✅ Server: socket.io
yarn add socket.io
import { Server } from 'socket.io';
const io = new Server(server);✅ Client: socket.io-client
<script src="/socket.io/socket.io.js"></script>
<script>
const socket = io();
</script>WebSocket? socket.io?
WebSocket은 양방향 통신을 위한 프로토콜이다. socket.io는 웹 소켓 기술을 활용한 라이브러리. 빌트인이 아니기 때문에 따로 설치해야한다.
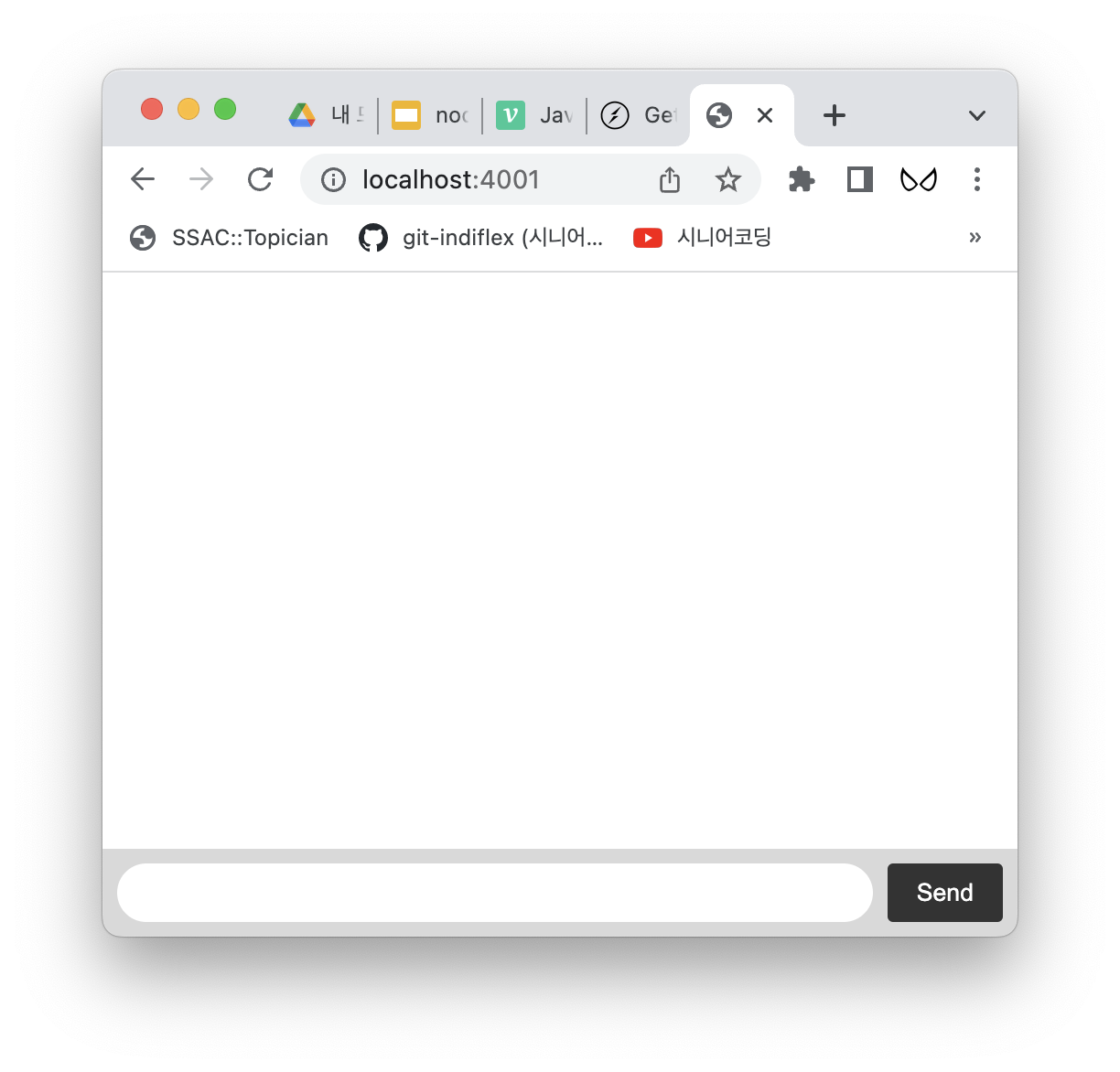
1️⃣ 간단한 서버 및 페이지
Server (app.js)
import express from 'express';
import { dirname, join } from 'path';
import { fileURLToPath } from 'url';
const __dirname = dirname(fileURLToPath(import.meta.url));
const app = express();
app.get('/', (req, res) => {
res.sendFile(join(__dirname, '/index.html'));
});
app.listen(4001, () => {
console.log('server is running on port 4001');
});Client (index.html)
<!DOCTYPE html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
body { margin: 0; padding-bottom: 3rem; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Helvetica, Arial, sans-serif; }
#form { background: rgba(0, 0, 0, 0.15); padding: 0.25rem; position: fixed; bottom: 0; left: 0; right: 0; display: flex; height: 3rem; box-sizing: border-box; backdrop-filter: blur(10px); }
#input { border: none; padding: 0 1rem; flex-grow: 1; border-radius: 2rem; margin: 0.25rem; }
#input:focus { outline: none; }
#form > button { background: #333; border: none; padding: 0 1rem; margin: 0.25rem; border-radius: 3px; outline: none; color: #fff; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages > li { padding: 0.5rem 1rem; }
#messages > li:nth-child(odd) { background: #efefef; }
</style>
</head>
<body>
<ul id="messages"></ul>
<form id="form" action="">
<input id="input" autocomplete="off" /><button>Send</button>
</form>
</body>
</html>
2️⃣ Socket 붙이기
socket은 서버 사이드인 socket.io와 클라이언트 사이드인 socket.io-client로 구성된다.
