

🎈
- 복잡한 화면을 분해 가능한 가장 작은 단위(원자 단위)까지 나누어 UI를 설계하는 방식
- 컴포넌트 재활용성을 높이고 유지보수를 편리하게 한다
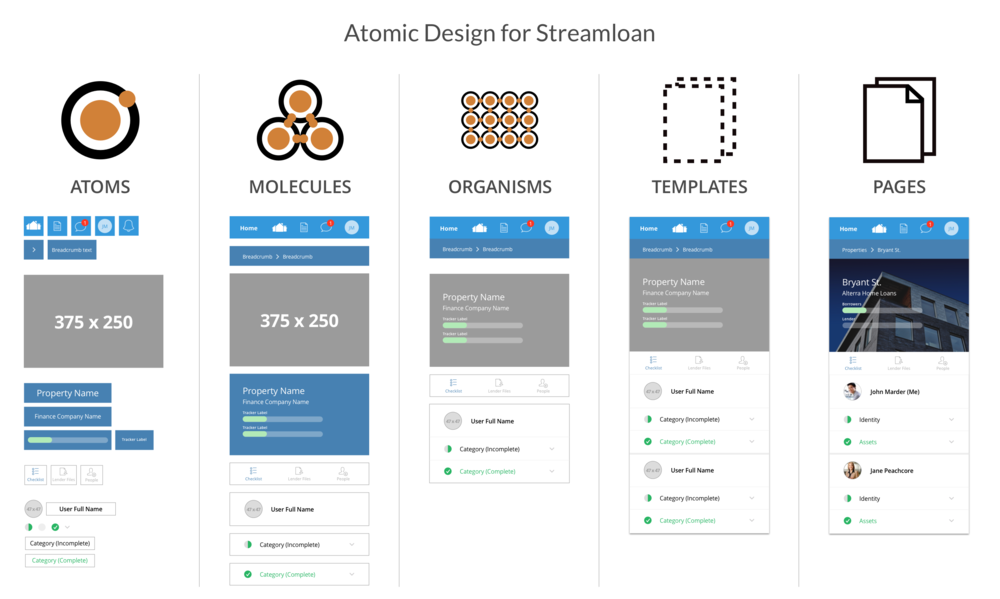
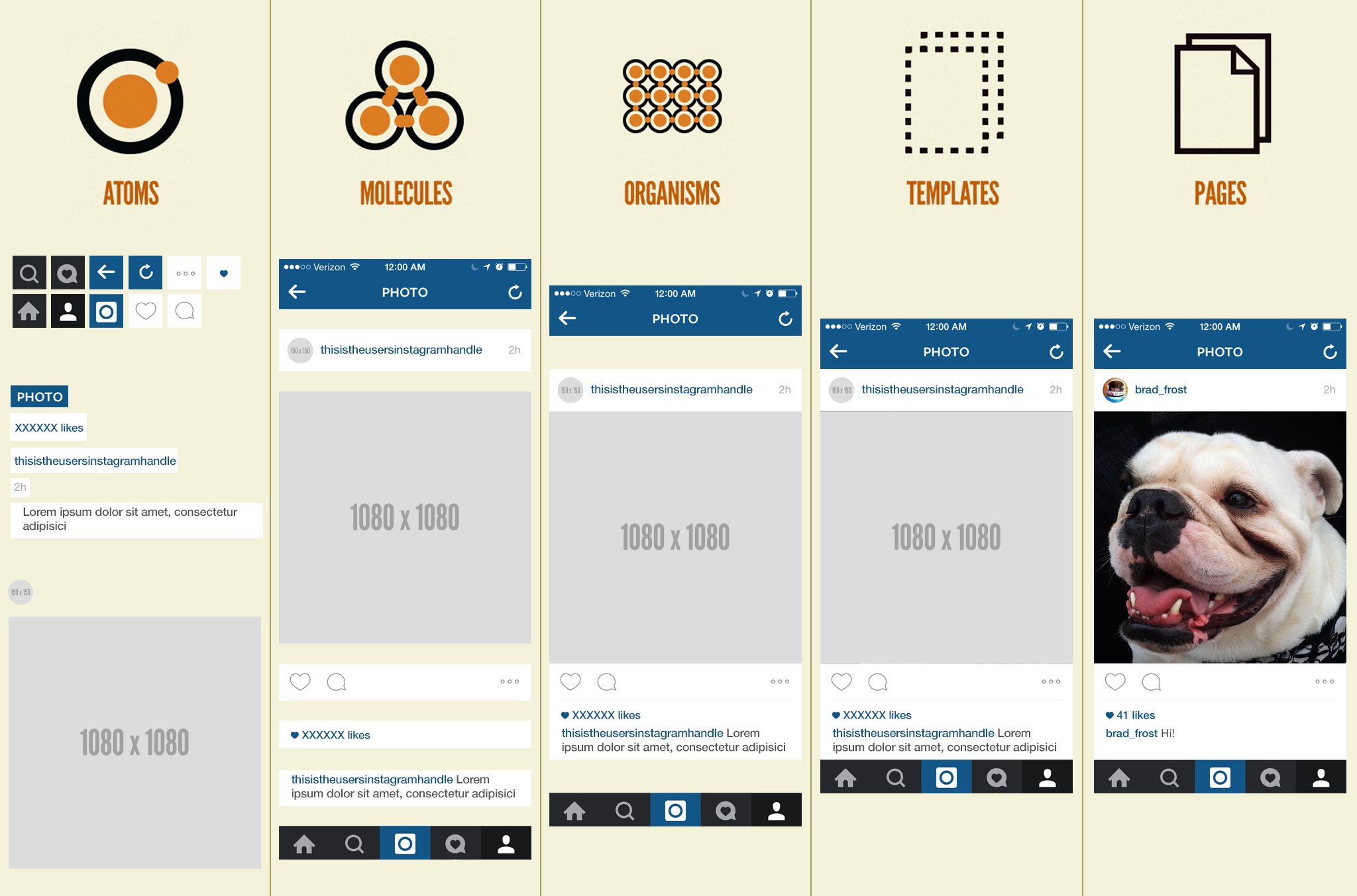
- Atoms → Molecules → Organisms → Templates → Pages
- 반드시 상위 레벨 컴포넌트가 하위 레벨을 포함할 필요는 없음
