KGA 홈페이지 클론 코딩

index.html
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>경일 게임 아카데미</title>
<link rel="stylesheet" href="/230621/public/index.css" />
<link rel="stylesheet" href="/230621/public/header.css" />
<link rel="stylesheet" href="/230621/public/review.css" />
<link rel="stylesheet" href="/230621/public/why.css" />
</head>
<body>
<div id="root">
<div id="header">
<div class="container">
<div class="logo">
<a href="#">
<img src="public/imgs/ki_logo_white.png" alt="로고"
/></a>
</div>
<div class="text">
<h1>개발자 취업,<br />그 이상의 가치를 만들다!</h1>
<p>
능력으로 인정 받는 슈퍼신입으로 만들어드립니다.<br />왕초보여도
상관없어요.<br />제대로 하겠다는 마음만 가지고 오세요!
</p>
</div>
<div class="buttons">
<div class="bootcamp">
<button>게임 부트캠프</button>
<p>#유니티3D #언리얼 #기획 #그래픽 #프로그래밍</p>
</div>
<div class="develrocket">
<button>디벨로켓 4.0</button>
<p>#메타버스기획 #메타버스개발 #블록체인 #가상증강 #웹개발</p>
</div>
</div>
</div>
</div>
<div id="why">
<div class="container">
<h1>WHY? KYUNGIL</h1>
<div class="slide">
<div>
<h2>우리는 취업에 진심입니다.</h2>
<h2>현장과 가장 닮아있는 교육을 목표로 합니다.</h2>
<h2>경일만의 후끈한🔥 관리를 받아보세요.</h2>
<h2>우리는 취업에 진심입니다.</h2>
<h2>현장과 가장 닮아있는 교육을 목표로 합니다.</h2>
<h2>경일만의 후끈한🔥 관리를 받아보세요.</h2>
</div>
</div>
<div class="buttons">
<div class="item">
<p>비용부담 없이<br />집중몰입교육 가능</p>
<div>
<p>수강료 전액지원<br />+ 훈련장려금 316,000원</p>
<img src="/230621/public/imgs/intro_ico01.png" alt="icon01" />
</div>
</div>
<div class="item">
<p>한번에 제대로, 취업까지<br />완성하는 올인원 패키지</p>
<div>
<p>
여러분의 시간은 소중합니다.<br />꼭 필요한 내용으로 구성
하였습니다.
</p>
<img
id="icon02"
src="/230621/public/imgs/intro_ico02.png"
alt="icon02"
/>
</div>
</div>
<div class="item">
<p>프로젝트 중심 수업과 기업과제<br />수행으로 압축성장</p>
<div>
<p>취업에서 한걸음 더<br />슈퍼 신입을 만듭니다.</p>
<img src="/230621/public/imgs/intro_ico03.png" alt="icon03" />
</div>
</div>
<div class="item">
<p>2500명 이상의 수료생과<br />검증된 교육</p>
<div>
<p>당신이 상상하던<br />그 이상의 교육</p>
<img src="/230621/public/imgs/intro_ico04.png" alt="icon04" />
</div>
</div>
<div class="item">
<p>비교할 수 없는 취업률<br />83.3%</p>
<div>
<p>우리는<br />취업의 전문가입니다.</p>
<img src="/230621/public/imgs/intro_ico05.png" alt="icon05" />
</div>
</div>
<div class="item">
<p>수료후 평균 취업기간<br />1개월 이내</p>
<div>
<p>체계적인 취업 프로세스로<br />여러분을 지원합니다.</p>
<img src="/230621/public/imgs/intro_ico06.png" alt="icon06" />
</div>
</div>
</div>
<div class="quote">
<div class="quote-img">
<img
src="/230621/public/imgs/pair_quot_ico.png"
alt="pair-quot"
/>
</div>
<div class="quote-text">
<p>
메타버스, 블록체인, 가상증강에 이르기까지 게임업계에서 많이 연구
및 투자되고 있는<br />트렌디한 기술을 여러분의 가치로
만들어보세요!
