Javasciprt
변수명 지정 시, 자바스크립트는 카멜케이스를 이용
변수명이 해당 변수를 쉽게 설명할 수 있게 하려면 보통 여러 단어로 이뤄질 가능성이 높습니다. 이때 사용하는 두가지 방법으로 카멜케이스(camelCase) 와 스네이크 케이스(snake_case) 가 있습니다.
자바스크립트 변수명 표기법 (카멜 케이스, 스네이크 케이스)
변수명은 몇가지 제약사항을 제외하고 자유롭게 작명할 수 있습니다. 하지만 일정한 규칙없이 변수명을 만들어가다보면 수 많은 변수를 사용하는 코드 내에서 혼란스럽고, 유지보수에 어려움을 겪을 수 있습니다. 이러한 점을 극복하기 위해 대표적으로 카멜 케이스와 스네이크 케이스를 사용합니다. 이 두가지는 자바스크립트 뿐만 아니라 모든 프로그래밍 언어에 유용한 규칙입니다. 자바스크립트에서는 카멜 케이스를 주로 쓴다!
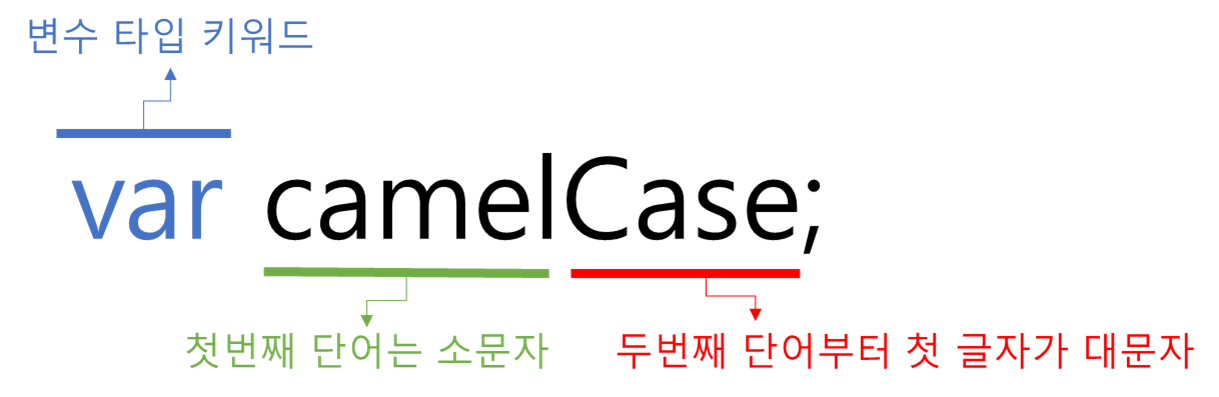
카멜 케이스 (camelCase)
카멜 케이스는 첫번째 단어 이후 이어지는 각 단어의 첫 글자를 대문자로 쓰는 방법입니다. 모양이 낙타를 닮았다고 해서 camel(낙타) case(표기법) 으로 불려집니다. 자바나 자바스크립트에서 주로 쓰이는 방식!

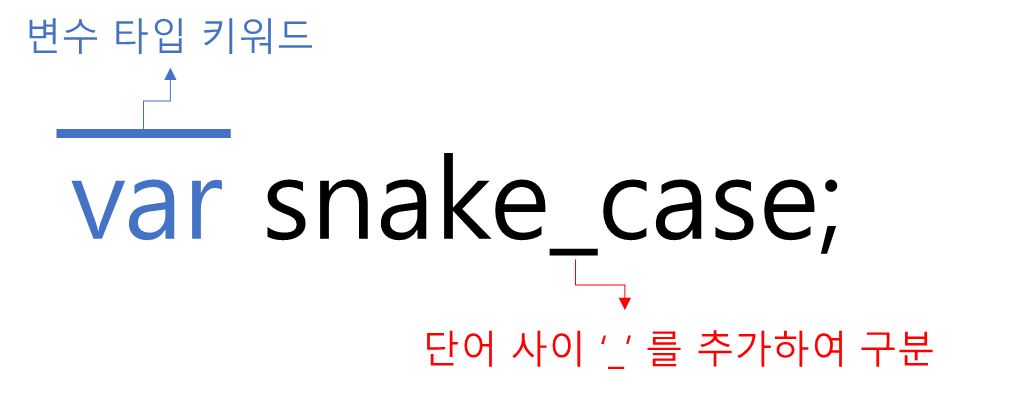
스네이크 케이스 (snake_case)
스네이크 케이스는 단어와 단어사이에 '_' 를 추가하여 구분하는 방법입니다. 단어 아이에 뱀이 있다고 해서 snake(뱀) case(표기법)으로 불려집니다. 주로 파이썬에서 쓰이는 방식!

