NFT 미니 프로젝트
2달 가까이 배운 리액트로 NFT 관련 미니 프로젝트를 만들었다.
만들기 전 NFT 관련 주제를 정해야 했는데 생각보다 쉽지 않았다.
코딩하는 시간보다 무엇을 만들까에 대한 생각을 하는게 더 어려웠다.
그래서.. hashlips 를 이용해서 간단한 이미지 몇장을 만들어 내고,
이미지를 NFT 로 만들어서 이와 관련된 종합 커뮤니티 사이트를 만드는 것 이었다.
요즘 사람이라면 모르는 사람이 없는 MBTI.
간단한 MBTI 검사 후, INTP 유형이라면 INTP NFT 를 민팅해주고, 커뮤니티 이용이
가능하도록 만들고 싶었다.
하지만 생각보다 시간이 부족했고... 결국 시간에 맞게 노선을 살짝 우회했다.

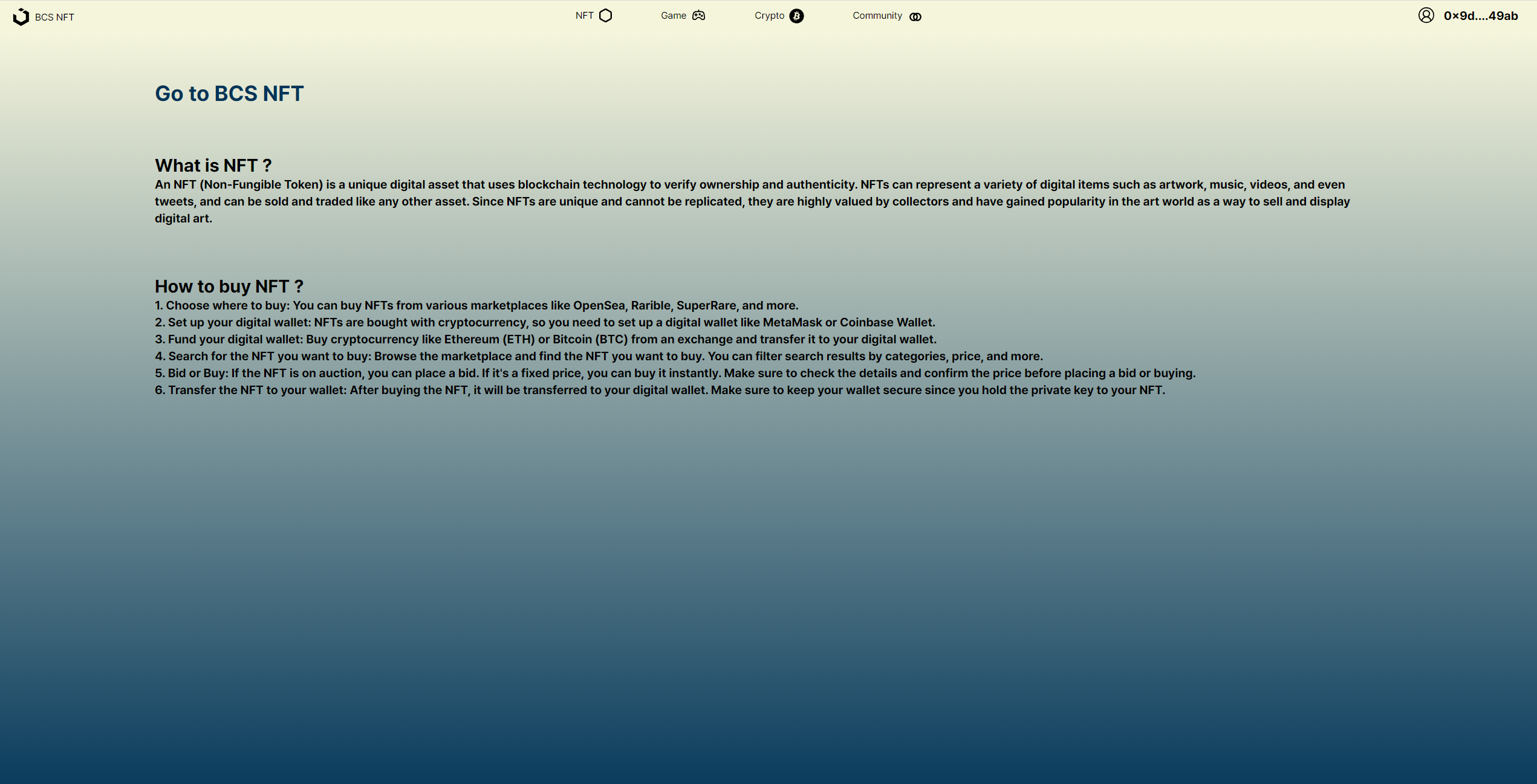
인트로 페이지이다. NFT 가 무엇인지, 어떻게 구매할 수 있는지에 대해 간단하게 설명하고 있다.
