MainWindow.xaml

<Window x:Class="wp05_bikeShop.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:wp05_bikeShop"
mc:Ignorable="d"
Title="바이크 샵"
Width="760" Height="480"
MaxWidth="760" MaxHeight="480"
MinWidth="760" MinHeight="480"
FontFamily="NanumGothic">
<Grid>
<!--자식 페이지를 할당할 수 있는 컨트롤-->
<Frame x:Name="MainFrame" Background="Gainsboro" Source="/MenuPage.xaml"
NavigationUIVisibility="Visible" />
</Grid>
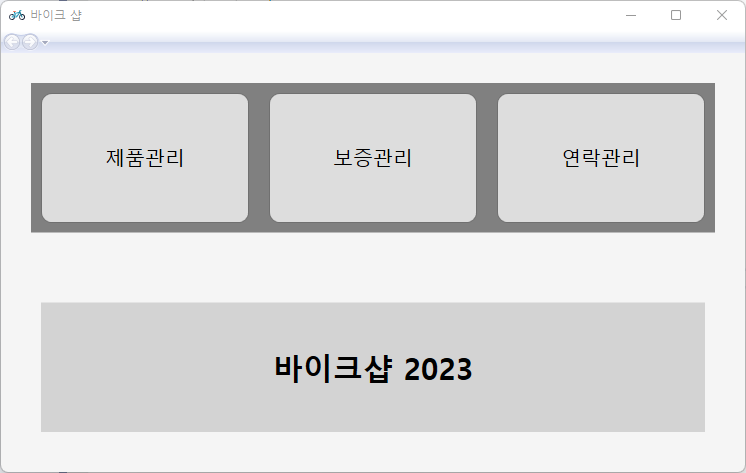
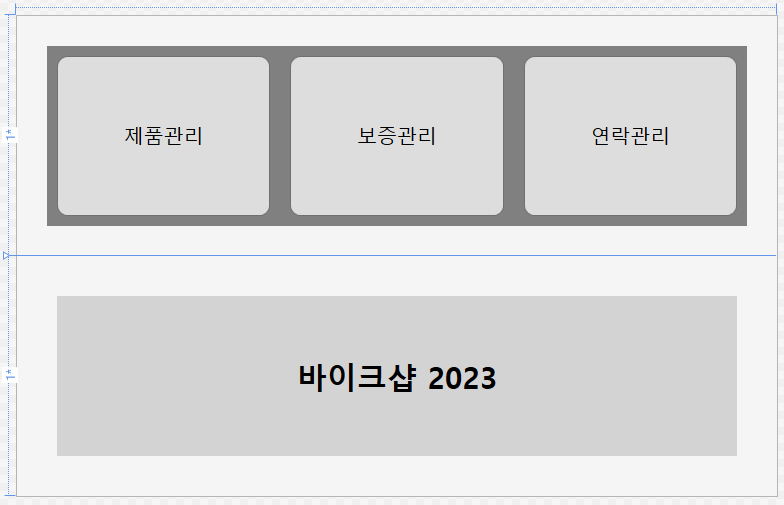
</Window>MenuPage.xaml

<Page x:Class="wp05_bikeShop.MenuPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:wp05_bikeShop"
mc:Ignorable="d"
d:DesignHeight="480" d:DesignWidth="760"
Title="메뉴페이지" Background="WhiteSmoke">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="1*"/>
<RowDefinition Height= "1*"/>
</Grid.RowDefinitions>
<Grid Grid.Row="0" Grid.Column="0" Background="Gray" Margin="30">
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Button Grid.Column="0" x:Name="BtnMenuProducts" Content="제품관리" Margin="10" FontSize="20" Click="BtnMenuProducts_Click">
<Button.Resources>
<Style TargetType="Border">
<Setter Property="CornerRadius" Value="10"/>
<!--모서리를 둥글게 만듦-->
</Style>
</Button.Resources>
</Button>
<Button Grid.Column="1" x:Name="BtnMenuSupport" Content="보증관리" Margin="10" FontSize="20" Click="BtnMenuSupport_Click">
<Button.Resources>
<Style TargetType="Border">
<Setter Property="CornerRadius" Value="10"/>
<!--모서리를 둥글게 만듦-->
</Style>
</Button.Resources>
</Button>
<Button Grid.Column="2" x:Name="BtnMenuContact" Content="연락관리" Margin="10" FontSize="20" Click="BtnMenuContact_Click">
<Button.Resources>
<Style TargetType="Border">
<Setter Property="CornerRadius" Value="10"/>
<!--모서리를 둥글게 만듦-->
</Style>
</Button.Resources>
</Button>
</Grid>
<Grid Grid.Row="1" Grid.Column="0" Background="LightGray" Margin="40">
<Label Grid.Row="0" Grid.Column="0" Content="바이크샵 2023" FontSize="30" FontWeight="ExtraBold"