</p>
</div>
</div>
</div>
</div>
<div id="review">
<h1>KYUNGIL REVIEW</h1>
<h2>여러분 선배들의 생생한 수강후기를 확인해보세요</h2>
<div class="reviews">
<div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>비정공자인 저도 했습니다.<br />모두 취업하세요!</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>6개월이라는 짧지만 긴 시간이<br />아깝지 않았어요.</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>비정공자인 저도 했습니다.<br />모두 취업하세요!</p>
<p>플밍35기 최윤화</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>처음엔 걱정했지만 많이<br />배웠고 취업까지 했어요.</p>
<p>플밍35기 권기석</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>포기하지 않으면 누구나<br />성공할 수 있습니다.</p>
<p>플밍34기 박유진</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>비정공자인 저도 했습니다.<br />모두 취업하세요!</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>비정공자인 저도 했습니다.<br />모두 취업하세요!</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>6개월이라는 짧지만 긴 시간이<br />아깝지 않았어요.</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>비정공자인 저도 했습니다.<br />모두 취업하세요!</p>
<p>플밍35기 최윤화</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>처음엔 걱정했지만 많이<br />배웠고 취업까지 했어요.</p>
<p>플밍35기 권기석</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>포기하지 않으면 누구나<br />성공할 수 있습니다.</p>
<p>플밍34기 박유진</p>
<div class="picture"></div>
</div>
</div>
<div class="item">
<img src="public/imgs/speech_bg.png" alt="" />
<div>
<img src="public/imgs/review_star5.png" alt="" />
<p>비정공자인 저도 했습니다.<br />모두 취업하세요!</p>
<p>플밍35기 이지우</p>
<div class="picture"></div>
</div>
</div>
</div>
</div>
<button>더보기</button>
</div>
<div id="interior"></div>
<div id="curriculum"></div>
<div id="apply"></div>
<div id="guide"></div>
<div id="map"></div>
</div>
</body>
</html>
index.css
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
}
#root {
width: 1920px;
}
.container {
padding: 0 350px;
}header.css
#header {
background-image: url("./imgs/intro_bg_pc.png");
height: 1000px;
display: none;
}
#header .logo {
/* margin: auto; */
/* margin-top: 50px; */
padding: 40px 0;
text-align: center;
}
#header .logo img {
width: 250px;
}
#header .text {
color: white;
}
#header .text h1 {
font-size: 2.5rem;
}
#header .text p {
font-size: 1.4rem;
opacity: 0.5;
}
#header .buttons {
display: flex;
gap: 2rem;
}
#header .buttons div {
flex: 1;
/* padding: 0 1rem; */
}
/* #header .buttons div:first-child {
padding-right: 0.5rem;
}
#header .buttons div:last-child {
padding-left: 0.5rem;
} */
#header .buttons button {
width: 100%;
/* padding: 35px; */
height: 8rem;
font-size: 2rem;
border-radius: 2rem;
font-weight: 900;
color: white;
box-shadow: 0.5rem 0.5rem 1rem rgba(0, 0, 0, 0.3);
border: none;
transition: border-radius 0.5s linear;
}
#header .buttons button:hover {
border-radius: 5rem;
}
#header .buttons p {
font-size: 1.2rem;
text-align: center;
padding: 1.5rem 0;
font-weight: 900;
}
#header .bootcamp button {
background: linear-gradient(to right, dodgerblue, lightblue);
}
#header .bootcamp p {
color: lightblue;
}
#header .develrocket button {
background: linear-gradient(to right, fuchsia, lightpink);
