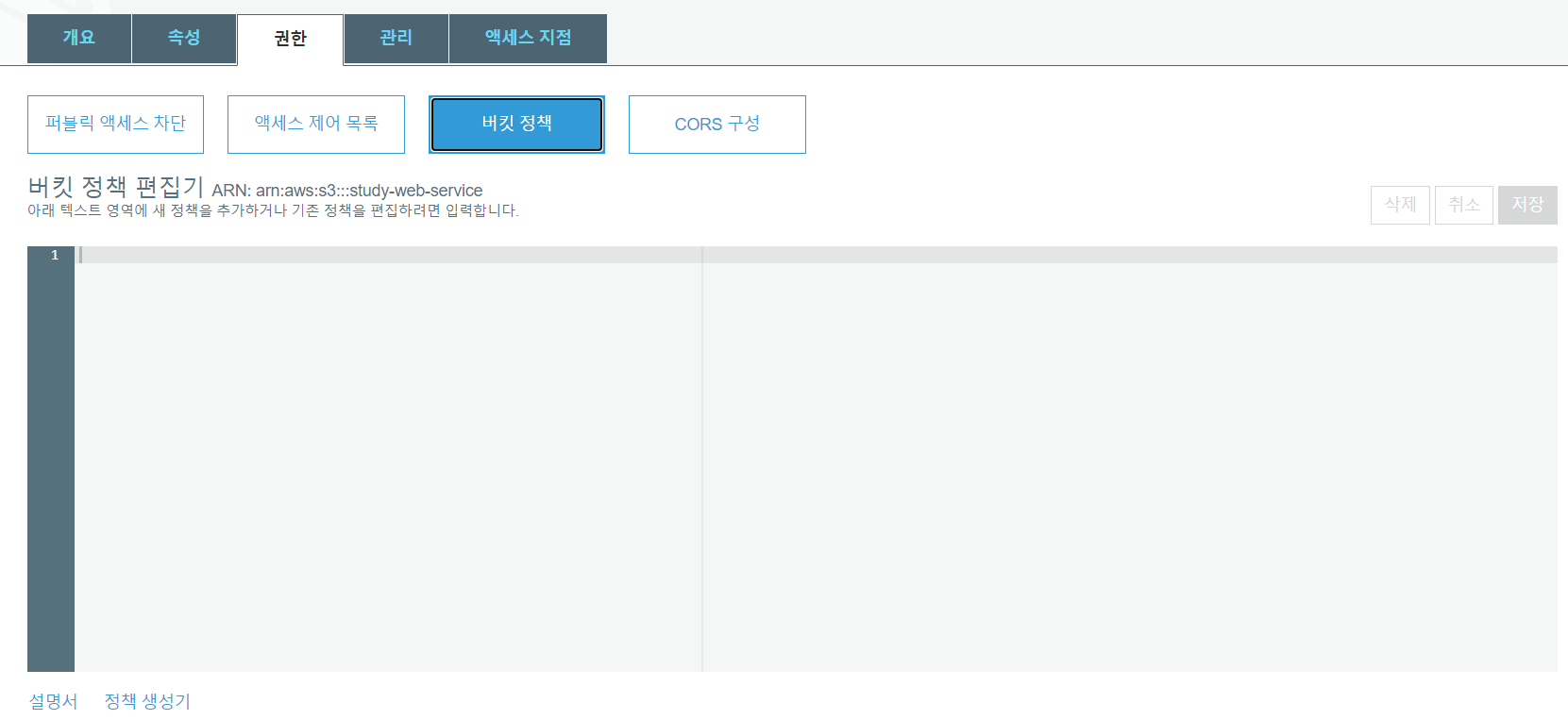
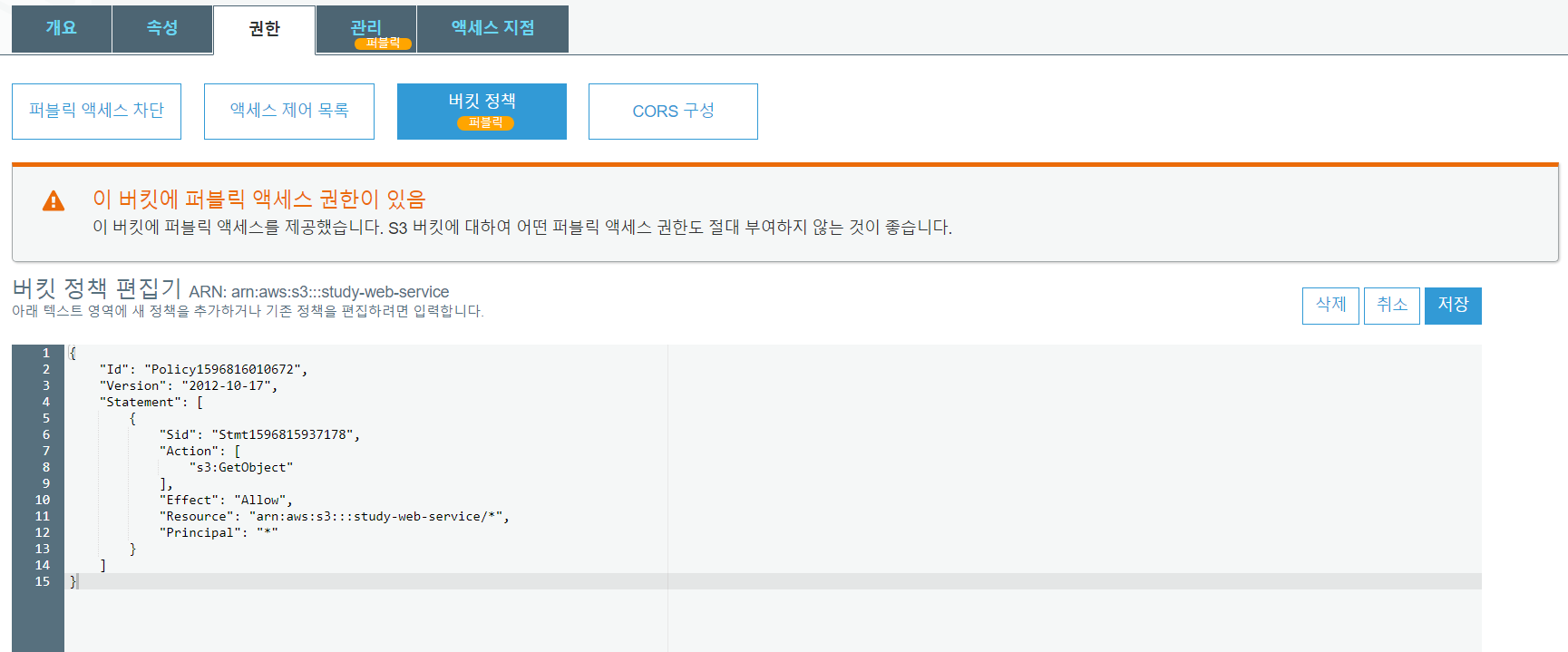
버킷의 이름을 클릭해서 들어가면 위와 같은 화면이 보일 것 입니다. 여기서 권한 -> 버전정책을 선택해줍니다.