HorizontalAlignment="Center" VerticalAlignment="Center"/>
<Button Content="" VerticalAlignment="Bottom" HorizontalAlignment="Right" Width="10" Margin="0,0,1,1" Click="Button_Click" Height="10"/>
</Grid>
</Grid>
</Page>MenuPage.xmal.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace wp05_bikeShop
{
/// <summary>
/// MenuPage.xaml에 대한 상호 작용 논리
/// </summary>
public partial class MenuPage : Page
{
public MenuPage()
{
InitializeComponent();
}
private void BtnMenuContact_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/ContactPage.xaml", UriKind.RelativeOrAbsolute));
}
private void BtnMenuSupport_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/SupportPage.xaml", UriKind.RelativeOrAbsolute));
}
private void Button_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/TestPage.xaml", UriKind.RelativeOrAbsolute));
}
private void BtnMenuProducts_Click(object sender, RoutedEventArgs e)
{
NavigationService.Navigate(new Uri("/ProductPage.xaml", UriKind.RelativeOrAbsolute));
}
}
}
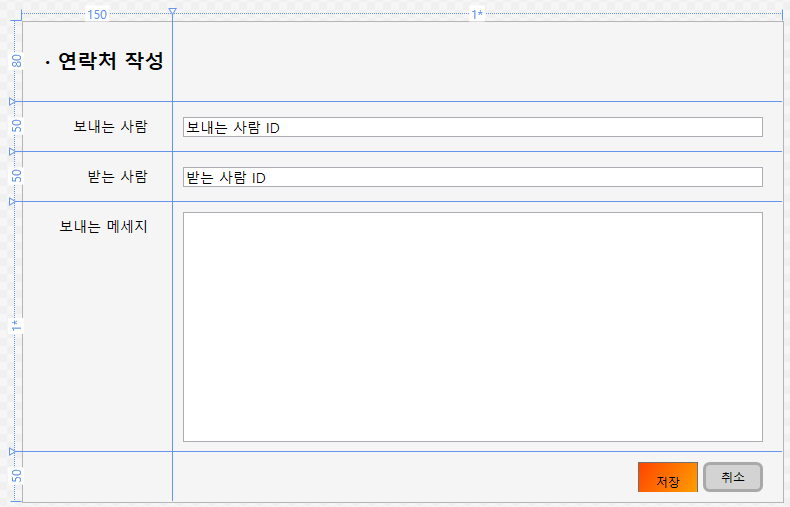
ContactPage.xaml

<Page x:Class="wp05_bikeShop.ContactPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:wp05_bikeShop"
mc:Ignorable="d"
d:DesignHeight="480" d:DesignWidth="760"
Title="연락처기재" Background="WhiteSmoke">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition />
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<!--Grid.ColumnSpan => 컬럼 2개 이상 합치는 일-->
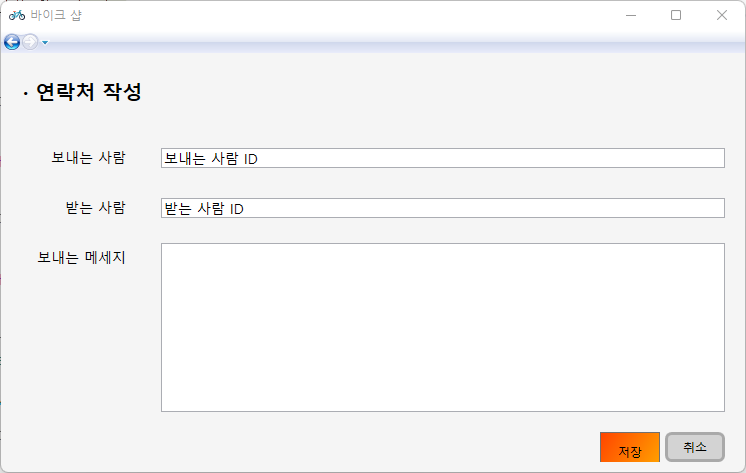
<Label Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Content=" · 연락처 작성" FontSize="20" FontWeight="Bold"
Margin="10,20,30,5"/>
<Label Grid.Row="1" Grid.Column="0" Content="보내는 사람" FontSize= "14" HorizontalAlignment="Right" Margin="20,10"/>
<Label Grid.Row="2" Grid.Column="0" Content="받는 사람" FontSize= "14" HorizontalAlignment="Right" Margin="20,10"/>
<Label Grid.Row="3" Grid.Column="0" Content="보내는 메세지" FontSize= "14" HorizontalAlignment="Right" Margin="20,10"/>
