JavaScript
1.[TIL]#2 javascript_variable(변수)

Var의 경우, 값을 선언하기도 전에 사용 가능함( =var hoisting), 그렇기 때문에 사용 안함block 내부에 작성하였을 때, 외부에서는 그 값을 불러도 보이지 않음Constant란? 한번 할당하면 값이 절대 바뀌지 않는 아이//immutable data
2.[TIL] 자기소개 페이지 JS review

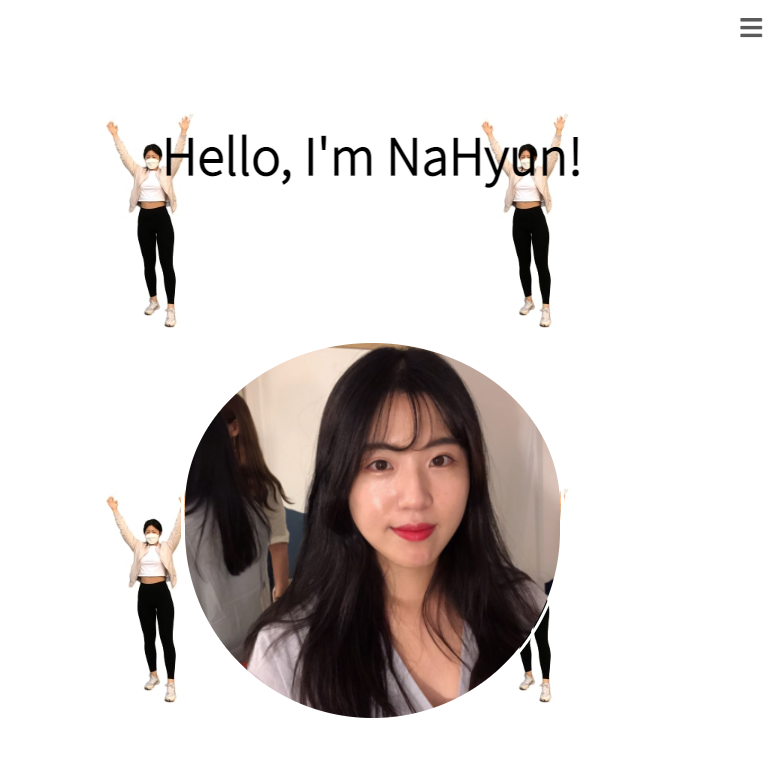
위코드 사전스터디로 자기소개 페이지를 만들었다. html, CSS를 지나 Javascript까지 넣어보았는데, 페이지를 완성해 가면서 6개월 독학으로 강의만 듣는 것보다 프로젝트를 통해서 원하는 기능을 배우는 것이 더 빠르게 배울 수 있다는 것을 깨달았다!(사실.. 프
3.[TIL] Javascript - Variable(변수)

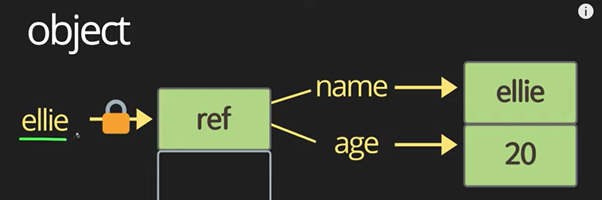
변수는 상징적인 이름이다. 예를 들어, "나의 직업은 개발자이다."라고 했을 때, '직업'이라는 큰 주머니가 변수가 될 수 있다. "개발자"는 변수에 들어가는 값이다. 위에도 설명했듯이, "개발자" 외에도 다른 값들이 포함될 수 있다. 큰 주머니 안에 다양한 값들이 들
4.[TIL] JavaScript - Function(함수) parameter, argument

Function(함수) 함수선언( function문) 1) name: 함수 이름 2) param: 함수에 전달되는 인수의 이름 3) statements: 함수의 몸통을 구성하는 몸 함수 표현식 화살표 함수 표현식 (=>) : 화살표 함수 식은 구문이 더 짧
5.[TIL] JavaScript - string review

string Javascrip string은 문자열이다. 문자열의 길이로 회원가입을 받을 때 이름에 10자가 넘어갔는지 체크하거나 핸드폰 번호의 유의미한 입력값을 체크할 때 유용하게 사용된다. 또한 문자열을 찾아서 욕설이 포함된 댓글 등을 미연에 방지할 수 있다.
6.[TIL] JavaScript script async와 defer의 차이점

