Techit 블록체인 스쿨 3기 Today I Learned D+5
css Grid
grid 사용 -> 페이지의 전체적인 레이아웃 구조를 잡을 수 있다.
header
nav/ content
footer
grid-template-columns: 입력;
columns 열 정렬
grid-template-rows: 입력;
rous 행 정렬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="techit.css">
</head>
<body>
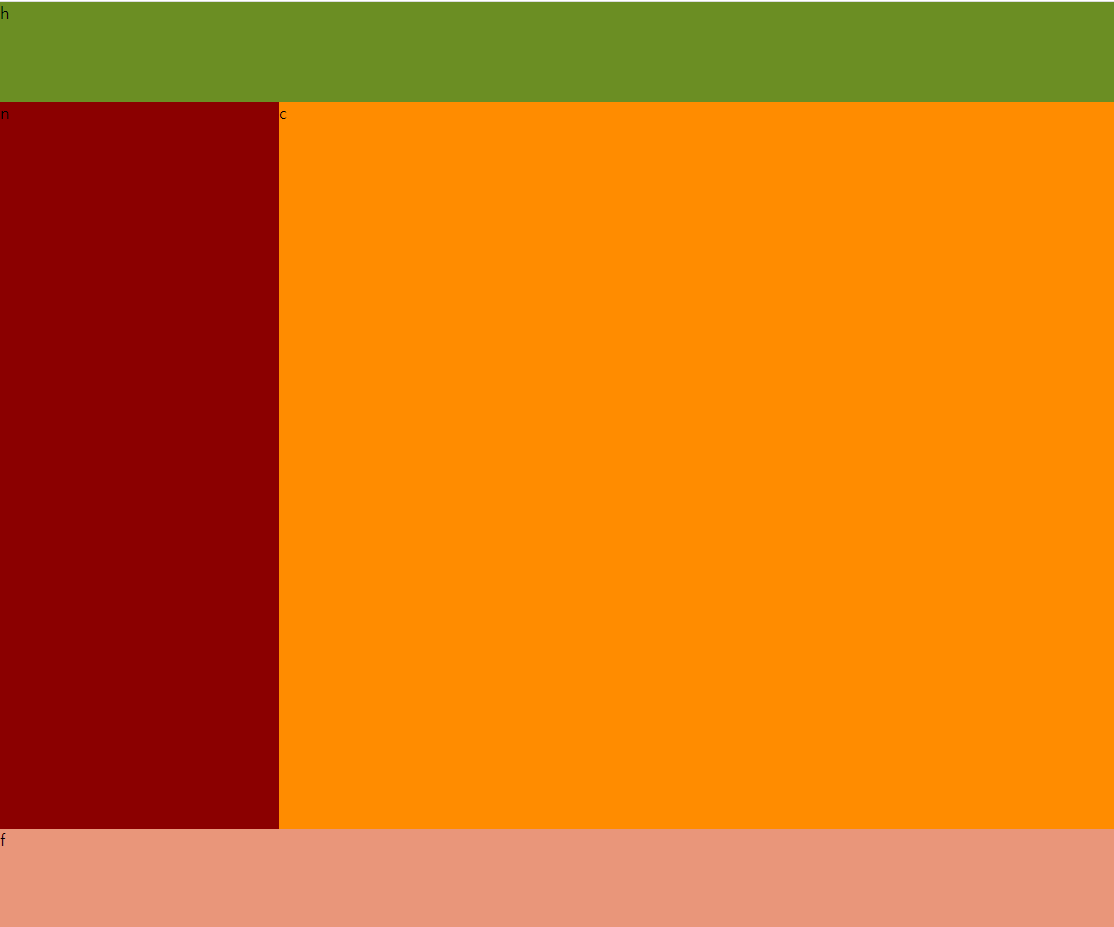
<div class="container">
<div class="header">h</div>
<div class="nav">n</div>
<div class="content">c</div>
<div class="footer">f</div>
</div>
</body>
</html>
<style>
body{
margin: 0;
}
.container{
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: 100px auto 100px;
height: 100vh;
}
.header{
background-color: olivedrab;
grid-column: 1 / 5;
grid-row: 1 / 2;
}
.nav{
background-color: darkred;
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.content{
background-color: darkorange;
grid-column: 2 / 5;
grid-row: 2 / 3;
}
.footer{
background-color: darksalmon;
grid-column: 1 / 5;
grid-row: 3 / 4;
}
</style>
.container{
display: grid;
grid-template-columns: repeat(4, 1fr);
:columns 4등분 1fr(fraction:부분)
grid-template-rows: 100px auto 100px;
:rows 3등분 100px | auto | 100px
height: 100vh;
}

깔끔하게 잘 정리하셨네요! 잘 보고 갑니다🔥