<TextBox Grid.Row="1" Grid.Column="1" Text="보내는 사람 ID" FontSize ="14" VerticalAlignment="Center" Margin="10,10,20,10"/>
<TextBox Grid.Row="2" Grid.Column="1" Text="받는 사람 ID" FontSize ="14" VerticalAlignment="Center" Margin="10,10,20,10"/>
<RichTextBox Grid.Row="3" Grid.Column="1" FontSize="13" Margin="10,10,20,10"/>
<StackPanel Grid.Row="4" Grid.Column="1" Orientation="Horizontal" Margin="10,10,20,10" HorizontalAlignment="Right">
<Button Content="저장" Width="60" Margin="0,0,5,0" Style="{StaticResource niceButton}"/>
<Button Content="취소" Width="60" Style="{StaticResource originButton}"/>
</StackPanel>
</Grid>
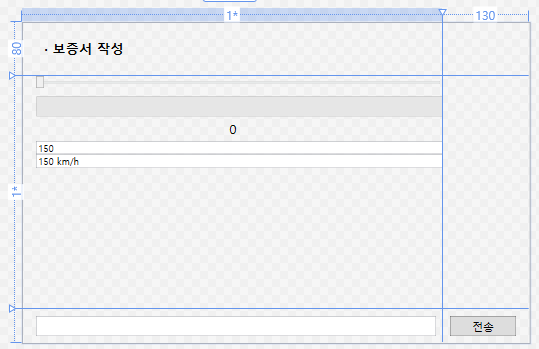
</Page>Support.xaml

<Page x:Class="wp05_bikeShop.SupportPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:wp05_bikeShop"
xmlns:logics="clr-namespace:wp05_bikeShop.Logics"
mc:Ignorable="d"
d:DesignHeight="480" d:DesignWidth="760"
Title="보증 페이지" Loaded="Page_Loaded">
<Page.Resources>
<logics:MyConverter x:Key="myConv" />
</Page.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="130"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<!--<Label>
-->
<!--사용자가 만든 클래스는 반드시 재컴파일 이후에 사용(필수)-->
<!--
<logics:Car x:Name="SJCar" Names="아이오닉" Speed="230" Colors="WhiteSmoke"/>
</Label>-->
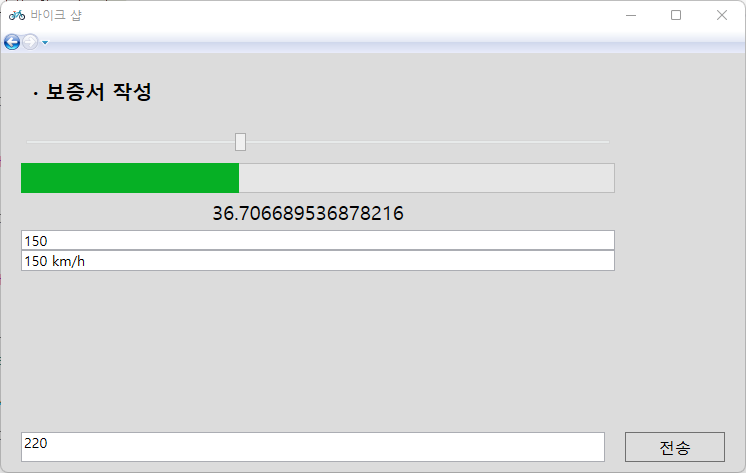
<Label Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Content=" · 보증서 작성" FontSize="20" FontWeight="Bold" Margin="20,20,30,5"/>
<Button Grid.Row="2" Grid.Column="1" Content="전송" FontSize="16" Margin="10,10,20,10"/>
<TextBox x:Name="TxtSample" Grid.Row="2" Grid.Column="0" Margin= "20,10,10,10" FontSize="14" Text=""/>
<StackPanel Grid.Row="1" Grid.Column="0">
<Slider x:Name="SldValue" Maximum="100" Value="0" Height="30" Ticks="10" Margin="20,0,0,0"/>
<ProgressBar Height="30" Maximum="100" Value="{Binding Value, ElementName=SldValue, Mode=OneWay}" Margin="20,0,0,0"/>
<Label Content="{Binding Value, ElementName=SldValue}" FontSize="20" HorizontalAlignment="Center"/>