코딩을 하다보면 다루어야할 변수가 많습니다. 카멜 케이스와 스네이크 케이스는 변수명을 파악할 때 코드 가독력을 높여줍니다. 모든 프로그래밍 언어에 적용할 수 있습니다. 동료들과 협업하며 프로젝트를 진행 시, 이러한 부분들이 잘 지켜져야 효율적인 업무를 수행할 수 있다.
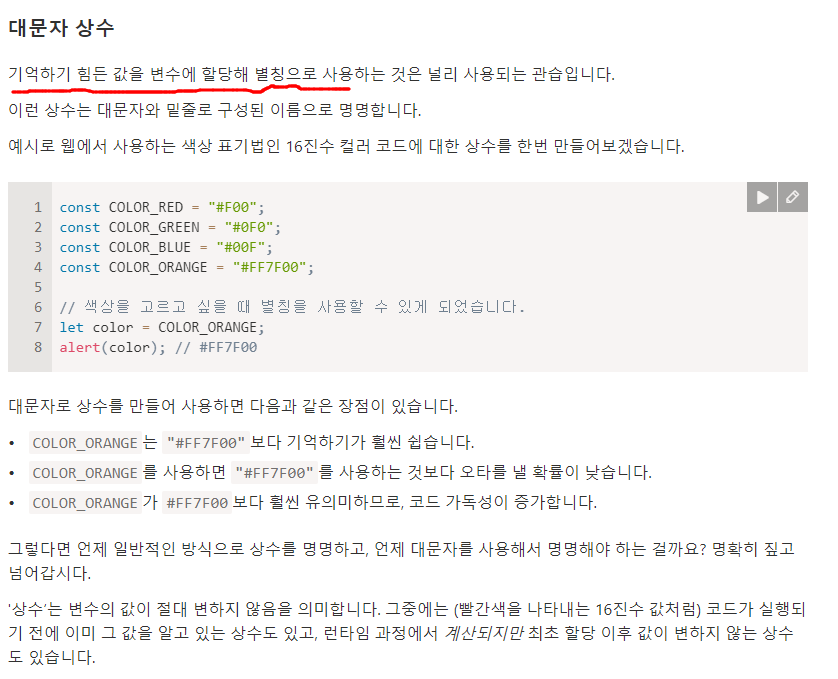
변수와 상수란?
대다수의 자바스크립트 애플리케이션은 사용자나 서버로부터 입력받은 정보를 처리하는 방식으로 동작합니다. 아래와 같이 말이죠.
온라인 쇼핑몰 – 판매 중인 상품이나 장바구니 등의 정보
채팅 애플리케이션 – 사용자 정보, 메시지 등의 정보
변수는 이러한 정보를 저장하는 용도로 사용됩니다.
변수
변수(variable)는 데이터를 저장할 때 쓰이는 ‘이름이 붙은 저장소’ 입니다. 온라인 쇼핑몰 애플리케이션을 구축하는 경우 상품이나 방문객 등의 정보를 저장할 때 변수를 사용하죠.
자바스크립트에선 let 키워드를 사용해 변수를 생성합니다.
아래 문(statement)은 'message’라는 이름을 가진 변수를 생성(선언)합니다.
let message;




sciprt를 어디에 위치시켜야 하는지?
script 태그는 어디에 위치하는 게 가장 좋을까요?
일단은 body 태그 최하단에 위치하는 게 가장 좋습니다.
웹 페이지의 처리에 따라 모든 화면이 렌더되고나서 스크립트가 실행 되므로 실제로 보이는(갱신되는) 화면의 속도가 고속화 됩니다. 그래서 주로 body태그를 cloase하는 곳 직전에 script태그를 삽입하게됩니다.
또한 head태그에 삽입했을 때 일어나는 window.onload 관련 오류나 기타 처리가 필요 없기에 주로 이부분에 script태그 삽입을 하게됩니다.
