React
1.[React] 설치와 실행

터미널에 입력하여 리액트를 설치webpack과 babel을 따로 설치하지 않아도 됨npx create-react-app ./ : 현재 디렉토리에 리액트 설치노드 패키지 실행을 도와주는 도구npm 레지스트리에 있는 create-react-app 패키지를 현재 폴더에서 실
2.[React] 리액트 기초

HTML 에 추가하면 react 사용 가능요소 생성요소 삽입 (ReactDOM)HTML 같이 생긴 Javascript 확장 문법jsx를 사용할 수 있게 해주는 컴파일러jsx가 포함된 파일 import 시 타입 지정 필요jsx 문법을 사용한 요소 생성한 루트에 자식 요소
3.[React] 디렉토리 구조

public/index.html : 페이지 템플릿src/index.js : 자바스크립트 시작점public 폴더에 있는 파일만 index.html 에서 사용할 수 있다.컴파일이 필요없는 정적 파일을 포함Webpack은 src 폴더 내부의 파일들만 처리(압축)한다JS 파일
4.[React] SPA

React 를 사용한 프로젝트에서는App.js 파일의 코드를 변경해서 index.html 의 root div 요소를 변경해주면 웹사이트가 바뀌게 됨전통적으로 A페이지에서는 A.html , B페이지에서는 B.html 파일을 보여준다.현대에는 index.html 하나로 동
5.[React] 리랜더링

바닐라js : 요소가 변경되면 요소를 다시 그림리액트 : 요소에서 변경된 부분만 다시 그림\-> It is 부분은 바뀌지 않고 시간 부분만 바뀜리액트 재조정 알고리즘: 가상돔을 사용하여 변경사항 비교
6.[React] 이벤트 핸들러

태그 안에 넣는 방식\-> 버튼을 클릭하면 내용 실행하기자바스크립트\-> 버튼에 이벤트가 발생하면 함수 실행하기이벤트명을 카멜 케이스로 (onClick) 작성button에 onClick 이벤트input에 onChange 이벤트변경 사항이 있을때마다 state 객체를 업
7.[React] useState : 컴포넌트 상태

https://velog.io/@localgaji/React-이벤트핸들러이 글의 코드속 state를 useState로 관리하기컴포넌트 사이드이펙트
8.[React] useEffect : 사이드 이펙트

함수가 실행되면서, 함수 외부에 존재하는 값이나 상태가 변경되는 상황사이드 이펙트 예시함수가 글로벌 변수 (또는 파일) 값을 변경 시킬때함수가 DOM을 조작할 때함수를 실행하며 쿠키가 저장할 때함수를 실행하며 데이터를 네트워크로 보낼 때 (fetch() 함수가 HTTP
9.[React] useEffect : Clean-up, 마운트 / 언마운트

마운트 : 컴포넌트가 화면에 나타나는 것처음 컴포넌트가 렌더될때 컴포넌트가 마운트 됨props나 state가 변경되어 render될때는 마운트 되지 않음언마운트 : 화면에서 삭제되는 것→ useEffect 를 사용하면 의존성 값이 변경될 때마다 마운트와 언마운트가 실행
10.[React] 훅 호출 순서

App : 렌더 시작App : useState 생성App : useEffect 실행App : 렌더 시작App : 상태 변경App : useEffect 클린업App : useEffect 실행App : 렌더 시작App : 상태 변경Child : 렌더 시작Child : 상태
11.[React] 커스텀 훅