<TextBox x:Name="TxtSource" Text="150" FontSize="14" Margin="20,0,0,0"/>
<TextBox Text="{Binding Text, ElementName=TxtSource, Mode=TwoWay, Converter={StaticResource myConv}}" FontSize ="14" Margin="20,0,0,0"/>
</StackPanel>
</Grid>
</Page>SupportPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using wp05_bikeShop.Logics;
namespace wp05_bikeShop
{
/// <summary>
/// SupportPage.xaml에 대한 상호 작용 논리
/// </summary>
public partial class SupportPage : Page
{
Car myCar = null;
public SupportPage()
{
InitializeComponent();
InitCar();
}
private void InitCar()
{
// 일반적인 C#에서 클래스 객체 인스턴스 사용방법 동일
myCar = new Car();
myCar.Names = "아이오닉";
myCar.Colorz = Colors.White;
myCar.Speed = 220;
}
private void Page_Loaded(object sender, RoutedEventArgs e)
{
TxtSample.Text = myCar.Speed.ToString(); // 전통적인 윈폼 방식
}
}
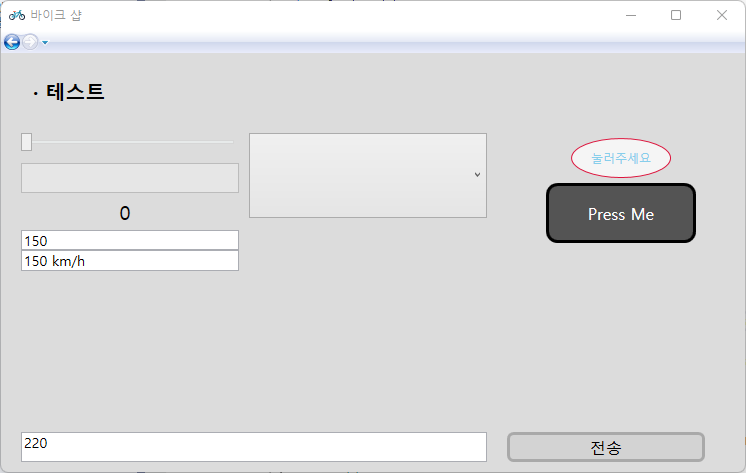
}TestPage.xaml

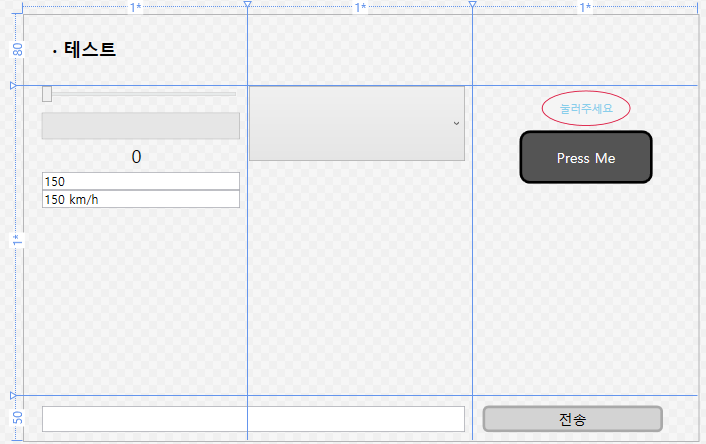
<Page x:Class="wp05_bikeShop.TestPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:wp05_bikeShop"
xmlns:logics="clr-namespace:wp05_bikeShop.Logics"
mc:Ignorable="d"
d:DesignHeight="480" d:DesignWidth="760"
Title="테스트 페이지" Loaded="Page_Loaded">
<Page.Resources>
<logics:MyConverter x:Key="myConv" />
</Page.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<!--<Label>
-->
<!--사용자가 만든 클래스는 반드시 재컴파일 이후에 사용(필수)-->
<!--
<logics:Car x:Name="SJCar" Names="아이오닉" Speed="230" Colors="WhiteSmoke"/>
</Label>-->
<Label Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3" Content=" · 테스트" FontSize="20" FontWeight="Bold" Margin="20,20,30,5"/>
<Button Grid.Row="2" Grid.Column="2" Content="전송" FontSize="16" Margin="10,10,40,10" Style="{StaticResource originButton}">
</Button>
<TextBox x:Name="TxtSample" Grid.Row="2" Grid.Column="0" Margin= "20,10,10,10" FontSize="14" Text="" Grid.ColumnSpan="2"/>
<StackPanel Grid.Row="1" Grid.Column="0">