(다만, JavaScript를 많이 쓰는 사이트의 경우에는 JS가 적용이 안 된 화면이 떠있는 시간이 있을 수 있으므로 단점이 될 수도 있다. 이를 인지하고는 있어야 한다!)
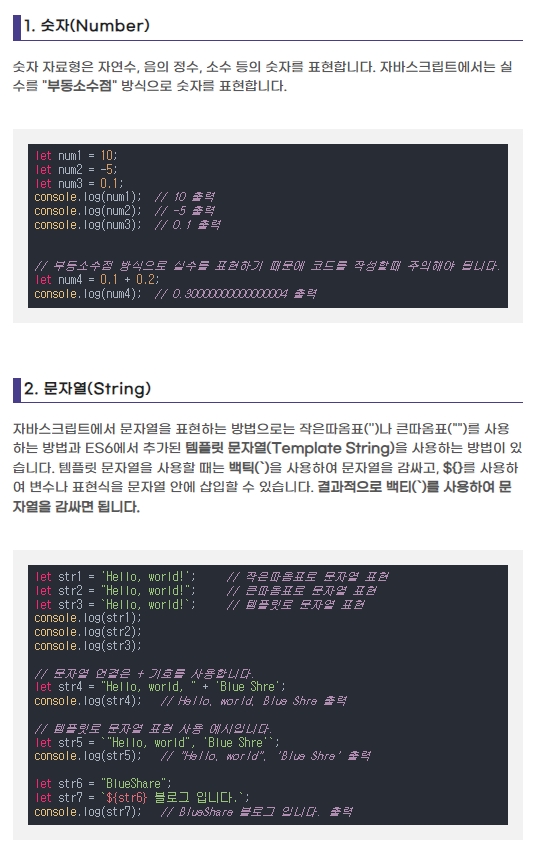
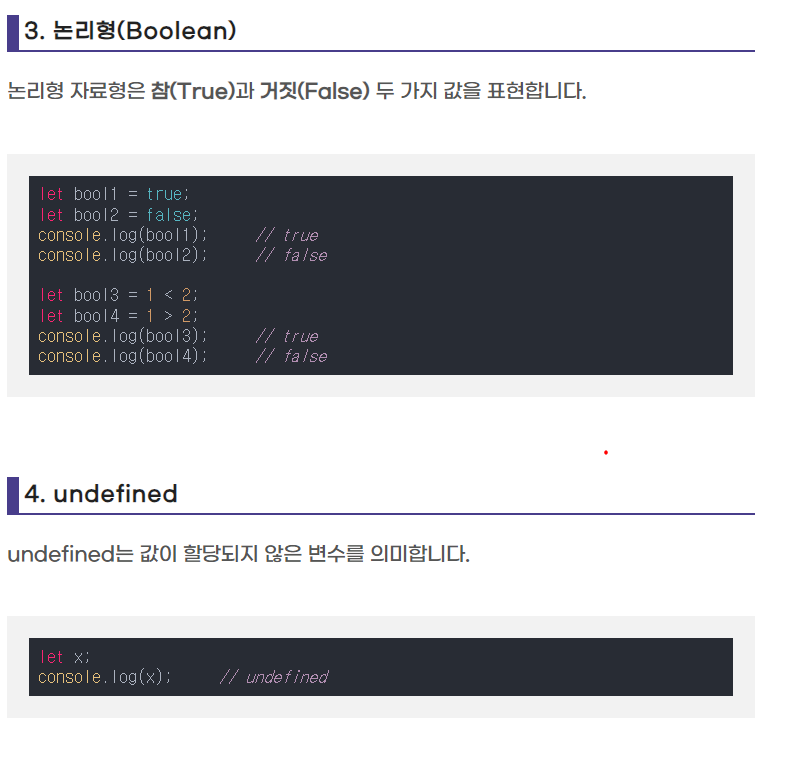
