콜백함수라는 것은 무엇인가?

자바스크립트의 함수는 일급 객체다. 처음 공부하는 사람에겐 다소 생소할 수 있는 용어다.
간단하게 자바스크립트에서 함수는
- 변수나 데이터안에 담길 수 있고
- 매개변수로 전달 할 수 있고
- 반환 값으로 사용할 수 있고
- 실행도중에 생성될 수 있다
정도의 특징을 기억하면 좋을 것 같다.
콜백함수는 이 중에서 두번째 특징을 활용한 내용이다.
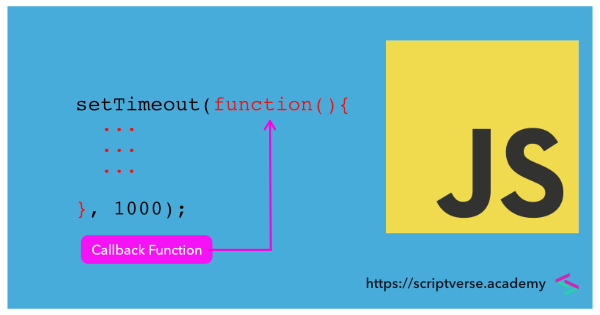
콜백함수란?
콜백함수는 간단하게 다른 함수에 매개변수로 넘겨준 함수를 말한다.
매개변수로 넘겨받은 함수는 일단 넘겨받고, 때가 되면 나중에 호출(called back)한다는 것이 콜백함수의 개념이다.
function checkGang(count, link, good) {
count < 3 ? link() : good();
}
function linkGang() {
console.log('1일 3깡은 기본입니다. 아래 링크를 통해 깡을 시청해주세요');
console.log('https://youtu.be/xqFvYsy4wE4');
}
function goodGang() {
console.log('오늘 할당량은 모두 채우셨습니다! :)')
}
checkGang(2, linkGang, goodGang);예를 들자면 이런 것이다.
코드를 살펴보면 checkGang, linkGang, goodGang 총 3가지 함수를 선언하고
checkGang 함수를 호출할 때 매개변수로 count에 숫자값을,
그리고 link와 good에 각각 linkGang과 goodGang함수를 전달했다.
여기서 linkGang함수와 goodGang함수가 콜백함수인 것이다.
checkGang함수가 먼저 호출되고, 매개변수로 들어온 count의 값에 따라
linkGang과 goodGang함수 둘 중 한 가지가 나중에 호출된다.
위 코드는 count가 2이기 때문에 linkGang이 실행된다.

Javascript Engine? (Feat. V8)

1. 자바스크립트 엔진 (Javascript Engine)
위키백과에서 자바스크립트 엔진은 아래와 같이 설명하고 있다.
자바스크립트 코드를 실행하는 프로그램 또는 인터프리터이다. 자바스크립트 엔진은 전통적인 인터프리터일 수도 있고, 특정한 방식으로 바이트코드로 JIT 컴파일을 할 수 있다. 여러 목적으로 자바스크립트 엔진을 사용하지만, 대체적으로 웹 브라우저에서 사용된다.
인터프리터: 프로그래밍 언어의 소스코드를 바로 실행하는 프로그램 또는 환경을 말함
JIT 컴파일: just-in-time compilation의 줄임말로 바이트코드를 실시간으로 읽어 기계어로 변환한다.
즉, 자바스크립트 엔진은 자바스크립트를 읽어서 컴퓨터가 읽을 수 있는 기계어로 변환해주는 역할을 한다.
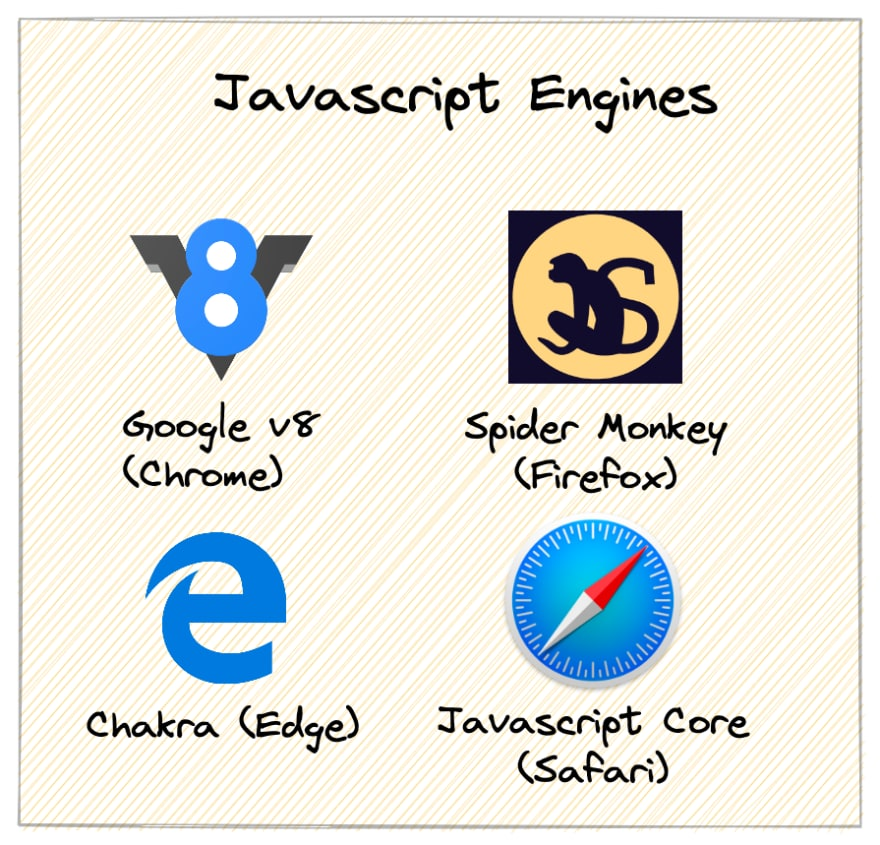
2. 자바스크립트 엔진 종류
자바스크립트 엔진도 여러가지 종류가 있는데 가장 유명한 것은 Google의 V8이다.

