++i / i++ 의 차이

증감 연산자란?
증감 연산자란, 변수의 값을 1씩 증가시키거나 1씩 감소시키는 연산자로,
늘리거나 줄인다는 뜻으로 증감이라는 이름이 붙었다고 한다.
증감 연산자는 2종류가 있으며,
값을 1씩 증가시키는 것을 Increment 연산자,
값을 1씩 감소시키는 것을 Decrement 연산자라고 한다.
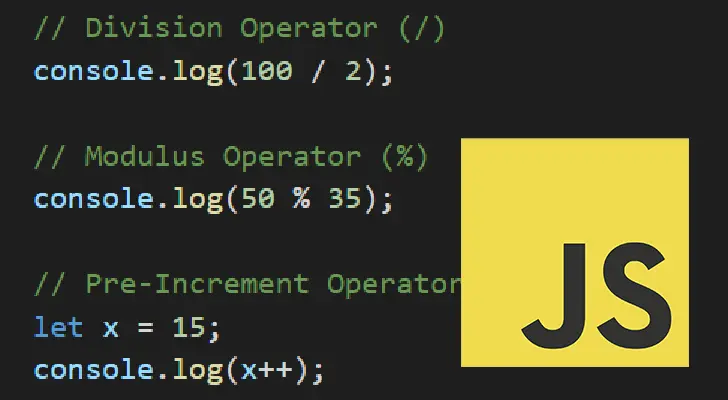
Increment x++ 변수의 값을 1씩 증가시킴
Decrement x-- 변수의 값을 1씩 감소시킴Increment ++
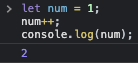
let num = 1;
num++;
console.log(num); // 22행에서 변수 num에 Increment 연산자가 사용되었다.
콘솔의 결과값으로는 num의 값보다 1 증가된 2가 출력된다.

num++를 풀어쓰면 아래의 식과 같다.
num = num + 1;
Decrement --
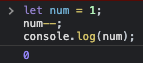
let num = 1;
num--;
console.log(num); // 02행에서 변수 num에 Decrement 연산자가 사용되었다.
콘솔의 결과값으로는 num의 값보다 1 감소된 0이 출력된다.

num--를 풀어쓰면 아래의 식과 같다.
num = num - 1;전위 연산자와 후위 연산자🤓
이제 전위 연산자와 후위 연산자에 대해 알아보자.
증감 연산자는 연산자가 어디에 위치했는가에 따라
전위 연산자(prefix operator)와 후위 연산자(postfix operator)로 구분된다.
후위 연산자(postfix operator)란?
뒤 후(後), 자리 위(位)
// Postfix increment
num++후위 연산자는 연산자가 변수의 뒤에 위치된 것을 말한다.
후위 연산자를 사용한 예시 코드를 살펴보자.
let x = 3;
const y = x++;
console.log(`x:${x}, y:${y}`); // x:4, y:3나는 처음에 이 코드를 봤을 때 x:3, y:4가 출력될 것이라고 생각했는데
실제 결과는 x:4, y:3이었다...
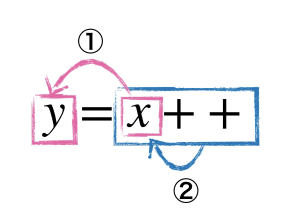
후위 연산자는 변수를 먼저 할당(대입)한 뒤에 연산을 수행하기 때문이다.

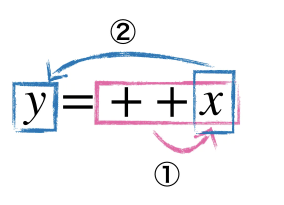
위 그림을 코드로 풀면 아래와 같다.
let x = 3;
let y; // 이 시점에서 y는 undefined
y = x; // ① 변수를 먼저 대입한 뒤 (이 시점에서 x=3, y=3)
x = x + 1 // ② 그 다음 연산을 수행 (이 시점에서 x=4, y=3)
console.log(`x:${x}, y:${y}`); // x:4, y:3
전위 연산자(prefix operator)란?
앞 전(前), 자리 위(位)
// Prefix increment
++num전위 연산자는 연산자가 변수의 앞에 위치된 것을 말한다.
전위 연산자를 사용한 예시 코드를 살펴보자.
let x = 3;
const y = ++x;
console.log(`x:${x}, y:${y}`); // x:4, y:4앞서 사용한 후위 연산자의 코드를 그대로 차용하고
연산자의 위치만 전위로 바꿔줬다.
신기하게도, 전위 연산자를 사용한 연산의 결과는 x:4, y:4이다.
전위 연산자는 후위 연산자와는 반대로,
연산을 먼저 수행한 뒤에 변수를 할당(대입)하기 때문이다.

