Object(객체)
JavaScript는 객체기반의 스크립트 언어이며 JavaScript를 이루고 있는 거의 모든 것은 객체이다. 객체란 여러 속성을 하나의 변수에 저장할 수 있도록 해주는 데이터 타입으로 Key / Value Pair를 저장할 수 있는 구조이다.

<예시1>
이름 : Surim Son
나이 : 22
Key : '이름', '나이'
Value : 'Surim son', 22위 정보를 JavaScript 객체로 표현해보면 아래와 같이 할 수 있다.

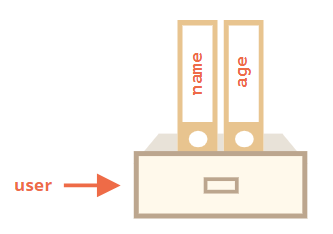
var user = {
name: "Surim Son",
age: 22
};객체의 특징
객체는 변수이다. 그러나 객체에는 많은 값이 포함될 수 있다.
(자바스크립트 변수처럼 단일 값을 포함 할 수 있다.)
객체는 중괄호 표기를 이용하여 만들 수 있다.
객체는 각각의 key/value에 대한 정보를 나열할 수 있다.
Key는 문자열 또는 기호여야 한다.
Value는 모든 유형이 될 수 있다.
객체는 한 쌍의 key/value 뒤에 쉼표를 이용하여 그 뒤에 오는 key/value와 구분해주어야 한다.
객체에서 명명된 값을 Properties라고 한다.
변수는 예약어의 이름을 가질 수 없지만 객체는 어떠한 이름이어도 상관없다.
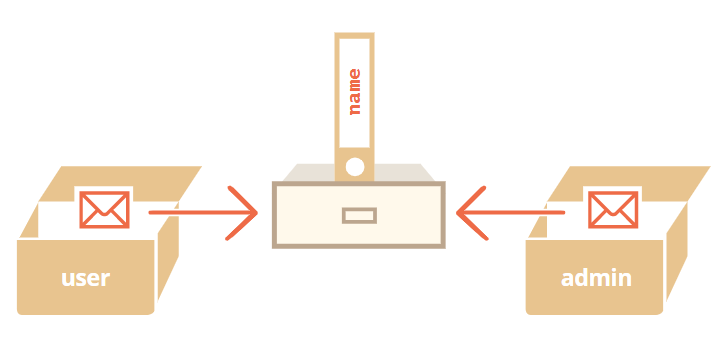
객체 변수를 복사하면 참조가 복사되고 객체가 복제되지 않는다.
let user = { name: "John" };
let admin = user; // copy the reference
객체의 종류
배열
함수
객체
날짜
수학
정규표현식
Boolean은 객체일 수 있다. (new 키워드로 정의된 경우)
숫자는 객체가 될 수 있다. (new 키워드로 정의된 경우)
문자열은 객체가 될 수 있다. (new 키워드로 정의된 경우)
JavaScript에서 원시값을 제외한 모든 JavaScript값은 객체이다.
원시값 : 어떤 특성 또는 방법이 없는 값
기본 데이터 형식 : 원시 값을 갖는 데이터
JavaScript의 객체 구성
ECMA Script에서 객체는 아래와 같이 크게 3가지로 구분하고 있다.
1.JavaScript 내장 객체 (Built-in Object)
JavaScript 엔진이 구동되는 시점에서 바로 제공되며 JavaScript코드 어디에서든 사용이 가능하다. 아래의 내장 객체들 외에도 많은 내장 객체들이 있다.
Global
Object
String
Number
Boolean
Date
Array
Math
2.브라우저 내장 객체 (Native Object)
브라우저 내장 객체 또한 JavaScript가 구동되는 시점에서 바로 사용이 가능한 객체들이며 내장 객체이다. 하지만 브라우저마다 브라우저 내장 객체를 사용함에 있어 구성을 달리하는 경우가 있기 때문에 JavaScript 내장 객체와 분류해 두었다. 하지만 브라우저 내장 객체는 브라우저, 즉 JavaScript 엔진을 구동하는 것들에서 build되는 객체들이다. 예시로는 BOM과 DOM이 있다. 이 객체들은 자바스크립트 내장객체가 구성된 후에 구성이 된다.
브라우저 객체 모델 (BOM)
문서 객체 모델 (DOM)
3.사용자 정의 객체 (Host Object)
말 그대로 사용자가 생성한 객체들로 생성자 함수 또는 객체 리터럴을 통해 사용자가 객체를 정의하고 확장시킨 객체들이기 때문에 내장 객체들이 구성된 이후에 구성되어 진다.
