Remix | solidity
UML
UML Generator 는 솔리디티 파일을 UML 다이어그램으로 만들어주는 Remix 의 코어 플러그인중 하나이다.
UML 이란?
통합 모델링 언어는 객체 지향 프로그래밍 소프트웨어 집약 시스템을 개발할 때 산출물을 명세화, 시각화, 문서화할 때 사용한다. UML은 아래와 같은 사항을 포함하여 시스템의 구조적 청사진을 시각화하는 표준안을 제공한다.
시스템의 구조를 청사진처럼 만들어 보기 쉽게 시각화 하는 것인데, Remix 에서는 이 기능을 기본적으로 제공하고 있다.
저번에 ERC-721 을 이용해 만든 솔리디티 파일을 UML 로 만들어 보았다.
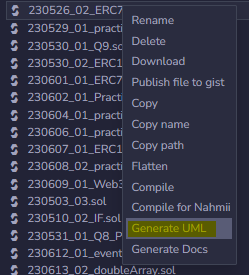
먼저 파일을 우클릭한 후, Generate UML 클릭.

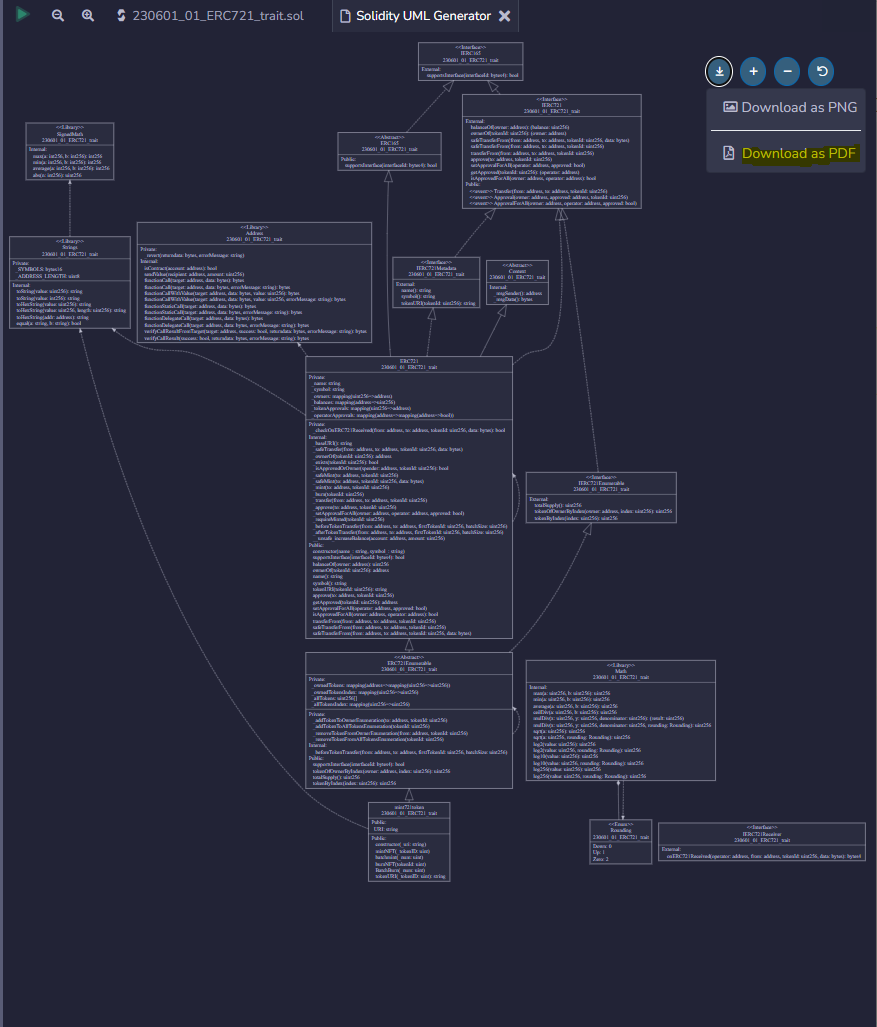
복잡한.. 구조의 UML 을 볼 수 있다. ERC721 은 여러 솔리디티 파일을 import 해서 사용하기에 복잡하게 보인다.

