오라운드
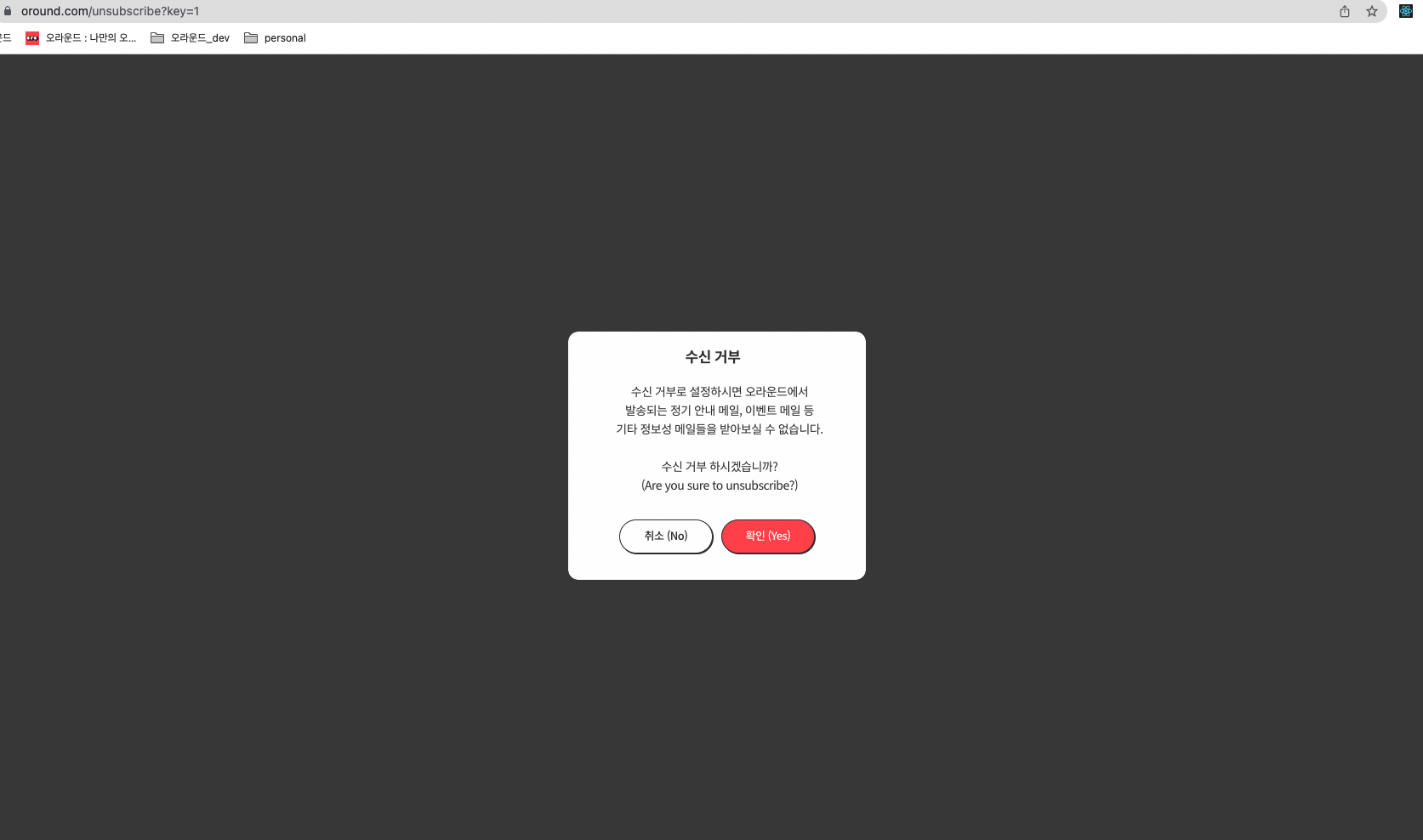
1.[TIL] 수신거부 링크 페이지 만들기(FE)

본 메일은 정보통신망 이용촉진 및 정보보호 등에 관한 법률 시행규칙 제 11조 제 3항에 의거 2022년 3월 7일 기준 회원님께서 수신을 동의하셨기에 발송되었습니다. 메일 관련 문의 사항은 스냅스 고객센터(1577-4701)를 이용해 주시기 바랍니다. 더 이상 수신을
2.[개발지식공유] css - styled 내 keyframes && hover

styled component 내 keyframes 추가 styled component 내 키프레임을 추가하고 싶어 방법을 찾아봄참고@keyframes :키프레임 규칙은 개발자가 애니메이션 중간중간의 특점 지점들을 거칠수있도록 설정함으로써 애니메이션의 중간 절차를 제어
3.[개발지식공유] 자료구조_map/set

