
Express란?
Express는 웹 및 모바일 애플리케이션을 위한 일련의 강력한 기능을 제공하는 간결하고 유연한 Node.js 웹 애플리케이션 프레임워크이다. 사실상 Nodejs의 표준 웹서버 프레임워크로 불려질 만큼 많은 곳에서 사용하고 있다. 그렇다면 Node.js와 Express는 무슨 관계인가?
이전 글에서 Node.js는 Chrome의 V8엔진을 이용하여 javascript로 브라우저가 아니라 서버를 구축하고, 서버에서 JavaScript가 작동되도록 해주는 런타임 환경(플랫폼)이라고 했다. Express는 이런 Nodejs의 원칙과 방법을 이용하여 웹애플리케이션을 만들기 위한 프레임워크이다.
왜 Express 를 사용하는가?
Express는 프레임워크이므로 웹 애플리케이션을 만들기 위한 각종 라이브러리와 미들웨어 등이 내장돼 있어 개발하기 편하고, 수많은 개발자들에게 개발 규칙을 강제하여 코드 및 구조의 통일성을 향상시킬 수 있다. 그것이 바로 프레임워크 도입의 가장 큰 장점이다.
가장 많은 곳에서 보편적으로 사용되기 때문에 Express를 도입하면 구글링을 통해 충분한 레퍼런스들을 검색할 수 있다.
다만, Express 외에도 수 많은 Nodejs 웹서버 프레임워크가 존재한다. 여기를 가보면 대표적인 웹프레임워크들을 소개해두었는데, Express 개발팀에서 만든 Koa가 차세대 프레임워크가 될 것 같다고 한다.(Koa 공식 웹사이트에서도 차세대 웹프레임워크라고 소개하고 있음.) 현재는 많은 교재와 강의 등에서 Express로 설명을 하고 있으므로, Express를 먼저 학습하는 것이 옳을 것 같다.
Http 내장모듈로 웹서버 띄우기와 Express로 웹서버 띄워보기
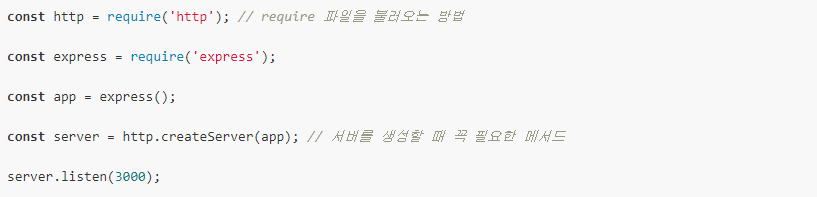
Express는 프레임워크이므로 없어도 Nodejs의 http 내장 모듈을 사용하여 웹서버를 띄울 수 있다. 여기서 그 차이점을 알아보자. 아래 소스 입력하고 터미널 프로그램에서 'node 파일명'으로 실행해보면 된다. (express는 먼저 설치해야 함)
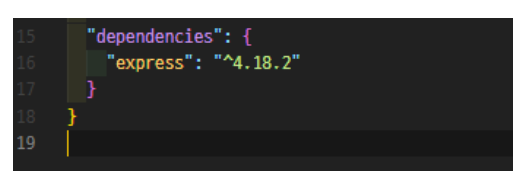
express 설치는 'npm install --save express'라는 명령으로 실행할 수 있다.
이러헥하면 package.json 파일에 dependencies 항목으로 추가가 됨을 알 수 있다.
(현재 나의 express 버전이 명시됨)

//http 내장모듈을 사용한 웹서버 띄우기
const http = require('http');
http.createServer(function(request, response){
response.writeHead(200, {'Content-Type':'text/html'});
response.write('Hello http webserver!')
response.end();
}).listen(52773, function(){
console.log("server running http://127.0.0.1:52773/");
});//express 웹프레임워크를 이용한 서버 띄우기 실습
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})