
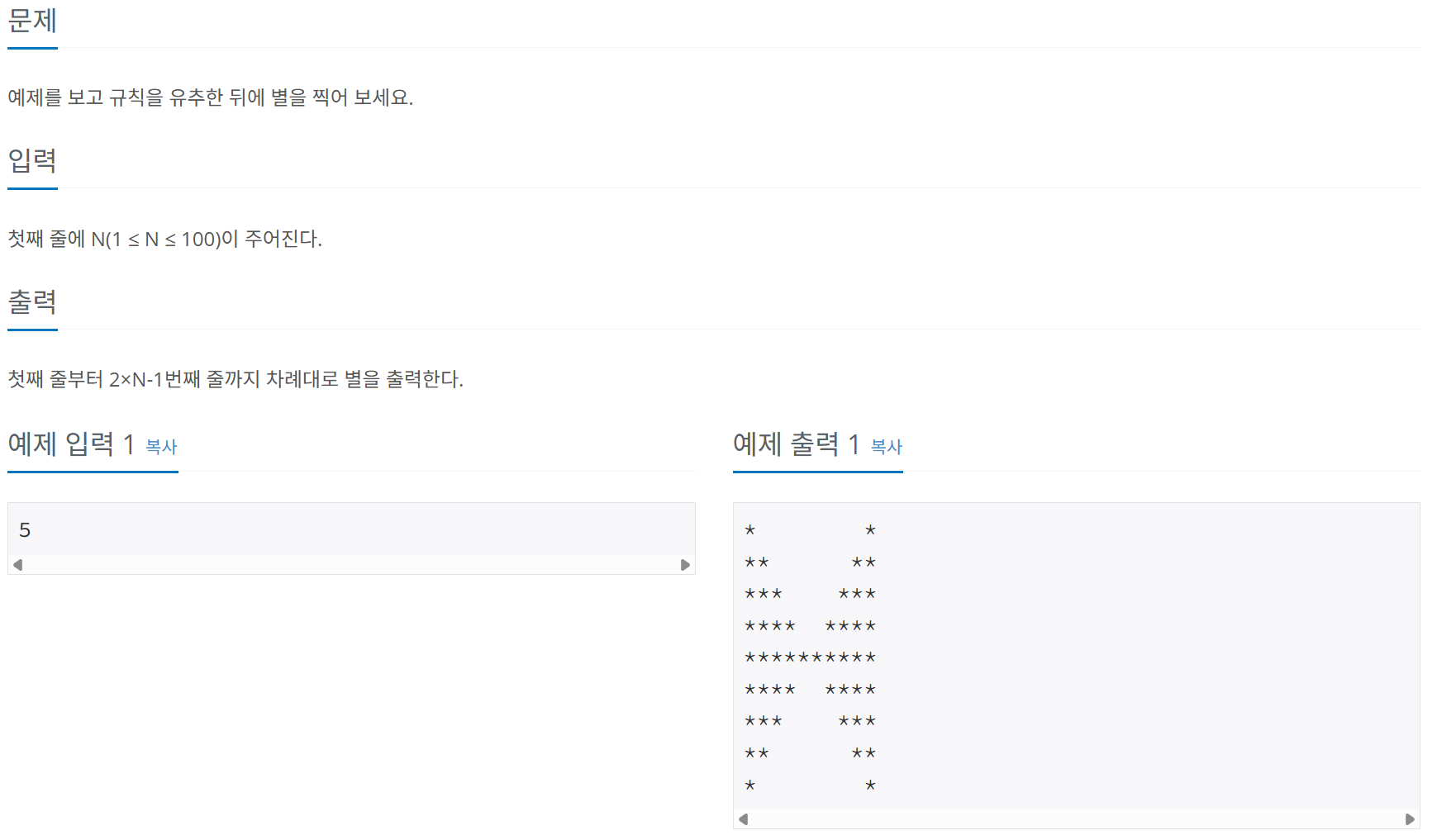
백준 2445번
해당 그림처럼 별을 출력해주어야 한다.