}
#header .develrocket p {
color: lightpink;
}
review.css
#review {
background-color: blueviolet;
color: white;
padding: 8rem 0;
overflow: hidden;
position: relative;
display: none;
}
#review > h1 {
font-size: 1.3rem;
/* font-weight: 900; */
text-align: center;
}
#review > h2 {
font-size: 2.5rem;
text-align: center;
}
@keyframes flow {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
#review .reviews {
height: 25rem;
margin: 8rem 0;
}
#review .reviews::before {
content: "";
height: 30rem;
background: linear-gradient(
to right,
blueviolet 0%,
rgba(138, 43, 226, 0) 10%,
rgba(138, 43, 226, 0) 90%,
blueviolet 100%
);
position: absolute;
z-index: 1;
width: 100%;
/* display: block; */
}
#review .reviews > div {
display: flex;
gap: 2.5rem;
/* transform: translateX(-50%); */
animation: flow 12.5s linear infinite;
position: absolute;
padding-right: 2.5rem;
}
@keyframes wave {
0% {
transform: translateY(0);
}
50% {
transform: translateY(30%);
}
100% {
transform: translateY(0);
}
}
#review .reviews .item {
position: relative;
animation: wave 5s ease infinite;
}
@keyframes wave2 {
0% {
transform: translateY(30%);
}
50% {
transform: translateY(0);
}
100% {
transform: translateY(30%);
}
}
#review .reviews .item:nth-child(2n) {
animation: wave2 5s ease infinite;
}
#review .reviews .item > img {
width: 25rem;
}
#review .reviews .item > div {
position: absolute;
top: 0;
left: 0;
padding: 4rem 2rem;
width: 100%;
height: 100%;
}
#review .reviews .item div img {
width: 9rem;
}
#review .reviews .item div .picture {
width: 7rem;
height: 7rem;
background-color: red;
position: absolute;
bottom: 5rem;
right: 2rem;
border-radius: 5rem;
}
#review .reviews p {
color: black;
font-size: 1.5rem;
font-weight: 900;
}
#review .reviews p:nth-child(3) {
padding: 3rem 0 2rem;
font-size: 1rem;
color: #6842ff;
}
#review > button {
color: white;
width: 15rem;
height: 4rem;
background-color: darkblue;
/* text-align: center; */
border-radius: 7rem;
border: none;
display: block;
margin: auto;
}
VSC 이용시 CTRL + ENTER를 이용

해당 단축키를 이용하면 태그를 닫는 부분까지 일일이 이동하지 않고
바로 다음 줄로 넘어가서 코드 작성이 가능하다. 뛰어난 편의성과, 시간절약을 할 수 있다.
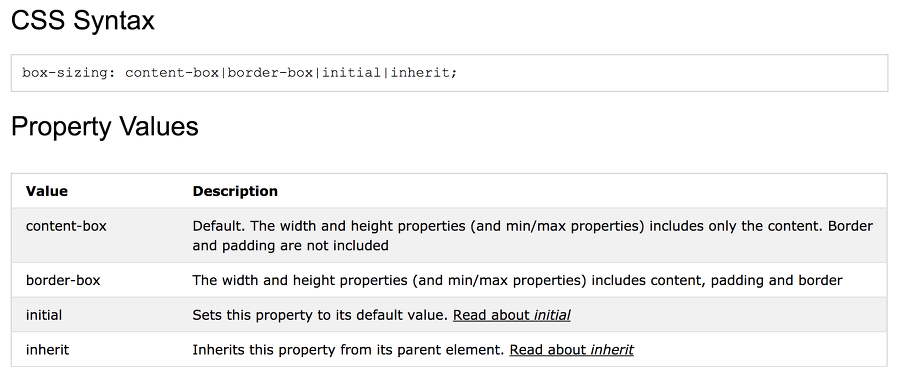
padding 값과 border 값이 width, height에 포함되나?

CSS의 box-sizing property에는 두 가지가 있다.
바로 'border-box' , 'content-box' 이다.

(위 사진 처럼 두 가지가 있다)
border-box를 사용하면 width에 padding과 border를 포함하게 된다.
즉, 사람이 좀 더 직관적으로 생각하기 편하다.
예시로, 만약 #foo {width: 100px; padding: 5px; border: 2px; }
박스모델에 box-sizing: border-box;를 적용시키면 width는 padding과 border를 포함하기 때문에 말 그대로 100픽셀이 됩니다
.
반대로 content-box는 width에 padding과 border가 포함돼있지 않다.
그래서 위에서 본 똑같은 예시를 content-box모델에 적용하게되면
100(width) + 5(padding-left) + 5(padding-right) + 2(border-width) + 2(border-width) = 114px의 width를 가지게 됩니다.
해당 부분이 직관적이지 않기 때문에 box-sizing: border-box; 방식을 사용하게 된다.
* {
box-sizing: border-box;
}
따라서, css파일의 가장 윗 부분에 이러한 속성을 적용시키게 된다.
오늘의 보완 대상
CSS animation
CSS box-shadow
CSS transition
@keyframes
BEM이란 무엇인가? 무슨 개념인가?
(참고 : https://nykim.work/15)