<Slider x:Name="SldValue" Maximum="100" Value="0" Height="30" Ticks="10" Margin="20,0,10,0"/>
<ProgressBar Height="30" Maximum="100" Value="{Binding Value, ElementName=SldValue, Mode=OneWay}" Margin="20,0,10,0"/>
<Label Content="{Binding Value, ElementName=SldValue}" FontSize="20" HorizontalAlignment="Center"/>
<TextBox x:Name="TxtSource" Text="150" FontSize="14" Margin="20,0,10,0"/>
<TextBox Text="{Binding Text, ElementName=TxtSource, Mode=TwoWay, Converter={StaticResource myConv}}" FontSize ="14" Margin="20,0,10,0"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.Column="1">
<ComboBox x:Name="CtlCars" ItemsSource="{Binding}" ScrollViewer.VerticalScrollBarVisibility="Visible" Height="85" Margin="0,0,10,0">
<ComboBox.ItemTemplate>
<ItemContainerTemplate>
<StackPanel>
<TextBlock Text="Speed" />
<TextBox Text="{Binding Speed, Converter={StaticResource myConv}}"/>
<TextBlock Text="Color"/>
<Border Height="10">
<Border.Background>
<SolidColorBrush Color="{Binding Colorz}"/>
</Border.Background>
</Border>
<TextBox Text="{Binding Colorz}"/>
</StackPanel>
</ItemContainerTemplate>
</ComboBox.ItemTemplate>
</ComboBox>
</StackPanel>
<StackPanel Grid.Row="1" Grid.Column="2">
<!--그래픽버튼 만들기 / WPF는 기존 컨트롤에 대한 디자인도 자기 마음대로 변경 가능-->
<Button Content="눌러주세요" Background="WhiteSmoke" Width="120" Height="50" Click="Button_Click" >
<Button.Template>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Ellipse Fill="{TemplateBinding Background}" Width="100" Height="40" Stroke="{StaticResource accentBrush}"/>
<Label Content="{TemplateBinding Content}" HorizontalAlignment="Center"
VerticalAlignment="Center" Foreground="SkyBlue"/>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
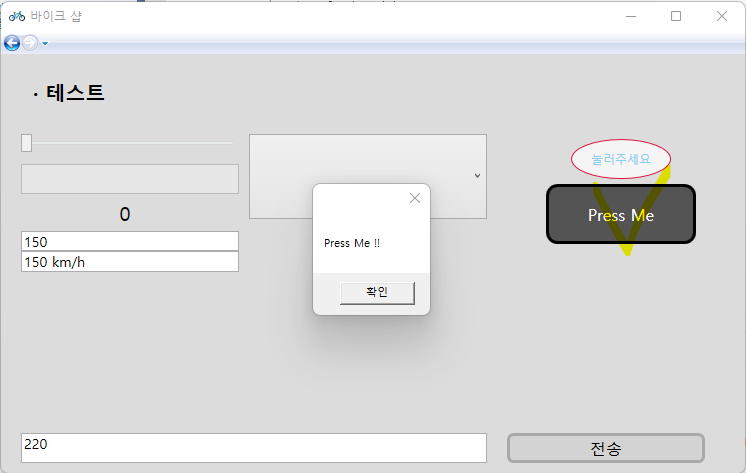
<Button Content="Press Me" Background="#545454" Width="150" Height="60" Click="Button_Click_1">
<Button.Template>
<ControlTemplate TargetType ="{x:Type Button}">
<Grid>
<Rectangle Fill="{TemplateBinding Background}" RadiusX="10" RadiusY="10" StrokeThickness="3" Stroke="Black"/>