나의 코드
fun main() {
val n = readLine()!!.toInt()
for (i in 1..n) {
for (j in 1..i) {
print("*")
}
for (j in 1..(n - i)*2) {
print(" ")
}
for (j in 1..i) {
print("*")
}
println()
}
for (i in n-1 downTo 1) {
for (j in 1..i) {
print("*")
}
for (j in 1..(n - i)*2) {
print(" ")
}
for (j in 1..i) {
print("*")
}
println()
}
}다른사람코드
import java.io.BufferedReader
import java.io.InputStreamReader
fun main() {
val n = Integer.parseInt(BufferedReader(InputStreamReader(System.`in`)).readLine())
val sb = StringBuffer()
for (i in 0 until 2 * n) {
val startPos = if (i >= n) 2 * n - 1 - i - 1 else i
for (j in 0..startPos) sb.append("*")
for (j in startPos + 1 until 2 * n - 1 - startPos) sb.append(" ")
for (j in 2 * n - 1 - startPos until 2 * n) sb.append("*")
sb.append("\n")
}
println(sb.toString())
}
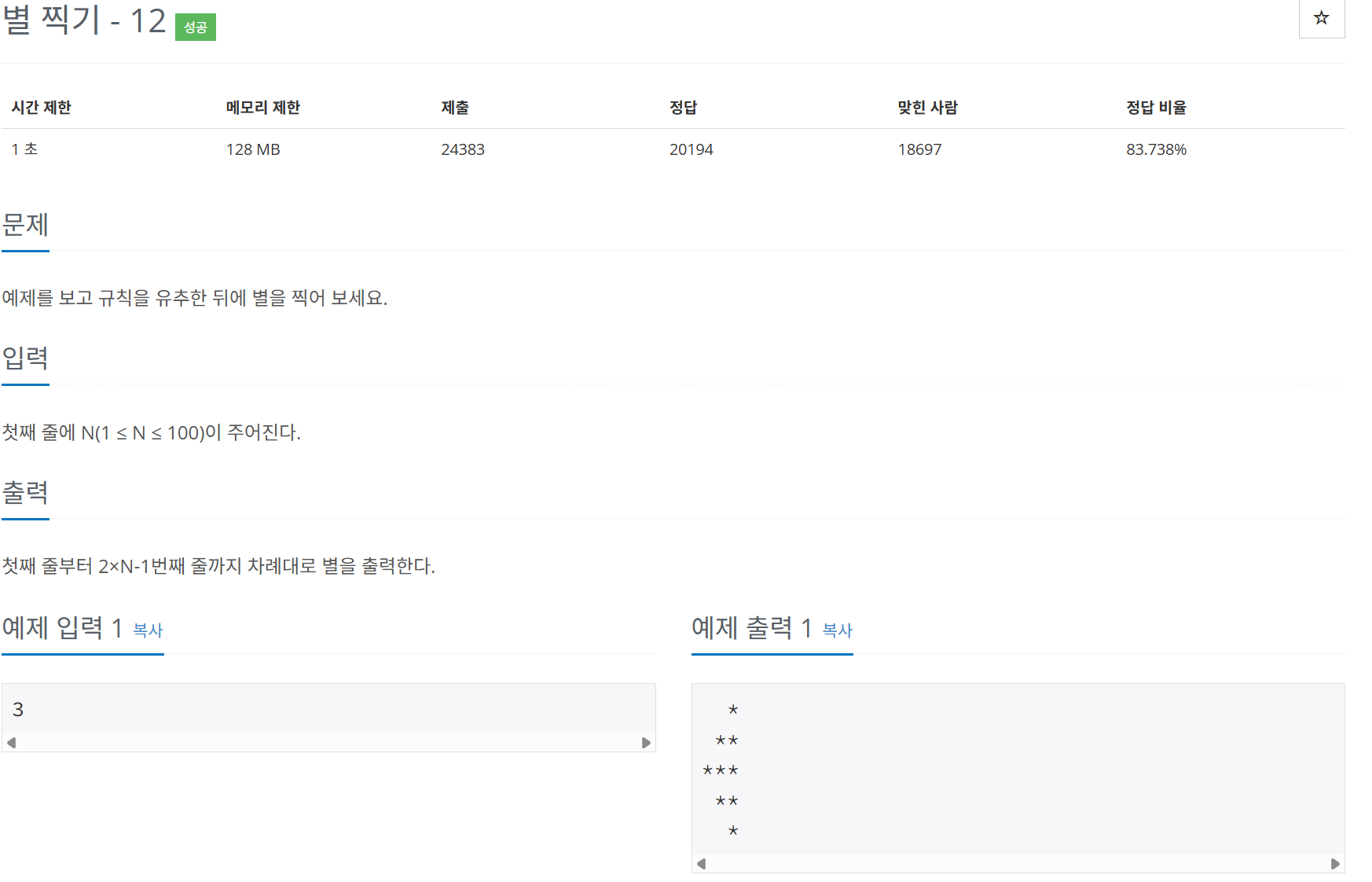
백준 2522번
위와 비슷한문제 그림처럼 별을 출력해야 한다.