버킷 정책은 JSON 형식의 문서인데 JSON을 직접 작성하기는 어려우니 정책생성기를 이용해 자동으로 JSON을 생성할 수 있습니다. 왼쪽 하단에 정책생성기를 선택합니다.

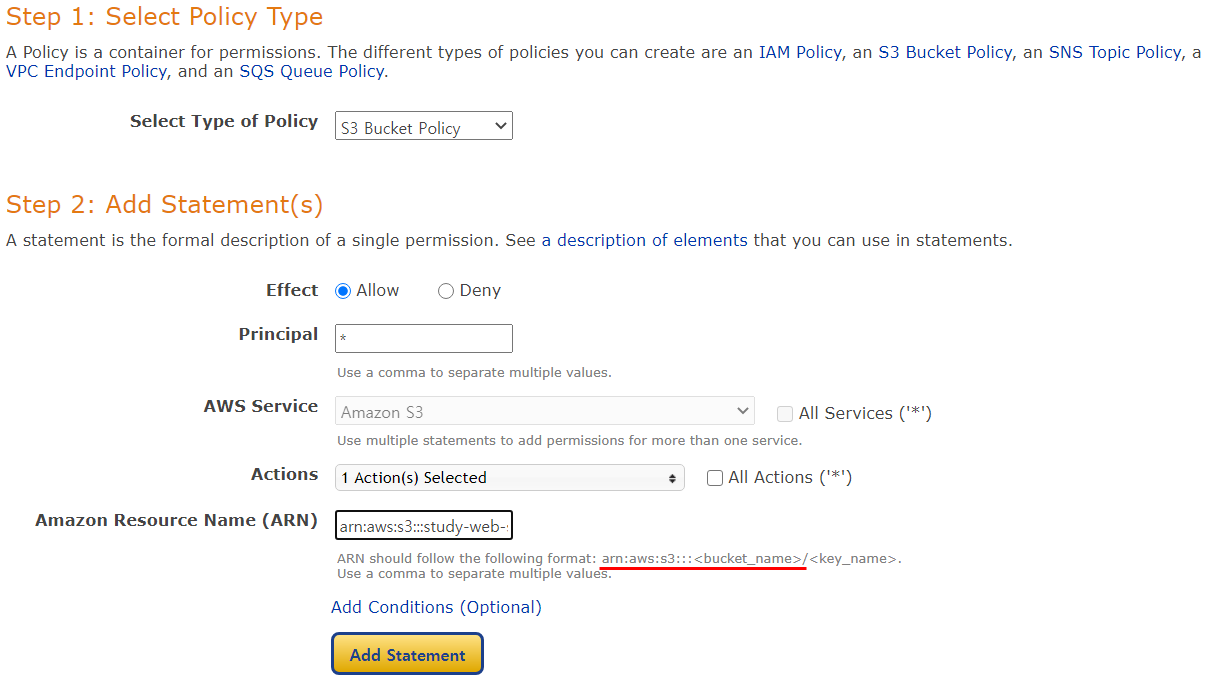
- Select Type of Policy에서
S3 Bucket Policy를 선택해 줍니다. - Effect는
Allow를 선택하는데 유저가 접속할 수 있도록 설정해 주는 겁니다. - Principal는 누구에게를 지정하는 것으로
*로 설정하는 것은 모든 유저라는 뜻입니다. - Action은
GetObject를 찾아 선택합니다. 유저들이 이 버킷에 접근할 수 있는 권한을 준다는 뜻입니다. - 아마존에 있는 모든 리소스는 고유 id가 부여돼 있는데 그것을 Amazon Resource Name (ARN)이라고 부릅니다. 하단에 (빨간 밑줄) 보시면 ARN 형식이 적혀있는 것 을 볼 수 있습니다. 형식에 맞게 ARN을 적어줍니다.
형식 ->arn:aws:s3:::bucket_name/*
여기서 bucket_name이라고 적혀있는 부분에 자신이 만든 버킷의 이름을 넣어주면 됩니다. 뒤에 /*의 뜻은 모든 오브젝트에 대해서라는 뜻입니다.
