Upbit API
Upbit 코인 시세 가져오기
다음 링크로 insomnia get 요청을 하면..
https://api.upbit.com/v1/ticker?markets=KRW-BTC[
{
"market": "KRW-BTC",
"trade_date": "20230425",
"trade_time": "144637",
"trade_date_kst": "20230425",
"trade_time_kst": "234637",
"trade_timestamp": 1682433997268,
"opening_price": 36750000.0000,
"high_price": 36826000.0000,
"low_price": 36359000.0000,
"trade_price": 36521000.0000,
"prev_closing_price": 36750000.00000000,
"change": "FALL",
"change_price": 229000.00000000,
"change_rate": 0.0062312925,
"signed_change_price": -229000.00000000,
"signed_change_rate": -0.0062312925,
"trade_volume": 0.00575961,
"acc_trade_price": 78249761681.309080000000,
"acc_trade_price_24h": 102310271908.74113000,
"acc_trade_volume": 2138.49054425,
"acc_trade_volume_24h": 2796.32844573,
"highest_52_week_price": 51299000.00000000,
"highest_52_week_date": "2022-04-28",
"lowest_52_week_price": 20700000.00000000,
"lowest_52_week_date": "2022-12-30",
"timestamp": 1682433997304
}
]BTC 의 시세를 json 형태로 불러올 수 있다.
원화 마켓 뿐만아니라 ETH/BTC, ETH/USDT 와 같이 다른 Pair 시세도 불러올 수 있다.
이를 이용해서 실시간 가격을 띄워보자.
아래와 같이 코드를 작성 후, 콘솔을 확인해보면.
const getCoinPrice = async () => {
try {
const response = await axios.get(
"https://api.upbit.com/v1/ticker?markets=KRW-BTC,%20KRW-ETH,%20KRW-XRP,%20KRW-ADA"
);
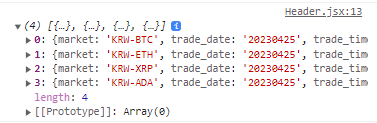
console.log(response.data);
} catch (error) {
console.error(error);
}
};
useEffect(() => {
getCoinPrice();
}, []);
데이터가 잘 불러와졌다.
여기서 가격만 뽑아내면 된다.
setCoinPrice([
{ symbol: "BTC", price: response.data[0].trade_price },
{ symbol: "ETH", price: response.data[1].trade_price },
{ symbol: "MATIC", price: response.data[2].trade_price },
]);심볼과 가격을 배열로 넣어주고
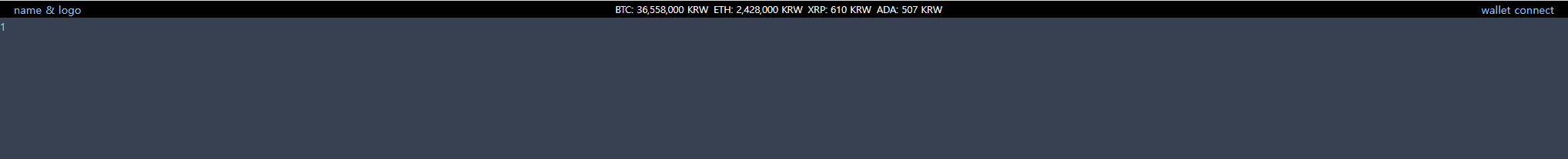
{coinPrice.map((v, i) => {
return (
<li key={i} className="ml-2">
{v.symbol}: {v.price.toLocaleString()} KRW
</li>
);
})}map 함수를 통해 데이터를 불러준 후, toLocaleString 함수로 3자릿수마다 ,(콤마) 를 넣어준다.

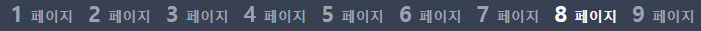
페이지 넘버링
아래 사진처럼 총 민팅량에 비례해 페이지를 만든다.

const onClickPage = (p) => () => {
setSelectedPage(p);
};
const pageComp = () => {
let pageArray = [];
for (let i = 0; i < page; i++) {
pageArray.push(
<button
key={i}
className={`ml-4 text-2xl font-bold hover:text-white ${
i + 1 === selectedPage ? "text-white" : "text-gray-400"
}`}
onClick={onClickPage(i + 1)}
>
{i + 1} <span className="text-base">페이지</span>
</button>
);
}
return pageArray;
};
return <div>{pageComp()}</div>;
빈 배열을 하나 만들어주고,
i 가 페이지 수보다 작다면 for 문 중지,
1회 실행시마다 i + 1,
1회 실행시마다 button 을 생성,
button 에는 i + 1 === selectedPage 로 누른 페이지 넘버 확인,
눌렀다면, text-white , 아니라면 gray 색상 유지,
onClickPage(i+1) 로 0번째 배열을 누르면 1페이지를 클릭한 것,
{i + 1} 페이지로 보여지는 페이지 넘버 확인