<Label Content="{TemplateBinding Content}" FontSize="16" HorizontalAlignment="Center"
VerticalAlignment="Center" Foreground="White"/>
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</StackPanel>
</Grid>
</Page>
TestPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using wp05_bikeShop.Logics;
namespace wp05_bikeShop
{
/// <summary>
/// SupportPage.xaml에 대한 상호 작용 논리
/// </summary>
public partial class TestPage : Page
{
Car myCar = null;
public TestPage()
{
InitializeComponent();
InitCar();
}
private void InitCar()
{
// 일반적인 C#에서 클래스 객체 인스턴스 사용방법 동일
myCar = new Car();
myCar.Names = "아이오닉";
myCar.Colorz = Colors.White;
myCar.Speed = 220;
// ListBox에 바인딩하기 위한 Car 리스트
var rand = new Random(); //랜덤 색깔
var cars = new List<Car>();
for (int i = 0; i < 10; i++)
{
cars.Add(new Car()
{
Speed = i * 10,
Colorz = Color.FromRgb((byte)rand.Next(256), (byte)rand.Next(256), (byte)rand.Next(256))
});
}
// this.DataContext ==> 페이지 전체에 바인딩 하기 위한 데이터 연동
CtlCars.DataContext = cars; // 중요 ! 코드비하인드에서 만든 데이터(DB, excel ... )를 xaml에 있는 컨트롤에 바인딩하려면 => DataContext 써야함
}
private void Page_Loaded(object sender, RoutedEventArgs e)
{
TxtSample.Text = myCar.Speed.ToString(); // 전통적인 윈폼 방식
}
private void Button_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("눌러주세요 !!");
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
MessageBox.Show("Press Me !!");
}
}
}ProductPage.xaml

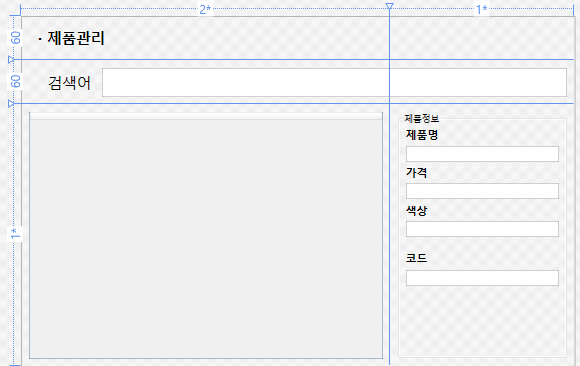
<Page x:Class="wp05_bikeShop.ProductPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:wp05_bikeShop"
mc:Ignorable="d"
d:DesignHeight="480" d:DesignWidth="760"
Title="제품페이지">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="2*"/>
<ColumnDefinition Width="1*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="60"/>
<RowDefinition Height="60"/>
<RowDefinition Height="1*"/>
</Grid.RowDefinitions>
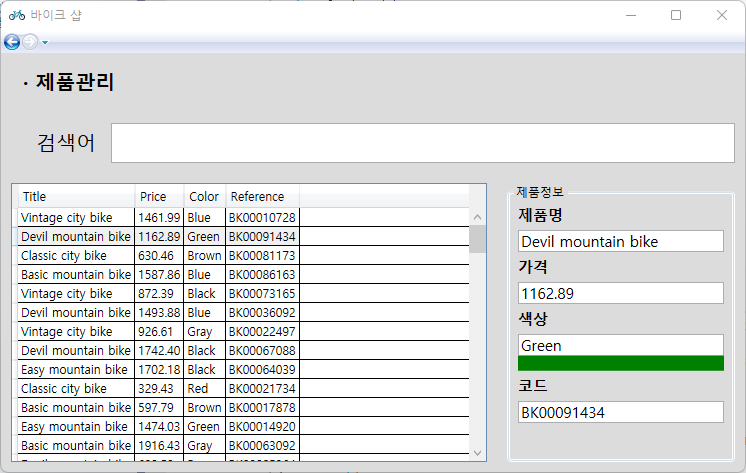