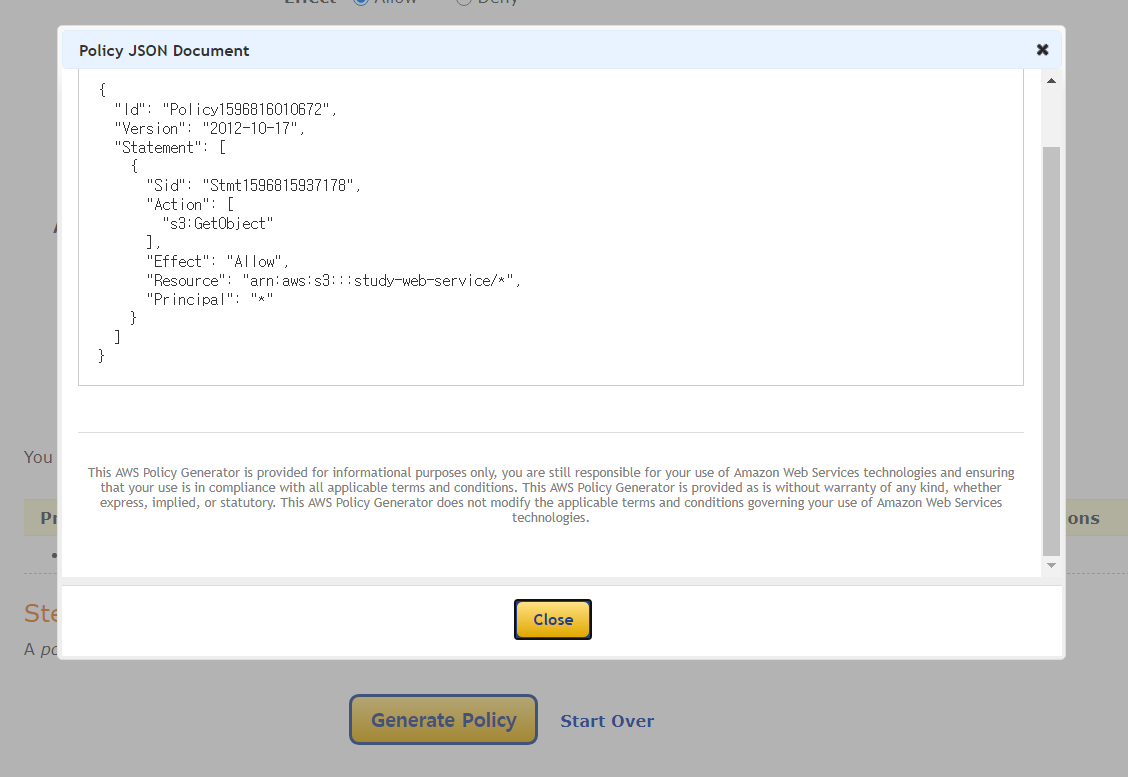
기입 후 Add Statement 버튼을 누르면 Generate Policy 버튼이 나타나는데 클릭해 주시면 아래와 같이 버킷 정책의 JSON이 생성되는 것 을 알 수 있습니다.


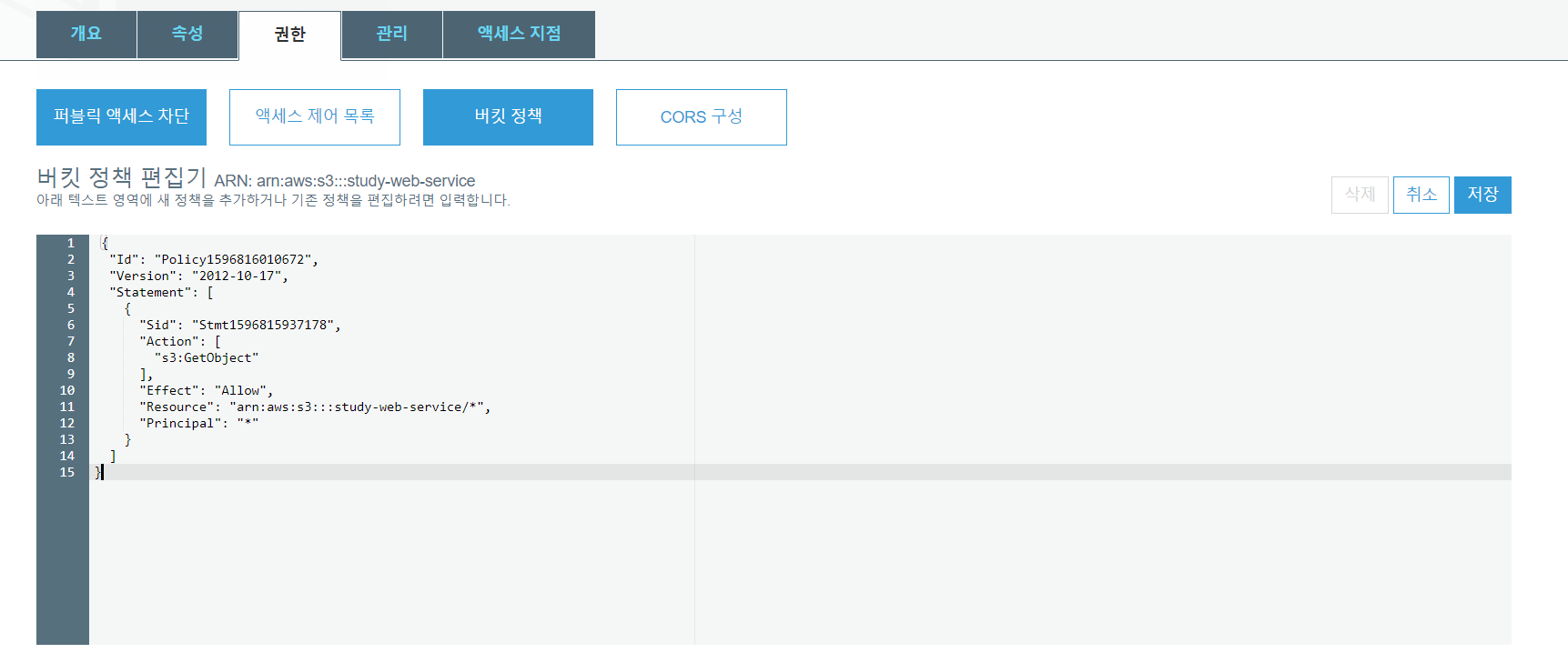
JSON을 복사하여 버킷정책에 붙여넣은 뒤 저장을 누릅니다.

