for
for 반복문은 어떤 특정 조건을 불충족할때까지 반복한다.
for (초기문; 조건문; 증감문) {
조건문의 결과가 참인 경우 반복적으로 실행하고자 하는 명령문;
}for (var i = 1; i < 10; i++) {
console.log(i + "번째 실행");
}
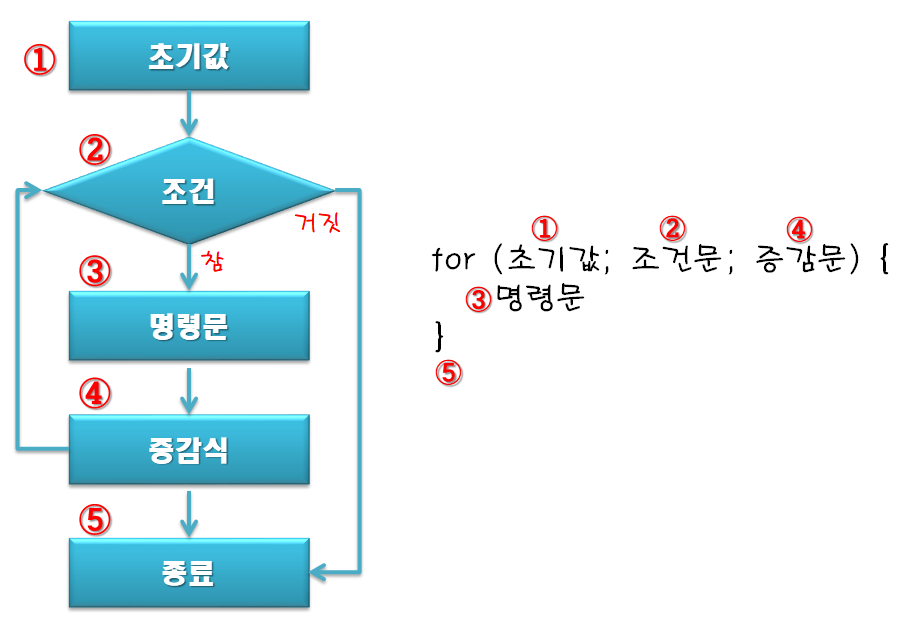
for문의 실행 순서를 그림으로 표현하면 다음과 같다.

증감식을 거친 후에 그 값디 조건에 거짓이 될 시에만 종료된다 !
while
- 주어진 어떤 조건문이 참이면 특정 실행문, 명령문을 반복 수행 한다.
- while 문 내부에 표현식의 결과를 변경하는 실행문이 존재하지 않을 경우 무한루프에 빠질 수 있다.
(혹시라도 무한 루프에 빠지게 되면 시스템에 무리를 주고 튕길 수 있으니 주의해야 한다!)
while (조건문) {
조건문의 결과가 참인 경우 반복적으로 실행하고자 하는 명령문;
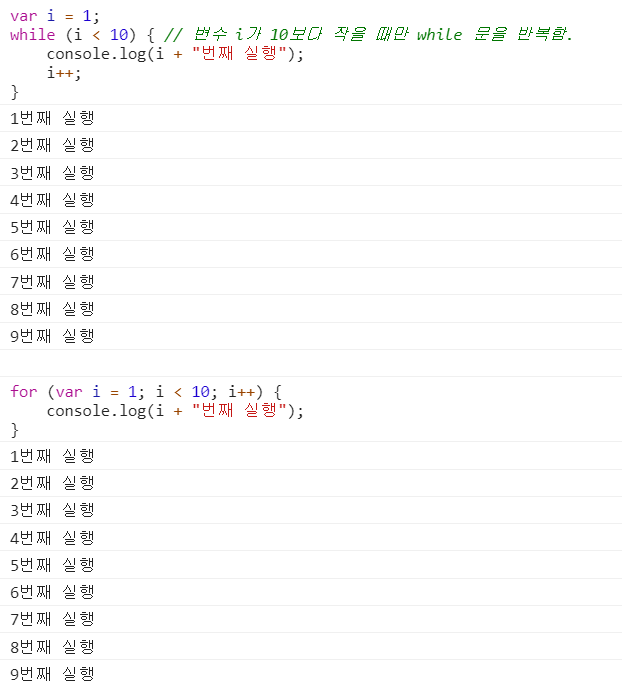
}while문과 for문의 비교!