<Label Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Content=" · 제품관리" FontSize="20" FontWeight="Bold" Margin="10"/>
<Grid Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label Content="검색어" FontSize="20" VerticalAlignment="Center" HorizontalAlignment="Right"/>
<TextBox x:Name="TxtSearch" Grid.Column="1" FontSize="16" Margin="10" TextChanged="TxtSearch_TextChanged"/>
</Grid>
<DataGrid x:Name="DgrProducts" Grid.Row="2" Grid.Column="0" Margin="10" />
<GroupBox Grid.Row="2" Grid.Column="1" Margin="10" Header="제품정보" DataContext="{Binding SelectedItem, ElementName=DgrProducts}">
<StackPanel>
<Label Content="제품명" FontWeight="Bold" FontSize="15" />
<TextBox FontSize="15" Margin="5,0" Text="{Binding Title}"/>
<Label Content="가격" FontWeight="Bold" FontSize="15" />
<TextBox FontSize="15" Margin="5,0" Text="{Binding Price}"/>
<Label Content="색상" FontWeight="Bold" FontSize="15" />
<TextBox FontSize="15" Margin="5,0" Text="{Binding Color}"/>
<Border Background="{Binding Color}" Height="15" Margin="5,0"/>
<Label Content="코드" FontWeight="Bold" FontSize="15" />
<TextBox FontSize="15" Margin="5,0" Text="{Binding Reference}"/>
</StackPanel>
</GroupBox>
</Grid>
</Page>
ProductPage.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using wp05_bikeShop.Logics;
namespace wp05_bikeShop
{
/// <summary>
/// ProductPage.xaml에 대한 상호 작용 논리
/// </summary>
public partial class ProductPage : Page
{
ProductsFactory factory = new ProductsFactory();
public ProductPage()
{
InitializeComponent();
}
private void TxtSearch_TextChanged(object sender, TextChangedEventArgs e)
{
DgrProducts.ItemsSource = factory.FindProducts(TxtSearch.Text);
}
}
}클래스 추가

- Car.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Media;
namespace wp05_bikeShop.Logics
{
internal class Car : Notifier // 값이 바뀌는 것을 인지하여 처리하겠다
{
private string names;
public string Names {
get => names;
// 프로퍼티를 변경하는 것
set
{
names = value;
OnPropertyChanged("Names"); // Names 프로퍼티가 바뀌었을때 !!