그럼 위와 같이 경고가 뜨는데 추후 CloudFront에서 버킷에 퍼블릭 액세스를 주지 않고도 웹 호스팅이 가능하도록 설정할 수도 있습니다.
지금은 경고를 확인하시고 그냥 넘어가도록 합니다.

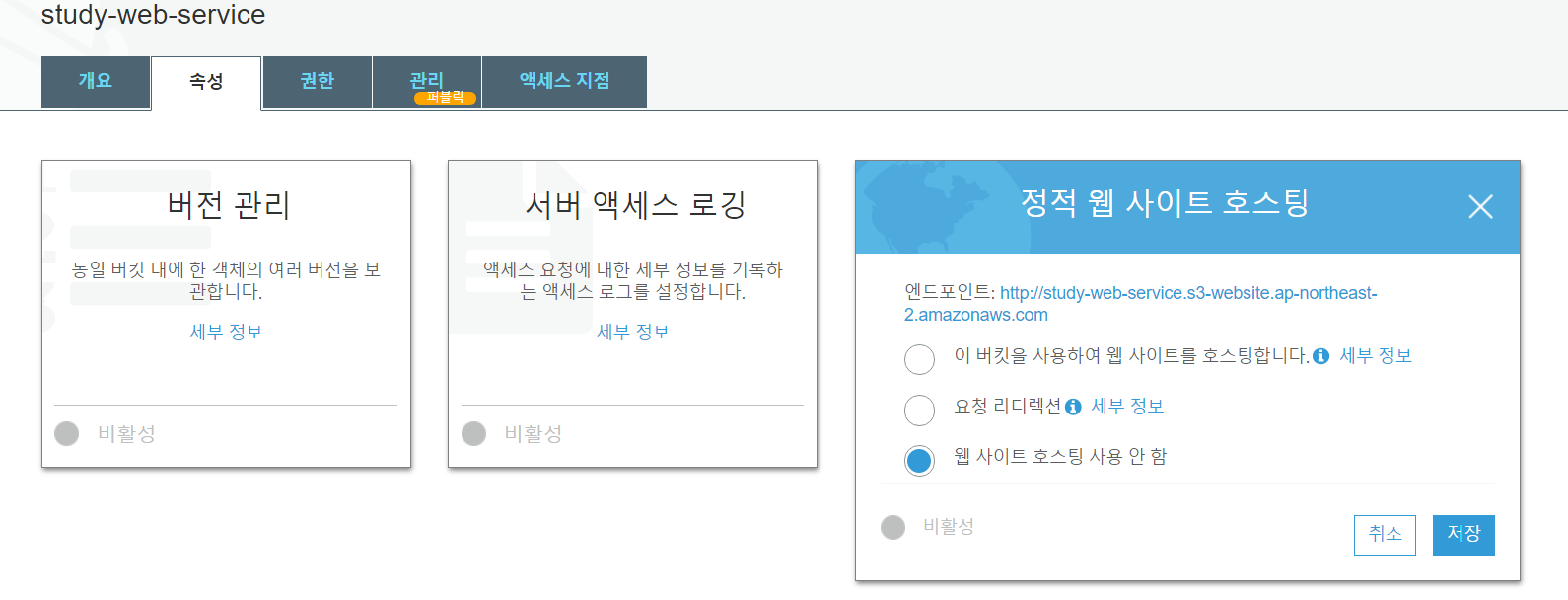
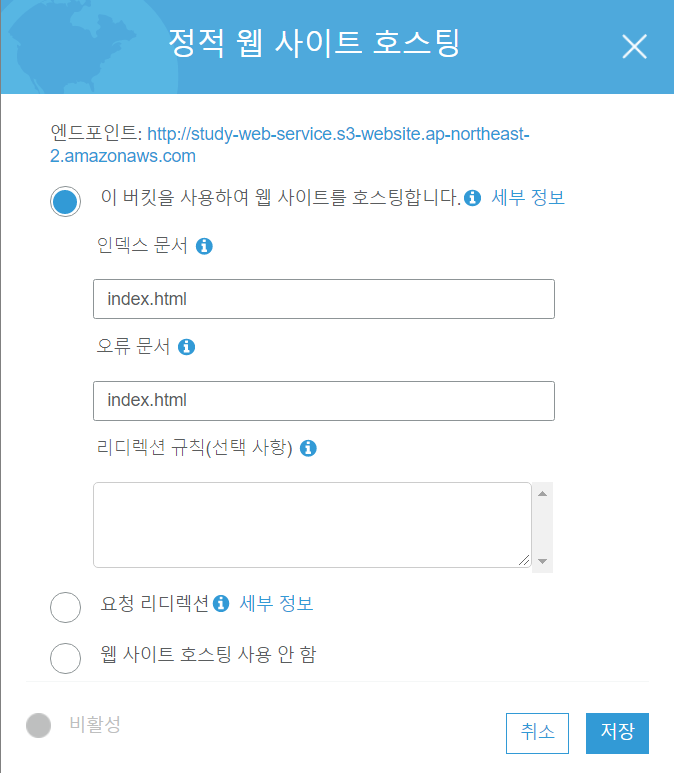
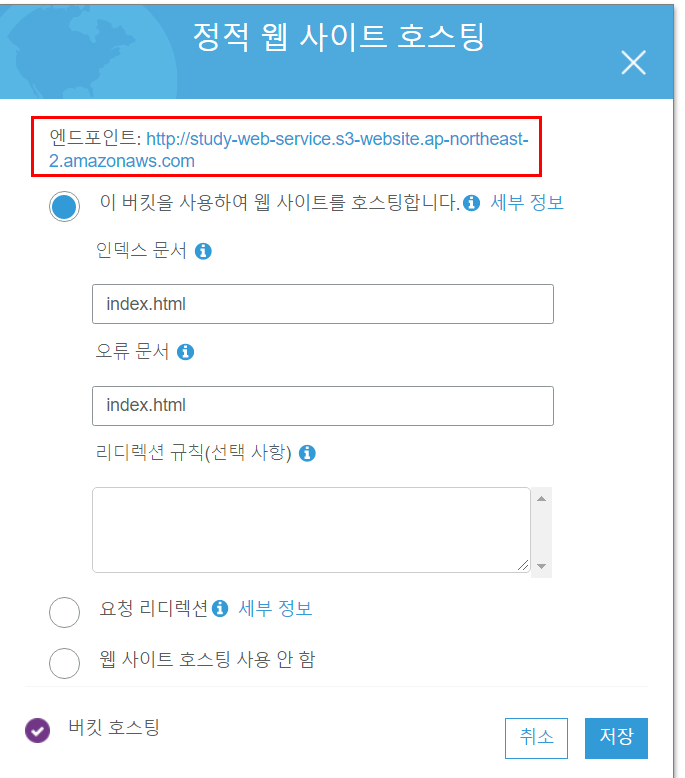
이번에는 속성 탭에서 정적 웹 사이트 호스팅을 선택하면 위와 같이 나오는데 가장 위에 있는 이 버킷을 사용하여 웹 사이트를 호스팅 합니다를 선택해 줍니다.