var i = 1;
while (i < 10) { // 변수 i가 10보다 작을 때만 while 문을 반복함.
console.log(i + "번째 실행");
i++;
}
// 처음 for문과 동일한 결과를 수행하는 것을 볼 수 있다.
for (var i = 1; i < 10; i++) {
console.log(i + "번째 실행");
}
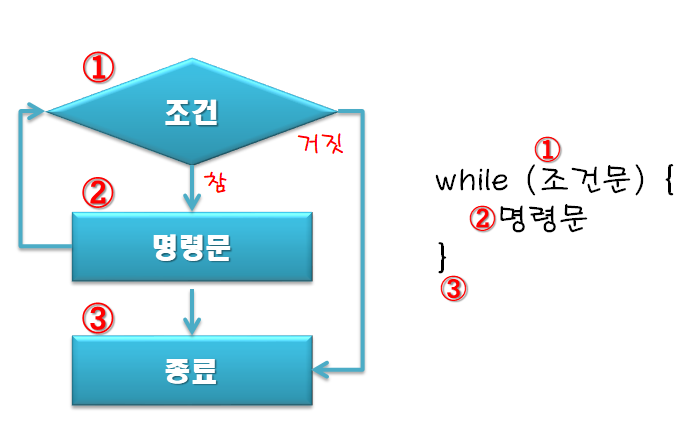
while문의 실행 순서를 다음 도식을 통해 확인할 수 있다.

function
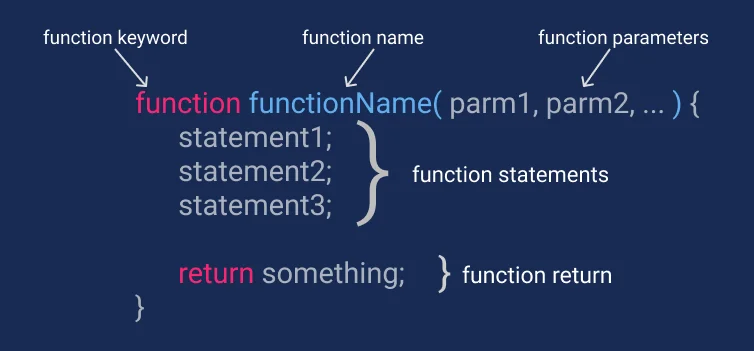
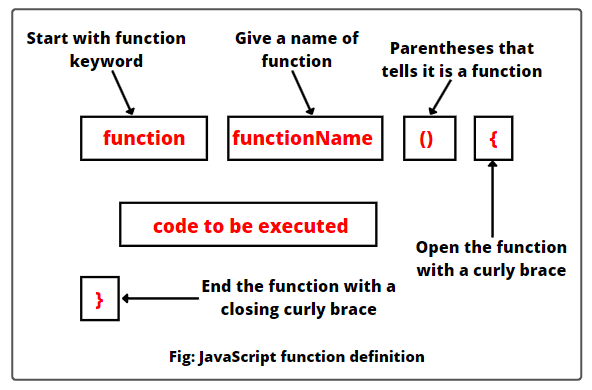
자바스크립트에서 함수의 기본 구조는 다음과 같다.


함수란 어떤 작업을 수행하기 위해 필요한 문(statement)들의 집합을 정의한 코드 블록이다. 함수는 이름(function name)과 매개변수(function parameters)를 갖으며 필요한 때에 호출하여 코드 블록에 담긴 문들(function statements)을 일괄적으로 실행할 수 있다.