🎈 Atoms
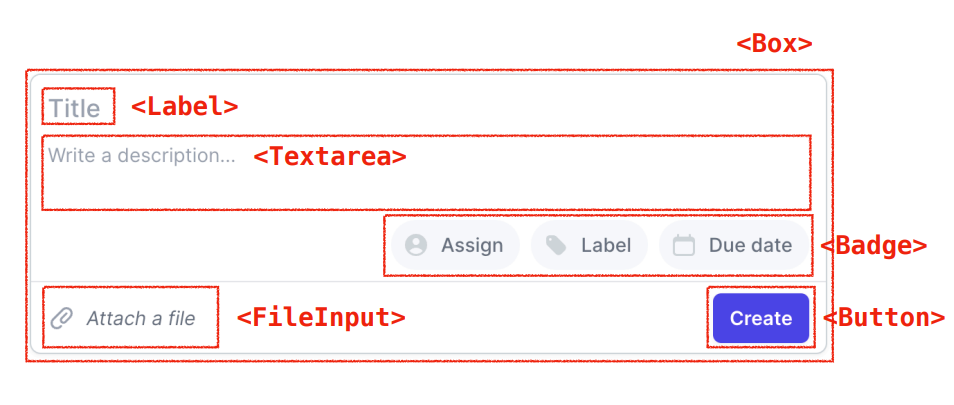
<a><input><button>등 최소 수준의 HTML 요소- 디자인 상 더이상 나눌 수 없는 박스, 컨테이너 등의 컴포넌트
- 내부에 상태 변화가 (거의) 없는 presentational components
저레벨 컴포넌트에서 상태 변화를 최소화 해야 한다
🎈 Molecules
캐러셀, 드롭다운, 선택박스, 콘텐츠카드 등