현재 크롬 브라우저가 가장 사용률이 높으므로, v8 엔진이 가장 많이 사용된다고 할 수 있다.
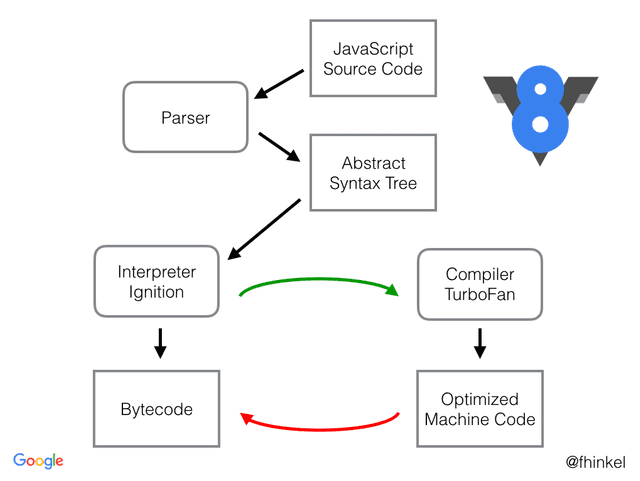
3. V8

V8은 Google에서 만든 자바스크립트 엔진이며 C++로 개발하였고 Node JS 런타임 및 Chrome 브라우저에서 사용되고 있다.
V8 엔진은 ECMAScript와 Web Assembly 표준에 맞게 구현하였다.
V8 엔진은 웹 브라우저 내부에서 자바스크립트 수행 속도 개선을 목표로 처음 고안되었다.

V8 엔진은 속도 향상을 위해 인터프리터를 사용하는 대신 JIT 컴파일러를 사용하여 더 효율적으로 JS Code를 기계어로 변환한다. 여기까지는 스파이더몽키나 리노같은 브라우저와 비슷하나 V8은 바이트코드와 같은 중간 코드를 생산하지 않는다.
V8 엔진은 내부적으로 여러 개의 쓰레드를 사용한다.
- 메인 쓰레드는 코드를 가져와서 컴파일하고 실행한다.
- 컴파일을 위한 별도의 쓰레드가 있어서 이 쓰레드가 코드를 최적화하는 동안 메인 쓰레드는 쉬지 않고 코드를 수행한다.
- 프로파일러 쓰레드는 어떤 메소드에서 사용자가 많은 시간을 보내는지 런타임에게 알려주어 크랭크샤프트가 이들을 최적화 할 수 있게 해준다.
Javascript에서 property와 method?


