Web3.js
web3.js 의 이더리움 접근 방법
web3.js 를 사용할 때는 CA, ABI 를 정의해주어야 한다.
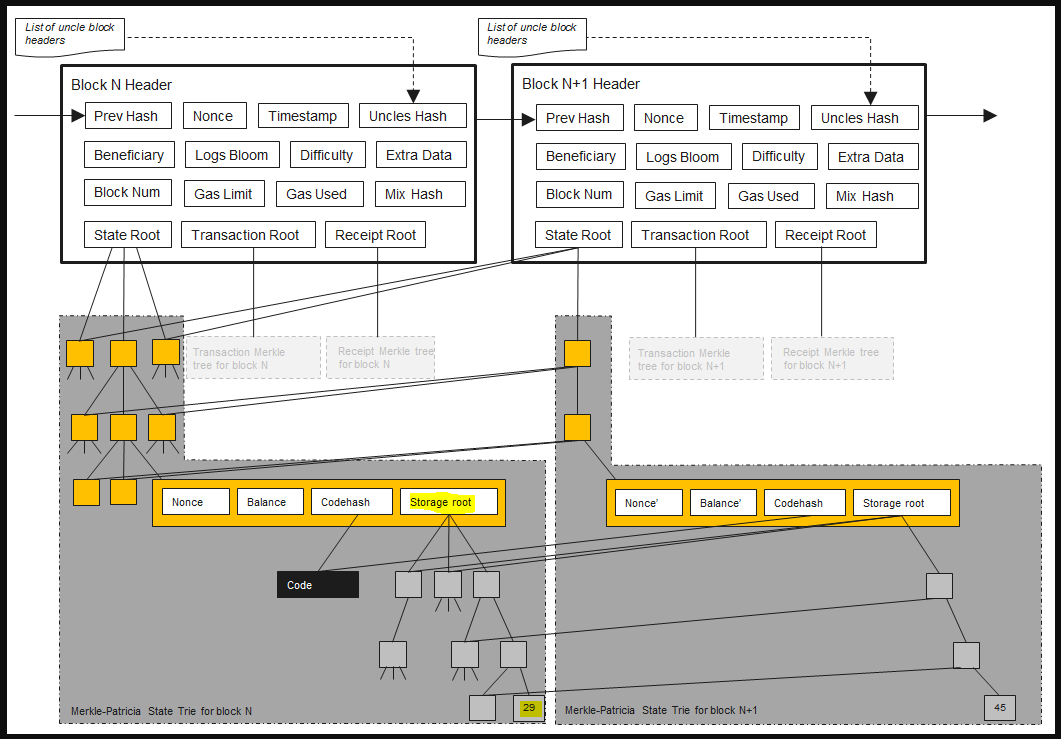
web3.js 는 CA 를 이용해서 이더리움의 State Trie => Storage Trie 에 접근한다.
그리고, 함수를 사용할 땐 ABI 를 이용하여 Storage root 에 저장된 함수를 실행시킨다.

web3.js subscribe
web3.eth.subscribe Migration Guide
위 링크는, Subscribing to events 라는 제목으로 소개되고 있다.
새로운 이벤트가 일어나는 것을 구독하는 것이다. 아래에서는 이더리움 블록이 생성되는 것을 구독했다.
먼저 useState, web3 를 선언해주고 시작한다.
web3 는 웹 소켓 API 키를 지정해서 선언했다.
function App() {
const [blockNumber, setBlockNumber] = useState();
const web3 = new Web3("websocket key");
async function subscribeBlock() {
const subscription = await web3.eth.subscribe("newHeads");
subscription.on("data", async (blockHead) => {
setBlockNumber(Number(blockHead.number));
});
}
subscribeBlock();
return (
<div>
<li>current Block Number : {blockNumber} </li>
</div>
);
}그리고 코드를 가져와 li 태그 안에 넣어주면 새로운 블록 생성마다 넘버가 변화한다.
콘솔창에서 확인하기 위해 아래의 코드를 넣어주었다.
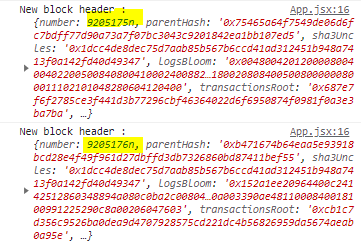
console.log(blockHead);아래와 같이 지속적으로 블록 넘버를 받아올 수 있다.