함수는 호출에 의해 실행되는데 한번만 호출할 수 있는 것이 아니라 여러번 호출할 수 있다.
// 함수의 정의(함수 선언문)
function square(number) {
return number * number;
}
// 함수의 정의(함수 선언문)
function square(number) {
return number * number;
}
// 함수의 호출
square(2); // 4
동일한 작업을 반복적으로 수행해야 한다면 (동일한 구문을 계속해서 중복해서 작성하는 것이 아니라) 미리 정의된 함수를 재사용하는 것이 효율적이다. 이러한 특성은 코드의 재사용이라는 측면에서 매우 유용하다.
함수의 일반적 기능은 어떤 작업을 수행하는 문(statement)들의 집합을 정의하여 코드의 재사용에 목적이 있다. 이러한 일반적 기능 이외에 객체 생성, 객체의 행위 정의(메소드), 정보 은닉, 클로저, 모듈화 등의 기능을 수행할 수 있다.
자바스크립트의 함수는 객체(일급 객체, First-class object)이다. 다른 객체와 구분될 수 있는 특징은 호출할 수 있다는 것이다. 함수도 객체이므로 다른 값들처럼 사용할 수 있다. 즉, 변수나 객체, 배열 등에 저장할 수 있고 다른 함수에 전달되는 인수로도 사용할 수 있으며 함수의 반환값이 될 수도 있다. (이를 이용해 매우 복잡하고 정교한 알고리즘을 구현할 수도 있을 것)
함수 선언문, 함수 표현식은 뭐가 다른 건데?
(feat. function 생성자 함수)
함수 선언문(Function declaration)
함수 선언문 방식으로 정의한 함수는 function 키워드와 이하의 내용으로 구성된다.
함수명
함수 선언문의 경우, 함수명은 생략할 수 없다. 함수명은 함수 몸체에서 자신을 재귀적(recursive) 호출하거나 자바스크립트 디버거가 해당 함수를 구분할 수 있는 식별자이다.
매개변수 목록
0개 이상의 목록으로 괄호로 감싸고 콤마로 분리한다. 다른 언어와의 차이점은 매개변수의 타입을 기술하지 않는다는 것이다. 이 때문에 함수 몸체 내에서 매개변수의 타입 체크가 필요할 수 있다.
함수 몸체
함수가 호출되었을 때 실행되는 문들의 집합이다. 중괄호({ })로 문들을 감싸고 return 문으로 결과값을 반환할 수 있다. 이를 반환값(return value)라 한다.
// 함수 선언문
function square(number) {
return number * number;
}
함수 표현식
자바스크립트의 함수는 일급 객체이므로 아래와 같은 특징이 있다.
- 무명의 리터럴로 표현이 가능하다.
- 변수나 자료 구조(객체, 배열…)에 저장할 수 있다.
- 함수의 파라미터로 전달할 수 있다.
- 반환값(return value)으로 사용할 수 있다.
함수의 일급객체 특성을 이용하여 함수 리터럴 방식으로 함수를 정의하고 변수에 할당할 수 있는데 이러한 방식을 함수 표현식(Function expression)이라 한다.
function expression vs function declaration
// 함수 표현식으로 작성한 것
var square = function (number) {
return number * number;
};
//함수 선언식으로 작성한 것
function square (number) {
return number * number;
}함수 표현식 방식으로 정의한 함수는 함수명을 생략할 수 있다. 이러한 함수를 익명 함수(anonymous function)이라 한다. 함수 표현식에서는 함수명을 생략하는 것이 일반적이다.
// 기명 함수 표현식(named function expression)
var foo = function multiply(a, b) {
return a * b;
};
// 익명 함수 표현식(anonymous function expression)
var bar = function(a, b) {
return a * b;
};
console.log(foo(10, 5)); // 50
console.log(multiply(10, 5)); // Uncaught ReferenceError: multiply is not defined아무래도 직관적인 이해로는 기명 함수 표현식(named function expression) 방식이 더 낫다.
