[Deploy] EC2에 jenkins, nginx 를 도커로 설치시 -v로 매핑하고 기본 설정파일 관리하기
위의 글에서 도커로 jenkins, nginx를 설치하고 실행하였다.
위 두 프로그램의 설정을 바꾸기 위해서는 컨테이너 안으로 들어가야하는데
실행할 때 볼륨을 설정 해주면 굳이 매번 들어가지 않아도 된다.
마운트란?
컨테이너가 호스트 시스템에 파일을 저장할 수 있는 두 가지 옵션이다.
왜 필요한가?
기본적으로 컨테이너 내부에서 생성된 모든 파일은 쓰기 가능한 컨테이너 레이어에 저장된다.
즉, 컨테이너가 삭제되면 데이터도 날아간다. 또한 이동도 어렵다.
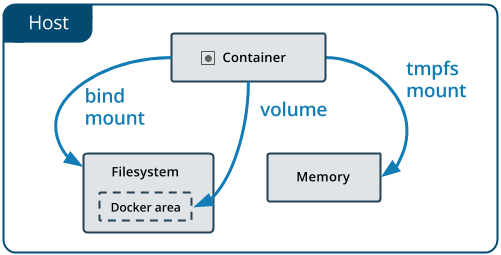
마운트의 종류
- volume
- bind mounts

1. volume
- 볼륨 은 Docker ( /var/lib/docker/volumes/Linux의 경우)에서 관리 하는 호스트 파일 시스템의 일부에 저장된다.
- 비 Docker 프로세스는 파일 시스템의 이 부분을 수정해서는 안된다.
2. bind mount
- 바인드 마운트 는 호스트 시스템의 아무 곳에 나 저장할 수 있다.
- 중요한 시스템 파일이나 디렉토리일 수도 있습니다. Docker 호스트 또는 Docker 컨테이너의 비 Docker 프로세스는 언제든지 수정할 수 있습.
차이?
- 차이는 볼륨의 경우 호스트 파일 시스템 내에 새로운 도커 공간을 만드는 것이고, 바인드 마운트는 호스트 시스템 자체에 데이터를 저장하는 것이다.
무엇을 사용할까? 공식문서를 보면..
- "실행 중인 여러 컨테이너 간에 데이터를 공유할 때" 는 볼륨이 좋다.
- "호스트 시스템에서 컨테이너로 구성을 공유하는 경우" 바인드마운트가 좋다.
[공식문서]
https://docs.docker.com/storage/
[참고]
https://velog.io/@ckstn0777/%EB%8F%84%EC%BB%A4-%EB%B3%BC%EB%A5%A8
jenkins 이미지 실행
- 홈에 폴더를 만들고 그곳으로 바인드마운팅해주었다.
- -v 호스트 경로:컨테이너경로
- 컨테이너가 삭제되어도 호스트 경로에 데이터가 남아있다!
mkdir jenkins_homedocker run --name jenkins
-d
--restart always
-p 8083:8080
-p 50000:50000
-e TZ=Asia/Seoul
-v $PWD/jenkins_home:/var/jenkins_home
-v /var/run/docker.sock:/var/run/docker.sock
-v /usr/bin/docker:/usr/bin/docker
jenkins/jenkinsnginx 이미지 실행(예시)
- 홈 경로에 site-content라는 디렉토리를 만든다.
docker run --name webserver
-d
--restart always
-p 80:80
-v ~/site-content:/usr/share/nginx/html nginx- -v ~/site-content:/usr/share/nginx/html
- 위 옵션을 통해 로컬 디렉토리가 컨테이너 경로로 마운트된다. 즉, 로컬 디렉토리에 파일을 넣으면 컨테이너에도 적용이 되는 것이다!
다른 방법
바인드 마운트는 로컬에서 실행하고, 실행중인 컨테이너에 파일을 공유하기 위해서는 이미지를 이동시켜야 한다. 사용자 정의 이미지를 빌드하여 html 파일을 nginx 이미지에 복사하면 된다.
사용자 정의 이미지를 빌드하기 위해 Dockerfile 을 만들고 명령을 추가한다.
위의 ~/site-content 경로와 같은 디렉터리에 Dockerfile 을 만든다.
Dockerfile
FROM nginx:latest
COPY ./index.html /usr/share/nginx/html/index.html- nginx 최신 이미지를 사용, 이미지를 빌드한다.
- 이미지에서 제공하는 기본 index.html 파일을 컨테이너 내부에서 덮어쓰고 있다.
- 따라서 컨테이너 내부의 디렉토리에 index.html 파일을 넣으면 된다.
이미지 빌드
docker build -t webserver .이미지 실행(바인드 마운트가 필요없다)
docker run -it --rm -d -p 8080:80 --name web webserver