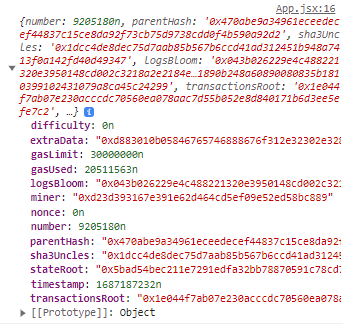
subscribe 를 통해 받아오는 건 블록 넘버 뿐만이 아니라, 블록헤더의 모든 정보이다.
콘솔창을 보면 난이도, 가스리밋, 가스사용량, 채굴자, 논스 등등.. 헤더를 구성하는 요소를 모두 불러오고 있다.

blockHead.number , blockhead.miner 등으로 응용하여 사용할 수 있겠다.
metamask getChainId
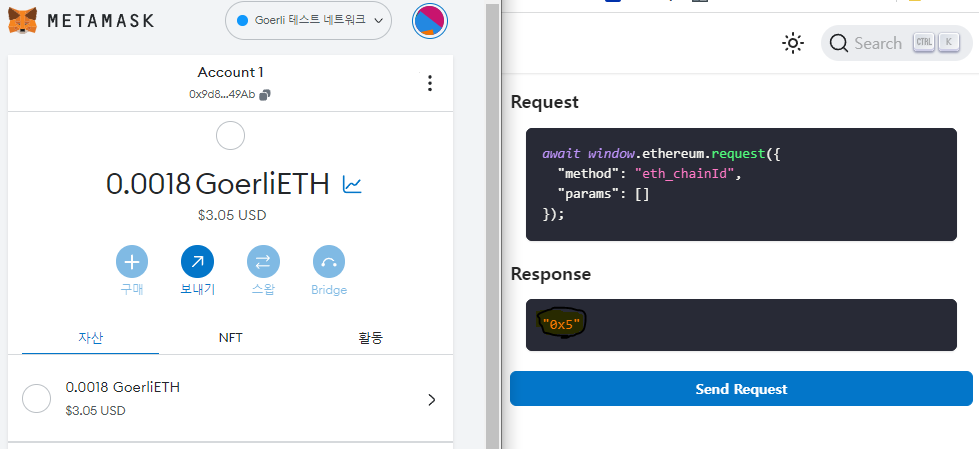
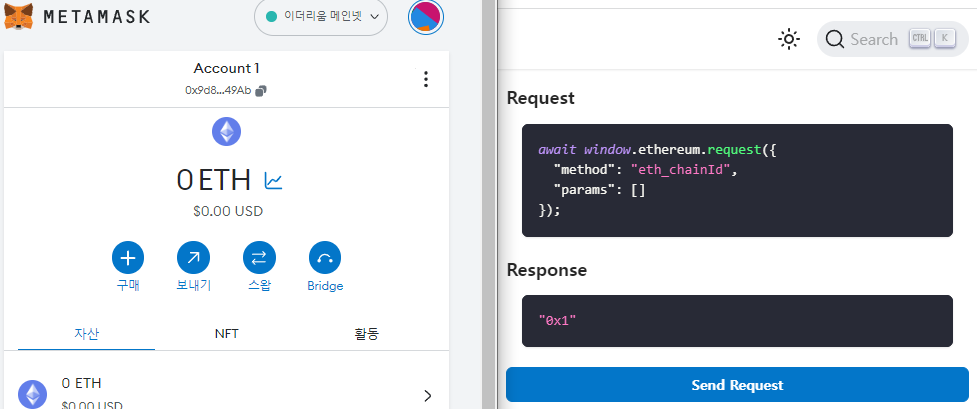
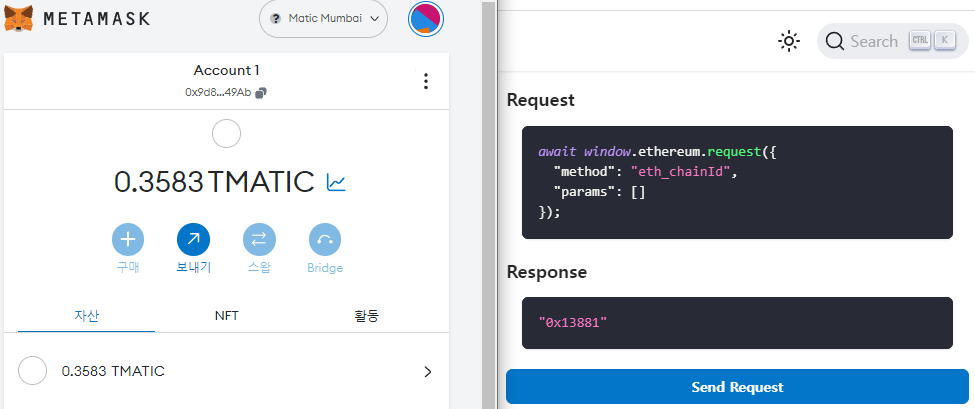
getChainId 를 통해서 현재 연결된 메타마스크의 chainId 를 불러올 수 있다.
위의 링크에 들어가서 send Request 를 눌러보았다.
예를 들어, goerli testnet 이라면 0x5.