인덱스 문서와 오류 문서 모두 index.html을 넣어줍니다.
리액트 앱을 호스팅 할 때는 오류 문서에 반드시 index.html을 넣어줘야 하는데 싱글 페이지가 아닌 멀티 페이지로 여러 가지 라우팅을 할 때는 반드시 넣어줘야 정상 작동을 합니다.
이제 파일을 업로드해보겠습니다. 우선 업로드할 파일을 build 합니다.
참고로 수동으로 파일을 업로드하는 방법은 불편하기 때문에 CLI를 통해 명령어로 업로드 하는 방법도 있습니다. 아래 과정은 건너 띄고 AWS CLI를 통해 배포 하기를 참고하시면 됩니다.

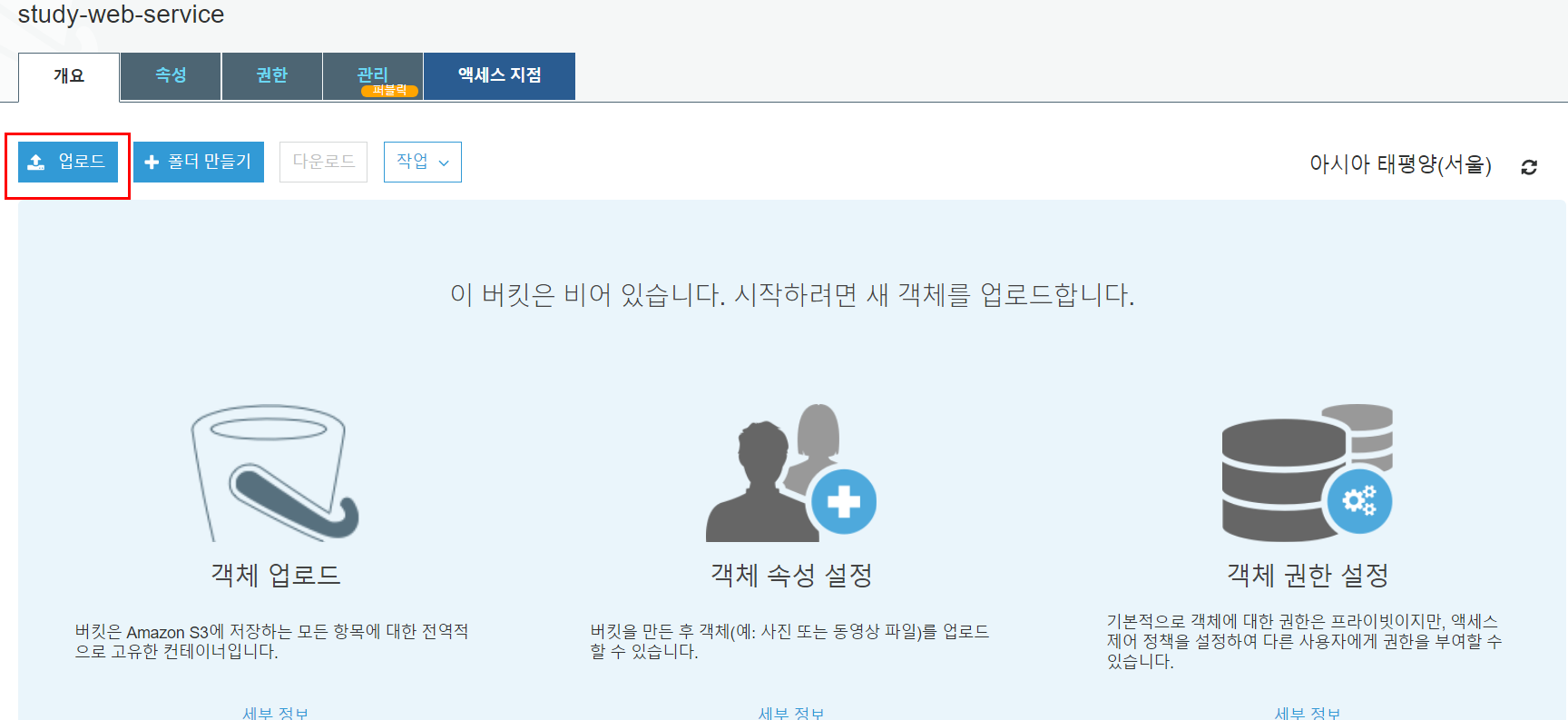
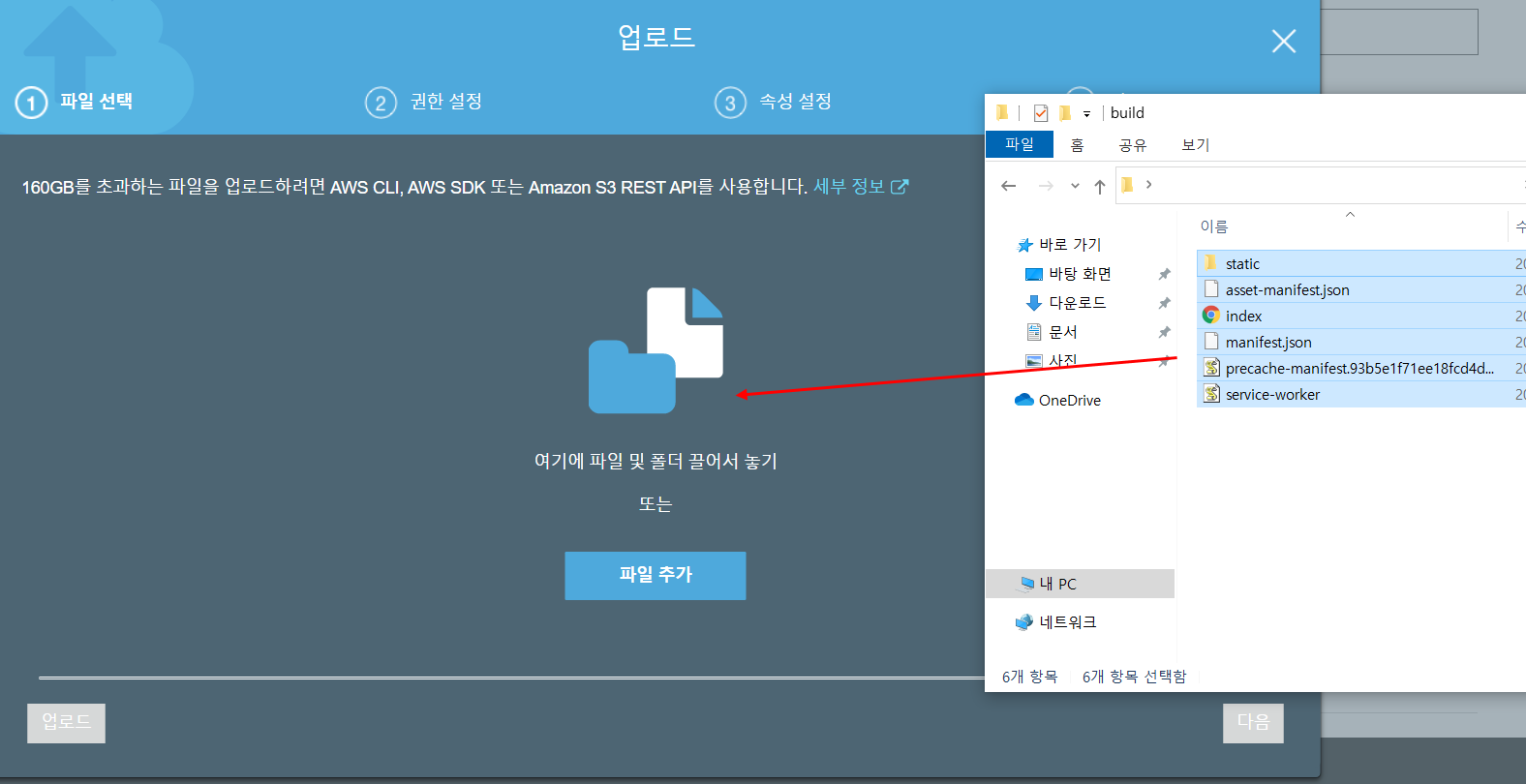