위의 GO to BCS NFT 를 누르면 NFT 페이지로 이동한다.

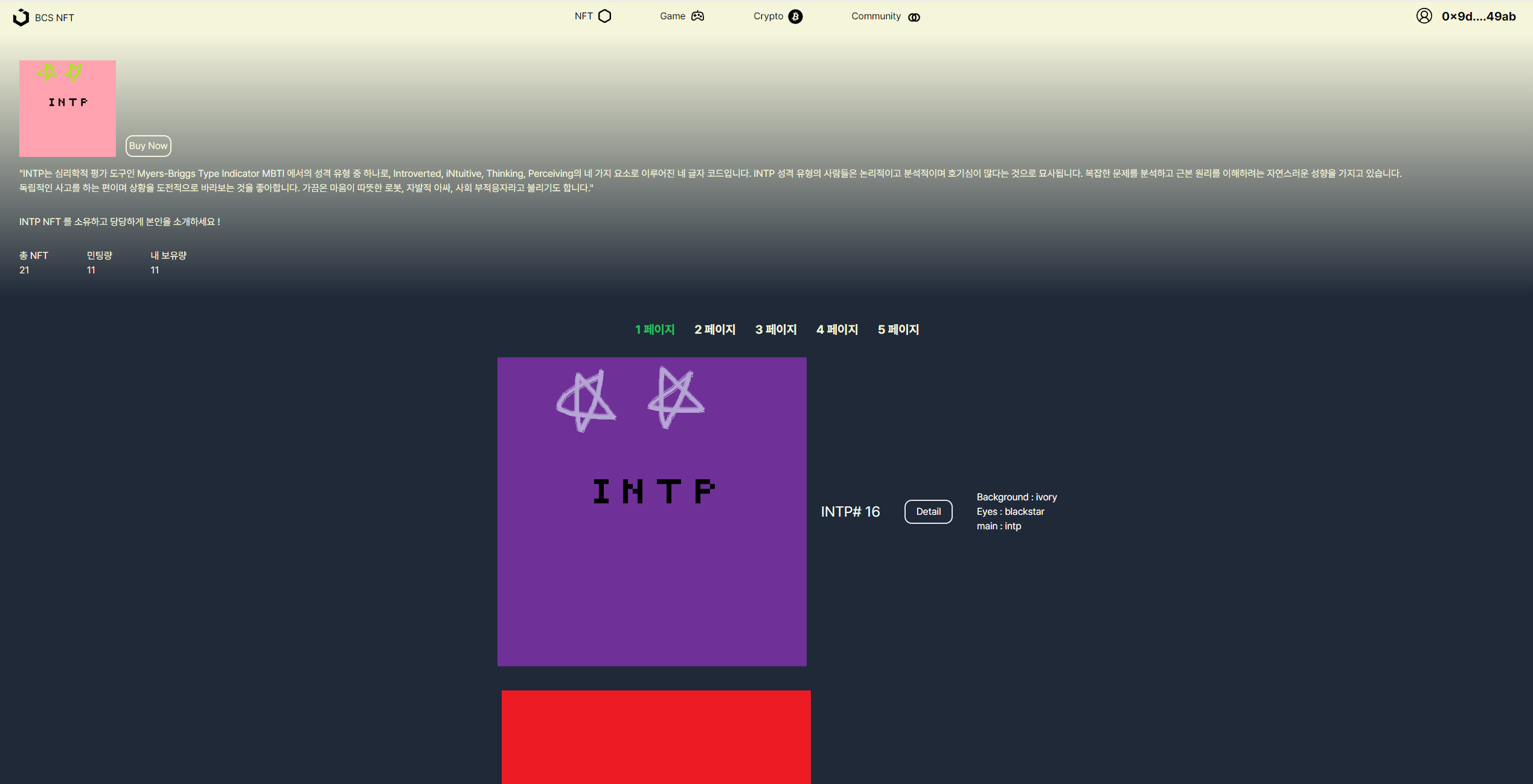
이동한 NFT 페이지이다. 5초마다 위의 NFT 예시 이미지가 바뀌며, 오른쪽에는 OPENSEA 로 이동
하는 버튼, 그리고 아래에 NFT 에 대한 설명을 적어주었고, 아래에는 민팅량 등을 보여주고 있다.
그리고 여기서 가장 어려웠던건 PAGE 구현이다.
21개의 NFT 를 모두 보여주는 코드를 구현하는건데, 이건 앞서 배웠던 코드를 보면서 하나하나 코딩했다.
배포한 Vercel 에서는 이미지가 불러와지지 않는다. Pinata 무료계정 이용으로 불러오질 못한다..

