1. 질문
사이트에 이미지를 넣는 방법은 두 가지가 있다.
<img>태그를 사용하는 것과<div>태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요.
해당 질문에 답하기 위해서는 Semantic Web과 Semantic Tag에 대한 이해가 필요하다.
왜냐하면 두 태그의 차이점은 의미가 있느냐 없느냐의 차이이기 때문이다.
1) Semantic Web
Semantic Web은 '의미론적인 웹'이라는 뜻으로 과거에는 시각정보에만 가득차있던 웹을 컴퓨터가 의미정보를 해석할 수 있는 웹으로 만들었다.
기존 시각정보 위주의 web에서 점차 축적된 정보가 방대지면서 많은 문제에 봉착하게 되었다. 근본원인은 컴퓨터가 정보자원의 의미를 이해하지 못하는 것이었다.
이러한 문제를 해결하기 위해 인간과 컴퓨터 모두 이해할 수 있는 웹을 만드는 것이 sementic web의 목표이다. 따라서 단순한 <div>나 <span>으로만 이루어진 코드가 아닌 적절한 <meta>태그를 이용해 접근성을 높이고 있다.
2) Semantic Tag
semantic tag는 semantic web에서 말하는 <meta>태그들이다.
SEO(검색엔진 최적화)같은 마케팅 도구를 사용하여 정보를 수집하는 데 그때 의미를 정보로서 컴퓨터가 인지하는 것이 시맨틱 태그이다.
ex) HTML요소
non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다,

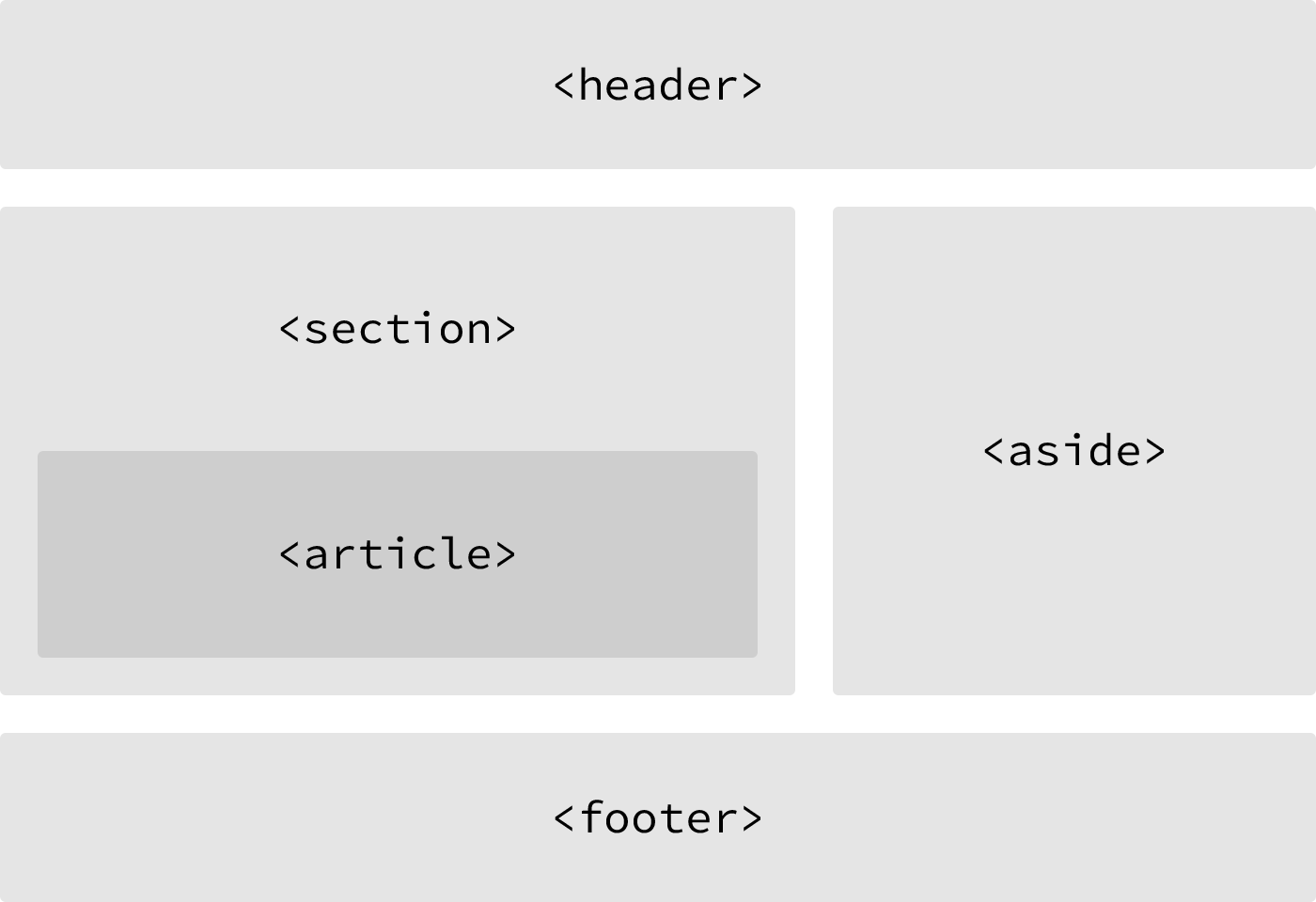
header: 헤더를 의미한다
nav: 내비게이션을 의미한다
aside: 사이드에 위치하는 공간을 의미한다
section: 본문의 여러내용을 포함하는 공간을 의미한다.
article: 본문의 주내용이 들어가는 공간을 의미한다.
footer: 푸터를 의미한다.
2. 답
1) <img>태그 vs background-image 속성
이 둘의 차이는 의미의 유무이다. <img> 태그는 정보로서 해석이 가능하며 <div>태그에 background-image 속성을 넣는 것은 정보로서 해석이 불가능하다.
2) 각각 다른 사용처
위에서 말한 '정보(의미)'를 기준으로 사용처를 나눌 수 있다.
<img>태그는 검색엔진에 노출될 수 있만한 정보로서 사용해야 한다.
<div>태그에 background-image 속성은 단순한 사이트 데코레이션일 때 사용하면 좋겠다.