개요탭을 선택해서 업로드를 눌러줍니다.

파일을 끌어다 업로드 해주면 됩니다.

업로드가 끝난 뒤 속성탭을 눌러 정적 웹 사이트 호스팅을 선택하면 엔드포인트 url이 생성되어 있습니다. 클릭 하시면 업로드한 웹사이트를 확인 할 수 있습니다.
AWS CLI를 통해 배포 하기
사용자 생성
매번 빌드 할 때마다 이렇게 파일을 끌어다 업로드하는 작업을 하게 되면 불편할 것입니다. 때문에 AWS CLI 을 설치 후 명령어를 통하여 배포 작업을 할 수 있습니다.
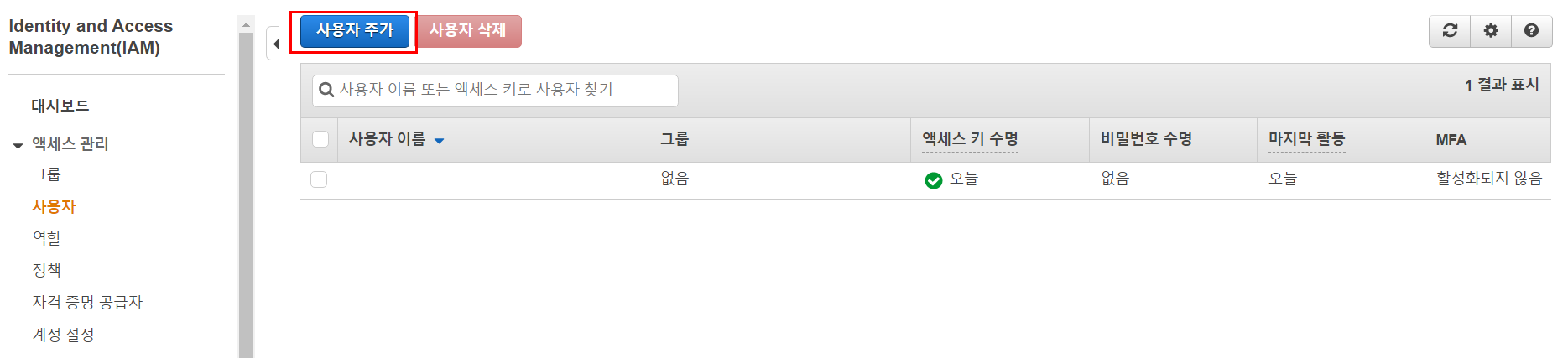
우선 위에서 S3를 검색했던 것 처럼 AWS Management Console 페이지에서 IAM 을 검색하여 IAM 페이지로 이동합니다.

