[Day17] Javascript_자료구조_알고리즘

HTML Code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Algorithm</title>
<link rel="stylesheet" href="/230704/public/index.css" />
</head>
<body>
<div id="root">
<div id="list"></div>
<input type="text" id="name" />
<button id="add-student">학생 추가</button>
<ul id="students"></ul>
</div>
<script src="/230704/public/index.js"></script>
</body>
</html>JS Code
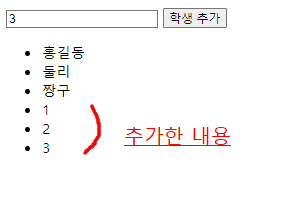
const students = ["홍길동", "둘리", "짱구"];
const studentList = document.getElementById("students");
console.log(studentList);
function addStudentFunc(value) {
const tempElem = document.createElement("li");
tempElem.innerHTML = value;
tempElem.onclick = function () {
tempElem.outerHTML = "";
};
studentList.append(tempElem);
} // 중복되서 사용 되는 내용을 함수로 이렇게 정의해놓을 수 있다. 중복을 줄일 수 있다.
// 이런식으로 중복되는 내용들은 미리 함수로 정의해놓고 필요할 때, 호출해서 쓸 줄 알아야 한다.
const button = document.getElementById("add-student");
const addStudent = document.getElementById("name");
for (let i = 0; i < students.length; i++) {
addStudentFunc(students[i]);
}
button.onclick = function () {
addStudentFunc(addStudent.value);
};console.dir() / console.log()의 차이점?
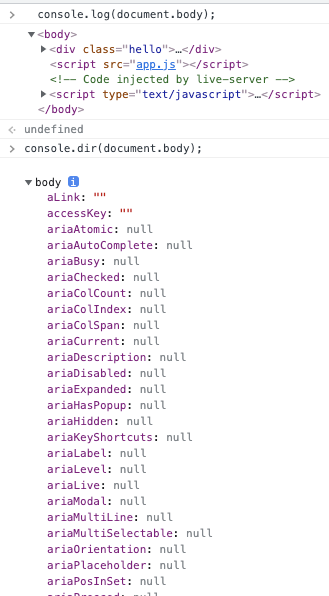
console.log는 요소를 HTML과 같은 트리 구조로 출력 하고,
DOM 요소에 대해 특별한 처리를 제공.
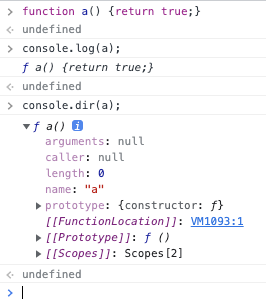
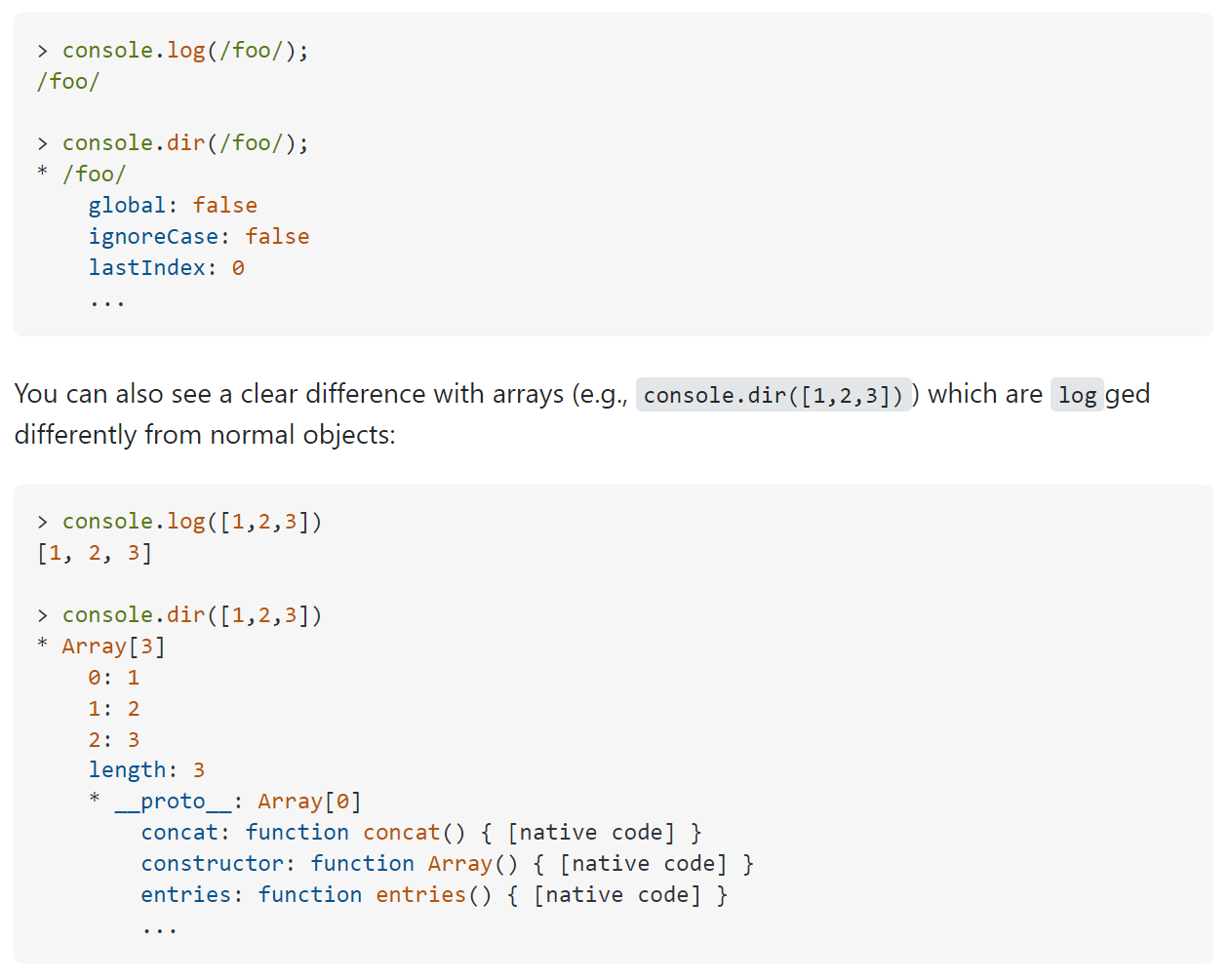
console.dir은 요소를 JSON과 같은 트리 구조로 출력 하고,
DOM JS 객체의 전체 표현을 보려고 할 때 유용.
객체는 dir, 나머지는 log로 로깅하면 편하다.
아래를 참고하면 console.log의 경우 해당 body의 요소가 출력 되고,
console.dir의 경우 전체 요소가 출력된다.