나의코드
fun main() {
val n = readLine()!!.toInt()
for (i in 1..n) {
for (j in 1..n - i) {
print(" ")
}
for (j in 1..i) {
print("*")
}
println()
}
for (i in n-1 downTo 1) {
for (j in 1..n - i) {
print(" ")
}
for (j in 1..i) {
print("*")
}
println()
}
}다른사람코드
import java.io.BufferedReader
import java.io.InputStreamReader
fun main() {
val n = Integer.parseInt(BufferedReader(InputStreamReader(System.`in`)).readLine())
val sb = StringBuffer()
var tempI = 1;
for (i in 1..(n*2-1)) {
tempI = if(i>n) ((n*2)-i) else i
for (j in 1 .. n-tempI) sb.append(" ")
for (k in 1 .. tempI) sb.append("*")
sb.append("\n")
}
print(sb.toString())
}LinearLayoutManager
LinearLayoutManager는 리스트의 방향을 정할수있다.
recyclerView.layoutManager = LinearLayoutManager(this) // 수직 리스트
recyclerView.layoutManager = LinearLayoutManager(this, LinearLayoutManager.HORIZONTAL, false) //수평리스트
recyclerView.layoutManager = LinearLayoutManager(this, LinearLayoutManager.VERTICAL, true) // 역순리스트
Fragment data 전달 구현
1. Activity -> Fragment
- 버튼 클릭시 Fragment에 데이터를 넣어주는 부분 추가
// MainActivity.kt
binding.apply {
btn1.setOnClickListener {
val dataToSend = "Hello First Fragment! \n From Activity"
val fragment = FirstFragment.newInstance(dataToSend)
setFragment(fragment)
}
btn2.setOnClickListener {
val dataToSend = "Hello Second Fragment! \n From Activity"
val fragment = SecondFragment.newInstance(dataToSend)
setFragment(fragment)
}
}
setFragment(FirstFragment())- Fragment에서 binding설정해 준 후 xml의 수정할 요소의 text를 가져온 데이터 param1로 수정
private const val ARG_PARAM1 = "param1"
class FirstFragment : Fragment() {
private var param1: String? = null
private val binding by lazy { FragmentFirstBinding.inflate(layoutInflater) }
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View {
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.tvFragmentText1.text = param1
}
companion object {
@JvmStatic
fun newInstance(param1: String) =
FirstFragment().apply {
arguments = Bundle().apply {
putString(ARG_PARAM1, param1)
}
}
}2. Fragment -> Fragment
Activity -> Fragment와 비슷
- 데이터를 보내려는 Fragment에서 supportFragmentManager로 데이터를 넣어 보낸다.
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.tvFragmentText1.text = param1
binding.btn3.setOnClickListener{
val dataToSend = "Hello Fragment2! \n From Fragment1"
val fragment2 = SecondFragment.newInstance(dataToSend)
requireActivity().supportFragmentManager.beginTransaction()
.replace(R.id.frameLayout, fragment2)
.addToBackStack(null)
.commit()
}
}- 받는 Fragment에서는 Activity -> Fragment 때와 똑같이 받아준다.
3. Fragment -> Activity
- 데이터를 보낼 interface를 만들어준다.
interface FragmentDataListener {
fun onDataReceived(data: String)
}- 데이터를 보낼 Fragment에서 FragmentDataListener interface를 구현해서 만들어둔 onDataReceived함수로 보낸다
private var listener: FragmentDataListener? = null
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.btn4.setOnClickListener {
val dataToSend = "Hello from SecondFragment!"
listener?.onDataReceived(dataToSend)
}
}- 데이터를 받는 Activity에서 FragmentDataListener를 상속받아 onDataReceived함수로 받은 데이터를 사용한다.
class MainActivity : AppCompatActivity(), FragmentDataListener {
override fun onDataReceived(data: String) {
Toast.makeText(this, data, Toast.LENGTH_SHORT).show()
}