
이번 포스트에서는 ProgressBar를 그리는 방법을 알아볼 것이다.
ProgressBar를 구현하는 법은 굉장히 다양하다. 또한, 많은 패키지들이 이를 지원한다.
구현하는 방법에는 여러가지가 있겠지만 이번에는 CustomPainter를 사용할 것이다.
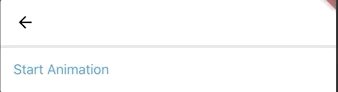
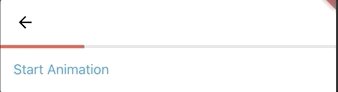
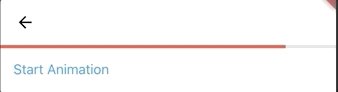
목표

해당 애니메이션을 구현하기 위해서는 AnimationController와 CustomPainter의 사용이 필요하다.
코드
AnimationController ac;
CustomPaint(
painter: CustomProgressBarPainter(value: ac.value),
),
/// `CustomProgressBarPainter`
/// background
canvas.drawLine(Offset(0, 0), Offset(size.width, 0), backLinePaint);
/// foreground
canvas.drawLine(Offset(0, 0), Offset(size.width * acValue, 0),linePaint);애니메이션을 사용하지 않을 것이라면, acValue에 상수 값을 넣으면 된다.
다른 방법 (Stack-Container)
Stack - Container 위젯을 사용하여 간단하게 만들 수도 있다.
Stack(
children: [
Container(), // 전체 퍼센트
Container(), // 현재 퍼센트
],
)애니메이션 적용
AnimatedContainer 를 사용하여 변화를 줄 수 있다.
Stack(
children: [
Container(), // 전체 퍼센트
AnimatedContainer(), // 현재 퍼센트
],
)가능한 상황이라면,
AnimatedContainer를 더 자주 사용하는 것 같다.