왼쪽 사용자를 클릭 후 사용자 추가 버튼을 클릭합니다.

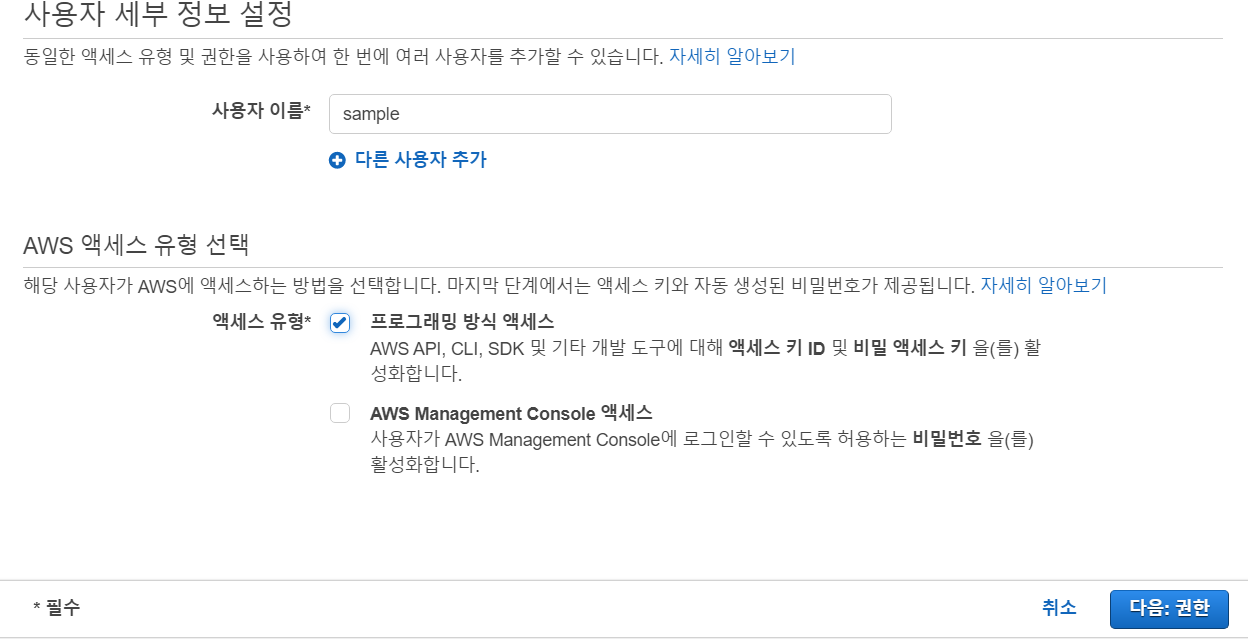
사용자 이름을 넣어주시고 프로그래밍 방식 액세스를 체크해 줍니다.

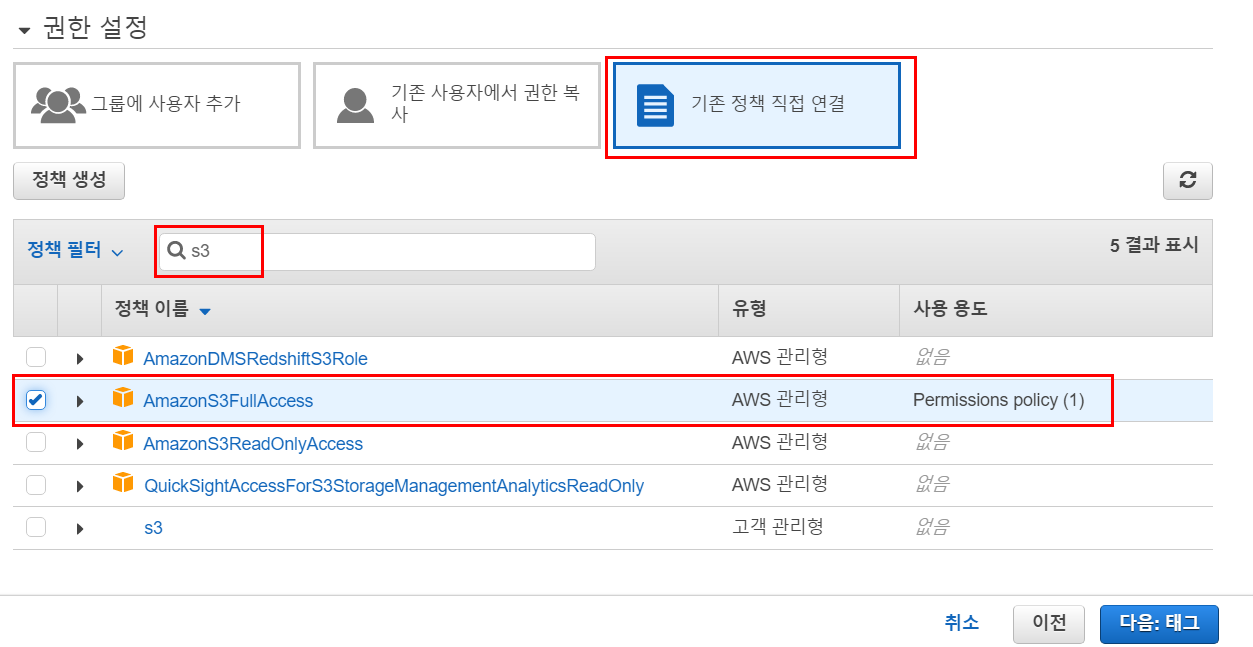
권한 설정은 기존 정책 직접 연결 선택 후 S3를 검색해서 AmazonS3FullAccess 를 선택 후 다음을 눌러 줍니다.