위 그림을 코드로 풀면 아래와 같다.
let x = 3;
let y; // 이 시점에서 y는 undefined
x = x + 1 // ① 연산을 먼저 수행한 뒤 (이 시점에서 x=4)
y = x; // ② 그 다음 변수를 대입 (이 시점에서 x=4, y=4)
console.log(`x:${x}, y:${y}`); // x:4, y:4전위 연산자, 후위 연산자는 -- 연산자에서도
동일한 원리로 적용된다.
외면받고 있는 증감 연산자
TMI이지만, 증감 연산자인 increment ++와 decrement --에 대해 조사하던 중
eslint가 증감 연산자를 썩 반기지 않는다는 사실을 알게 되었다.
++ and -- operators are subject to automatic semicolon insertion, differences in whitespace can change semantics of source code.
출처: no-plusplus | eslint증감 연산자는 자동으로 세미콜론;이 추가되는 대상이 되어서
예상치 못하게 코드의 흐름을 변경시키며, 의도하지 않은 값의 증가, 감소를 일으키는 등
애플리케이션 내에서 예상치 못한 에러를 발생시킬 가능성이 있다...고 한다.
그리고 증감 연산자에 능숙하지 않은 사람에게
연산이 먼저인지, 할당이 먼저인지 파악하는 것이 번거롭기 때문에
증감 연산자를 꺼려하는 개발자들도 있는 듯하다.
(출처: Why avoid increment (“++”) and decrement (“--”) operators in JavaScript? - Stack Overflow)
eslint에서는 증감 연산자의 대안책으로 복합 대입 연산자를 제안하고 있다.
복합 대입 연산자
+= : Addition assignment
-=: Subtraction assignment+=, -=를 사용하면 예상치 못한 값의 증가, 감소와 같은 현상을 막을 수 있다...고 한다.
그렇다면 복합 대입 연산자는? (+=, -=, *=, /=)
복합대입연산자는 다음과 같은 형태로 사용된다.
+=, -=, *=, /=
이 기호들이 어떤 식으로 쓰이는 지 코드를 확인해보면 다음과 같다.
var value = 10;
value += 10;
alert(value); //20먼저 10이 value라는 변수에 들어가 있는데 거기에 +=를 사용하니 10이 더해져 있는 것을 알 수 있다.
value += 10;위 코드는 아래와 같은 의미를 가진다.
value = value + 10;분명 같은 의미인데 복합대입연산자를 사용했을 때 변수를 한 번 생략할 수 있다는 장점이 있다.
함수 표현식, 선언식
함수 선언식이란?
변수 선언이 var로 시작해야하는 것처럼 함수 선언은 function으로 시작한다.
선언 된 함수는 나중 사용을 위해 저장되며, call 될 때 실행된다.
function foo() {
return "이것은 함수입니다.";
}함수는 여기서만 선언되며, 사용하려면 해당 함수 이름을 호출하면 된다.
foo(); // "이것은 함수입니다."함수 표현식이란?
자바스크립트 함수는 표현식을 사용하여 정의 될 수 있으며, 함수 표현식은 변수로 저장될수 있다.
var x = function (a, b) {return a * b};함수 표현식이 변수에 저장되면, 변수는 함수처럼 사용 가능해진다. 변수에 저장된 함수는 함수명이 필요 없으며, 변수 이름을 통하여 호출된다.
함수 표현식 VS 함수 선언식
함수 표현식
alert(foo()); // 에러 발생! foo 함수는 아직 로드안됨
var foo = function() { return 5; }함수 선언식
alert(foo());
// Alerts 5.
// 선언 전에 호출되도 정상 동작
function foo() { return 5; }함수 선언식은 코드가 실행되기 전에 로드되지만, 함수 표현식은 인터프리터가 해당 코드 줄에 도달 할 때만 로드된다.
함수 선언식은 var 문과 유사하게 호이스팅(호이스팅 이란?) 된다. 반면, 함수 표현식은 호이스팅되지 않으므로 정의 된 범위에서 로컬 변수의 복사본을 유지할 수 있다.
일반적으로 함수 선언식과 함수 표현식은 함께 사용할 수는 있지만, 함수 표현식은 함수 이름이 필요없기에 가독성이 더 높은 장점이 있다.