이더리움 mainnet 이라면, 0x1.

matic mumbai testnet 이라면, 0x13881.

getChainId 코드를 작성하고, 원래 있던 blockNumber 코드는 blockHead.gasUsed 코드로 고쳐보았다.
function App() {
const [gasUsed, setgasUsed] = useState();
const [chainId, setChanId] = useState();
const web3 = new Web3("웹 소켓 API");
async function getChainId() {
if (window.ethereum) {
const ID = await window.ethereum.request({
method: "eth_chainId",
});
setChanId(ID);
}
}
getChainId();
async function subscribeBlock() {
const subscription = await web3.eth.subscribe("newHeads");
subscription.on("data", async (blockHead) => {
console.log("New block header : ", blockHead);
setgasUsed(Number(blockHead.gasUsed));
});
}
subscribeBlock();
return (
<div>
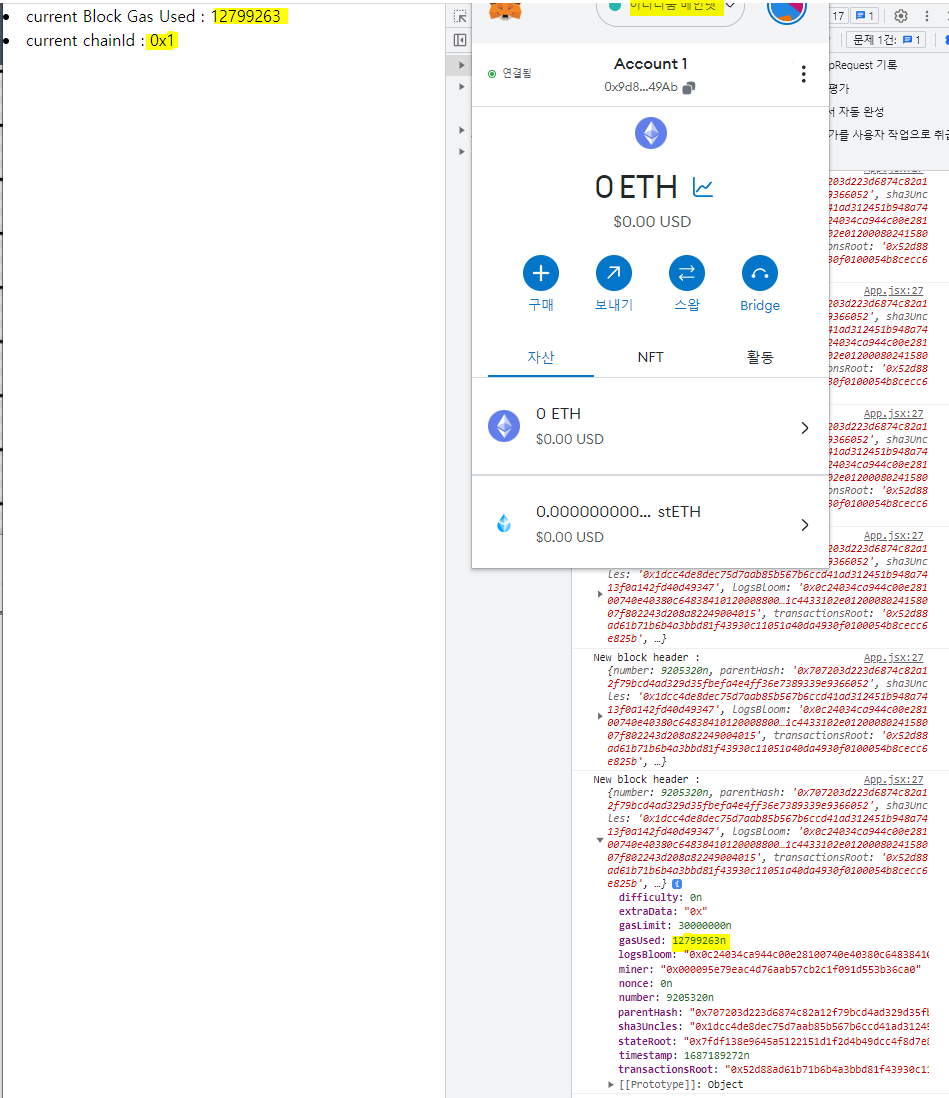
<li>current Block Gas Used : {gasUsed} </li>
<li>current chainId : {chainId} </li>
</div>
);
}최근 블록의 gas Used, 현재 연결된 메타마스크 네트워크의 chainId 를 확인할 수 있다.