

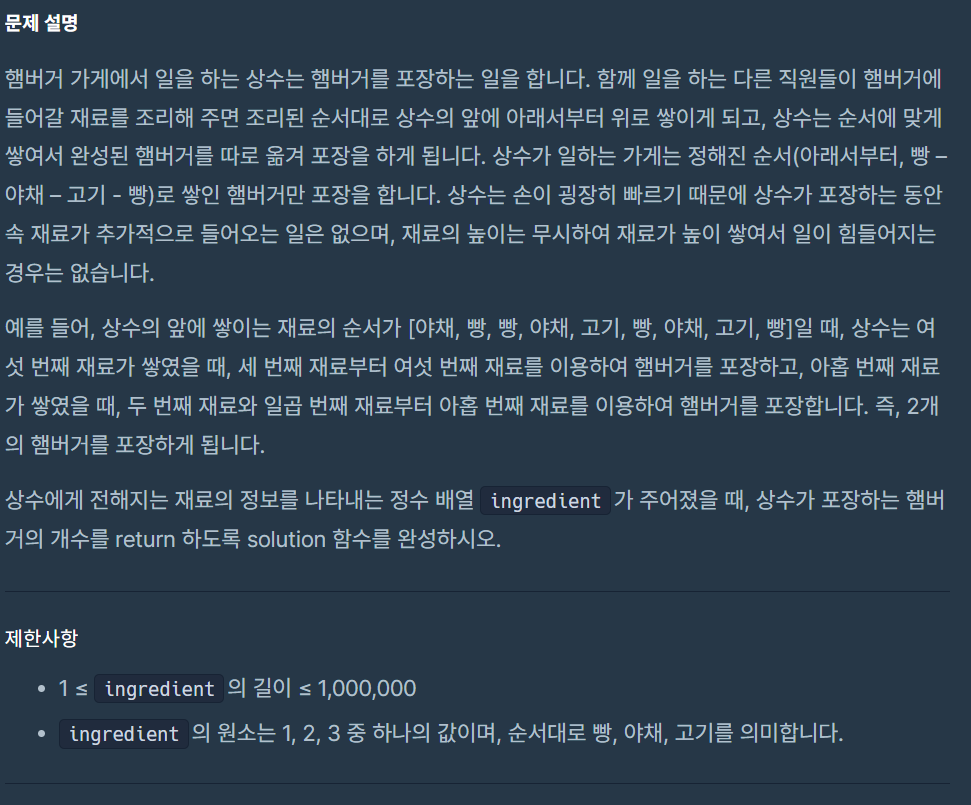
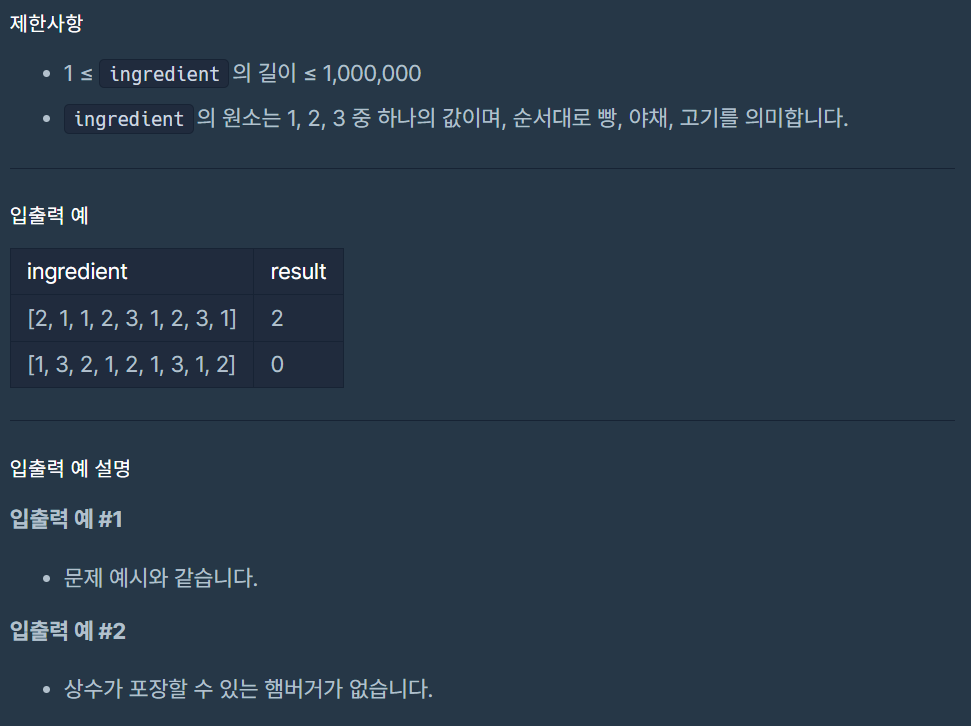
햄버거 만들기
주어진 배열에서 특정조건의 인덱스들의 값이 빵의 재료들 순서와 값과 비교해 같은 값이 몇개인지 찾아야한다.
