typeScript
타입스크립트란?
위의 공식 사이트에서 가져와 번역했다.
TypeScript는 프로그래밍 언어입니다. TypeScript는 JavaScript의 모든 기능을 포함하고 있으며, 그 위에 추가적인 기능을 제공합니다.
TypeScript의 목표는 JavaScript를 확장하는 것이기 때문에, 우리가 본 기존 JavaScript 코드는
TypeScript에서도 작동합니다. TypeScript가 JavaScript에 추가하는 확장 기능은 코드에서 사용되는
데이터의 종류에 대해 더 명시적으로 표현할 수 있도록 도와주는 것을 목표로 하고 있습니다.
이는 Java와 비슷한 방식으로 동작합니다.
사용
타입스크립트의 파일 확장자명은 .ts 이다
타입스크립트 파일을 만들고, 아래와 같이 변수를 설정한다.
let myName: string = "hs";
console.log(myName);변수명 : 타입 = 값 형식으로 작성이 가능하다.
그리고 이 코드를 사용하기위해 자바스크립트로 컴파일링 한다.
npx tsc 파일명.ts
컴파일링이 끝나면, 파일명.js 형식의 파일이 생성된다.
코드도 약간 변화하는데, 아래와 같이 바뀐다.
var myName = "hs";
console.log(myName);다른 타입으로 알아보면, 다음과 같은 코드가 있다.
스트링, 넘버, 불린 타입의 변수를 만들고 컴파일링한다.
let myName: string = "hs";
let age: number = 25;
let isRich: boolean = false;
console.log(myName);
console.log(age);
console.log(isRich);컴파일링하면, 비어있던 4번째 줄이 사라지고 아래와 같이 컴파일링 된다.
var myName = "hs";
var age = 25;
var isRich = false;
console.log(myName);
console.log(age);
console.log(isRich);아래와 같이 null, undifined 타입도 사용이 가능하다.
let nullable: null = null;
let undefinedable: undefined = undefined;any 라는 타입도 사용이 가능하다. 이 타입은 어떠한 타입도 변수로 사용이 가능하다.
let myName: any = "hs";or 형태로 스트링이나 넘버 타입 둘다 변수로 사용이 가능하다.
let nameOrAge: string | number = "hs";스트링 배열 타입을 지정하면, 넘버형 값은 변수로 사용이 불가하다.
let leaders: stirng[] = ["a", "b", "c"];
leaders[3] = 12; >> 불가능or 형태로 두개의 타입을 지정해준다면, 넘버형도 변수로 사용 가능하다.
let leaders2: (stirng | number)[] = ["a", "b", "c"];
leaders2[3] = 12; >> 가능json 형태로도 타입을 지정할 수 있다. 특정 값을 가져오는 것도 가능하다.
let myInfo: { name: string; age: number; isRich: boolean }[] = [
{ name: "a", age: 99, isRich: true },
{ name: "b", age: 10, isRich: false },
{ name: "c", age: 20, isRich: false },
];
console.log(myInfo[0].name);
console.log(myInfo[1].age);
console.log(myInfo[2].isRich);함수에도 타입을 지정할 수 있다. 넘버형 두개를 받고, 반환하는 값도 넘버형이다.
function Add(a: number, b: number): number {
return a + b;
}함수에 반환 값이 없다면, void 라고 적어주어야 한다.
function Add(a: number, b: number): void {
return a + b;
}React with typeScript
리액트에서도 타입스크립트를 사용할 수 있다.
아래 명령어를 입력하면..
npx create-react-app my-app --template typescript
타입스크립트 템플릿의 리액트가 설치된다.
아래는 설치된 모습.
파일의 확장자명이 기존의 jsx 에서 tsx 로 바뀌었다.

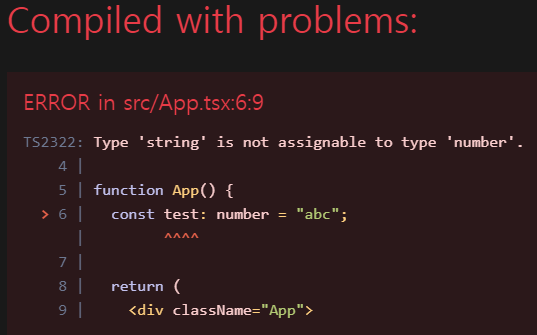
App.tsx 파일의 App() 부분을 아래와 같이 수정하고 실행했다.
function App() {
const test: number = "abc";
return (
<div className="App">
<div>{test}</div>
</div>
);
}test 로 선언된 값은 넘버 타입인데, 스트링형 "abc" 이 들어왔다는 에러이다.

이렇게 타입에 관한 에러를 직관적으로 보여주어 개발할 때 더욱 편리할 수 있겠다..