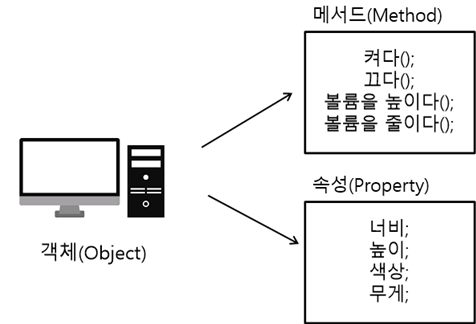
Property - 프로퍼티, 속성
프로퍼티란 속성이란 뜻으로 자바스크립트에서 객체 내부의 속성을 의미한다.
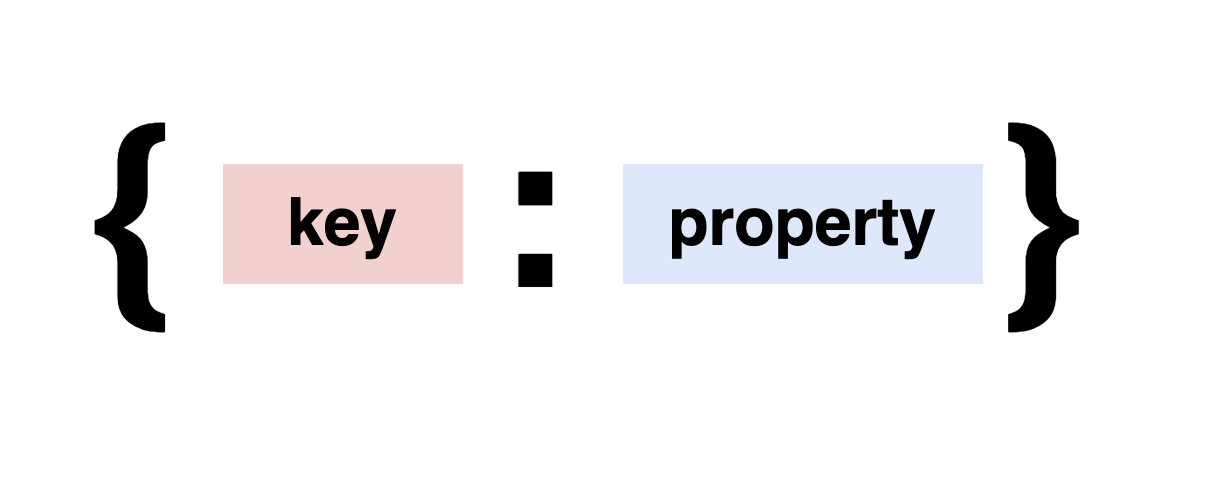
객체는 프로퍼티로 구성된다. 프로퍼티는 "key(키)" : "value(값)" 의 형식으로 객체 안의 콤마(쉼표 ,)로 구분되어 할당된다.
Key는 속성명이라 생각해도 되고 문자열만 가능하며, 문자열이지만 따옴표가 없어도 된다.(있어도 무방. 띄어쓰기가 있는 경우는 있어야 함.)
Value는 속성값이라고도 부르며, 원시타입과 객체타입 모두 들어갈 수 있다.(문자열, 숫자, 객체, 함수 등)
객체에 함수를 정의할 경우, 속성값이라 하지않고 메소드(Method)라고 부른다.
객체를 활용함에 있어서 유용하다. 특정 객체가 가지고 있는 정보를 품고 있기에 해당 객체가 가진 정보에 직접적으로 접근할 수 있게 해준다.
객체의 프로퍼티 접근
property에 접근하는 방법은 2가지가 있다.(객체명은 Namespaces처럼 동작)
변수명.a; // 'a'
변수명['a']; // 'a'대괄호([])로 접근 (브라캣 연산자)
대괄호 접근은 객체의 프로퍼티에 동적으로 접근 시에 활용할 수 있다.
or
점 표기법을 이용한 접근
주로 마침표를 사용하고 대괄호는 속성명에 띄어쓰기가 들어가 있는 경우 사용한다.
간단한 Property일 수도 있고, 배열의 일부이거나 객체의 Method를 호출할 수도 있다.
하위 Namespaces
다른 객체를 객체 멤버의 값으로 갖는 것도 가능하다.
var obj = {
a : {
bb: 'bbb',
cc: 'ccc'
}
}
obj.a.bb; // "bbb"
obj.a.cc; // "ccc"객체의 속성 삭제
객체의 속성을 삭제하는 방법도 있다. 앞에 delete 키워드를 붙이면 된다.
var obj = {
a : {
bb: 'bbb',
cc: 'ccc'
}
}
delete obj.a.bb;
obj.a; // { cc: 'ccc' }
객체와 반복문
배열에 있는 값을 가져올 때, 객체의 속성들을 반복하여 작업할 때 사용한다.
var obj = { prop1: 100, prop2: 200, prop3: 300 }; // 변수에 객체를 만듬.
for (key in obj) {
console.log("key : " + key + ", value : " + obj[key]);
}
}
// 결과
// key : prop1, value : 100
// key : prop2, value : 200
// key : prop3, value : 300
객체 안의 함수 (method)
객체의 속성값으로 함수가 저장될 수 있다.
자바스크립트에서는 함수도 일종의 값이며, 변수에 저장될 수 있다.
어떤 객체의 속성으로 접근해서 사용하는 함수를 method(메소드)라고 부른다.
하나의 객체 안에 서로 관련된 데이터와 함수를 그룹핑 할 수 있는데, 이러한 프로그래밍 기법을 객체지향 프로그래밍이라고 한다.
var obj = {
'list': {'a': 10, 'b': 60, 'c': 80},
'show' : function(){
for(var key in this.list){ // this[^1]
console.log(key + ": " + this.list[key] + "<br />");
}
}
};
obj.show();
// 결과
// a: 10
// b: 60
// c: 80this를 쓰는 경우는 해당 this가 쓰이는 것이 속해있는 객체 내에 있는
key를 사용하고 싶은 경우 써주게 된다.
var obj = {
a: 1,
b: function bb() {
console.log(this); // obj
},
c: function() {
console.log(this.a); // 1
}
};
obj.b(); // 메소드 호출
obj.c(); // 메소드 호출
console.dir(obj.b); // bb()
console.dir(obj.c); // c()this를 사용하여 자기 자신이 속한 객체(object)를 호출해 올 수 있다.