console.log( a() );
console.dir( a() );
를 사용할 경우 ()로 인해 함수를 실행하게 되는 것이므로 둘다 true가 출력되게 된다.

(실제 예시를 통한 비교!)
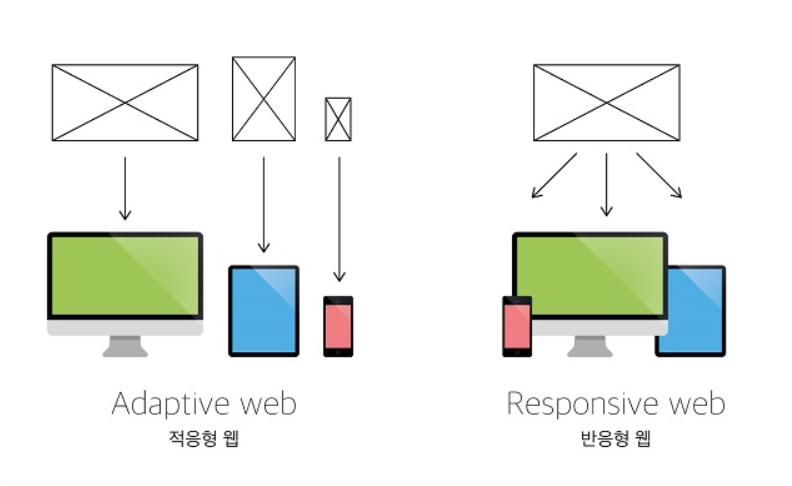
적응형, 반응형의 차이? (AWD vs RWD)
반응형 디자인의 경우 하나의 템플릿으로 여러 디바이스에서 사용 가능하고 적응형 디자인의 경우 디바이스 마다 다른 템플릿이 필요합니다. 그리고 반응형은 미디어 쿼리를 이용해서 기기 감지를 하고 크기가 변동될 때 컨텐츠가 변하는 장면을 볼 수 있습니다. 반면에 적응형은 서버나 브라우저가 기기를 감지하고 특정 사이즈마다 레이아웃이 바뀌게 됩니다.