프로퍼티 (Property)
프로퍼티는 객체의 속성을 나타내는 접근 가능한 이름과 활용 가능한 값을 가지는 특별한 형태이다. 특정객체가 가지고 있는 정보를 품고 있어 그 객체가 가진 정보에 직접적으로 접근할 수 있게 해준다.
key : 빈 문자열을 포함한 모든 문자열 또는 symbol 값
value : 모든 값
var foo={}; // foo 객체 생성.
foo.a=1; // .연산자를 이용하여 a라는 이름의 프로퍼티를 생성하면서 1이라는 값을 할당
var sum = foo.a+10; // .연산자를 이용하여 foo 객체의 a프로퍼티에 접근하여 값을 활용가능
console.log(sum);
> 11key에 문자열이나 symbol 이외의 값을 지정하면 암묵적으로 타입이 변환되어 문자열이 되며 이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다. 배열과는 달리 객체는 프로퍼티를 열거할 때 순서를 보장하지 않는다.
프로퍼티 추가 시, 주의해야할 점
1.프로퍼티에 값을 할당하지 않을 경우
JavaScript에서 사용하는 변수는 값을 할당하지 않고 선언만 할 경우 자동적으로 undefined를 할당한다. 하지만 객체의 정보를 담고 있어야 할 요소가 그 어떤 정보도 할당받지 않았다면 객체로서는 필요가 없기 때문에 프로퍼티를 추가하면서 값을 할당하지 않으면 syntax error가 뜬다.
2.프로퍼티의 삭제
JavaScript의 프로퍼티는 undefined나 null을 할당한다고 삭제되지 않기 때문에 반드시 delete라는 keyword를 사용하여 프로퍼티를 삭제해주어야 한다.
var foo= new Object();
foo.name='foo';
console.log(foo.name);
> foo
foo.name=null;
console.log(foo.name);
> null
delete foo.name;
console.log(foo.name);
> undefined3.프로퍼티 key로 예약어를 사용하는 경우
예약어를 프로퍼티 키로 사용하여도 에러가 발생하지는 않지만 예상치 못한 에러가 발생할 수 있으므로 예약어를 프로퍼티 키로 사용해서는 안된다.
backtick?
키보드 숫자키에서 맨 왼쪽으로 가면 백틱이라는 기호를 칠 수 있다.
이는 grave accent라고 불리고 backtick, backquote등의 이름으로도 불린다.
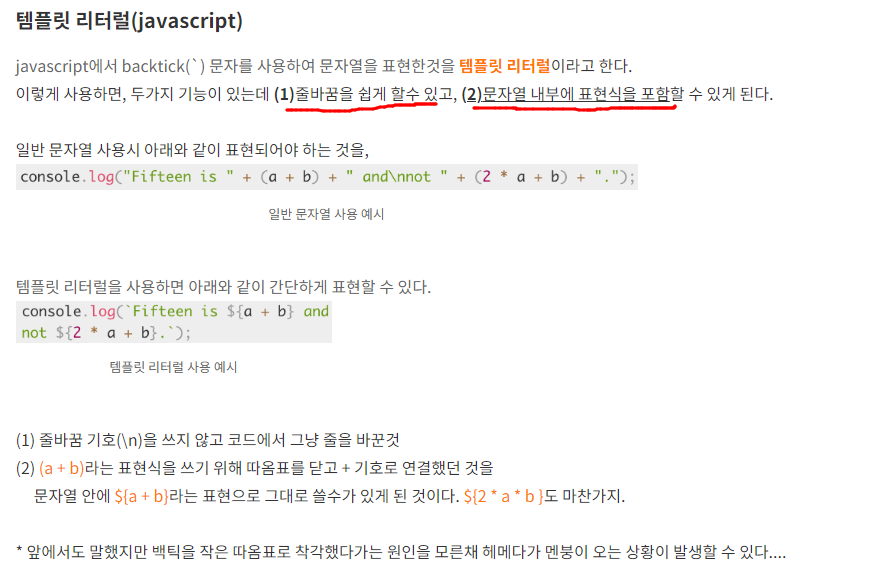
자바스트립트 ES6 부터는 백틱 기호를 사용한 문자열을 템플릿 리터럴이라고 부릅니다.
쉽게 말해, 템플릿 리터럴은 새로운 문자연결 표기방식이라고 보시면 됩니다.
console.log(language + "처음이죠?" + "Hello World" + language + "참 쉽죠?");문자열을 연결하고 출력하려면 따옴표와 더하기(+) 기호를 사용해 위와 같이 사용해야 했습니다.
템플릿 문자열에서는 ${}(플레이스 홀더place holder라고 부릅니다)를 사용해 변수를 넣고, 아래와 같이 따옴표와 더하기 기호를 빼고 쓸 수 있습니다.
익숙해진다면, 같은 문자열이어도 더 간단하게 표현하는 것이 가능해지는 것이죠.
좀 더 어렵게 표현하자면, 내장된 표현식을 사용하는 것을 허용하며 여러 줄로 이루어진 문자열과 문자를 연결해 줄바꿈 기호 없이 쓸 수 있습니다.
console.log(`${language} 처음이죠? Hello World ${language} 참 쉽죠?`);
(https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Template_literals) 해당 링크에서 템플릿 리터럴에 관해서 자세히 알 수 있다.
