문제
인자인 height는 숫자로 이루어진 배열입니다. 그래프로 생각한다면 y축의 값이고, 높이 값을 갖고 있습니다.
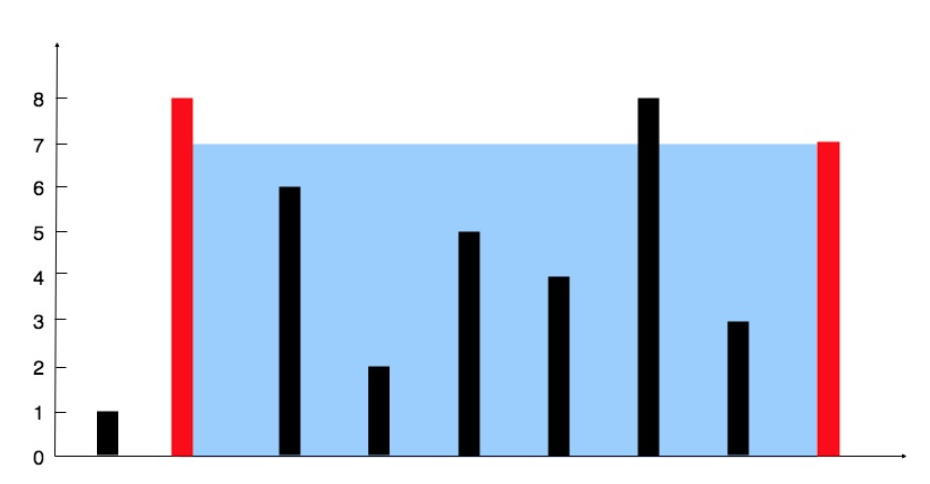
아래의 그래프라면 height 배열은 [1, 8, 6, 2, 5, 4, 8, 3, 7] 입니다.
저 그래프에 물을 담는다고 생각하고, 물을 담을 수 있는 가장 넓은 면적의 값을 반환해주세요.

해답
function getMaxArea(height) {
let value = [];
for(let i = 0; i < height.length; i ++) {
for(let j = i; j <height.length; j++) {
//둘 중 작은 값을 반환한 것에 x축(j-i)을 뺀다
value.push(Math.min(height[i], height[j])*(j-i))
}
}
//내림차순으로 정렬
value.sort(function(a,b){
return b-a
})
console.log(value)
//0번째 인덱스 반환
return value.shift()
}
console.log(getMaxArea([1, 8, 6, 2, 5, 4, 8, 3, 7]))풀이
1) 빈 배열을 선언한다.
2) 반복문을 두 번 돌려서 빈 배열에 3)의 내용을 push한다
3) 높이 중 작은 값에 x축 길이를 곱한 값을 빈 배열에 넣는다.
- 작은 값: Math.min(x,y) => 둘 중 작은 값 반환
4) 내림차순으로 큰 값부터 나올 수 있도록 sort를 사용한다.
5) 그리고 그 중 0번째 인덱스의 값을 반환해 주기 위해 shift를 사용한다.
부족한 개념 관련 정리
1) Math.min
- 개념: 주어진 숫자들 중 가장 작은 값을 반환
var x = 10, y = -20;
var z = Math.min(x, y);- 때때로 값 제한, 즉 항상 기준보다 작거나 같은 값으로 제한하는 용도로 사용된다.
var x = Math.min(f(foo), boundary);
2) Array.sort()
- 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환
const month = ['march', 'Jan', 'Feb', 'Dec'];
month.sort();
console.log(month) // ['Dec', 'Feb','Jan','March'](a to z 순서)- 오름차순
Array.sort(function(a,b) {
return a - b;
}); // 1 to 10 순서- 내림차순
Array.sort(function(a,b) {
return b-a;
}); // 10 to 1 순서느낀 점
이번 알고리즘은 논리조차 이해가 안되어서 다양한 동기분들께 설명을 들었다. 두개의 y축을 비교해서 짧은 것을 기준으로 x축을 곱해서 이 모든 값을 배열에 담은 뒤 이걸 정렬해서 가장 큰 값을 빼오는 순이었는데..
짧은 y축을 기준으로 한다는 게 처음에는 이해가 안갔다.
학생 때 수학이 부족했는데 지금이라도 수학적 사고 방법을 길러야겠다고 생각했다.