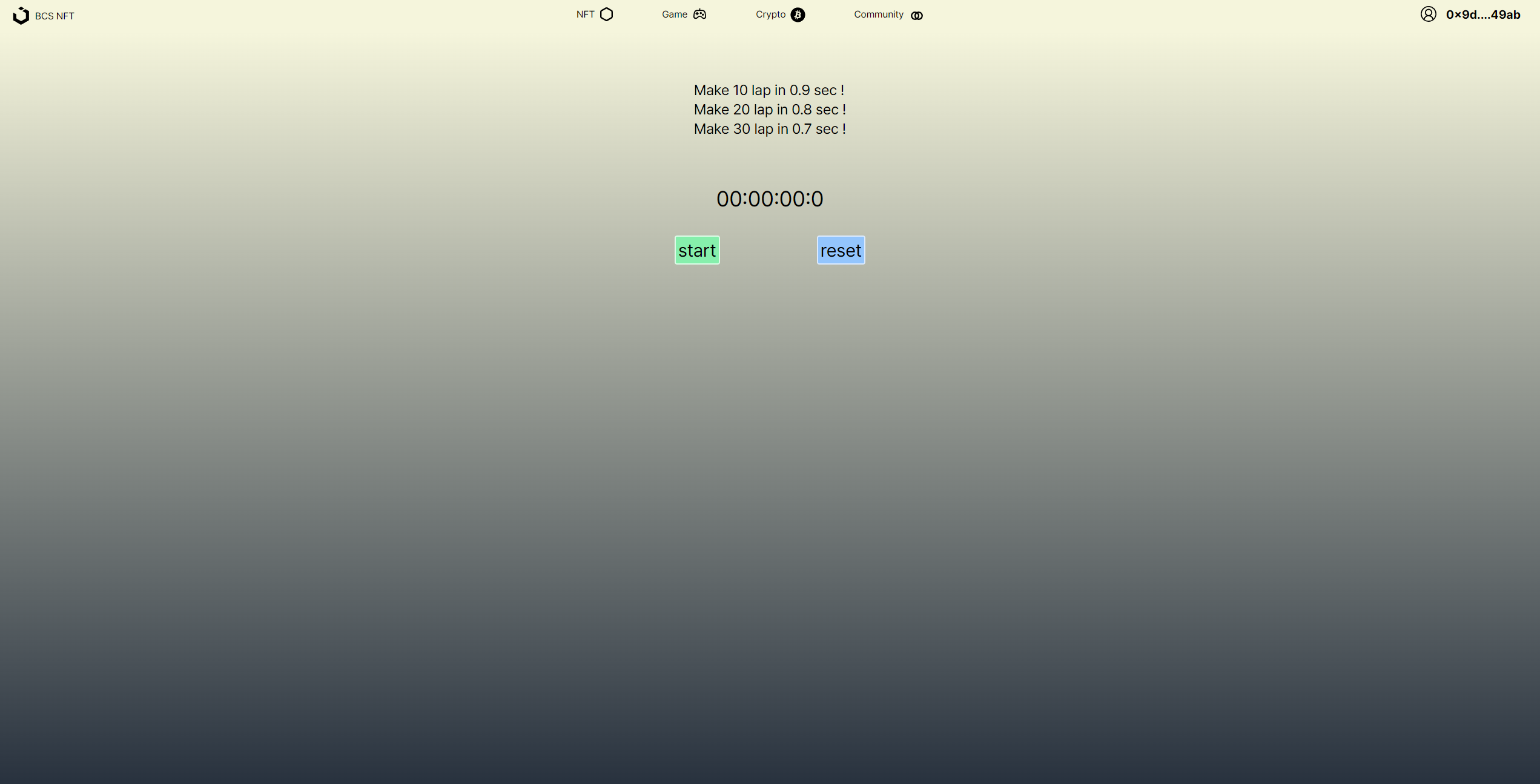
GAME 페이지이다. 원래 게임을 페이지가 아닌, MBTI TEST 페이지로 구현하려 했으나, 시간부족으로..
이전에 배웠던 useEffect 를 이용한 스톱워치 lap 기록을 구현했고 게임형식으로 목표를 상단에 적어두었다.
이 게임을 통과하면 NFT 민팅 해주는걸로 바꾸려 했으나.. 이것도 시간 부족으로 하지 못했다.

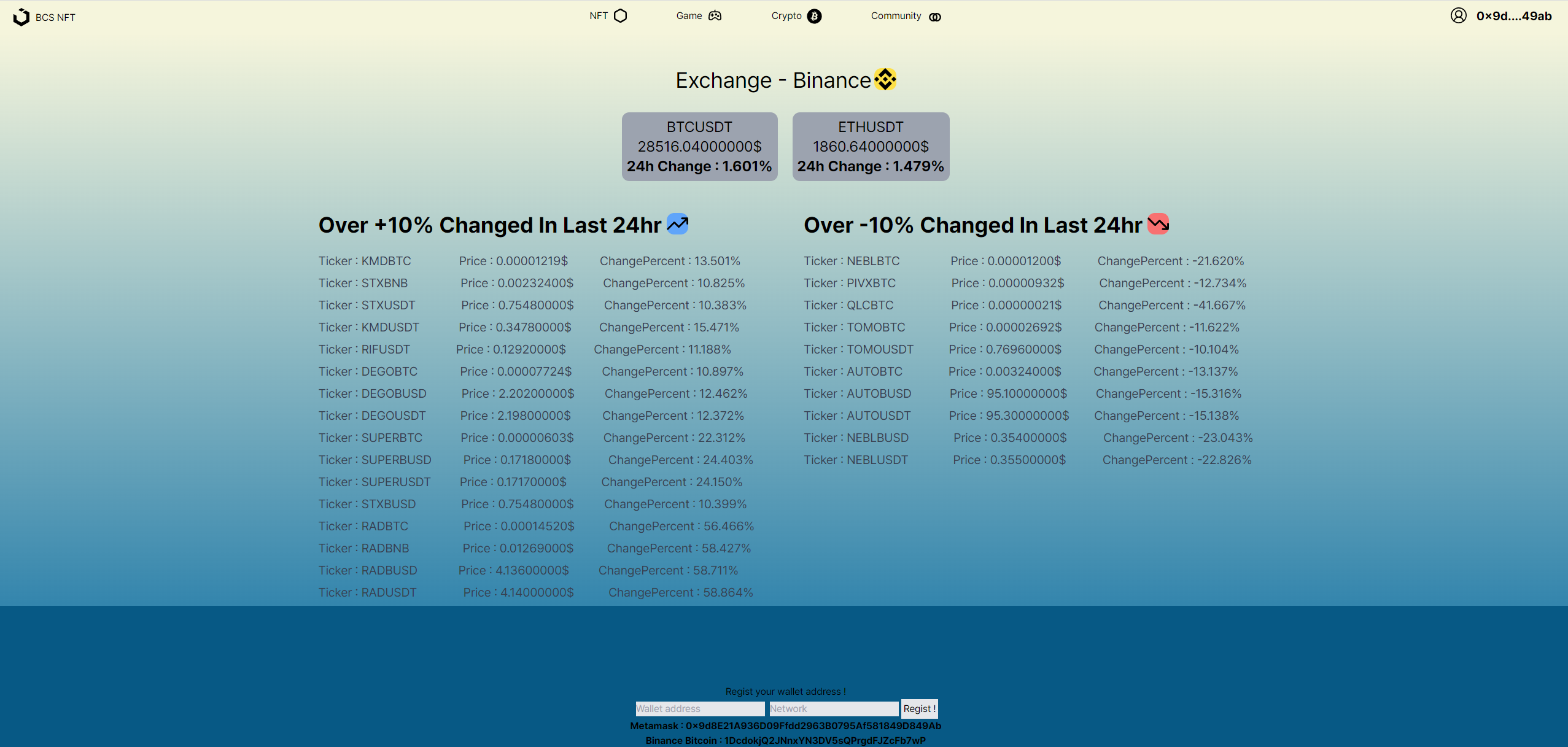
Crypto 페이지이다. NFT 구매는 보통 Opensea 에서 이루어지는데, 이때 사용하는 화폐가 보통은
이더리움이다. 그리고 블록체인이라는 공통점도 있다는 점에서 Crypto 페이지도 만들어 보았다.