처음에 이상하게풀고 해법을 못찾아서 다른사람의 풀이를 참고했다.
다른사람의 풀이
class Solution {
fun solution(ingredient: IntArray): Int {
var answer: Int = 0
val sb = StringBuilder()
for(item in ingredient) {
sb.append('0'+item)
if(sb.length >= 4 && sb.substring(sb.length-4) == "1231") {
sb.setLength(sb.length-4)
answer++
}
}
return answer
}
}StringBuilder() 변수를 만들고 ingredient의 요소를 하나씩 추가해준다.
sb의 값을 하나씩 넣어주고 길이가 4보다 길어지면 문자열을 마지막 4개씩 끊어 "1231"과 비교한다.
조건에 맞으면 비교한 길이만큼 빼준뒤 answer에 1을 더해줌
import java.util.*
class Solution {
fun solution(ingredient: IntArray): Int {
var answer = 0
val stack = Stack<Int>()
for (i in ingredient.indices) {
if (ingredient[i] == 1 && stack.size >= 3) {
val third = stack.pop()
val second = stack.pop()
val first = stack.pop()
if (first == 1 && second == 2 && third == 3) {
answer++
continue
}
stack.push(first)
stack.push(second)
stack.push(third)
}
stack.push(ingredient[i])
}
return answer
}
}stack을 이용한 풀이
ConstraintLayout
constraintLayout은 다른 요소들과의 상대적인 제약조건을 설정해 화면에 배치한다.
기존의 레이아웃에 비해 레이아웃이 중첩되지 않게 복잡한 레이아웃을 만들수있다.
ConstraintLayout를 쓰는것이 복잡한 View를 성능저하없이 만들수 있는 방법으로 권장된다.
복잡한 layout은 중첩이 일어나야하고 중첩된 layout은 view에 access하는데 depth가 깊어져 O(log N)의 복잡도가 필요하다. ConstrainLayout은 layout을 중첩시키지 않고 view들을 Flay하게 관리사도록 만들어주고 Flat한 view 는 상수 복잡도로 찾을 수 있음
Compose를 사용한다면 굳이 사용하지 않아도 된다.
Compose는 깊은 레이아웃 계층을 더욱 효율적으로 처리할 수 있도록 설계되었다
conpose는 중첩이 많이 일어나도 효율적으러 처리할 수 있기 때문에 ConstraintLayout의 성능 상 이점이 사라진다.
노코드 강의
Space Between - 양끝에 버튼이 배치되고 그사이에 버튼들이 동일한간격으로 배치됨
Space Around - 모든 버튼들에 보이지 않는 동일한 패딩을 준다고 생각하면됨
Space Evenly - 처음과 끝의 공간만큼 모든 버튼들의 간격을 가짐