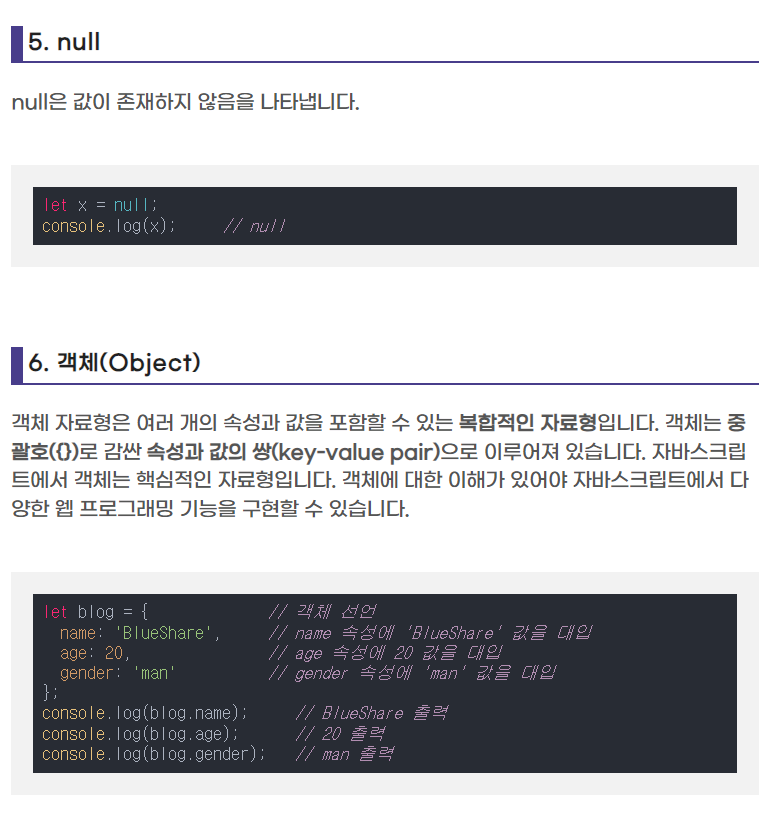
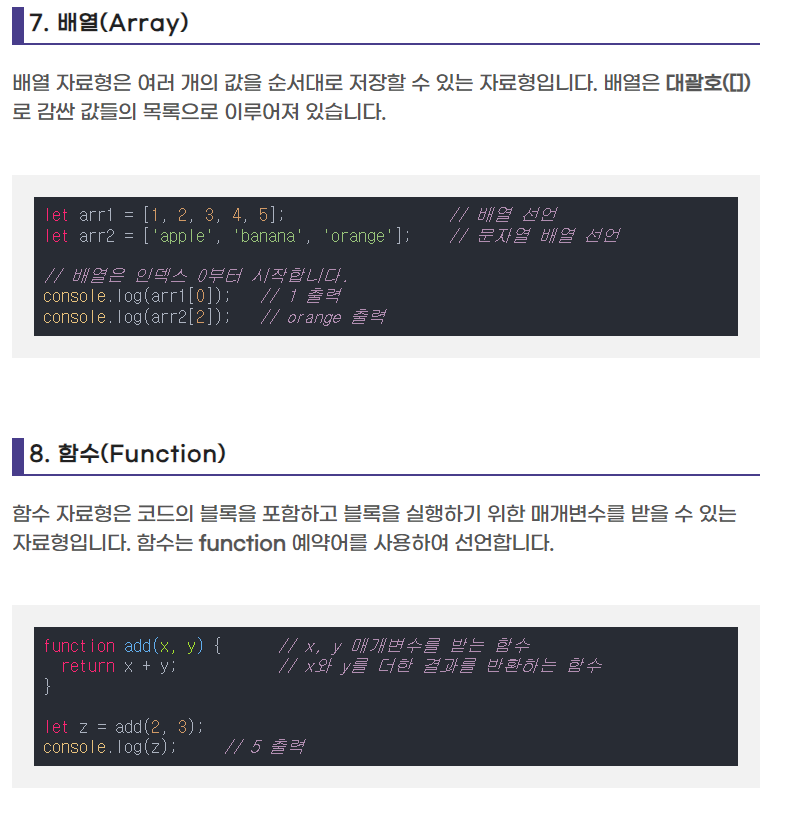
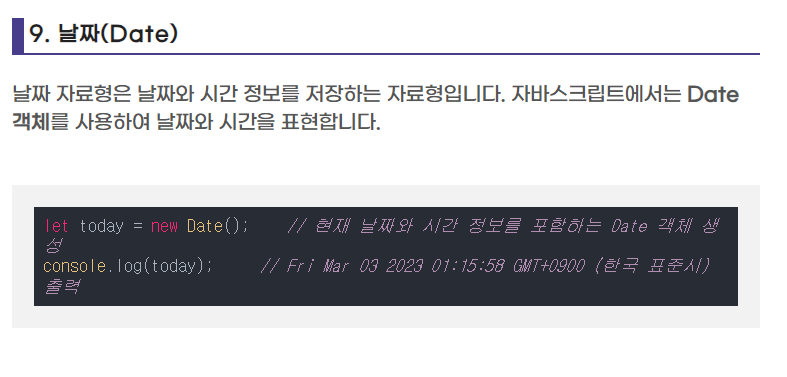
Javascript에서 자료형이 종류






자바스트립트에서 호이스팅(hoisting)이란?
