Legacy
import url from 'url';
const sampleUrl = 'https://lnsol:1234@sub.케잌.com:8080/패스1/패스2/t/h?query=스트링&이름=LNSol#hash1#해시2';
const parsedUrl = url.parse(sampleUrl);
const surl = new URL(sampleUrl);
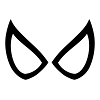
console.log(parsedUrl);
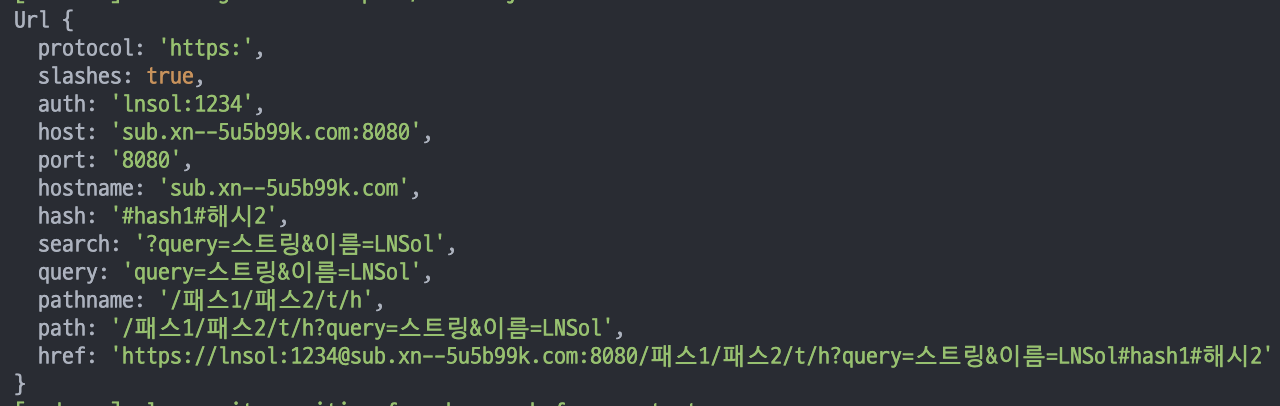
console.log(surl);
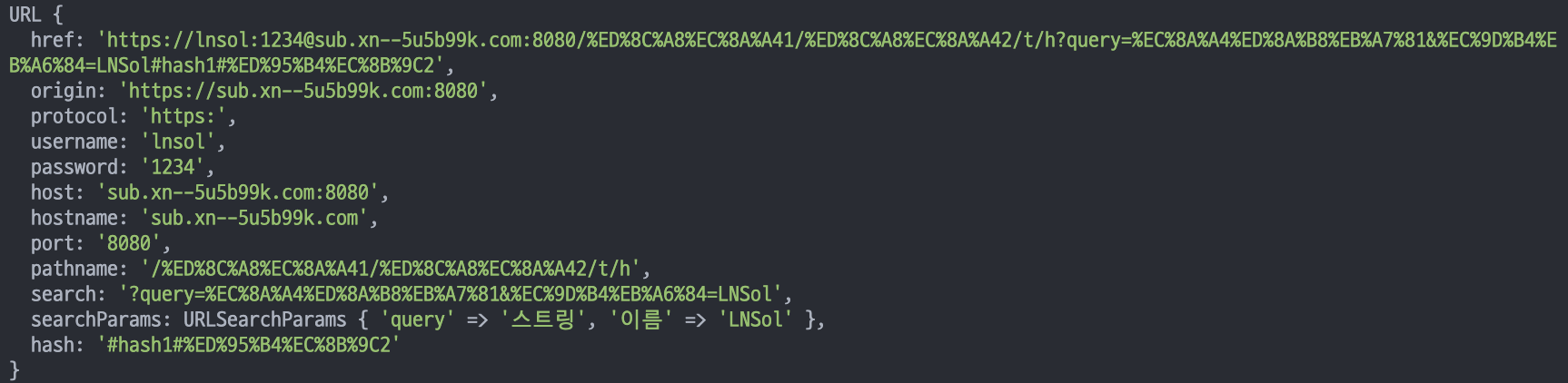
console.log('surl>> ', url.format(surl, { fragment: false })); // deprecated!
parsedUrl

surl

url.format(surl, { fragment: false })

Options
-
fragment
-
true: 해시 O (default)
-
false: 해시 X
-
-
auth
-
true: user:pass O (default)
-
false: user:pass X
-
-
search
-
true: 쿼리스트링 O (default)
-
false: 쿼리스트링 X
-
-
unicode
-
true: origin 부분의 한글 O
-
false: origin 부분의 한글 punycode로 암호화 (default)
-
✅ punycode
퓨니코드(Punycode)는 유니코드 문자열을 호스트 이름에서 허용된 문자만으로 인코딩하는 방법이다. 문자, 숫자, 그리고 하이픈만 사용할 수 있고 퓨니코드 문자열은 항상 "XN--" 문자로 시작한다.
WHATWG (Web Hypertext Application Technology Working Group)
const surl = new URL(sampleUrl);
console.log(surl.toString());deprecated된 format대신 URL의 toString()을 오버라이딩해서 사용해보자!!
options: fragment / auth / search / unicode
🚀 MyURL
import url from 'url';
import { toUnicode } from 'punycode';
class MyURL extends URL {
toString({
fragment = true,
auth = true,
search = true,
unicode = false,
} = {}) {
const { protocol, username, password } = this;
let { host, pathname, search: params, hash } = this;
if (unicode && host.includes('xn--')) {
host = toUnicode(host);
pathname = decodeURI(pathname);
params = decodeURI(params);
hash = decodeURI(hash);
}
return `${protocol}//${
auth ? username + ':' + password + '@' : ''
}${host}${pathname}${search ? params : ''}${fragment ? hash : ''}`;
}
}