로직 반복을 줄이기 위해 선언하는 훅useState, useEffect, useCallback 등 내장훅을 조합해서 만듦커스텀 hook으로 만든 기능은 각 컴포넌트에서 독립된 상태를 가짐input 관리, fetch 요청 시 자주 사용커스텀 훅의 이름은 use로 시작해야
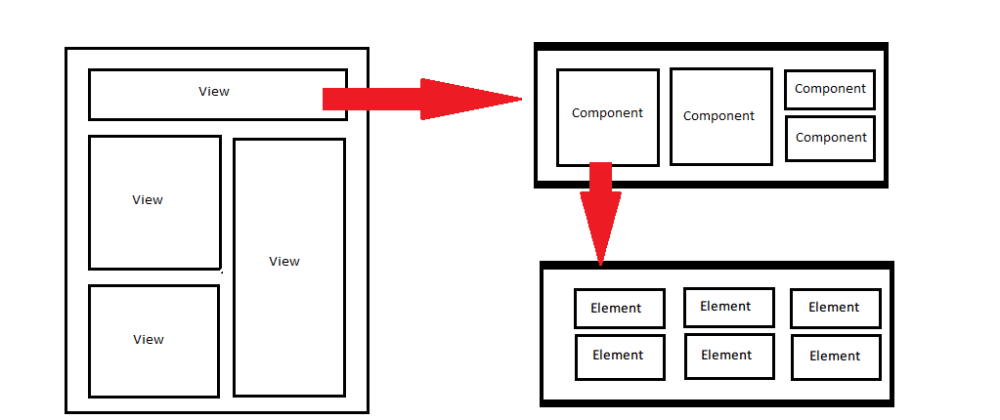
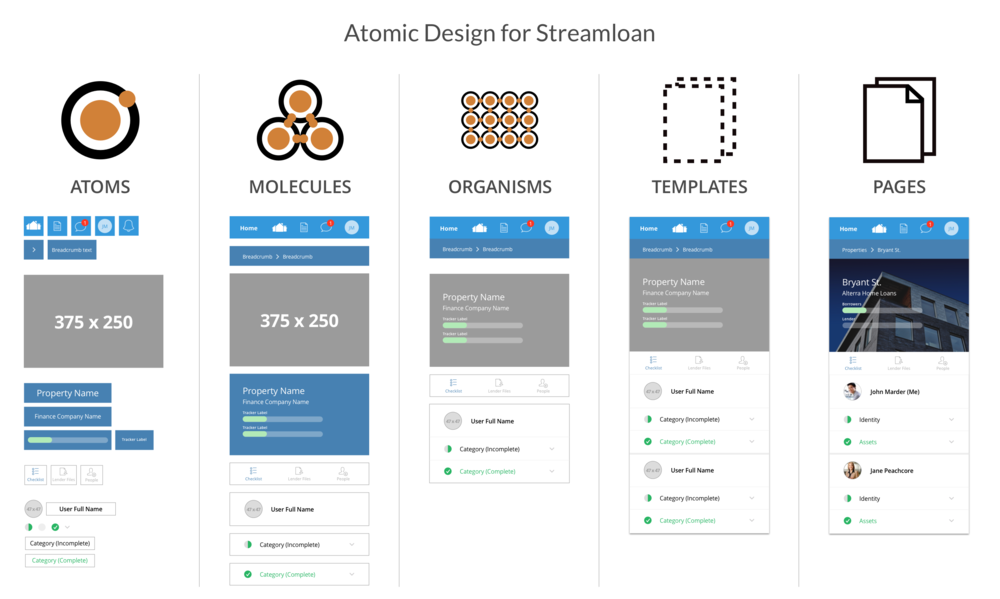
12.[React] 아토믹 컴포넌트 디자인 패턴

출처 : https://2ham-s.tistory.com/391
13.[React] React-Query

데이터 fetch, caching, 값 업데이트, 에러 핸들링 등 비동기 과정을 편리하게 사용할 수 있게 해주는 라이브러리useEffect로 하던 상태관리 및 fetching을 간단하게 구현 가능최상위 컴포넌트에서 QueryClient 로 쿼리 인스턴스를 생성하고, Q
14.[React] React Router (v6)

site.com/products 의 하위 경로로 site.com/products/1 이 오는것과 같이 하위경로를 구현해야 할 때, 최상위 컴포넌트가 아닌 하위 컴포넌트 레벨에서 경로를 지정하여 라우팅을 모듈화 할 수 있다.위와 같이 라우팅을 할 때, ProductsPa
15.[React] 스크롤 페이징 (2) : Intersection Observer

요소를 관찰해서 요소가 특정 영역 (루트 요소) 안으로 들어오면 특정 동작을 실행하는 APIscroll 이벤트는 스크롤이 움직일때마다 동작해서 성능 부하를 일으키는데, Intersection Observer를 이용하면 이를 개선할 수 있다.root : 루트 요소를 설정
16.[React] Suspense

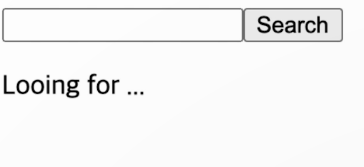
로딩 중에는 로딩 화면을 보여주고 로딩이 완료되면 해당 컴포넌트를 보여주는 기능데이터 Fetching 중 스켈레톤이나 스피너 같은 컴포넌트를 보여주고싶을 때 사용한다.자식 컴포넌트가 로딩이 끝날 때까지 Fallback Component를 보여주는 역할을 한다.상위 Su
17.[React] Error Boundary

리액트에서 에러가 발생하면 빈 화면이 나타난다.Error Boundary 를 사용하면 에러 발생 시 보여줄 Fallback Component를 지정할 수 있다.함수형 컴포넌트에서 사용하기 위해서는 별도의 패키치 설치가 필요하다.error 객체의 error.message
18.[React] TypeScript 로 프로젝트 기본 세팅

package.json 에서 아래 부분을 삭제한다.root 경로에 .eslintrc.json 파일을 생성하고 아래 내용을 입력한다.root 경로에 .prettierrc 파일을 생성하고 아래 내용을 입력한다.prettier 상세 설정 참고vscode 상단 검색창에 set