호이스팅(Hoisting)의 개념
함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것을 말한다.
호이스팅이란
자바스크립트 함수는 실행되기 전에 함수 안에 필요한 변수값들을 모두 모아서 유효 범위의 최상단에 선언한다.
자바스크립트 Parser가 함수 실행 전 해당 함수를 한 번 훑는다.
함수 안에 존재하는 변수/함수선언에 대한 정보를 기억하고 있다가 실행시킨다.
유효 범위: 함수 블록 {} 안에서 유효
즉, 함수 내에서 아래쪽에 존재하는 내용 중 필요한 값들을 끌어올리는 것이다.
실제로 코드가 끌어올려지는 건 아니며, 자바스크립트 Parser 내부적으로 끌어올려서 처리하는 것이다.
실제 메모리에서는 변화가 없다.
호이스팅의 대상
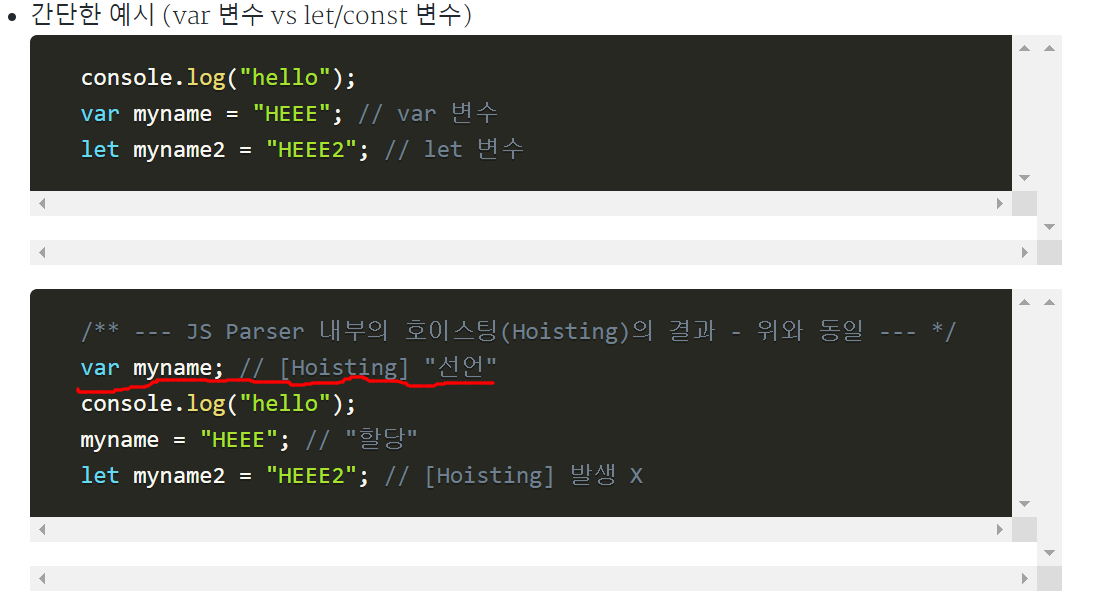