API(Application Programming Interface): 브라우저가 제공하는 함수들 console은 언어자체는 아니지만 많이 사용해서 출력을 볼 수 있음<script src ="main.js"></script>순서: parsing HTML >
7.[TIL] JavaScript 중간 평가 개념 정리

위코드 2주차의 마지막 날, javascript 중간 평가를 했다. 중간평가 3번까지는 무난하게 풀었지만 4번부터는 인터넷 검색이 없이는 풀지 못했다. 4번은 특히 indexOf를 쓰지 말고 풀라고 해서... 당황... 반복문과 조건문을 막 써봤는데 안나와서 메소드를
8.[TIL] Code Kata(JavaScript) 1-1st

위코드 code kata는 2인 1조로 알고리즘 문제를 푸는 것이다. code Kata를 통해 얻을 수 있는 것은 로직을 구현해 내는 것, 로직을 설명하는 능력 등이 있지만 개발자로서 중요한 의사소통을 하는 법을 배울 수 있다. 매일 서로 다른 역할로 진행한다.1) D
9.[TIL] CodeKata(Javascript) 1-3rd

문제 String 형인 str 인자에서 중복되지 않은 알파벳으로 이루어진 제일 긴 단어의 길이를 반환해주세요. str: 텍스트 return: 중복되지 않은 알파벳 길이 (숫자 반환) 예를 들어, str = "abcabcabc" return 은 3 => 'abc' 가 제
10.[TIL] Codekata getMaxArea - 가장 넓은 면적의 값 반환

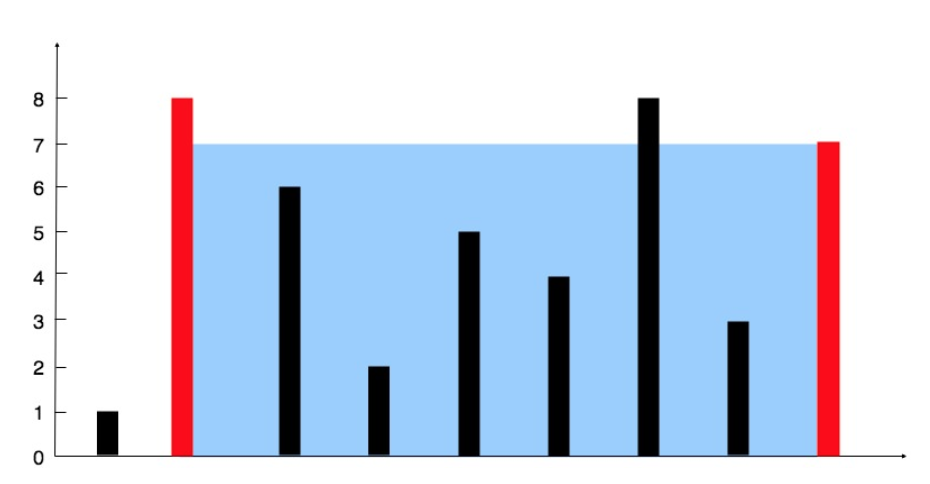
인자인 height는 숫자로 이루어진 배열입니다. 그래프로 생각한다면 y축의 값이고, 높이 값을 갖고 있습니다.아래의 그래프라면 height 배열은 1, 8, 6, 2, 5, 4, 8, 3, 7 입니다.저 그래프에 물을 담는다고 생각하고, 물을 담을 수 있는 가장 넓은
11.[TIL] [JavaScript] This

코어 자바스크립트의 this 부분을 읽다가 도저히 이해가 안되어 this를 공부해야겠다고 생각했다. mdn을 살펴보면, "this는 javascript에서는 다르게 동작한다."라는 문장이 있다. 알아보니 다른 언어에서의 this는 클래스 인스턴스의 래퍼런스 변수라고 한
12.[TIL] data 구조 변경하기

1안 map으로 돌려서 내보내기 var items = \[];var rtn = items.map(item => {return {...item,dId: item.delivery.id}; })2안 JSON.stringify로 객체를 string으로 변경하기 JSON.str
13.[JS] e.preventDefault() vs stopPropagation()

오라운드 서비스에서는 메인에서 slider부분에 scroll을 사용한 swipe 기능이 주를 이룬다. embla-carousel을 사용해서 해당 기능을 만들었다. 이때, 발생하는 문제점은 마우스로 해당 슬라이드를 클릭한 뒤 swipe를 하려고 할 때, 각 상품에 매칭되