전 세계 거래량 1위 거래소인 바이낸스의 api 를 가져와 약 2400개의 코인 정보를 받아 상승, 하락 필터를
적용해서 이미지 처럼 뿌려주었다.
아래에는 지갑 주소 저장 시스템을 만들었다.

커뮤니티에는 글을 등록하고 지울 수 있도록 백엔드와 db 까지 연결하려고 했다.
그동안 배운 prisma, express 로 구현할 수 있었으나....
시간부족으로 앞서 만들었던 chat GPT 백엔드를 가져와서 썼다.

마지막으로는, 관리자 계정 페이지이다.
NFT 전송, 민트, 번, 배치민트로 원하는 NFT 넘버나 전송할 지갑 주소만 입력하며 쉽게 NFT 프로젝트를
컨트롤 할 수 있도록 만들었다.
account 값 오류인지 배포한 vercel 에서는 잘 작동을 안한다..
느낀점
이번 주차는 내가 상상했던, 생각했던 것들은 실제로 코딩으로 구현하고 만들어 내는 작업을 했다.
사실 코딩보다는 무엇을 만들까에 대한 고민이 더 컸던것 같다.
막상 고민이 끝나고 코딩할땐 오히려 재미있었다. 시간이 부족할 것 같아서 새벽에도 몇시간
코딩했는데, 재미있어서 시간이 금방 지나갔다.
덕분에 작은 작품이지만 무언가를 만들어냈다는 성취감도 느낄 수 있었고,
더 완벽했으면 어땠을까 라는 욕심도 생겼다.
비록 완성도는 많이 떨어지지만 머릿속의 상상을 실제로 만들어내니 조금 성장한 느낌이 들면서도,
구글링하며 찾은 자료들의 양을 보니 아직도 한참 멀었구나 라는 생각도 동시에 든다.
