- 문제상황
-
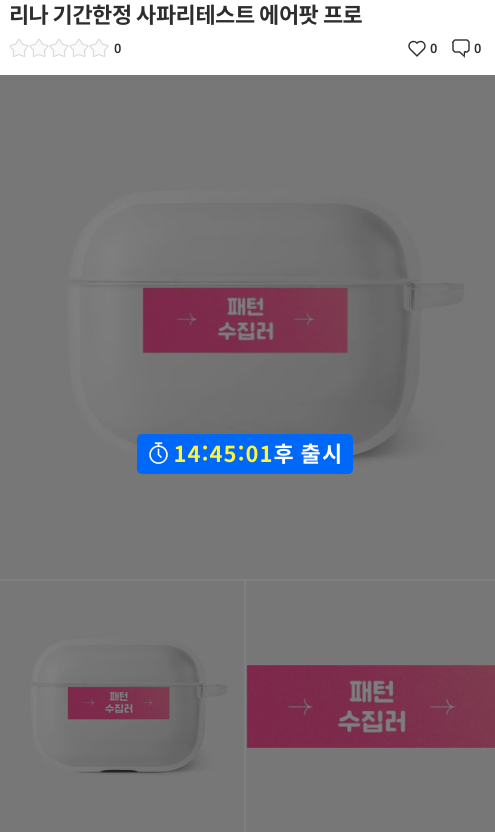
모바일 앱과 사파리에서 봤을 때, 이미지를 덮어야하는 기간한정 기능이 나오지 않는 문제 발생

- 고민 방향
(1) countdown 기능 중 setInterval이 safari에서 미작동하는 건가? 라는 가정을 해봄
- setInterval is not working ios 라는 내용으로 질문을 눌렀음
- mdn을 확인해봤을 때, safari에서 지원하는 내용을 확인함
setInterval() - Web APIs | MDN
(2) countdown 기능 사파리 미작동이라는 가정으로 구글링 시작
- 스택오버플로우에서 관련 내용을 확인하다가, safari에서 지원하는 date format의 문제라는 것을 발견
Countdown timer not working in Safari
- 해결 방법
- 사파리에서 받아온 date format 에 관련해서 콘솔을 찾아보았다. *결과: invalid date라는 값을 리턴 받았고, .getDate()숫자 형식으로 변경했을 때 NaN이 나옴
(1) dayjs 로 포맷을 ‘2020-01-01 HH:MM:SS’ 에서 ‘2020/01/01 ~ ‘으로 바꿈
- 결과: 실패… dayjs의 값도 invalid date라고 나왔다.
(2) 그래서 위의 포맷을 받아오기위해, date 값 자체에 .replace(/-/g, '/')) 를 꽃아주었다.
- 결과: safari, ios, 크롬 등 모든 곳에서 date 값이 정상적으로 작동함