웹은 기본적으로 box들로 구성되어있다. 따라서 box들을 잘 배치하는 것이 중요한데, 이 때 필요한 개념이 display와 position이다.
그 중 CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정한다.
크게 4가지 방법이 있는데, 이 각각에 대해 살펴보도록 하겠다.
1. static
2. relative
3. absolute
4. fixed
5. sticky
1.static(defalut value)
일반적인 문서 흐름에 따라 배치한 것이다. 마치 글자와 같이 아무런 영향을 끼치지 않는다.
2.relative
원래 있어야하는 자리에서 top, right, bottom, left의 값에 따라 위치가 변한다.

사진 출저) 위코드
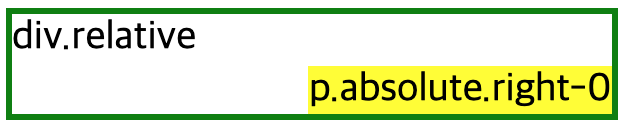
3.absolute
자기자신과 가장 가까운 박스(부모태그)를 기준으로 상대적으로 위치되며, top, right, bottom, left 값이 그 위치를 지정한다.

사진 출저) 위코드
4.fixed
상자 안에서 완전히 벗어나서 웹페이지 내에서 고정된 상태로 위치한다. 대표적인 예시로 상단에 메뉴바들이 그러하다.
5.sticky
컴퓨터에 있는 스티커메모와 같이 웹상에 스티커처럼 붙어서 해당 요소가 스크롤을 내리든 올리든 따라온다.
