Variable: 변수(read/write)
let(added i ES6) : 변수를 선언할 수 있는 유일한 키워드
Var의 경우, 값을 선언하기도 전에 사용 가능함( =var hoisting), 그렇기 때문에 사용 안함
Block scope
block 내부에 작성하였을 때, 외부에서는 그 값을 불러도 보이지 않음
let globalName = ‘global name’;
{
let name = ‘nahyun’;
console.log(name);
console.log(globalName);
}
console.log(name); // 이 때는 값이 뜨지 않음.
console.log(globalName); // global한 변수이기 때문에 실행됨constants(read only): (js에서 값이 변경되지 않을 것이면 const가 더 나음)
Constant란? 한번 할당하면 값이 절대 바뀌지 않는 아이//immutable data type
Favor immutable data type always for a few reasons:
- Security(보완)
- Thread safety
- Reduce human mistakes
const dayInWeek =7; Immutable data types: primitive types, frozen objects ( i.e. object. Freeze())
Mutable data types: all objects by default are mutable in JS
variable types
- Primitive, single item: number, string, Boolean, null, undefiened, symbol…
- Object, box container: function, first-class function(function도 변수에 할당 가능, parameter로도 전달, return 타입으로도 function 리턴)
- Warning: 연산할 때, valid 값인지 확인 필요
1)const infinity = 1/0 ;
console.log(infinity); //값: infinity (숫자를 0으로 나누면, 값이 무한대가 나옴)
2)const negativeinfinity = -1/0 ;
console.log(negativeInfinity); //값: negativeinfinity (숫자를 0으로 나누면, 값이 음의 무한대가 나옴)
3)const nAn = ‘not a number’/2;
console.log(nAn);// 값: NaN(not a number)variable_primitive type: number
Const bigInt=****n;variable_primitive type: string
const char =’c’;
const Brendan =’brendan’
const greeting = ‘hello’ + Brendan;
console.log(`value: $(greeting), type: ${typeof greeting}`))// 값: value: hello Brendan, type: string // template literals(string) **`(backtick을 이용하기 )`** variable_primitive type: boolean
참과 거짓
- False: 0. Null, undefined, NaN, ‘’(비어져있는 스트링)
- True: any other value
const nahyun = true; (true로 할당 가능)
const test = 3<1; //false(내부의 값이 참과 거짓인지 평가) variable_primitive type: null
let nothing = null (‘너는 빈 값이야!’라고 지정)
variable_primitive type: null
let x ; (값이 선언되었는지 비어있는 지 아무것도 모르는 상태)
variable_primitive type: symbol
맵, 자료구조에서 고유한 식별자가 필요하거나 동시다발적으로 일어나는 코드에서 우선순위를 줘야할 때 쓰는 코드
const symbol1= Symbol(‘id’);
const symbol2= Symbol(‘id’);// 동일한 string을 썼어도 다른것으로 판단(고유한 식별자)
If 동일한 string을 symbol로 써서, 동일하게 파악하고 싶다면, Symbol.for 사용
const gSymbol1 = Symbol.for(‘id’);
const gSymbol2 = Symbol.for(‘id’);
console.log(`value: ${symbol1.description}, type: ${typeof gSymbol1}`)// symbol일 경우에, ‘.description’을 사용하여 쓰기
variable_ object type: symbol
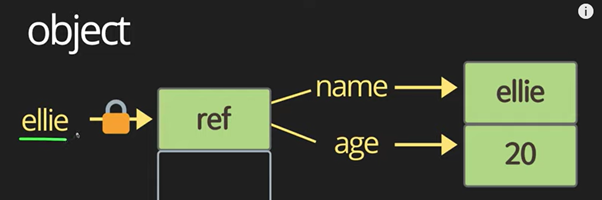
const nahyun = { name: ‘nahyun’, age: 28};
*유튜브 드림코딩_엘리의 자료를 참고하였습니다!
nahyun.age = 27; // 변경가능 ! !
Dynamic typing
Dynamically typed language(프로그램이 동작할 때 할당된 값에 따라서 타입이 변경)
let text = ‘hello’;
console.log(text.charst(0)); //h
console.log(`value: ${text}, type: ${typeof text}’);
// value: hello, type: string
text = 5; (재선언)
console.log(`value: ${text}, type: ${typeof text}’);
//value: 5, type: number
text = ‘7’ + 8; (재선언)
console.log(`value: ${text}, type: ${typeof text}’);
//value: 78, type: string
text= ‘8’ / ‘2’; (재선언)
console.log(`value: ${text}, type: ${typeof text}’);
// value: 4, type: number
console.log(text.charst(0)); // error가 뜸
*Type이 변경되었을 때의 오류 때문에 Type script가 나옴 