1. 반응형 웹 디자인이란?
반응형 웹 사이트 : 하나의 템플릿로 모바일, 태블릿, 데스크탑 모든 기기에 대응하는 웹
RWD(Responsive Web Design)은 가로 크기에 변화를 줄 때, 콘텐츠들이 웹 브라우저 가로 사이즈에 맞춰 유동적으로 재배치되는 형태를 말한다. 보통 반응형 웹은 % 단위를 사용하여 각 디자인의 폭에 유동적으로 반응해서 콘텐츠의 크기가 줄거나 커지고 오브젝트 배열도 변경 가능하다.
가로 넓이에 따라 유동형 레이아웃, 유연한 이미지, 미디어 쿼리가 어우러진 환경으로 스스로 적응하는 방식을 말한다.
창을 줄일 때 애니메이션 효과로 줄어드는 것이 보이는 게 특징이다.
2. 적응형 웹 디자인이란?
적응형 웹 사이트 : 모바일용, 데스크탑 등 각각의 디바이스 별로 독립적인 템플릿을 만들고 각각의 디바이스에 맞는 페이지를 별도 제작 후 랜딩하는 웹
AWD(Adaptive Web Design)은 사용자가 브라우저 가로 크기를 변경해서 디자이너가 지정한 해상도에 도달 시 레이아웃이 재배치되는 형태를 말한다. px단위를 사용해서 몇 개의 해상도를 지정해놓고 브라우저가 사이즈에 도달하면 디자이너가 준비해 둔 레이아웃을 보여준다.
view를 정해둔 상태에서 고정폭, 위치, 디자인들이 되는 넓이 값을 만났을 때 적용되는 각각의 해상도마다 레이아웃이 달라지게 된다.
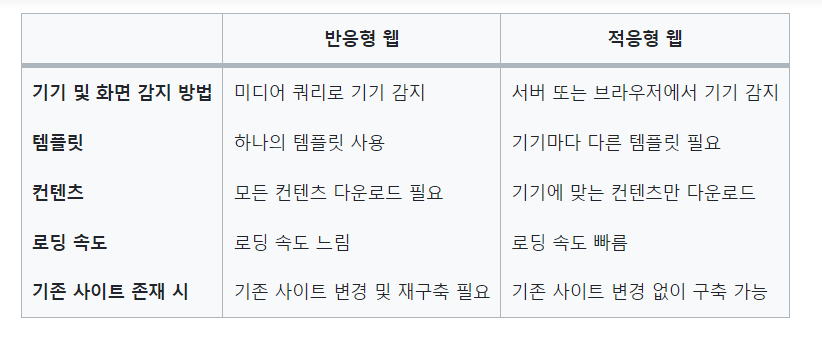
3. 반응형 웹, 적응형 웹 차이점?

4. 반응형 웹, 적응형 웹 알아내는 법?
반응형
콘텐츠의 정렬만 바뀌면서 모바일에 도착
브라우저 크기가 변동될때 콘텐츠가 변하는 장면을 끝까지 버퍼링없이 시청 가능
적응형
레이아웃이 바뀌면서 모바일에 도착
브라우저 크기가 변동하며 콘텐츠가 변할때 중간 중간 끊김이 생기는 버퍼링을 목격
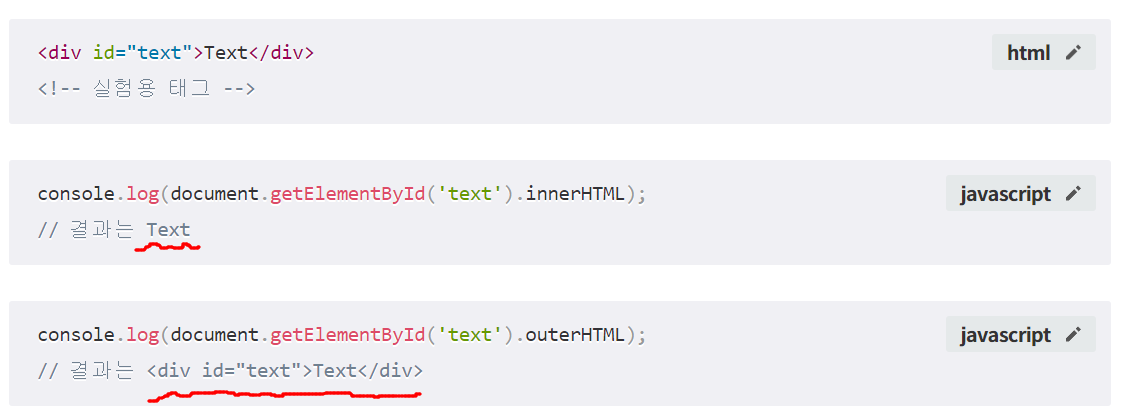
innetHTML outerHTML 의 차이
innerHTML, outerHTML 둘 다 사라지고 수정되는 것은 같지만
innerHTML 은 요소노드의 내부 코드를 수정할 때 사용된다.
outerHTML 은 요소노드의 코드 전체를 수정할 때 사용된다.