Server (app.js)
...
import { Server } from 'socket.io';
...
const server** = app.listen(4001, () => {
console.log('server is running on port 4001');
});
const io = new Server(server);
io.on('connection', (socket) => {
console.log('a user connected >> ', socket.id);
socket.on('disconnect', () => {
console.log('user disconnected >> ', socket.id);
});
});Client (index.html)
...
<script src="/socket.io/socket.io.js"></script>
<script>
const socket = io();
</script>
</body>
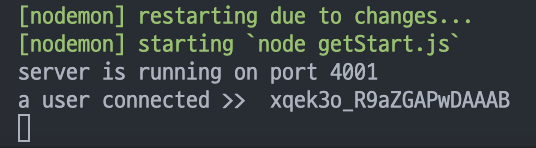
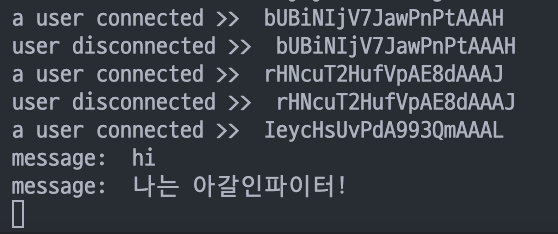
위와 같이 수정하고 새로고침을 하면 서버 콘솔에 다음과 같이 연결된 socket id가 출력되는 것을 확인할 수 있다.

3️⃣ 서버로 메시지 send하기
Server (app.js)
...
io.on('connection', (socket) => {