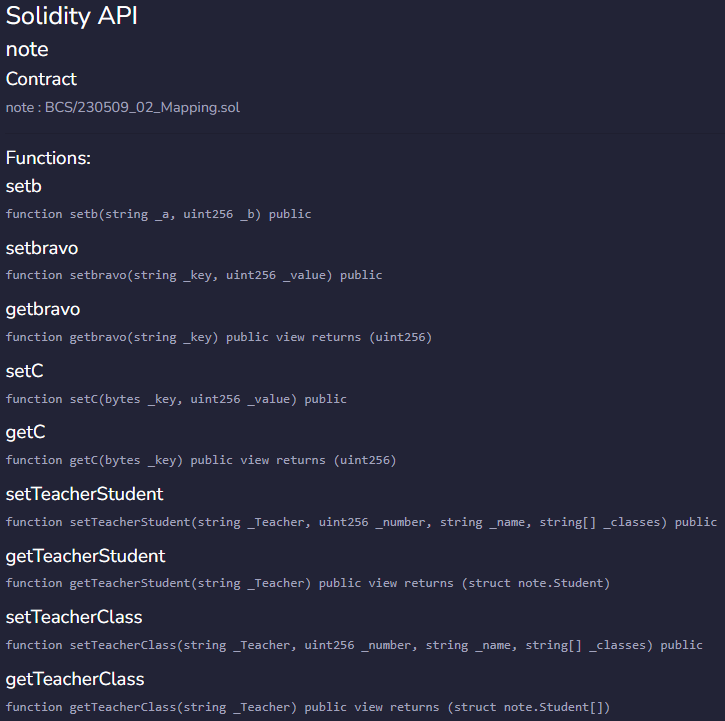
아래와 같이 솔리디티 파일의 API 문서도 자동으로 만들어낼 수 있다.

web3.js | ether.js
web3.js with react
web3.js , react 를 이용하여 프론트엔드에 이더리움 네트워크의 정보를 display 할 수 있다.
다음과 같이 코드를 작성한다.
import React from "react";
import { useEffect, useState } from "react";
import Web3 from "web3";
function App() {
const [balance, setBalance] = useState();
const [blockNumber, setblockNumber] = useState();
const web3 = new Web3(
"wss://goerli.infura.io/ws/v3/API KEY"
);
const privateKey =
"PVT KEY";
const account = web3.eth.accounts.privateKeyToAccount(privateKey).address;
useEffect(() => {
async function getBlock() {
const blockNumber = await web3.eth.getBlockNumber();
setCurrentBlock(blockNumber);
}
getBlock();
async function subscribeBlock() {
const subscription = await web3.eth.subscribe("newHeads");
subscription.on("data", async (blockhead) => {
console.log("Number of New Block : ", blockhead.number);
setblockNumber(Number(blockhead.number));
});
}
subscribeBlock();
async function getBalance() {
var balances = await web3.eth.getBalance(account);
setBalance(Number(balances));
}
getBalance();
});
return (
<div>
<li>current block number is : {blockNumber} </li>
<li>current wallet : {account}</li>
<li>current Balance : {balance}</li>
</div>
);
}
export default App;이 코드는 web3.js 를 import 하여 사용한다.
network provider 로 infura 에서 발급받은 웹 소켓 api 를 사용.
account 는 prvatekey 를 이용해 지정해주었다.
getBlock, subscribeBlock, getBalance 함수를 useEffect 를 이용하여 렌더링 하는데 useEffect 의 의존성 배열을 지정하지 않아, 값이 바뀔때마다 그 값을 다시 렌더링한다.