맨 밑에서 Uncaught 에러가 생겼다. 함수는 일급객체이기 때문에 변수에 할당할 수 있는데 이 변수는 함수명이 아니라 할당된 함수를 가리키는 참조값을 저장하게 된다. 함수 호출시 함수명이 아니라 함수를 가리키는 변수명을 사용하여야 한다.
(어떤 방법으로 해도 상관 없으나, 함수 선언식으로 하는 것이 더 직관적이다!)
javascript 지역변수 전역변수
변수는 유효범위에 따라 전역변수(Global Variable)와 지역변수(Local Variable)로 구분할 수 있다. 자바스크립트에서 객체나 함수는 모두 변수(variable)이다.
변수의 유효 범위(scope)란 해당 변수가 접근할 수 있는 변수, 객체 그리고 함수의 집합을 의미한다.
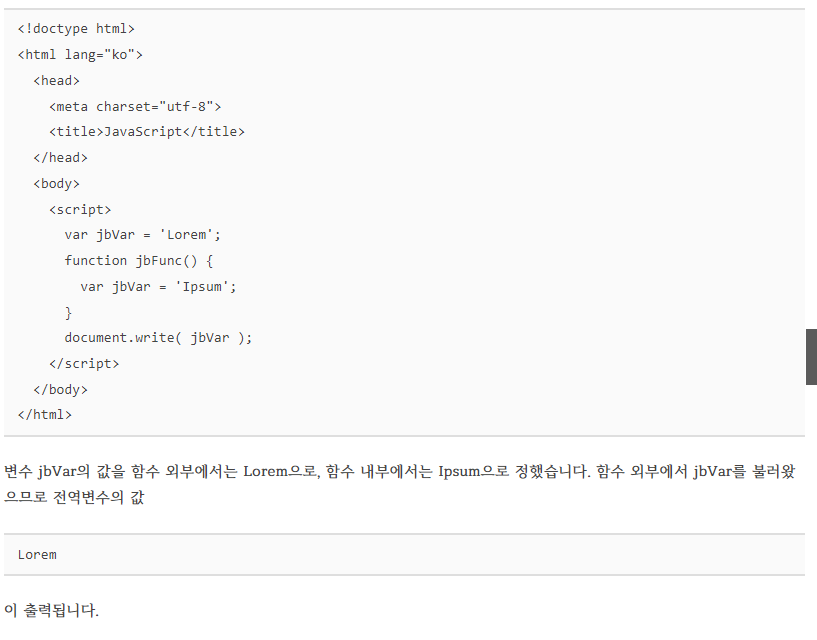
전역변수는 함수 외부에서 선언된 변수로, 프로그램 전체에서 접근할 수 있는 변수입니다.
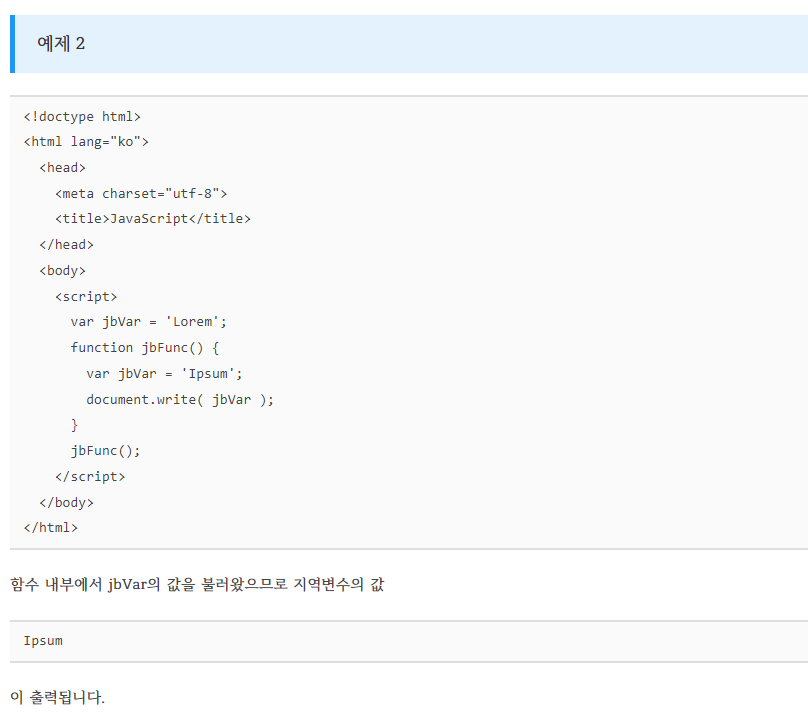
지역변수는 함수 내부에서 선언된 변수로, 함수가 실행되면 만들어지고 함수가 종료되면 소멸하는 변수입니다. 함수 외부에서는 접근할 수 없습니다.