console.log('a user connected >> ', socket.id);
socket.on('disconnect', () => {
console.log('user disconnected >> ', socket.id);
});
socket.on('chat message', (msg) => {
cosole.log('message: ', msg);
});
});Client (index.html)
const socket = io();
const form = document.getElementById('form');
const input = document.getElementById('input');
const messages = document.getElementById('messages');
form.addEventListener('submit', (e) => {
e.preventDefault();
if (input.value) {
socket.emit('chat message', input.value);
input.value = '';
}
});

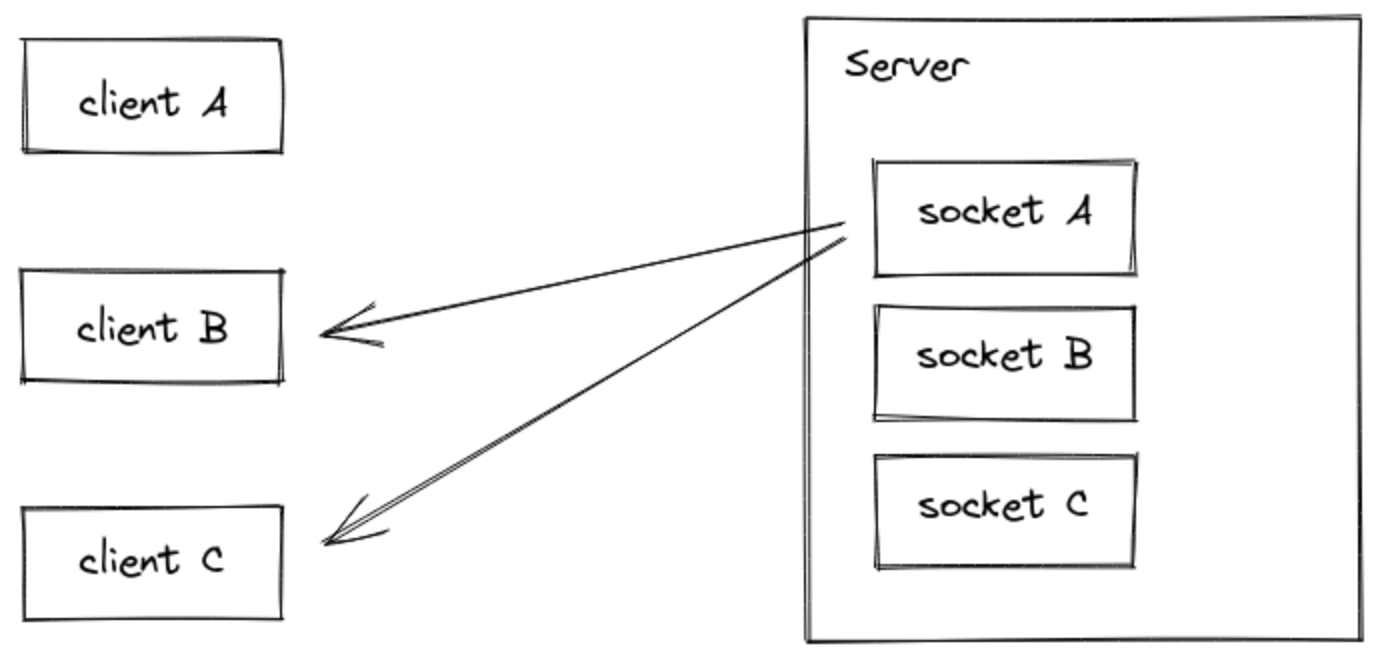
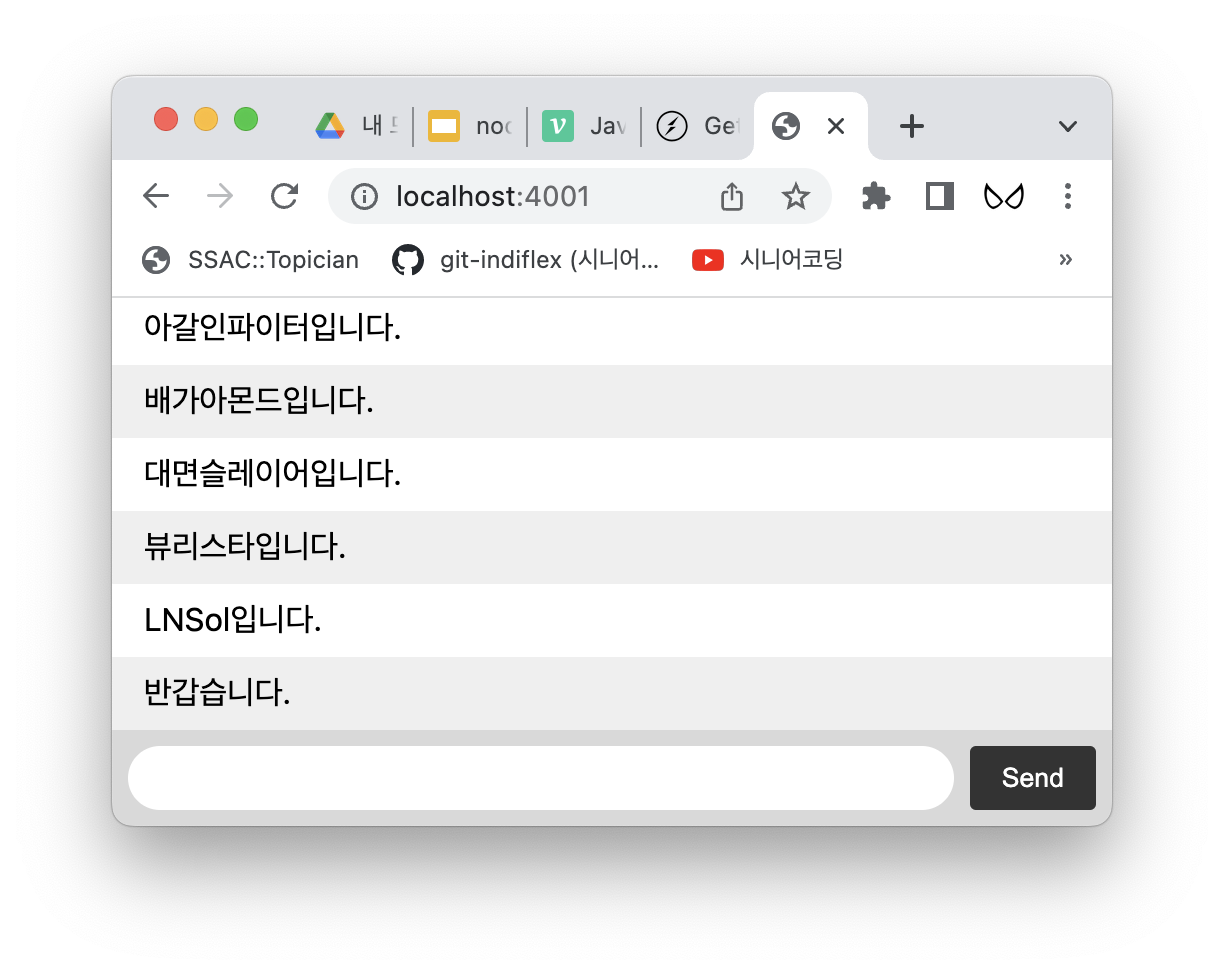
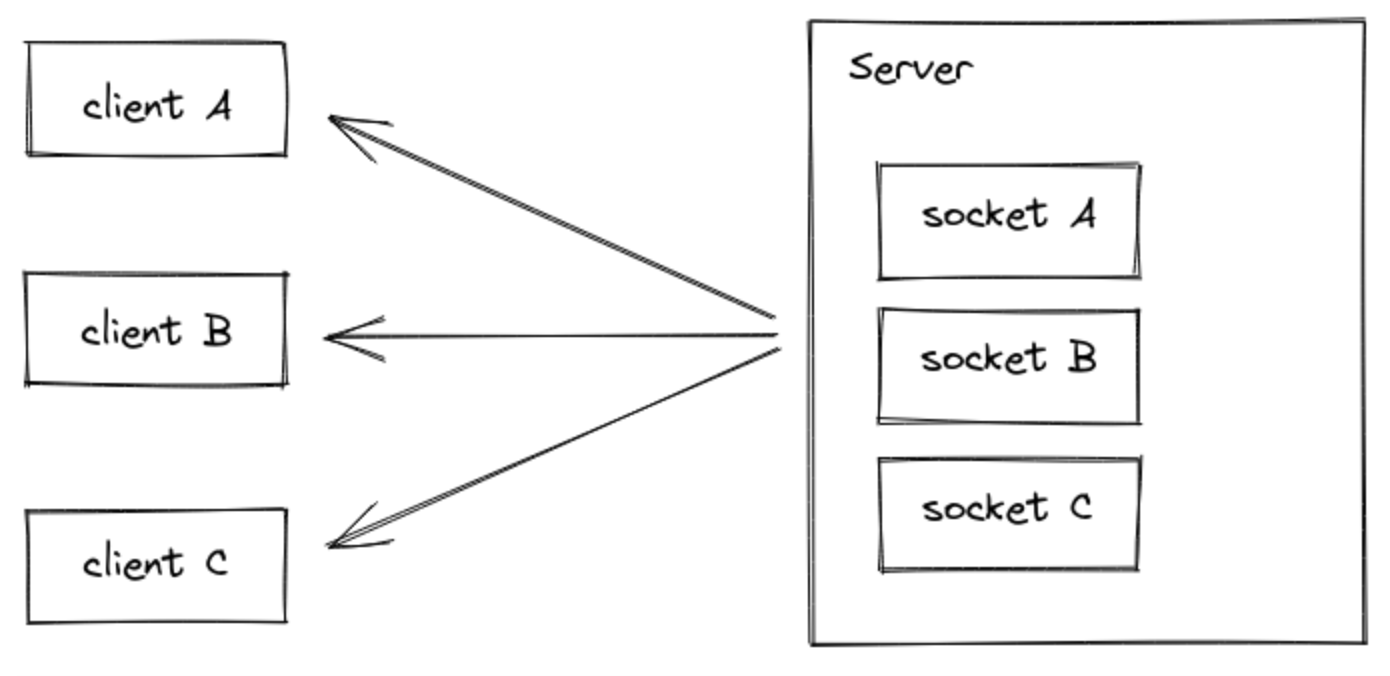
4️⃣ 브로드캐스팅
Server (app.js)
io.on('connection', (socket) => {
console.log('a user connected >> ', socket.id);
socket.on('disconnect', () => {
console.log('user disconnected >> ', socket.id);
});
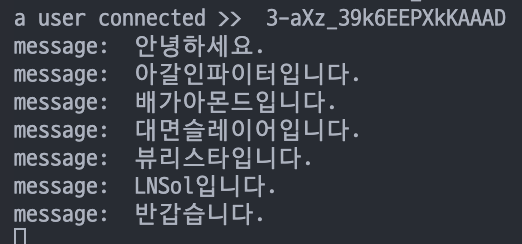
socket.on('chat message', (msg) => {
console.log('message: ', msg);
io.emit('chat message', msg);
// socket.broadcast.emit('chat message', msg);
});
});Client (index.html)
...
form.addEventListener('submit', (e) => { ... });
socket.on('chat message', (msg) => {
const li = document.createElement('li');
li.textContent = msg;
messages.appendChild(li);
/* scroll 맨 밑으로 */
window.scrollTo(0, document.body.scrollHeight);
});

❓io.emit과 socket.broadcast.emit 차이
io.emit()

socket.broadcast.emit()