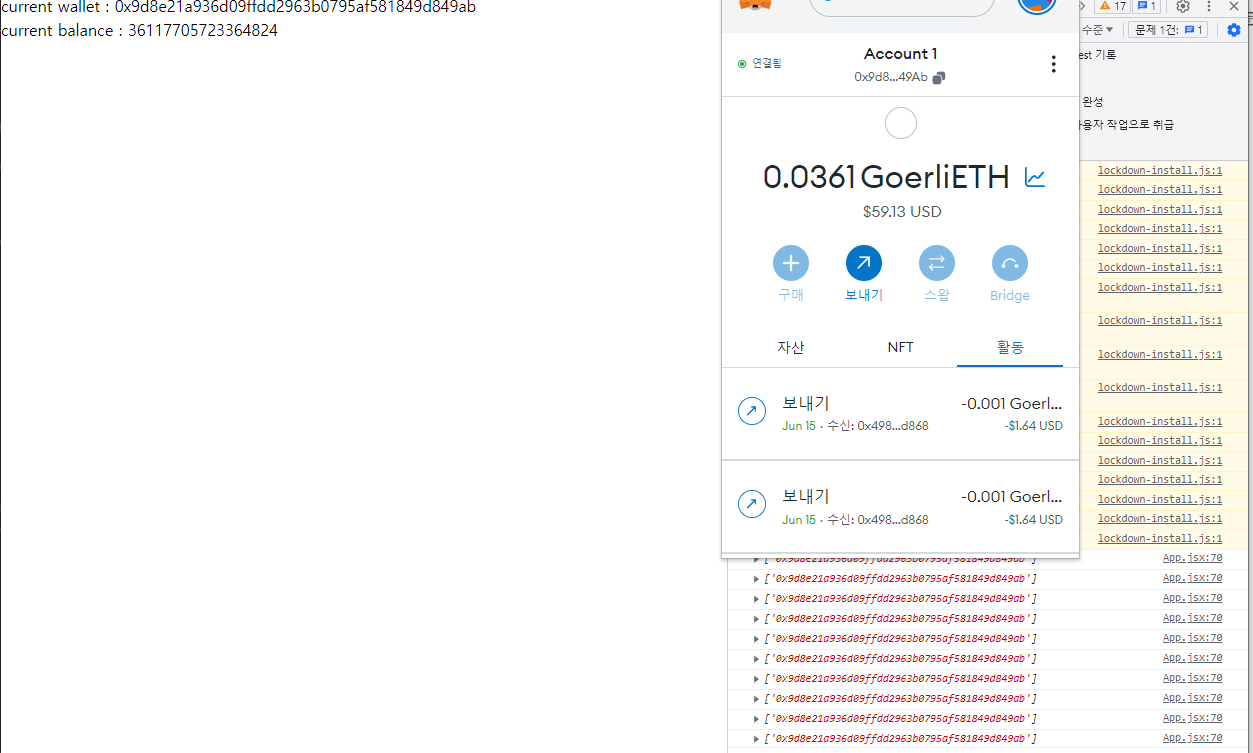
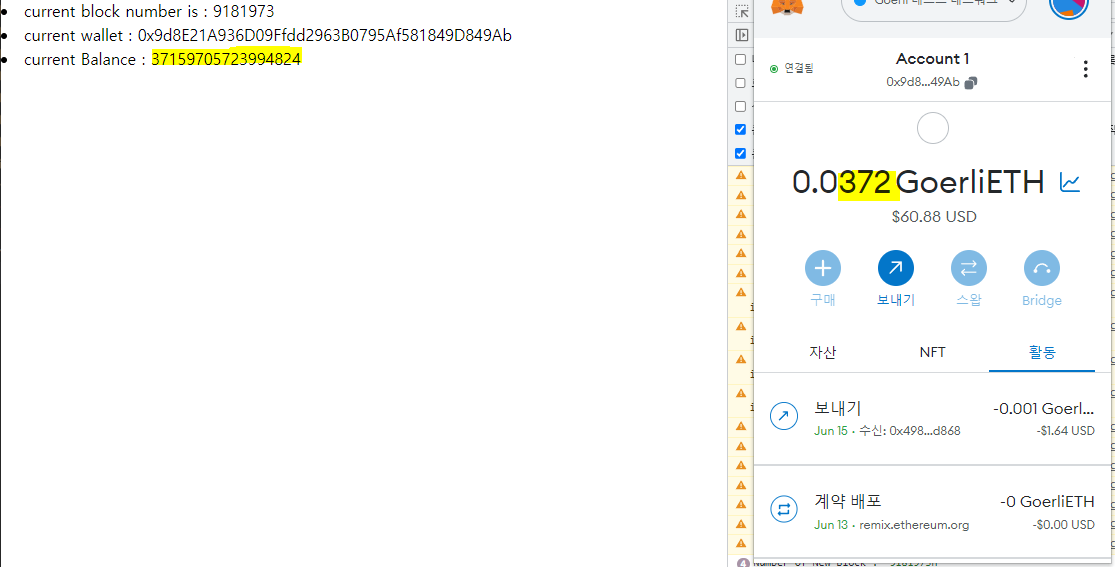
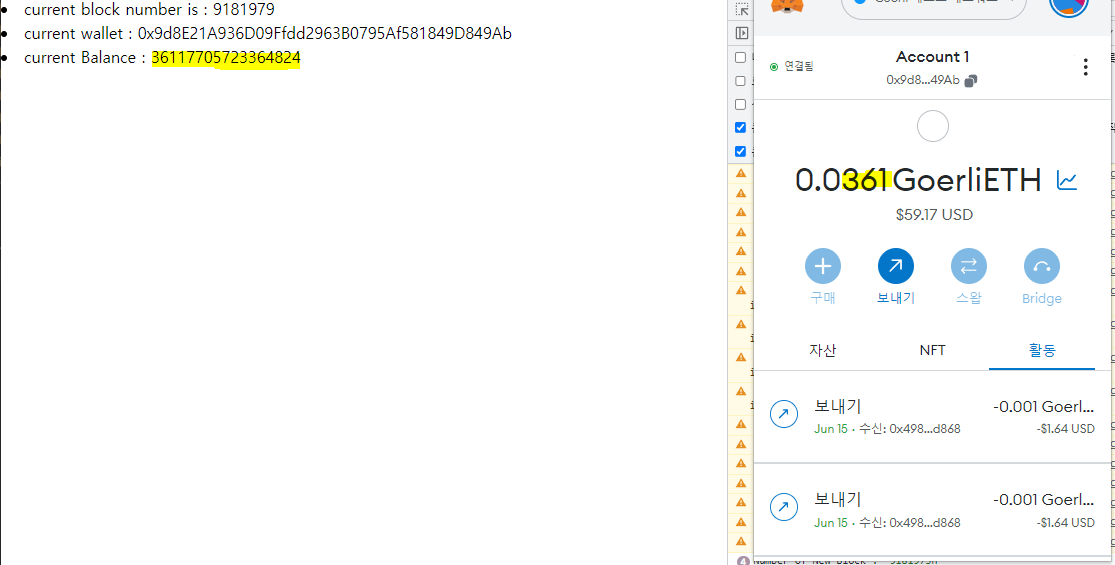
이 상태에서, 메타마스크에 연결해 다른 지갑으로 이더를 전송해보았다.

블록이 생성되고, 지갑의 잔고인 {balance} 부분이 바뀌어 프론트 상에서 잔고가 업데이트 된다.

ethers.js with react
이번에는 ether.js , React 를 이용하여 프론트엔드에 연결했다.
아래와 같이 코드를 작성한다.
import React, { useState } from "react";
import { ethers } from "ethers";
function App() {
const [account, setAccount] = useState();
const [balance, setBalance] = useState();
const connect = async () => {
if (window.ethereum) {
try {
const res = await window.ethereum.request({
method: "eth_requestAccounts",
});
console.log(res);
setAccount(res[0]);
const _balance = await window.ethereum.request({
method: "eth_getBalance",
params: [res[0].toString(), "latest"],
});
setBalance(Number(_balance)); // wei 단위로 표시
// setBalance(ethers.formatEther(_balance))// -> 이더 단위로 표시
} catch (err) {
console.error(err);
} //네
} else {
console.log("Install Metamask");
}
};
connect();
return (
<form>
<div>
<h1>current wallet : {account}</h1>
<h1>current balance : {balance}</h1>
</div>
</form>
);
}
export default App;먼저, ethers 를 import 하여 사용한다.
web3.js 는 infura 에서 발급받은 api 키를 이용하지만, ether.js 는 이러한 과정 자체가 필요없다.
또한, 개인키를 선언해 사용할 필요가 없기에 더욱 간단하고 보안성 있게 사용할 수 있겠다.