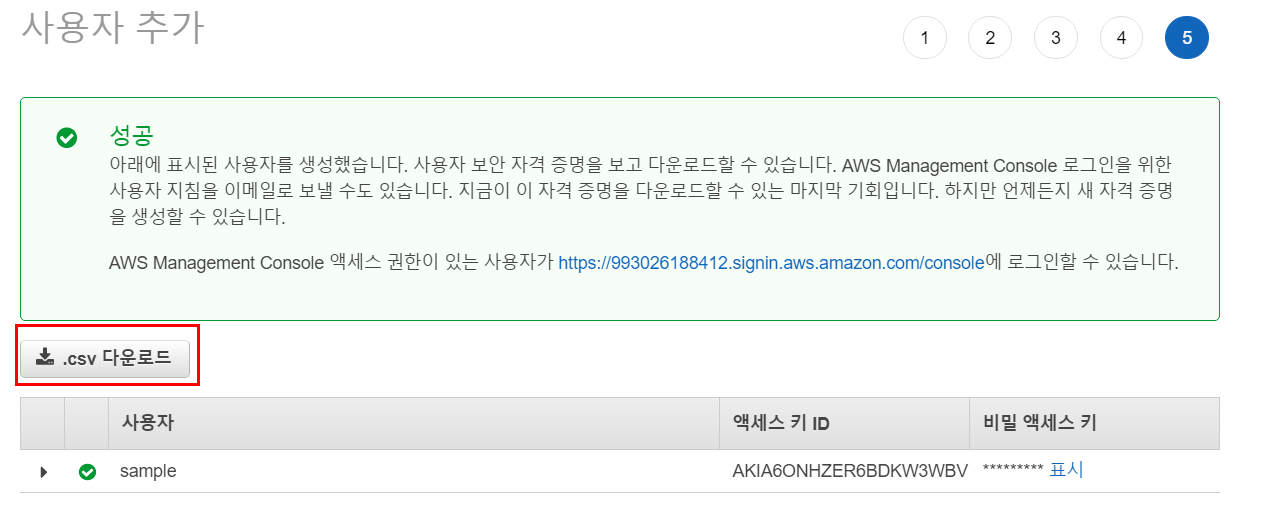
태그 추가(선택 사항)는 비워 두고 다음을 누른 뒤 사용자 만들기 버튼을 누르시면 사용자가 만들어집니다.

csv 다운로드를 클릭하여 파일을 다운로드 받아 잘 보관합니다. (Access key ID와 Secret access key가 들어 있습니다.)
CLI 설치
https://docs.aws.amazon.com/cli/latest/userguide/cli-chap-install.html 이 사이트에 방문하셔서 운영체제에 맞는 CLI을 설치합니다.
사용자 추가
CLI에 아래와 같이 입력합니다. (user name에는 사용자 등록시 설정한 이름을 넣어줍니다.)
aws configure --profile `user name`
그 뒤로 csv파일을 참고해서 아래 항목을 입력해줍니다.
AWS Access Key ID [None]: csv 파일에서 Access key ID 입력
AWS Secret Access Key [None]: csv 파일에서 Secret access key 입력
Default region name [None]: ap-northeast-2
Default output format [None]: json이제 아래 명령어를 입력해서 배포가 가능합니다. 서비스명에는 위에서 설정한 서비스명을 사용자 이름에는 위에서 설정한 사용자 이름을 각각 넣어주시면 됩니다.
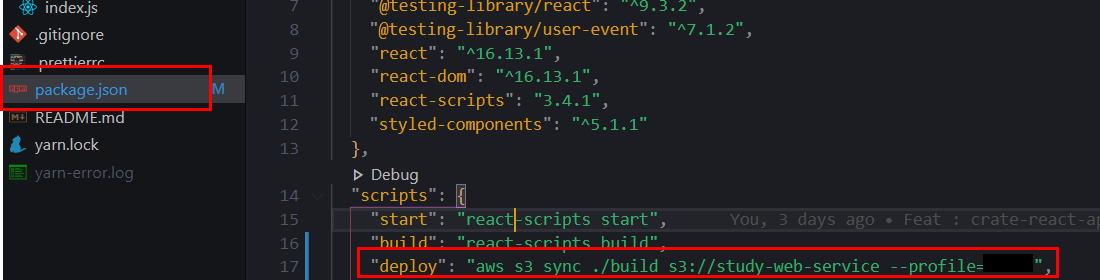
aws s3 sync ./build s3://`서비스명` --profile=`사용자 이름`하지만 매번 빌드 때마다 위 명령어를 입력하면 불편하기 때문에 package.json에 스크립트로 추가해두면 편합니다. (--profile= 뒤에는 사용자 이름을 넣어주는 자리인데 모자이크 했습니다.)

이제 모든 설정이 끝났습니다. 아래 명령어로 배포하면 자동으로 파일 업로드가 됩니다. (npm을 사용하신다면 npm 명령어를 넣어주시면 됩니다.)
yarn deploy위에서처럼 속성 탭에 정적 웹 사이트 호스팅을 선택하면 보이는 엔드 포인트 url을 클릭하시면 업로드가 잘 된 것을 확인할 수 있습니다.
참고
https://react-etc.vlpt.us/08.deploy-s3.html
https://fors.tistory.com/571