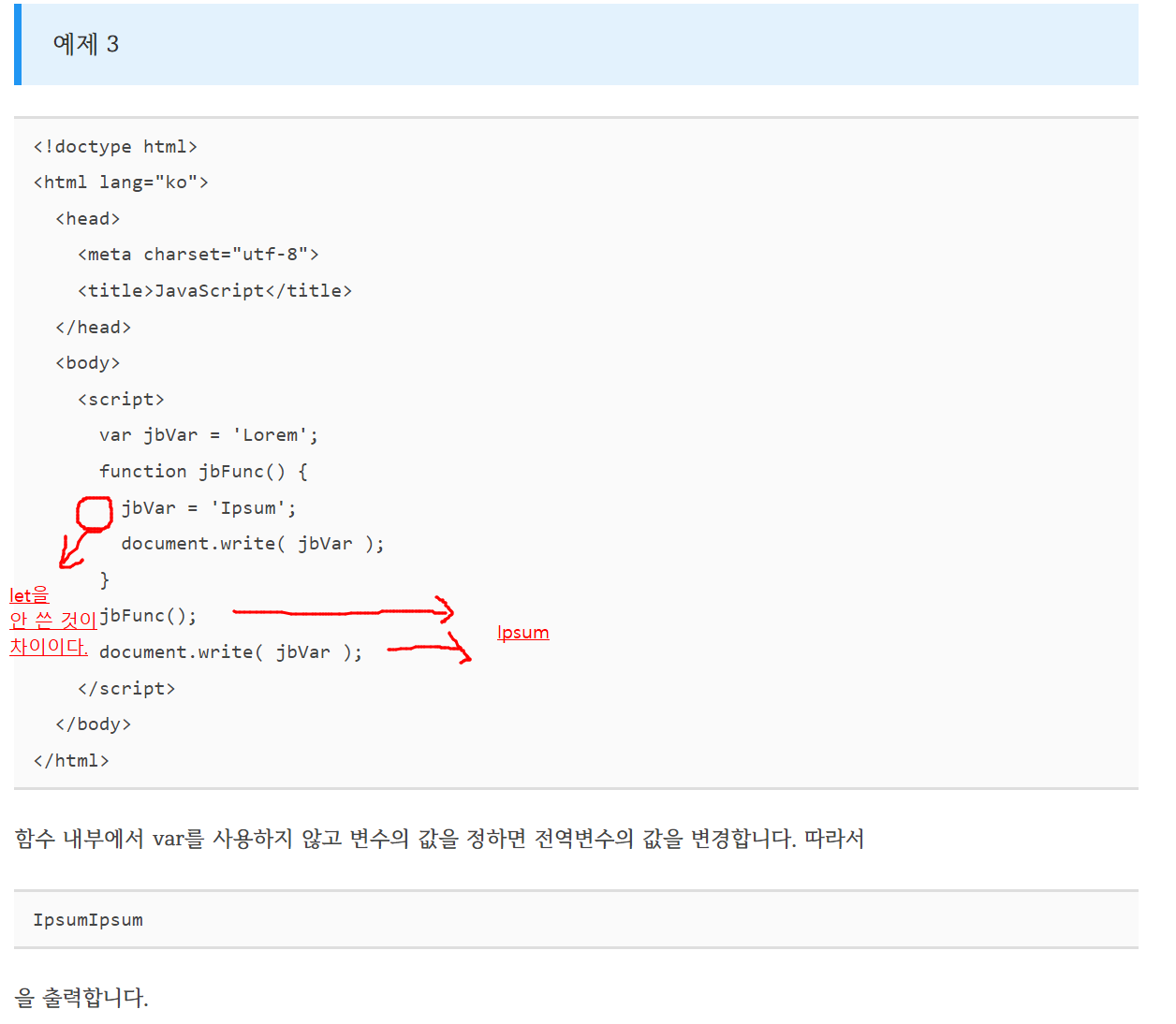
자바스크립트에서 지역 변수를 선언할 때에는 반드시 var나 let 키워드를 사용하여 선언해야 한다.