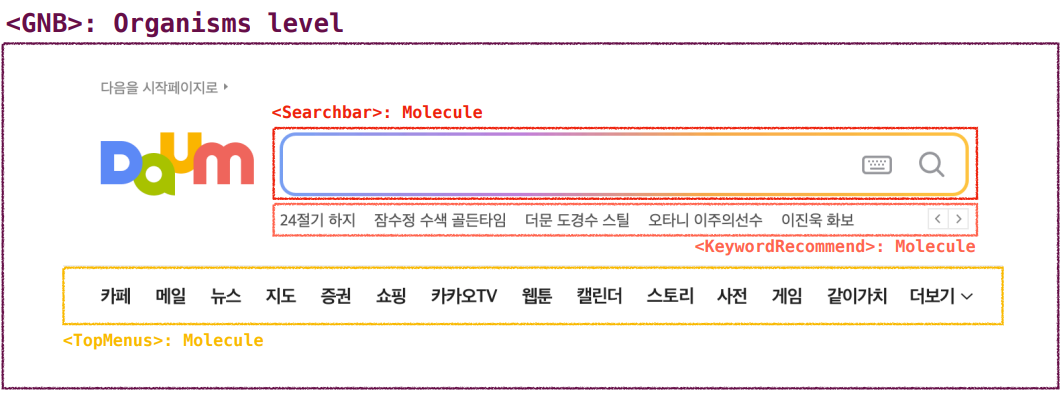
🎈 Organisms
회원가입폼, 카드 콘텐츠가 모여있는 그리드 등

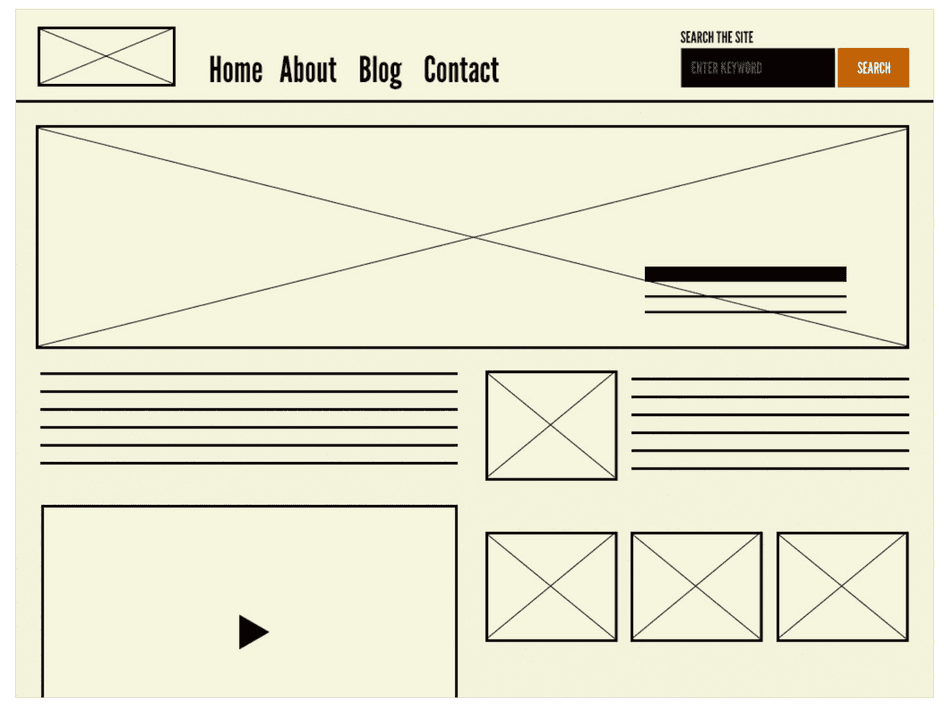
🎈 Templates

실제 콘텐츠가 없는 page 수준의 스켈레톤
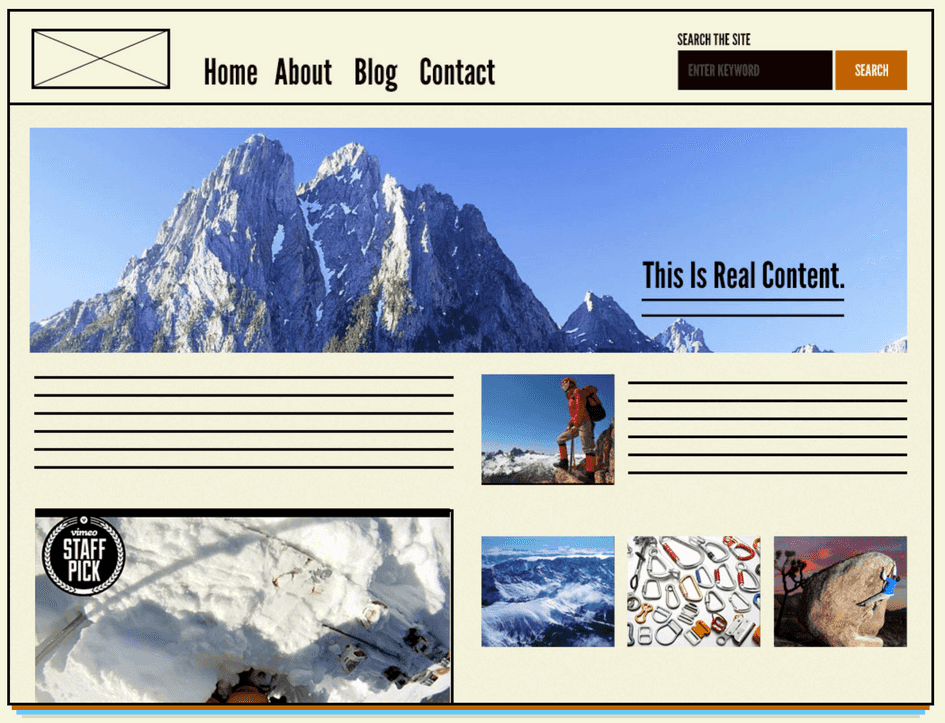
🎈 Page

실제 콘텐츠를 담고 있음
🎈 상태 관리
• 데이터는 상위 컴포넌트에서 하위 레벨로 전달
• 하위 컴포넌트 내부에서 useState로 상태 관리시 복잡해짐
• 상위 컴포넌트에서 Props를 전달하여 이벤트를 받거나 글로벌 상태 관리(Redux)를 사용