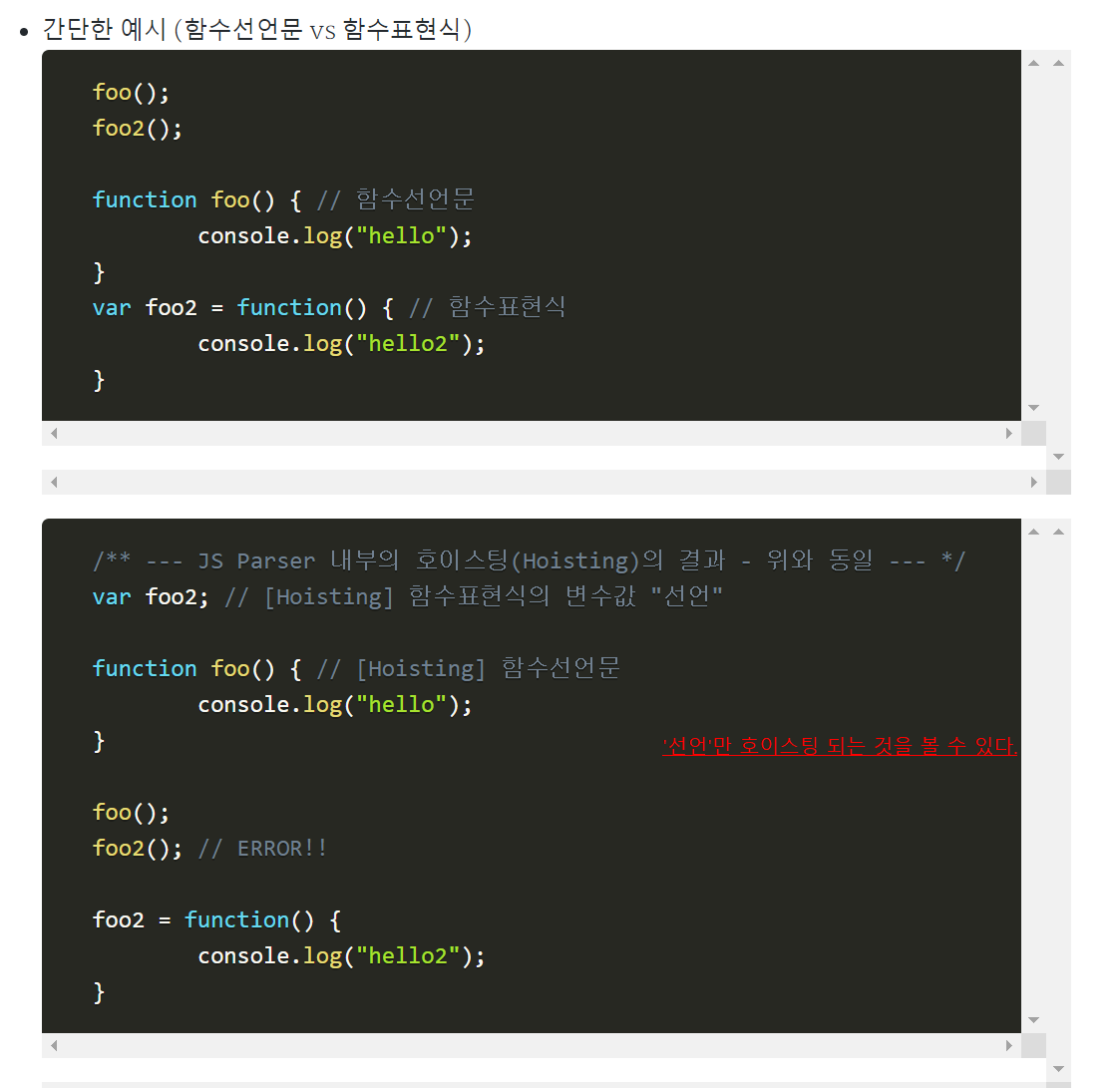
var 변수 선언과 함수선언문에서만 호이스팅이 일어난다.
var 변수/함수의 선언만 위로 끌어 올려지며, 할당은 끌어 올려지지 않는다.
let/const 변수 선언과 함수표현식에서는 호이스팅이 발생하지 않는다.


TIP 호이스팅 사용 시 주의
코드의 가독성과 유지보수를 위해 호이스팅이 일어나지 않도록 한다.
호이스팅을 제대로 모르더라도 함수와 변수를 가급적 코드 상단부에서 선언하면, 호이스팅으로 인한 스코프 꼬임 현상은 방지할 수 있다.
let/const를 사용한다.
var를 쓰면 혼란스럽고 쓸모없는 코드가 생길 수 있다. 그럼 왜 var와 호이스팅을 이해해야 할까?
ES6를 어디에서든 쓸 수 있으려면 아직 시간이 더 필요하므로 ES5로 트랜스컴파일을 해야한다.
따라서 아직은 var가 어떻게 동작하는지 이해하고 있어야 한다.