기존에 알고 있었던 자료구조 (1)객체 - 키가 있는 컬렉션을 저장객체의 키는 type이 string, symbols, integer 밖에 안됨데이터의 순서가 없음(2) 배열(array) - 순서가 있는 컬렉션을 저장 (1) 공부 배경 2depth로 옵션 데이터 구조
4.[개발지식공유] jQuery-rwdImageMaps

유명한 이미지 map 관련 플러그인 jQuery-rwdImageMapsuseMap 플러그 인 중에서는 굉장히 유명한 플러그인단점: 4년전 업데이트로 최신 업데이트가 되지 않음사용하려고 생각했던 방법 (1) jquery와 rwd image maps 플러그인을 script
5.[개발지식공유] Skeleton UI

데이터를 로딩하기 전, 로딩화면에 뿌려줄 수 있는 건 스피너, 프로그레스바, 스켈레톤 ui 등이 있다.데이터가 어떤 형식으로 뿌려지는 지 보여주기 위해, 스켈레톤 ui를 사용했다.스켈레톤 ui는 Material Ui의 스켈레톤을 사용했다.이유material ui를 이미
6.[이슈해결노트] scrollMagic - scrollInit / destroy()

스크롤 매직을 사용해 상세페이지 하단 푸터 기능을 추가함페이지 이동 후 새로운 상품의 상세페이지로 진입할 때, 푸터에 이벤트가 이중~삼중으로 걸리며 깜빡이는 현상 발생찾아보니 scrollmagic 이벤트의 start point와 end point가 여러번 생겨 새로고침
7.[이슈해결노트] beforeUnloadEvent 페이지 변경 시에도 작동하는 오류

문제상황1) 해당 코드를 사용해서 edit 페이지에 새로고침, 창 닫기 기능을 추가했는데 뒤로가기 후 나타나는 페이지에서 새로고침을 누를 때, 팝업이 나타났다. 해결 방법 고민 1) useEffect가 문제인 것인가 하고 console.log를 다 찍어봄 2) useE
8.[이슈해결노트]SAFARI(IOS)date format이 달라서 기간한정 기능이 작동 안하는 문제 해결

문제상황 모바일 앱과 사파리에서 봤을 때, 이미지를 덮어야하는 기간한정 기능이 나오지 않는 문제 발생 Untitled 고민 방향 (1) countdown 기능 중 setInterval이 safari에서 미작동하는 건가? 라는 가정을 해봄 setInterval i
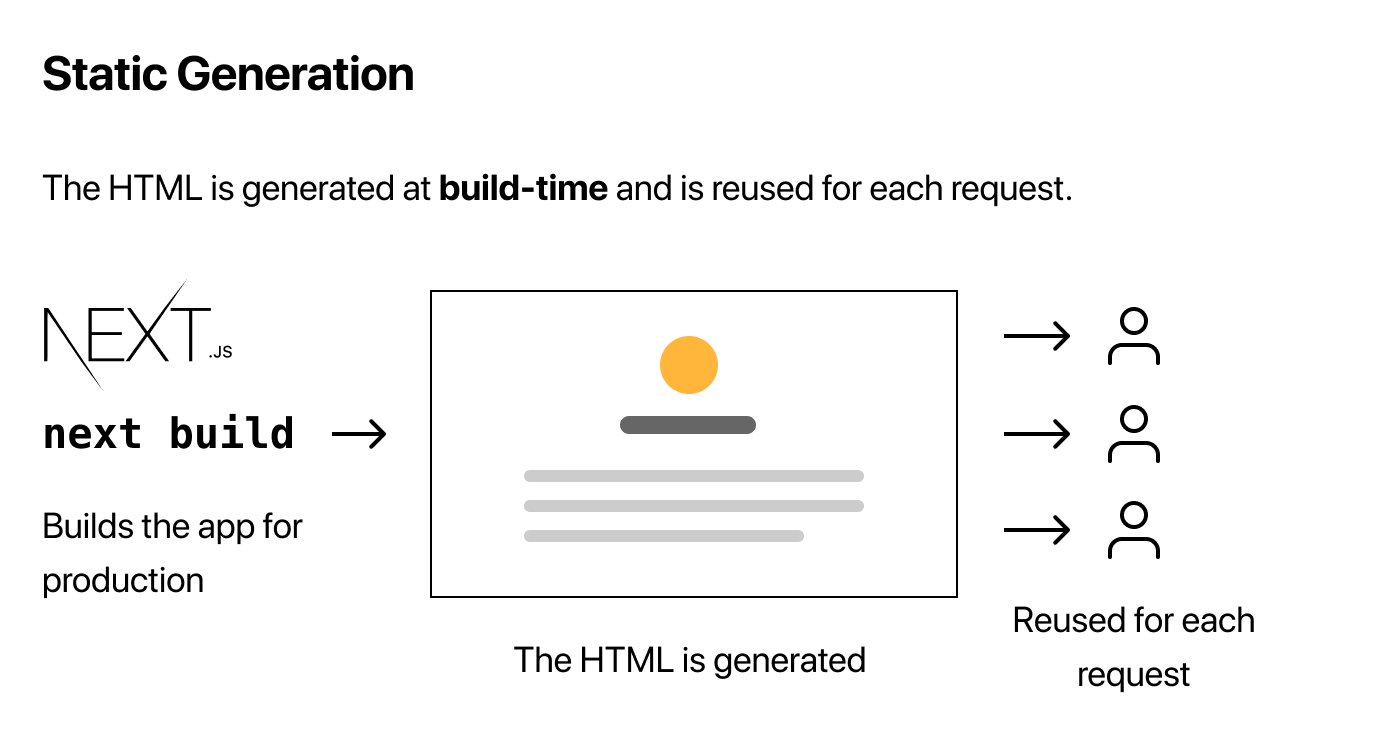
9.[이슈해결노트]ssr > ssg로 전환 중 i18n build 오류 정리

