Techit 블록체인 스쿨 3기 Today I Learned D+6
scss설치 및 사용법
npm install -g sass
sass --watch input.scss style.css

<body>
<div>
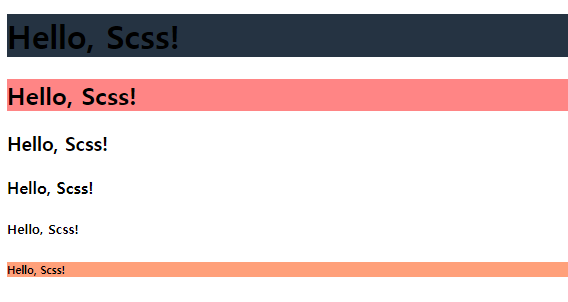
<h1>Hello, Scss!</h1>
<h2>Hello, Scss!</h2>
<h3>Hello, Scss!</h3>
<h4>Hello, Scss!</h4>
<h5>Hello, Scss!</h5>
<a>
<h6>Hello, Scss!</h6>
</a>
</div>
</body>
<style>
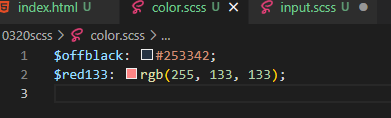
$offblack: #253342;
$red133: rgb(255, 133, 133);
div{
h1{
background-color:$offblack;
}
a{
h6{
background-color: lightsalmon;
}
}
}
h2{
background-color: $red133;
}
</style>
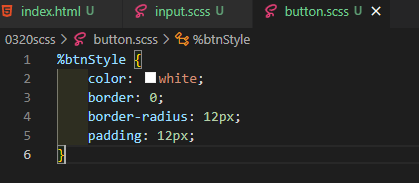
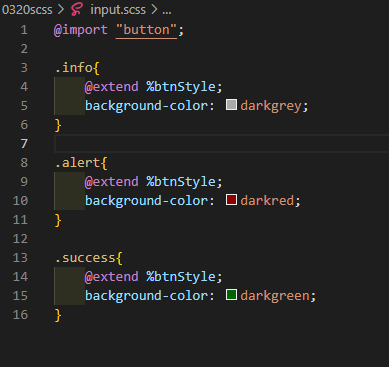
scss모듈 관리


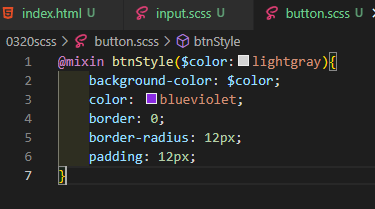
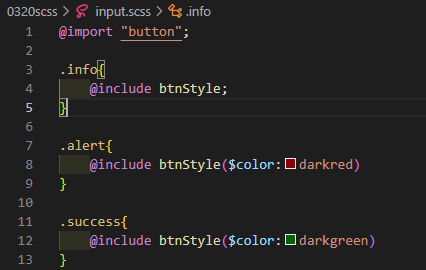
@mixin @include



@extend