}
}
private double speed;
public double Speed {
get => speed;
set
{
speed = value;
OnPropertyChanged(nameof(Speed));
}
}
public Color Colorz { get; set; }
public Human Driver { get; set; }
}
}
- Human.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace wp05_bikeShop.Logics
{
internal class Human
{
public string FullName { get; set; }
public bool HasLicense { get; set; }
}
}- MyConverter.cs
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Data;
namespace wp05_bikeShop.Logics
{
internal class MyConverter : IValueConverter
{
// 대상에다가 표현할 때 값을 변환, 표현(OneWay)
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
return value.ToString() + " km/h";
}
// 대상값이 바뀌어서 원본(소스)의 값을 변환, 표현(TwoWay)
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return int.Parse(value.ToString()) * 3;
}
}
}- Notifier.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace wp05_bikeShop.Logics
{
public class Notifier : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
if(PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
}
}- ProductsFactory.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace wp05_bikeShop.Logics
{
internal class ProductsFactory
{
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IEnumerable<Product> FindProducts(string searchString)
{
return products.Where(p => p.Title.Contains(searchString));
}
#region In-memory data
// This code builds an in-memory product collection
// but we could as well fectch it from a database
// or web service and it would yield the same result.
static IList<Product> products;
static ProductsFactory()
{
products = new List<Product>();
for (int i = 0; i < 100; i++)
{
products.Add(generateRandomProduct());
}
}
static Random r = new Random(DateTime.Now.Millisecond);
static Product generateRandomProduct()
{
var titles = new string[] { "Classic city bike", "Vintage city bike", "Basic mountain bike", "Easy mountain bike", "Devil mountain bike" };
var colors = new string[] { "Red", "Blue", "Green", "Brown", "Gray", "Black" };
return new Product()
{
Title = pickRandom(titles),
Color = pickRandom(colors),
Price = Math.Round(300M + (decimal)r.NextDouble() * 1700M, 2),
Reference = "BK" + r.Next(100000).ToString("d8")
};
}
static T pickRandom<T>(T[] array)
{
return array[r.Next(array.Length)];
}
#endregion
}
public class Product : Notifier
{
private string title;
public string Title
{
get { return title; }
set
{
title = value;
OnPropertyChanged("Title");
}
}
private decimal price;
public decimal Price
{
get { return price; }
set
{
price = value;
OnPropertyChanged("Price");
}
}
private string color;
public string Color
{
get { return color; }
set
{
color = value;
OnPropertyChanged("Color");
}
}
private string reference;
public string Reference
{
get { return reference; }
set
{
reference = value;
OnPropertyChanged("Reference");
}
}
}
}App.xaml
<Application x:Class="wp05_bikeShop.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:wp05_bikeShop"
StartupUri="MainWindow.xaml">
<Application.Resources>
<!--<Button x:Key="button" Content="클릭!!"/>
<SolidColorBrush x:Key="accentBrush" Color="LightSteelBlue"/>-->
<ResourceDictionary Source="/BrushDictionary.xaml"/>
</Application.Resources>
</Application>
BrushDictionary.xaml
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Button x:Key="button">클릭!</Button>
<SolidColorBrush x:Key="accentBrush" Color="Crimson"/>
<LinearGradientBrush x:Key="backgroundBrush">
<GradientStop Color="#ffdffee7" Offset="0"/>
<GradientStop Color="#ff03882d" Offset="1"/>
</LinearGradientBrush>
<Style x:Key="niceButton" TargetType="{x:Type Button}">
<!--Setter Property에 컨트롤의 속성이름 / Value에 거기에 쓸 실제값 입력-->
<Setter Property="Width" Value="80"/>
<Setter Property="Height" Value="40"/>
<Setter Property="Background">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Color="OrangeRed" Offset="0"/>
<GradientStop Color="Orange" Offset="1"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="originButton" TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Grid>
<Rectangle Fill="LightGray" Stroke="DarkGray" StrokeThickness="3" RadiusX="5" RadiusY="5"/>
<Label Content="{TemplateBinding Content}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>실행화면