SSR > SSG로 전환SSG(getstaticprops) : 첫 요청때 해당 페이지를 pre-rendering하여 정적 문서로 생성해두고 그 다음 요청때에는 생성된 문서 반환SSR(getServerSideprops) : 요청이 올 때마다 해당하는 HTML 문서를 그때
10.[이슈해결노트] 이미지 최적화 작업

문제상황아트워크(상품을 만들기위한 이미지)를 업로드 시킬 때, 이미지 사이즈를 maxwidth or height을 800으로 맞추다보니 용량이 크거나 이미지 사이즈가 컸던 이미지가 깨지는 현상 발견 해결방법 고안 (1) 이미지 width나 height를 바로 바꾸는 것
11.[이슈해결노트]리스트페이지_ 색상 필터 적용이 안되는 문제 해결

문제상황: 리스트 내 필터에서 색상 클릭 시, 추천순에서 색상이 들어가지 않는 것을 발견해결 방법(1) keyword 기준 예외처리 부분이 문제가 있는 것을 발견해서 array.includes로 예외처리를 해서 키워드 중 ‘169001’이 나올 때에만 처리되도록 진행
12.[이슈해결노트]NEXT/IMAGE 관련 문제(임시처리)

문제상황 지난 번, image 최적화를 위해 img 태그를 next/image로 변경한 적이 있었다.시간이 지나면서, 원치 않는 이미지가 보이는 문제를 발견했다.ex) 상단 nav 바에 있는 이미지가 다른 이미지로 대체되어 보이는 등의 문제router 가 변하면, 다시
13.[이슈해결노트]embla-carousel next-button 오류

문제상황 동영상과 같이 스크롤이 마지막 이미지까지 갔음에도 불구하고 next-button이 안없어지는 현상 발견 원인파악 embla-carousel에 canScrollNext method로 **next로 넘어갈 콘텐츠가 없을 때, next 버튼이 나오는 지 안나오
14.[이슈해결노트] next.js ssr > ssg/csr 구조 변경에 따른 기간한정 오류 임시처리 및 구조변경 정리

문제상황 ⇒ 리스트 개편을 하면서 oroundCommonStore이 ssr이나 ssg로 불리지 않고 MainTemplete/ \_app.tsx 내에서 useOroundInfo() 훅으로 불리며, csr로 변경되었다. 기간한정은 그때그때, 서버시간을 받아와야하는데 처음
15.[이슈해결] 이미지서버 에러 픽스

A. 옵션정보 누락B.accessory 존재하지 않는 분류 ⇒ 예시 상품: Dex 스티커 팩C. 편집기 문제 D. eventProduct 없는 이미지 패스 호출(?) E. 컬러코드가 없어서 디바이스 이미지 못가져옴.예시: 자석 아래 내용: 핸드폰 케이스F.어페럴 사이
16.[성능개선] Lazy Loading_intersectionObserver & context api

오라운드 메인 페이지를 다양한 상품을 노출하는 방향으로 개편하면서 많은 양의 이미지 로드에 따라 메인이 늦게 노출되는 문제가 발생했다. 아래의 리스트에 해당하는 이미지는 lazy loading을 통해 유저가 스크롤을 내려 화면에 해당 리스트가 노출될 필요가 있을 때 로
17.[성능최적화] swiper lazy loading

문제상황현재 메인 화면에서는 이미지가 swiper로 감싸져있어서, 한번 메인페이지에 진입할 때 화면에 노출되지 않은 이미지들도 한번에 호출된다. 그랬을 때, 이미지의 크기가 크기 때문에 이미지 호출이 느린 경우가 있어 페이지가 느려보인다. (참고: https:
18.[이슈해결] 패키지 버전 관리

문제 상황svg 관련 테스트를 하다가 next js를 버전 업 하는 일이 발생버접업을 하니 svg 관련해 원하는 기능은 작동하나, 다른 에러가 떠 버전을 낮췄다.그랬더니, 코드를 배포하려고 하니 build시 에러가 계속 발생했다현상 분석분명, nextjs의 버전이 12