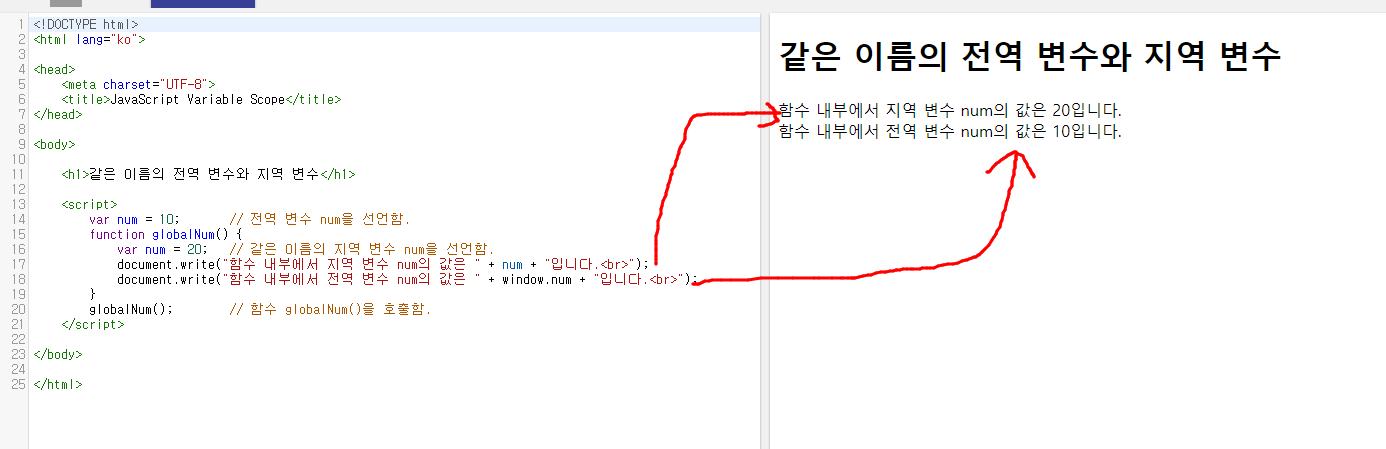
함수 내부에서 var나 let 키워드를 사용하지 않고 변수를 선언하면, 해당 변수는 지역 변수가 아닌 전역 변수로 선언된다. (구버젼에서는 var를 사용하지만, es6부터는 let과 const가 있으므로 이를 활용할 것!)
function globalNum() {
num = 10; // var 키워드를 사용하지 않고 변수 num을 선언함.
document.write("함수 내부에서 변수 num의 값은 " + num + "입니다.<br>"); // 10
}
globalNum(); // 함수 globalNum()을 호출함.
document.write("함수의 호출이 끝난 뒤 변수 num의 값은 " + num + "입니다."); // 10(num에 let이나 var를 사용 하지 않아서 밑에 docunmet.write에서 10이 나오게 되는 것)

(window.num으로 쓰게되면 전역변수의 num을 가져오게 된다!)