실제 예시를 통해 보면 빠른 이해가 가능하다.
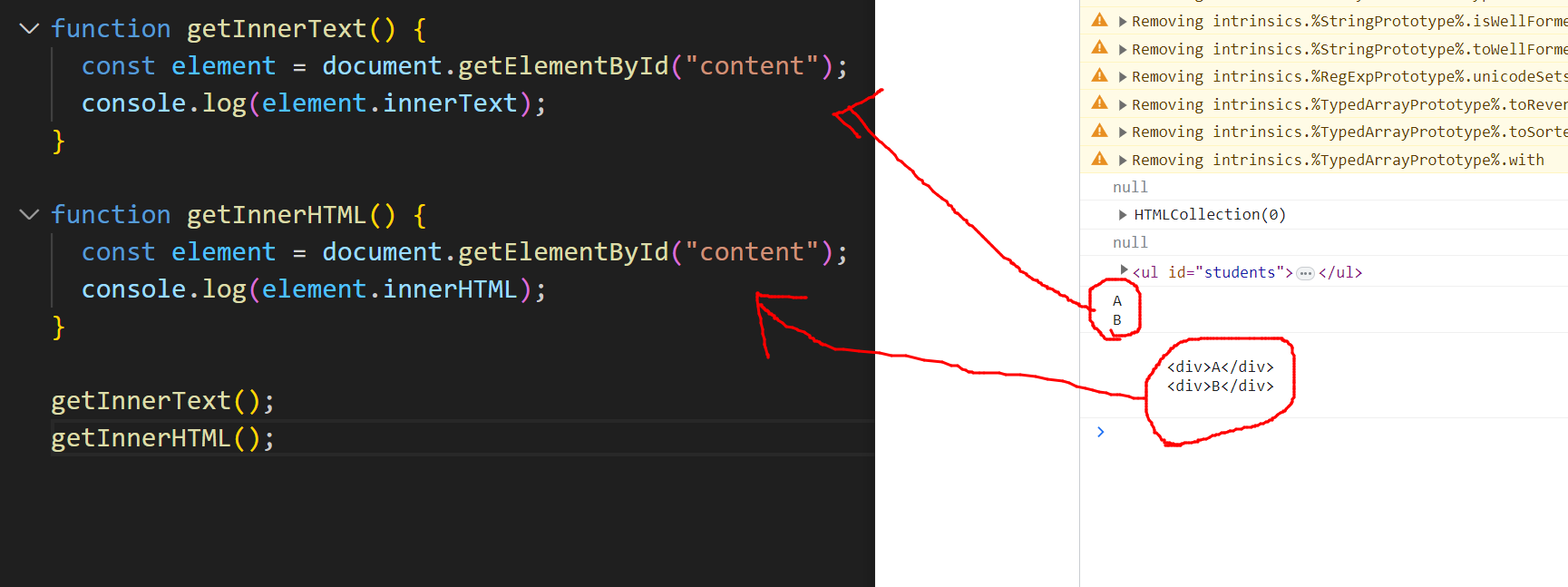
그렇다면 innerText와 innerHTML의 차이는?
1. innerHTML
먼저 innerHTML은 'Element'의 속성으로, element내에 포함 된 HTML 또는 XML 마크업을 가져오거나 태그와 함께 입력하여 내용을 직접 설정할 수 있다.
즉, innerHTML을 사용하면 내부 HTML 코드를 JavaScript 코드에서 새 내용으로 쉽게 변경할 수 있는 것이다.
html 태그까지 포함해서 그대로 나온다.
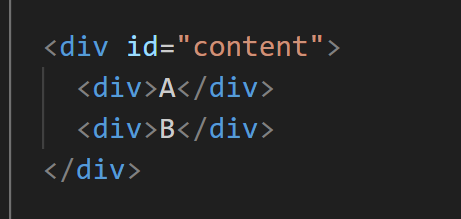
2. innerText
반면 innerText는 'Element'의 속성으로, element내에서 사용자에게 보여지는 text값들을 가져오거나 설정할 수 있다.
div 태그안의 A와 B만 출력된다.


괄호의 종류와 용어(Brackets)
소괄호 () : Round Brackets or Parentheses
중괄호 {} : Curly Bracket(Brace)
대괄호 [] : Square Brackets
홑화살괄호 <> : Angle Brackets (흔히 한국말로는 부등호라고 부른다)
따옴표 '' : Quotation Marks
쌍따옴표 "" : Double Quotation Marks