다음은 바로 코드를 작성해주면 된다. window.ethereum 를 if 문으로 확인한다.
window.ethereum 은 메타마스크를 호출하는데, 메타마스크가 있다면 true 가 되어 다음 코드를 실행한다.
다음 줄에는 request, method : "eth_requestAccounts" 가 들어간다.
메타마스크의 내 지갑 주소 값을 받아와 res 변수로 선언해준다.
다음 줄에는 method : "eth_getBalance" 로 되어있다. res 변수를 써서 내 지갑의 잔고를 가져온다.
그리고 받아온 wei 단위의 잔고를 ethers.formatEther 단위로 변환해준다.
변환해준 값을 {balance} 에 담아준다.
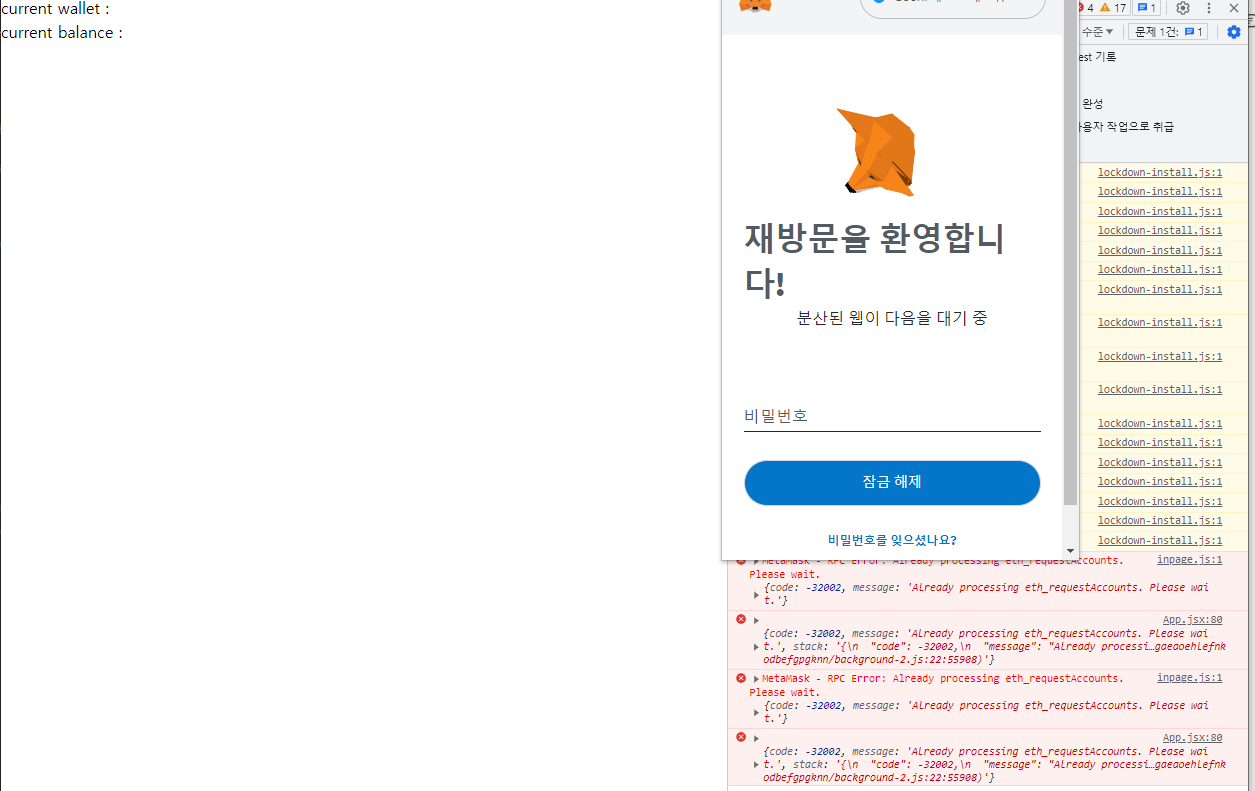
프론트에서 확인해보았다.

지갑 로그인을 하면 아래와 같이 주소와 잔고를 확인할 수 있다.